Implementowanie przykładowego składnika internetowego interfejsu API portalu
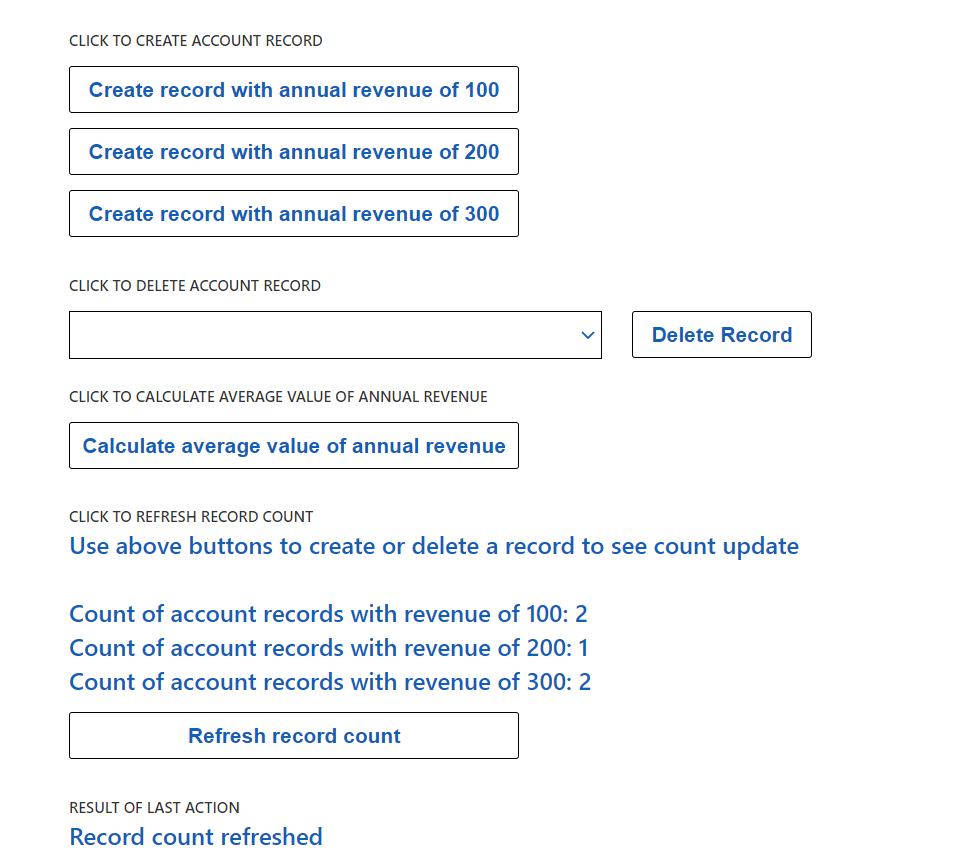
Poniżej przedstawiono przykład implementacji składnika kodu, który używa internetowego interfejsu API portalu do wykonywania akcji tworzenia, pobierania, aktualizowania i usuwania. Komponent renderuje cztery przyciski, które można kliknąć, aby wywołać różne akcje internetowego interfejsu API. Wynik wywołania internetowego interfejsu API jest wstrzykiwany do elementu div HTML u dołu składnika kodu.

Wymagania wstępne
- Wersja portalu musi być 9.3.10.x lub wyższa.
- Wersja pakietu startowego musi mieć wartość 9.2.2103.x lub nowszą.
- Musisz włączyć ustawienie witryny, aby włączyć internetowy interfejs API portali dla portalu. Ustawienia witryny dla internetowego interfejsu API
- Skonfiguruj zabezpieczenia tabel przy użyciu uprawnień do tabeli. Uprawnienia do tabel
Kod
Możesz pobrać kompletny przykładowy komponent stąd.
Domyślnie w przykładzie komponent jest skonfigurowany do wykonywania pól tworzenia, pobierania, ustawiania nazwy i przychodów w przykładach internetowego interfejsu API.
Aby zmienić konfigurację domyślną na dowolną tabelę lub kolumnę, zaktualizuj poniższe wartości konfiguracji, jak pokazano na ilustracji
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Sposób createRecord renderuje trzy przyciski, które umożliwiają utworzenie rekordu konta z polem przychodów ustawionym na różne wartości (100, 200, 300).
Po wybraniu jednego z przycisków tworzenia procedura obsługi zdarzeń onClick przycisku sprawdza wartość wybranego przycisku i używa akcji interfejsu API sieci Web do utworzenia rekordu konta z polem przychodów ustawionym na wartość przycisku. Pole nazwy rekordu konta zostanie ustawione na składnik kodu interfejsu API sieci Web (przykład) z losowym int dołem na końcu ciągu. Metoda wywołania zwrotnego z wywołania interfejsu API sieci Web wstrzykuje wynik wywołania (powodzenie lub niepowodzenie) do wyniku formantu niestandardowego div.
Metoda deleteRecord renderuje przycisk, który usuwa wybrany rekord z listy rozwijanej. Kontrolka listy rozwijanej umożliwia wybranie rekordu konta, który chcesz usunąć. Po wybraniu rekordu konta z listy rozwijanej i wybraniu przycisku Usuń rekord, rekord jest usuwany. Metoda wywołania zwrotnego z wywołania interfejsu API sieci Web wstrzykuje wynik wywołania (powodzenie lub niepowodzenie) do wyniku formantu niestandardowego div.
Metoda FetchXMLretrieveMultiple renderuje przycisk w składniku kodu. Po wywołaniu onClick FetchXML metody tego przycisku jest generowana i przekazywana retrieveMultiple do funkcji w celu obliczenia średniej wartości pola przychodu dla wszystkich rekordów kont. Metoda wywołania zwrotnego z wywołania interfejsu API sieci Web wstrzykuje wynik wywołania (powodzenie lub niepowodzenie) do wyniku formantu niestandardowego div.
Metoda OData retrieveMultiple renderuje przycisk w komponencie kodu. Po wywołaniu metody onClick tego przycisku, generowany jest ciąg znaków OData i przekazywany do funkcji retrieveMultiple w celu pobrania wszystkich rekordów kont z polem nazwy, które przypomina code Component Web API (Sample), co jest prawdziwe dla wszystkich rekordów kont utworzonych przez ten składnik kodu.
Po pomyślnym pobraniu rekordów składnik kodu ma logikę do zliczania, ile rekordów kont ma pole przychodów ustawione na 100, 200 lub 300, i wyświetla tę liczbę w div kontenera stanu OData w składniku kodu. Metoda wywołania zwrotnego z wywołania interfejsu API sieci Web wstrzykuje wynik wywołania (powodzenie lub niepowodzenie) do wyniku formantu niestandardowego div.
Zobacz też
- Power Apps Omówienie struktury komponentów
- Pobierz przykładowe składniki
- Jak korzystać z przykładowych składników
- Utwórz swój pierwszy komponent
- Dodawanie składników kodu do pola lub tabeli w aplikacjach opartych na modelu
- Znacznik szablonu Liquid dla składników kodu
- Internetowy interfejs API portali