DetailsList kontrola
Kontrolka służąca do wyświetlania zestawu danych.
Uwaga
Pełna dokumentacja i kod źródłowy znajdują się w repozytorium GitHub komponentów kodu.

opis
Lista szczegółów (DetailsList) to niezawodny sposób wyświetlania bogatej w informacje kolekcji elementów oraz umożliwiania użytkownikom sortowania, grupowania i filtrowania zawartości. Użycie funkcji DetailsList, kiedy krytyczna jest informacja.
Składnik kodu DetailsList umożliwia używanie składnika interfejsu użytkownika Fluent DetailsList z aplikacji kanwy i niestandardowych stron.
- Może być powiązany z zestawem danych Dataverse lub zbiorem lokalnym.
- Obsługuje konfigurowalne kolumny oddzielone od metadanych kolumn dostarczonych przez źródłowy zestaw danych w celu zapewnienia elastyczności.
- Typy komórek dla łączy, ikon, rozwinięcia/zwinięcia i komórek tekstowych.
- Pomoc techniczna dla stronicowania.
- Obsługa sortowania przy użyciu właściwości Dataverse sortowanych lub konfigurowalnych
SortBy.
Właściwości
Właściwości kluczowe
| Właściwości | opis |
|---|---|
Items |
Pole zestaw danych zawierające wiersze do renderowania. Wyświetlana także jako Records. Sprawdź tabelę właściwości elementów poniżej. |
Columns |
Plik zestaw danych zawierający metadane opcji kolumn. Jeśli to zestaw danych, zostanie w całości zastąpione kolumny podane w rekordach w zestaw danych. Sprawdź kolumny właściwości elementów poniżej. |
SelectionType |
Typ wyboru (brak, pojedynczy, wielokrotny) |
PageSize |
Określa, ile rekordów ma być ładowanych na każdej stronie. |
PageNumber |
Wyświetla bieżącą stronę. |
HasNextPage |
Wartość wyjściowa jest true, jeśli znajduje się na następnej stronie. |
HasPreviousPage |
Wartość wyjściowa jest true, jeśli znajduje się na poprzedniej stronie. |
TotalRecords |
Wyprowadza całkowitą liczbę dostępnych rekordów. |
CurrentSortColumn |
Nazwa kolumny, która ma być używana do sortowania |
CurrentSortDirection |
Kierunek bieżącej kolumny sortowania używanej |
Items Właściwości
Atrybuty te muszą być dostępne w źródle danych, aby włączyć pokrewne funkcje. Formuły Power Fx AddColumns() można użyć do dodawania tych wartości do źródła danych.
| Właściwości | opis |
|---|---|
RecordKey |
(opcjonalnie) — unikatowa nazwa kolumny klucza. Podaj to, jeśli chcesz, aby zaznaczenie zostało zachowane po zaktualizowaniu rekordów, i jeśli chcesz, aby element EventRowKey zawierał identyfikator zamiast indeksu wiersza po wyzwoleniu zdarzenia OnChange. |
RecordCanSelect |
(opcjonalnie) — nazwa kolumny zawierająca wartość boolean definiującą, czy można wybrać wiersz. |
RecordSelected |
(opcjonalnie) — Nazwa kolumny, która zawiera wartość boolean określającą, czy wiersz jest wybierany domyślnie, i ustawiając InputEvent tak, aby zawierał SetSelection. Zobacz sekcję Set Selection poniżej. |
Columns Właściwości
| Właściwości | opis |
|---|---|
ColDisplayName |
(Wymagane) — zawiera nazwę kolumny, która ma być pokazywana w nagłówku. |
ColName |
(Wymagane) — Zawiera rzeczywistą nazwę pola kolumny w kolekcji Items. |
ColWidth |
(Wymagane) — zapewnia bezwzględną stałą szerokość kolumny w pikselach. |
ColCellType |
Typ komórki do renderowania. Możliwe wartości: expand, tag, indicatortag, image, clickableimage, link. Aby uzyskać więcej informacji, zapoznaj się z następną sekcją. |
ColHorizontalAlign |
Wyrównanie zawartości komórki, jeśli jest ColCellType to typ image, lub clickableimage. |
ColVerticalAlign |
Wyrównanie zawartości komórki, jeśli jest ColCellType to typ image, lub clickableimage. |
ColMultiLine |
Prawda, gdy tekst w komórkach powinien zawijać się, jeśli jest zbyt długi, aby pasował do dostępnej szerokości. |
ColResizable |
Prawda, gdy można ponownie rozsyłać szerokość nagłówka kolumny. |
ColSortable |
Prawda, gdy kolumna powinna być sortowalna. Jeśli zestaw danych obsługuje automatyczne sortowanie za pośrednictwem bezpośredniego połączenia Dataverse, dane zostaną automatycznie posortowane. W przeciwnym razie wyjścia SortEventColumn i SortEventDirection zostaną ustawione i muszą być używane w wyrażeniu powiązania rekordów Power FX. |
ColSortBy |
Nazwa kolumny, która ma być dostarczana do zdarzenia OnChange podczas sortowania kolumny. Na przykład, jeśli sortujesz kolumny dat, chcesz sortować według rzeczywistej wartości daty, a nie sformatowanego tekstu widocznego w kolumnie. |
ColIsBold |
Prawda, gdy dane komórki danych powinny być pogrubione |
ColTagColorColumn |
Jeśli typem komórki jest znacznik, ustaw szesnastkowy kolor tła znacznika tekstowego. Można ustawić jako transparent. Jeśli typ komórki nie jest znacznikiem, ustaw kolor na hex, który będzie używać jako komórki tagu koła wskaźników. Jeśli wartość tekstowa jest pusta, znacznik nie jest wyświetlany. |
ColTagBorderColorColumn |
Ustaw kolor szesnastkowy, który będzie używany jako kolor obramowania znacznika tekstowego. Można ustawić jako transparent. |
ColHeaderPaddingLeft |
Dodaje tekst nagłówka kolumny (piksele) |
ColShowAsSubTextOf |
Ustawienie tego na nazwę innej kolumny spowoduje przeniesienie kolumny jako elementu podrzędnego tej kolumny. Zobacz niżej w obszarze Kolumny tekstu podrzędnego. |
ColPaddingLeft |
Dodaje dopełnienie z lewej strony komórki podrzędnej (piksele) |
ColPaddingTop |
Dodaje dopełnienie z górnej strony komórki podrzędnej (piksele) |
ColLabelAbove |
Przenosi etykietę nad wartość komórki podrzędnej, jeśli jest ona wyświetlana jako kolumna Tekst podrzędny. |
ColMultiValueDelimiter |
Łączy wartości tablicy wielu wartości z tym ogranicznikiem. Sprawdź poniżej w obszarze kolumny z wieloma wartościami. |
ColFirstMultiValueBold |
W przypadku wyświetlania wartości tablicy z wieloma wartościami pierwszy element jest wyświetlany jako pogrubiony. |
ColInlineLabel |
Jeśli jest ustawiony na wartość ciągu, jest używany do wyświetlania etykiety wewnątrz wartości komórki, która może być inna niż nazwa kolumny. na przykład  |
ColHideWhenBlank |
Gdy prawda, każda wbudowana etykieta komórki i dopełnienie zostaną ukryte, jeśli wartość komórki jest pusta. |
ColSubTextRow |
Wyświetlając wiele komórek na pod komórkach tekstowych, ustaw indeks wiersza. Wartość zero wskazuje wiersz zawartości głównej komórki. |
ColAriaTextColumn |
Kolumna zawierająca opis komórek (np. komórki ikony). |
ColCellActionDisabledColumn |
Kolumna zawierająca wartość logiczną dla formantu, jeśli jest wyłączona akcja komórki (np. komórki ikony). |
ColImageWidth |
Rozmiar ikony/obrazu w pikselach. |
ColImagePadding |
Ikonę/komórka obrazu. |
ColRowHeader |
Definiuje kolumnę do renderowania większą niż pozostałe komórki (14 px zamiast 12 px). Zazwyczaj dla każdej kolumny może być tylko jeden nagłówek wiersza. |
Właściwości stylu
| Właściwości | opis |
|---|---|
Theme |
Fluent UI Theme JSON, który jest generowany i eksportowany z Projektanta motywów interfejsu użytkownika fluentu. Zobacz motywy, aby uzyskać wskazówki dotyczące konfiguracji. |
Compact |
To prawda, kiedy należy używać stylu kompaktowego |
AlternateRowColor |
Wartość szesnastkowa koloru wiersza do użycia w alternatywnych wierszach. |
SelectionAlwaysVisible |
Czy przyciski opcji wyboru powinny być zawsze widoczne, a nie tylko po najechaniu na wiersz. |
AccessibilityLabel |
Etykieta do dodania do opisu tabeli |
Właściwości zdarzenia
| Właściwości | opis |
|---|---|
RaiseOnRowSelectionChangeEvent |
Zdarzenie OnChange jest wywoływane, gdy wiersz jest zaznaczony/odznaczony. (zobacz poniżej) |
InputEvent |
Jedno lub więcej zdarzeń wejściowych (które można połączyć przy użyciu połączenia ciągów). Możliwe wartości: SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Po nim musi się znajdować losowy element ciągów, aby zdarzenie było wyzwalane. Zdarzenia mogą być połączone, np. SetFocusClearSelection wyczyści i jednocześnie ustawi fokus. SetFocusOnRowSetSelection ustawi ostrość na wierszu i jednocześnie ustawi zaznaczenie. |
EventName |
Zdarzenie wyjściowe po wyzwoleniu OnChange. Możliwe wartości - Sort, CellAction, OnRowSelectionChange |
EventColumn |
Nazwa pola kolumny zdarzenia wyjściowego używana po wywołaniu CellAction |
EventRowKey |
Kolumna zdarzenia wyjściowego, która zawiera indeks wiersza, w którym wywołano zdarzenie, lub klucz wiersza, jeśli ustawiono właściwość RecordKey. |
SortEventColumn |
Nazwa kolumny, która wywołała zdarzenie sortowania OnChange |
SortEventDirection |
Kierunek sortowania, który wyzwolił zdarzenie Sort OnChange |
Podstawowy sposób użycia
Aby określić, które kolumny są wyświetlane w DetailsList, skonfiguruj następujące właściwości DetailsList:
Pola. Żądane pola można dodać, wybierając opcję Edytuj w wysuwce formantów po prawej stronie (używa tego samego interfejsu do modyfikowania wstępnie zdefiniowanych kart danych).
Kolumny. Należy podać konkretne mapowanie między kolumnami i polami w właściwości
Columns.
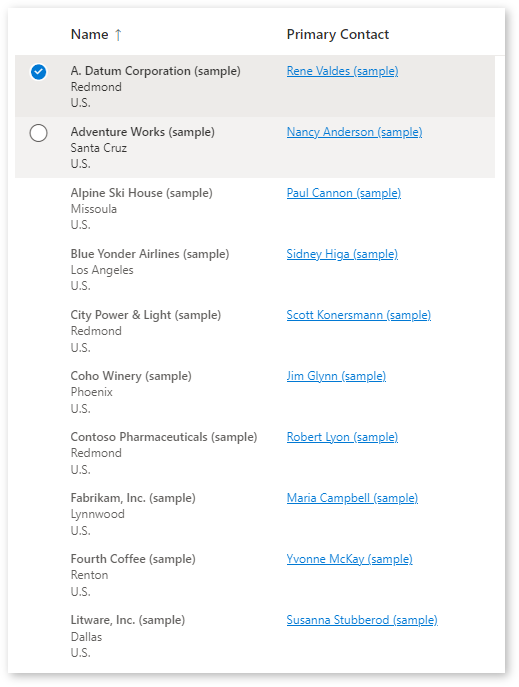
Przykład:
Mapowanie do tabeli systemowej Konta Dataverse przy użyciu poniższego formuły:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Podrzędne kolumny tekstowe
Właściwość kolumny ColShowAsSubTextOf definiuje kolumnę jako pokazaną poniżej wartości w innej kolumnie. Może służyć do pokazywania informacji dodatkowych i zawartości z możliwością rozwinięcia (zobacz niżej).
Jeśli kolekcja była zdefiniowana jako:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Kolumny można zdefiniować jako:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
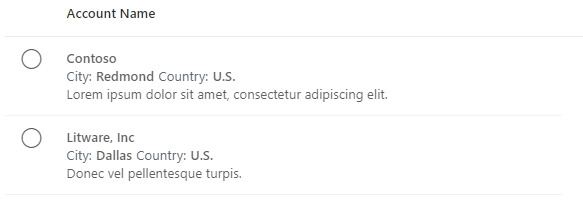
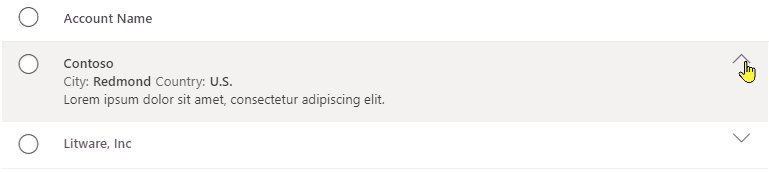
W rezultacie rozpocznie się tabela, która wygląda następująco:

Typ komórki
Właściwość kolumny ColCellType zawiera następujące wartości: expand, tag, image, indicatortag, clickableimage, link
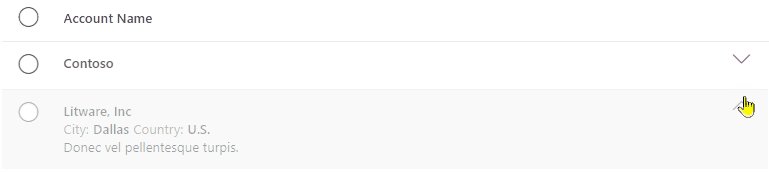
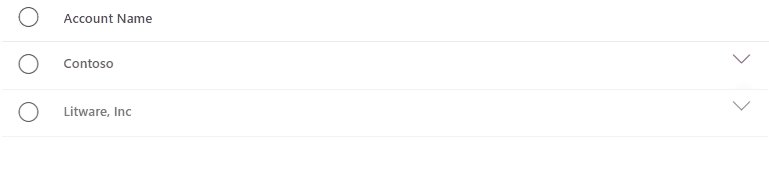
Rozwiń/Zwiń
Jeśli wiersze „Sub Text” wymagają ikony rozwijania/zwijania, można dodać dodatkową kolumnę do zbioru danych kolumny, a definicja kolumny ColCellType ustawia również expand:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
Zakładając, że właściwość RecordKey jest ustawiona na kolumnę index, zdarzenie OnChange może zawierać następujące elementy, aby rozwinąć/zwinąć wiersze:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
Spowoduje to wyszukanie wiersza, w którym wywołano akcję komórki przy użyciu indeksu (jeśli nie ustawiono RecordKey, wówczas EventRowKey będzie zawierał numer wiersza), a następnie przełącza wartość rozwijania.
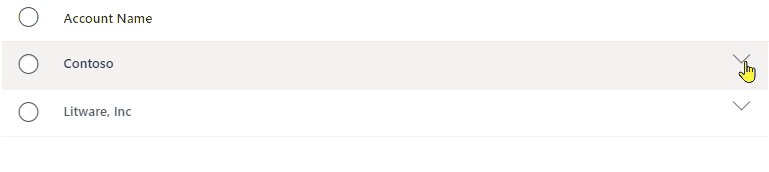
Spowoduje to następujące konsekwencje:

Znacznik i znacznik wskaźnika
Używając znacznika typu tag lub indicatortag, możesz tworzyć wbudowane kolorowe znaczniki, aby wyświetlić zawartość komórki.
tag- Spowoduje to wyświetlenie pola tagu z kolorowym tłem i obramowaniemtagindicator- Pokazuje pole tagu z kolorowym wskaźnikiem koła
Kolory mogą się różnić w zależności od wiersza, dlatego zestaw danych metadanych kolumny zawiera po prostu nazwy kolumn, które przechowują kolory znaczników.
Zaleca się uwzględnić zestaw danych:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
Następnie można dodać metadane kolumny, aby dodać dwie kolumny, jedną wyświetlaną jako tag, a drugą jako wskaźnik tagu — każda z nich używa kolumn TagColor i TagBorderColor do określenia kolorów:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
Spowoduje to następujące konsekwencje:

Obraz i obraz klikalny
Używając komórki typu image lub clickableimage możesz skonfigurować wbudowane obrazy, które opcjonalnie można wybrać w celu wywołania akcji OnChange.
Zawartość obrazu można zdefiniować, prefiksem o:
https:Połączenie do obrazu zewnętrznego. na przykład: https://via.placeholder.com/100x70icon:Korzystając na przykład z jednej z ikon Fluent UI,icon:SkypeCircleCheckdata:Korzystanie z wbudowanych danych obrazu svg: na przykładdata:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Jeśli obraz jest typu clickableimage, zdarzenie OnChange zostanie wywołane po wybraniu ikony, a parametr EvenName z CellAction, EventColumn zawierający nazwę kolumny obrazu i EventRowKey to RecordKey wiersza (jeśli nie ustawiono RecordKey, to EventRowKey będzie zawierać numer wiersza).
na przykład rozważmy następującą sytuację:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
I metadane kolumn:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
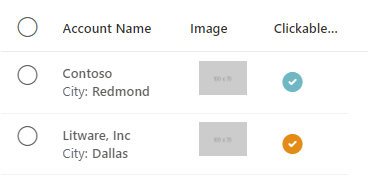
Spowoduje to:

W przypadku kolumny clickableimage zdarzenie OnChange może następnie obsłużyć, gdy użytkownik wybierze (mysz lub klawiatura) i ikonę (zakładając, że nie jest wyłączona) przy użyciu:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
EventRowKeyzostanie wypełniona wartością kolumny określoną jako właściwość RecordKey.
Linki
Kolumny mogą być renderowane jako łącza, które wywołają zdarzenie OnChange, gdy łącze zostanie wybrane w podobny sposób, jak działają obrazy klikalne opisane powyżej.
Metadane kolumn łącza są skonfigurowane w następujący sposób:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
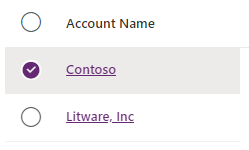
Spowoduje to renderowanie zawartości komórki jako:

Zdarzenie OnChange jest ponownie uruchamiane po kliknięciu łącza, przy czym EventColumn jest nazwą kolumny zawierającej łącze, a EventRowKey jest wypełniany wartością kolumny zdefiniowaną jako RecordKey własność.
Kolumny z wieloma wartościami
Jeśli wartość kolumny może mieć wiele wartości, ustawiając ją na tabelę/kolekcję. Następnie wartości będą renderowane jako wiele wartości komórek. na przykład:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
Metadane kolumny mogą mieć wówczas stan:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
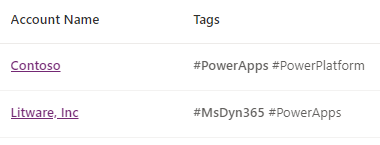
To spowoduje, że w tabeli będą wyświetlane:

Zachowanie
Sortuj wydarzenia
Kolumna jest definiowana jako można sortować, ustawiając dla tej właściwości ColSortable wartość true (prawda). Jeśli kolumna zawiera wartość tekstową inną niż wymagana kolejność sortowania (np. sformatowana data lub kolumna stanu), wówczas można określić inną kolumnę sortowania za pomocą właściwości ColSortBy.
Sortowanie jest następnie obsługiwane na dwa sposoby:
- Automatycznie po połączeniu z źródło danych Dataverse.
- Ręczne użycie zbiorów.
Automatyczne sortowanie
Gdy zestaw danych Items jest natywnym zestawem danych Dataverse, zostanie on automatycznie posortowany, jeśli kolumna zostanie oznaczona jako możliwa do sortowania. W przypadku jakichkolwiek zmian w kształcie kolekcji Dataverse przy użyciu AddColumn lub przechowywania danych w kolekcji automatyczne sortowanie nie będzie już działać i należy zaimplementować sortowanie ręczne.
Sortowanie ręczne
Sortowanie ręczne jest obsługiwane poza składnikiem, aby umożliwić sortowanie niestandardowego łącznika i zbioru lokalnego, gdy nie jest połączone z połączeniem Dataverse. Kolumny można zdefiniować jako sortowane, czy nie. Po wybraniu opcji sortowania kolumny wywoływane OnChange jest zdarzenie dostarczające kolumny i kierunku. Aplikacja powinna następnie użyć tych wartości, aby zmienić powiązaną kolekcję z tabelą, aby zaktualizować posortowane rekordy.
W kolekcji Kolumny dodaj sortowalne kolumny wartości logicznych
Dodawanie nazwy kolumny, która można sortować, do właściwości
Columns.ColSortableWewnątrz zdarzenia
OnChangetabeli dodaj kod:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Ustaw właściwość
Sort ColumnnactxSortColUstaw właściwość
Sort Directionna:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Ustaw kolekcję elementów wejściowych do sortowania przy użyciu zmiennych kontekstowych ustawionych powyżej:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Gdy zdarzenie OnChange jest wyzwalane po kliknięciu przez użytkownika nagłówka kolumny w celu zmiany sortowania, zmienne kontekstowe sortowania są aktualizowane przy użyciu nowych dostarczonych informacji o sortowaniu, co powoduje ponowne posortowanie wejściowego zestawu danych i odpowiednią aktualizację tabeli.
Stronicowanie
Stronicowanie jest obsługiwane wewnętrznie przez składnik, jednak przyciski do przechodzenia wstecz/do przodu muszą być tworzone przez aplikację hostującą, a zdarzenia wysyłane do składnika.
Do kontroli stronicowania są używane następujące właściwości:
PageSize- Określa, ile rekordów ma zostać załadowanych na stronę.PageNumber- Wyświetla bieżącą wyświetloną stronę.HasNextPage- Zwraca wartość true, jeśli istnieje następna strona.HasPreviousPage- Zwraca wartość true, jeśli istnieje poprzednia strona.TotalRecords- Wyświetla łączną liczbę dostępnych rekordów.
Przyciski przywoławcze można następnie zdefiniować w następujący sposób:
- Załaduj pierwszą stronę
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Załaduj poprzednią stronę
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Załaduj następną stronę
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
Liczbę etykiet rekordów można ustawić jako wyrażenie podobne do:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Pokaż początek następnej strony
Jest to realizowane za pomocą zdarzenia "SetFocusOnRow". Gdybyś miał właściwość InputEvent związaną z ctxGridEvent, na właściwości OnSelect przycisku następnej strony użyłbyś: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});.
Zdarzenia wejściowe
Właściwość InputEvent można ustawić na co najmniej jedną z następujących wartości:
SetFocus- Ustawia ostrość na pierwszym rzędzie siatkiClearSelection- Czyści wszystkie zaznaczenia i przywraca wybór domyślny.SetSelection- Ustawia wybór zdefiniowany przez kolumnęRowSelected.LoadNextPage- Wczytuje następną stronę, jeśli taka istniejeLoadPreviousPage- Wczytuje poprzednią stronę, jeśli taka istniejeLoadFirstPage- Wczytuje pierwszą stronę
Aby mieć pewność, że zdarzenie wejściowe zostanie odebrane, musi wystarczyć losowa wartość. na przykład: SetSelection" & Text(Rand())
Aby uzyskać więcej szczegółów zobacz poniższą sekcję.
Wybrane elementy i akcje wiersza
Składnik obsługuje tryby wyboru Jeden, Wiele lub Brak.
Podczas wybierania elementów aktualizowane są właściwości SelectedItems i Selected.
SelectedItems- Jeśli tabela jest w trybie wielokrotnego wyboru, będzie zawierać co najmniej jeden rekord z kolekcji Elementy.Selected- Jeśli tabela jest w trybie pojedynczego wyboru, będzie zawierać wybrane rekordy.
Gdy użytkownik wywołuje akcję wiersza, przez dwukrotne kliknięcie lub naciśnięcie klawisza Enter lub wybranego wiersza, wyzwalane jest zdarzenie OnSelect. Właściwość Selected będzie zawierać odwołanie do wywoływanego rekordu. Tego zdarzenia można użyć do pokazania szczegółowego rekordu lub przejście do innego ekranu.
Jeśli właściwość RaiseOnRowSelectionChangeEvent jest włączona, po zmianie wybranych wierszy OnChange zdarzenie jest EventName wywoływane razem z ustawieniem OnRowSelectionChange. Jeśli aplikacja musi odpowiadać na pojedynczy wiersz, a nie na wiersz, dwukrotnie kliknij, OnChange będzie wykrywać ten kod, podobnie jak:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Usuwanie aktualnie wybranych pozycji
Aby wyczyścić wybrane rekordy, należy ustawić dla właściwości InputEvent ciąg, który rozpoczyna się od
na przykład
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
Zmienną kontekstową ctxTableEvent można następnie powiązać z właściwością InputEvent.
Ustaw wybór wiersza
Jeśli istnieje scenariusz, w którym należy programowo wybrać określony zestaw rekordów, właściwość InputEvent można ustawić na SetSelection lub SetFocusOnRowSetSelection w połączeniu z ustawieniem właściwości RecordSelected w rekordzie.
np. Jeśli miała być zestaw danych w następujący sposób:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Aby wybrać i wybrać pierwszy wiersz, który można ustawić InputEvent jako "SetFocusOnRowSetSelection"&Text(Rand()) lub "SetSelection"&Text(Rand())
Skonfiguruj zachowanie „On Change”
Dodaj i zmodyfikuj poniższą formułę we właściwości OnChange komponentu, aby skonfigurować określone akcje na podstawie EventName dostarczonego przez komponent:
- Wyzwalaj zdarzenia, gdy użytkownik zmieni wybrany wiersz: Włącz właściwość Przy zdarzeniu OnRowSelectionChange w komponencie.
- Skonfiguruj zachowanie linku: dodaj kolumny z wartością ColCellType ustawioną na link.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Ograniczenia
Tego składnika kodu można używać tylko w aplikacjach kanwy i na stronach niestandardowych.