Theming
Motywowanie to mechanizm, dzięki któremu spójny wygląd i działanie można zastosować do wszystkich komponentów na stronie. Na razie oznacza to współdzielenie schematu kolorów na całej stronie.
Uwaga
Obiekt Json typu motyw to blok kodu zawierający zestaw kolorów. Komponenty Creator Kit są zaprojektowane tak, aby akceptować blok kodu motywu wygenerowany specjalnie przez aplikację Fluent Theme Designer i mapować jego wartości kolorów do właściwości komponentów. Zapisz obiekt jako zmienną w aplikacji (zgodnie z opisem w poniższych instrukcjami). Chociaż obiekt Theme Json został zaprojektowany w taki sposób, aby można było łatwo odwoływać się do niego za pomocą komponentów zestawu, każdy komponent spoza zestawu może również odwoływać się do tych wartości, co ułatwia zachowanie spójności we wszystkich komponentach aplikacji.
Generowanie motywu
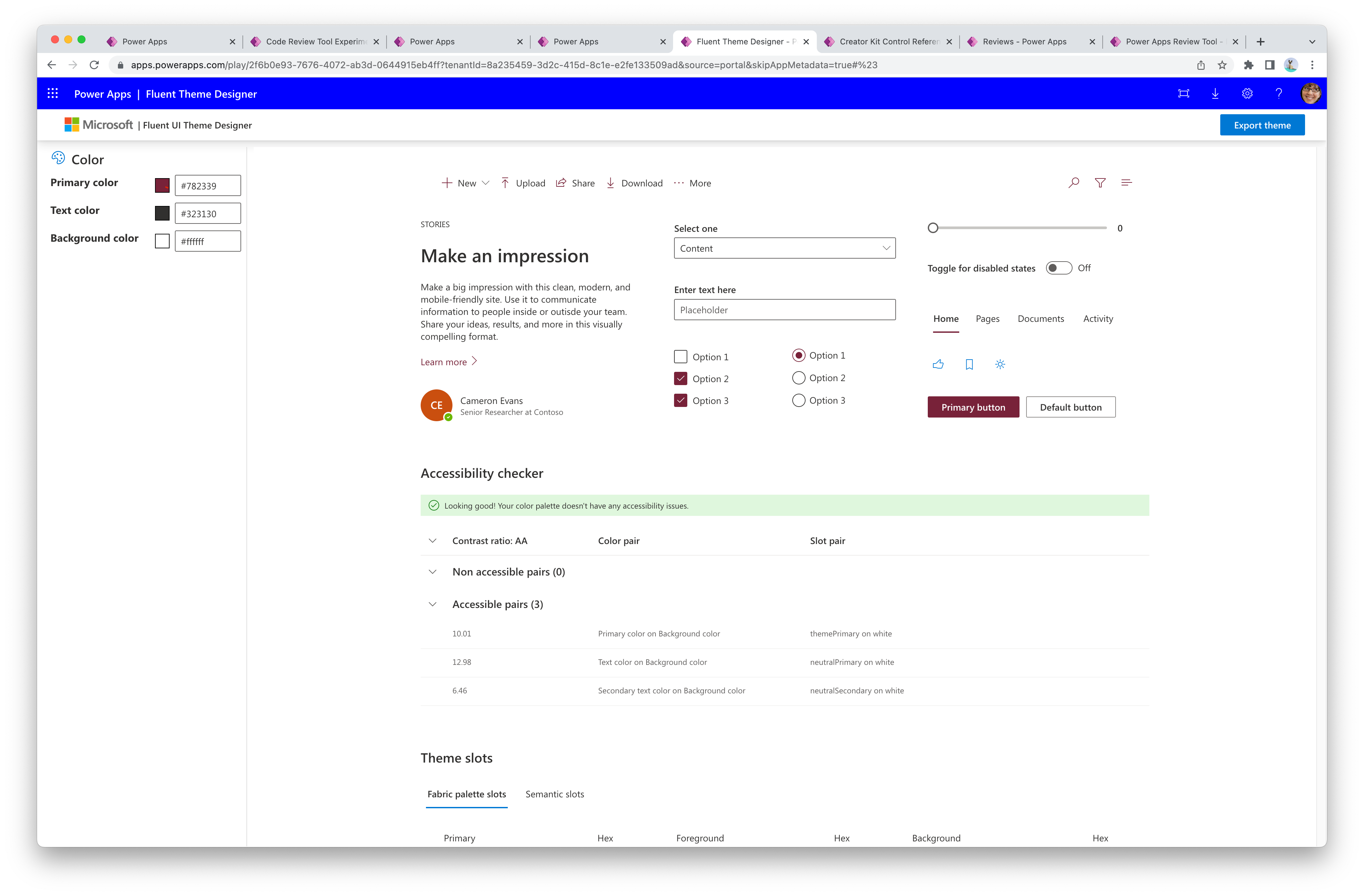
Użyj aplikacji Fluent Theme Designer (dostępnej w rozwiązaniu CreatorKitReferences(Canvas)), aby wygenerować obiekt Json motywu, do którego mogą odwoływać się składniki Creator Kit.
Zagraj w aplikację Fluent Theme Projektant.
Zmodyfikuj wartości Kolor podstawowy, Kolor tekstu i Kolor tła.

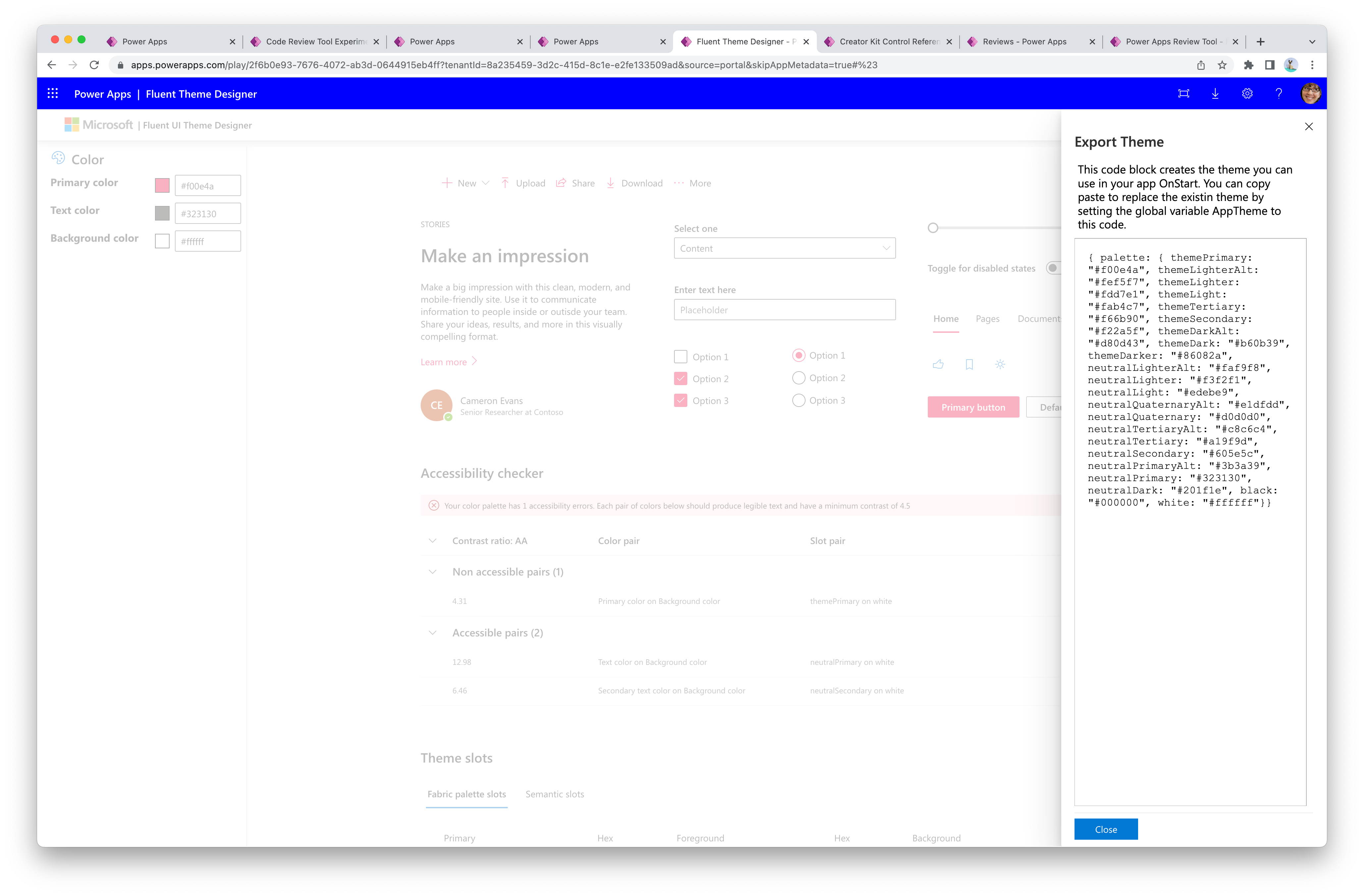
Wybierz Eksportuj motyw z prawego górnego rogu aplikacji, aby wygenerować wersję wyrażenia Power Fx Theme JSON, a następnie skopiuj wartość z panelu.

Zapisz motyw jako zmienną globalną w aplikacji (następna sekcja).
Ustawianie motywu
Poniższa Power Fx formuła przedstawia przykład ustawiania zmiennej globalnej przy użyciu danych wyjściowych z aplikacji Fluent UI Theme Designer. Do tej zmiennej mogą odwoływać się wszystkie składniki w aplikacji.
- Umieść tę Power Fx formułę do uruchomienia we właściwości aplikacji
OnStart. - Zastąp wartość między
/* THEME OBJECT */komentarzami własnym obiektem motywu od projektanta.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Odwoływanie się do motywu z komponentów Zestawu Creator Kit
Motyw można przekazać do właściwości Theme każdego komponentu.
- Komponenty płótna muszą odwoływać się do
AppThemezmiennej. - Składniki kodu muszą odwoływać się do
AppThemeJsonzmiennej.
Odwoływanie się do motywu z natywnych składników Power Apps
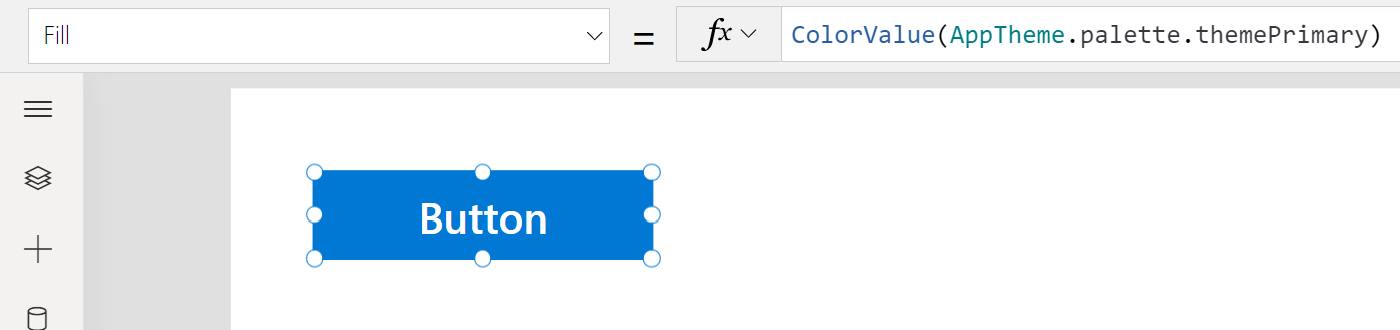
Każdy z podstawowych składników aplikacji kanwy lub stron niestandardowych może odwoływać się do elementów z obiektu AppTheme (nie można go sformatować w formacie Json). Te formanty muszą odwoływać się do żądanych palette właściwości i być rzutowane jako typ danych Kolor przy użyciu formuły ColorValue().
Przykład Button.Fill Power Fx Formuła odwołująca się do podstawowego koloru motywu:
ColorValue(AppTheme.palette.themePrimary)