Debugowanie wizualizacji niestandardowych usługi Power BI
W tym artykule opisano niektóre podstawowe procedury debugowania, których można użyć podczas tworzenia wizualizacji. Po przeczytaniu tego artykułu powinno być możliwe debugowanie wizualizacji przy użyciu następujących metod:
Wstawianie punktów przerwania
Cały kod JavaScript wizualizacji jest ponownie ładowany za każdym razem, gdy wizualizacja jest aktualizowana, dlatego wszystkie dodane punkty przerwania zostaną utracone po odświeżeniu wizualizacji debugowania. Aby obejść ten problem, użyj debugger instrukcji w kodzie. Zaleca się wyłączenie automatycznego ponownego ładowania podczas korzystania z debugger kodu.
Oto przykład użycia debugger instrukcji w metodzie update .
public update(options: VisualUpdateOptions) {
console.log('Visual update', options);
debugger;
this.target.innerHTML = `<p>Update count: <em>${(this.updateCount</em></p>`;
}
Przechwytywanie wyjątków
Podczas pracy nad wizualizacją zauważysz, że wszystkie błędy są "używane" przez usługa Power BI. Jest to celowa funkcja usługi Power BI. Zapobiega to niewłaściwemu zachowaniu wizualizacji, co powoduje, że cała aplikacja stanie się niestabilna.
Aby obejść ten problem, dodaj kod, aby przechwycić i zarejestrować wyjątki, lub ustawić debuger, aby przerwać w przypadku przechwyconych wyjątków.
Wyjątki dzienników z dekoratorem
Aby rejestrować wyjątki w wizualizacji usługi Power BI, należy zdefiniować dekorator rejestrowania wyjątków. W tym celu dodaj następujący kod do wizualizacji:
export function logExceptions(): MethodDecorator {
return function (target: Object, propertyKey: string, descriptor: TypedPropertyDescriptor<any>): TypedPropertyDescriptor<any> {
return {
value: function () {
try {
return descriptor.value.apply(this, arguments);
} catch (e) {
console.error(e);
throw e;
}
}
}
}
}
Możesz użyć tego dekoratora w dowolnej funkcji, aby zobaczyć rejestrowanie błędów w następujący sposób.
@logExceptions()
public update(options: VisualUpdateOptions) {
Przerwy w wyjątkach
Możesz również ustawić przeglądarkę tak, aby przerwała w przypadku przechwyconych wyjątków. Niezgodność zatrzymuje wykonywanie kodu wszędzie tam, gdzie wystąpi błąd i umożliwia debugowanie z tego miejsca.
Otwórz narzędzia deweloperskie (F12).
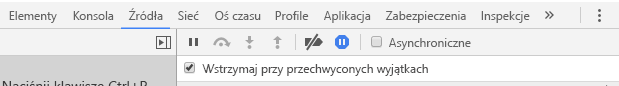
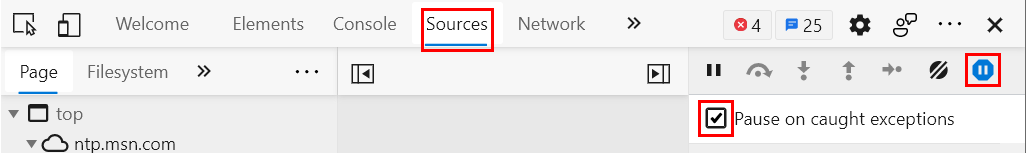
Przejdź do karty Źródła .
Wybierz ikonę Wstrzymaj przy wyjątkach (znak zatrzymania z symbolem wstrzymania).
Wybierz pozycję Wstrzymaj przy wyjątkach przechwyconych.

Powiązana zawartość
- Rozwiązywanie problemów z wizualizacjami usługi Power BI
- Często zadawane pytania dotyczące wizualizacji usługi Power BI
Masz więcej pytań? Dołącz do społeczności użytkowników usługi Power BI