Persona Kontrolka (wersja zapoznawcza)
[Ten artykuł stanowi wstępną wersję dokumentacji i może ulec zmianie.]
Kontrolka przeznaczona do wyświetlania informacji sformatowanych.
Uwaga
Pełna dokumentacja i kod źródłowy znajdują się w repozytorium GitHub komponentów kodu.
Ważne
- Jest to funkcja w wersji zapoznawczej.
- Funkcje w wersji zapoznawczej nie są przeznaczone do użytku w środowiskach produkcyjnych i mogą mieć ograniczoną funkcjonalność. Te funkcje są udostępniane przed oficjalnym wydaniem, dzięki czemu klienci mogą szybciej uzyskać do nich dostęp i przekazać opinie na ich temat.

opis
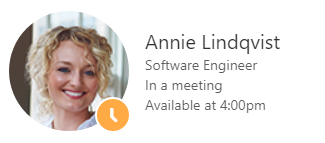
Osoba to wizualna reprezentacja osoby w produktach, zazwyczaj pokazująca obraz, który dana osoba wybrała do przekazania. Kontrolka może służyć do pokazywania stanu online osoby.
Cała kontrolka zawiera awatar danej osoby (przekazany obraz lub ilustrację inicjałów osoby na kolorze tła), jej imię i nazwisko lub identyfikator oraz status online.
Kontrolka osoby jest używana w kontrolkach PeoplePicker i Facepile.
Ten składnik kodu udostępnia otokę kontrolki Fluent UI Persona, który ma być używana na kanwie i na stronach niestandardowych. Zapoznaj się z dokumentacją komponentów, aby zapoznać się z najlepszymi praktykami.
Właściwości klucza
| Właściwości | opis |
|---|---|
ImageUrl |
Adres URL obrazu do użycia powinien mieć współczynnik proporcji kwadratu i być na tyle duży, aby można go było dopasować do obszaru obrazu. |
ImageInitials |
Inicjały użytkownika do wyświetlenia w obszarze obrazu w przypadku, gdy nie ma obrazu. |
Text |
Tekst podstawowy do wyświetlenia, zwykle imię i nazwisko osoby. |
SecondaryText |
Tekst pomocniczy do wyświetlenia, zwykle rola użytkownika. |
TertiaryText |
Kolejny tekst pomocniczy do wyświetlenia, zwykle stan użytkownika. Trzeci tekst będzie wyświetlany tylko przy użyciu rozmiaru size72 lub size100. |
OptionalText |
Opcjonalny tekst do wyświetlenia, zazwyczaj niestandardowy zestaw wiadomości. Opcjonalny tekst będzie wyświetlany tylko przy użyciu rozmiaru size100. |
ImageAlt |
Alternatywny tekst do użycia na obrazie. |
HidePersonaDetails |
Wskazanie, czy nie należy renderować szczegółów danej osoby, a tylko renderować obraz/inicjały osoby. |
PersonaSize |
Rozmiar osoby wyświetlanej na ekranie. |
Presence |
Obecność osoby do wyświetlenia — obecność nie będzie wyświetlana, jeśli nie zostanie zdefiniowana. Wartość powinna pochodzić z następującego zbioru: away, blocked, busy, dnd, none, offline, online |
Właściwości stylu
| Właściwości | opis |
|---|---|
Theme |
Akceptuje ciąg JSON generowany przy użyciu Projektanta motywów interfejsu użytkownika (windows.net). Pozostawienie tego pustego będzie używać domyślnego motywu zdefiniowanego przez ustawienie Power Apps. Zobacz motywy, aby uzyskać wskazówki dotyczące konfiguracji. |
AccessibilityLabel |
Czytnik ekranu aria-label |
Przykład
Poniżej przedstawiono kilka przykładowych wartości, które mogą zostać użyte w kontrolce osoby:
| Właściwości | Wartość |
|---|---|
Text |
„Megan Brown” |
SecondaryText |
„Inżynier oprogramowania” |
TertiaryText |
„Na spotkaniu” |
OptionalText |
„Dostępna o 16:00” |
HidePersonaDetails |
fałsz |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Ograniczenia
Tego składnika kanwy można używać tylko w aplikacjach kanwy i na stronach niestandardowych.