Facepile Kontrolka (wersja zapoznawcza)
[Ten artykuł stanowi wstępną wersję dokumentacji i może ulec zmianie.]
Formant używany do wyświetlania obrazów i współpracy z nimi.
Uwaga
Pełna dokumentacja i kod źródłowy znajdują się w repozytorium GitHub komponentów kodu.

Ważne
- Jest to funkcja w wersji zapoznawczej.
- Funkcje w wersji zapoznawczej nie są przeznaczone do użytku w środowiskach produkcyjnych i mogą mieć ograniczoną funkcjonalność. Te funkcje są udostępniane przed oficjalnym wydaniem, dzięki czemu klienci mogą szybciej uzyskać do nich dostęp i przekazać opinie na ich temat.
opis
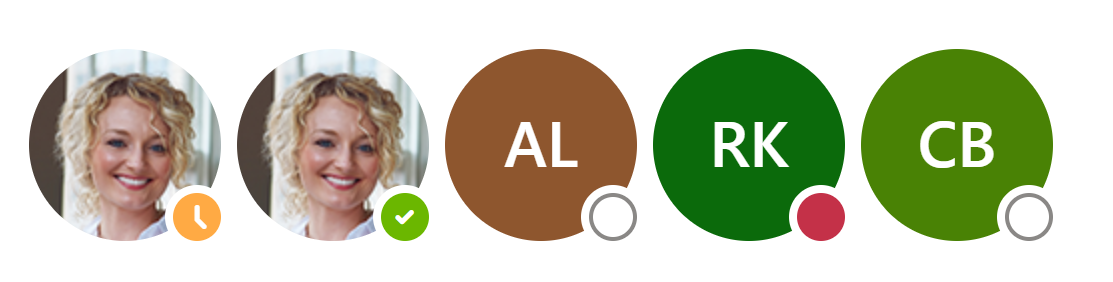
Zestaw face pile (Facepile) zawiera listę osób. Każde koło reprezentuje osobę i zawiera jej wizerunek lub inicjały. Często ta kontrolka jest używana podczas udostępniania, kto ma dostęp do określonego widoku lub pliku, lub podczas przypisywania komuś zadania w ramach przepływu pracy.
Ten składnik kodu udostępnia obszar, który można przećwicić przez formant Fluent UI Facepile, powiązany z przyciskem, który ma być używać przycisku na aplikacji kanwy i na stronach niestandardowych.
Właściwości
Właściwości kluczowe
| Właściwości | opis |
|---|---|
Items |
Elementy akcji do renderowania. Pierwszy element jest elementem głównym. |
PersonaSize |
Rozmiar osoby wyświetlanej na ekranie |
OverflowButtonType |
Aby wybrać typ przycisku Przepełnienia i czy przycisk ma być wyświetlany, czy nie |
MaxDisplayablePersonas |
Maksymalna liczba osób, która ma się pojawić na Facepile Pięć jest domyślną i zalecaną liczbą |
ImageShouldFadeIn |
Czy obraz powinien mieć efekt zanikania podczas pojawiania się |
ShowAddButton |
Czy w składniku Facepile ma być wyświetlany przycisk Dodaj |
OverflowButtonLabel |
Etykieta Aria dla przycisku Przepełnienia |
AddbuttonAriaLabel |
Etykieta Aria dla przycisku Dodawania |
Items Właściwości
| Imię i nazwisko/nazwa | opis |
|---|---|
ItemPersonaName |
Nazwa wyświetlana danej osoby |
ItemPersonaKey |
Klucz identyfikuje określony element Klucze muszą być niepowtarzalne |
ItemPersonaImage |
Kolumna obrazu tabeli Dataverse, która zawiera obraz osób (zdjęcie profilowe) |
ItemPersonaImageInfo |
Adres URL lub base64 treść obrazu osoby (obraz profilu) |
ItemPersonaPresence |
Opcjonalnie — aby zdefiniować obecność osoby |
IsImage |
Czy obraz osoby(ItemPersonaImage) jest kolumną tabeli obrazów Dataverse. Ta właściwość umożliwia składnikowi renderowanie obrazu na podstawie typu (URL lub Image). Prawda w przypadku, gdy obraz musi odwoływać się z tabeli Dataverse, a fałsz, w przypadku, gdy jest to adres URL lub Base64, do którego należy odnieść się z właściwości ItemPersonaImageInfo |
ItemPersonaClickable |
Czy dana osoba powinna być klikalna |
Przykładowa formuła Power Fx dla Items (używa łącznika użytkownicy Office 365)
Generowanie kolekcji Items za pomocą łącznika Użytkownicy Office 365
Lista użytkowników może pochodzić z dowolnego źródło danych, ale obraz musi być dostarczony do składnika. Jeśli źródło danych nie zawiera obrazów dla użytkowników, można użyć funkcji Power Fx AddColumns() w celu dodania do listy odpowiednich atrybutów i pobrania obrazu użytkownika z listy identyfikatorów użytkownika lub głównych nazw użytkowników mapowych na aktywnego użytkownika w programie Microsoft Entra.
Wygeneruj kolekcję o nazwieUserPersonas za pomocą łącznika Użytkownicy Office 365, odwołując się do poniższego przykładowego kodu, a następnie przekaż kolekcję do właściwości Items formantu.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Uwaga
Pole IsImage ma ustawioną wartość fałsz, ponieważ ItemPersonaImageInfo pochodzi z adresu URL obrazu. Aby wyrenderować pola obrazów Dataverse, ustaw pole IsImage na wartość Prawda i użyj funkcji ItemPersonaImage do przejścia w wartości obrazu.
Sposób użycia
Właściwości stylu
| Właściwości | opis |
|---|---|
Theme |
Akceptuje ciąg JSON generowany przy użyciu Projektanta motywów interfejsu użytkownika (windows.net). Pozostawienie tego pustego będzie używać domyślnego motywu zdefiniowanego przez ustawienie Power Apps. Pozostawienie tego pustego będzie używać domyślnego motywu zdefiniowanego przez ustawienie Power Apps. Zobacz motywy, aby uzyskać wskazówki dotyczące konfiguracji. |
AccessibilityLabel |
Czytnik ekranu aria-label |
Właściwości zdarzenia
| Właściwości | opis |
|---|---|
InputEvent |
Zdarzenie do wysłania do kontroli Na przykład: SetFocus. |
Zachowanie
Obsługuje SetFocus jako element InputEvent.
Skonfiguruj zachowanie On Select
Użyj formuły Switch() we właściwości komponentu OnSelect, aby skonfigurować określone działania dla każdego elementu, odwołując się do wybranego przez kontrolkę elementu ItemPersonaKey jako wartości przełącznika.
Przykładowy formuła Power Fx we właściwości OnSelect dla Facepile:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
Ograniczenia
Tego składnika kodu można używać tylko w aplikacjach kanwy i na stronach niestandardowych.