Debugowanie aplikacji opartej na modelu za pomocą monitora na żywo
Monitor na żywo może pomóc w debugowaniu i diagnozowaniu problemów oraz w tworzeniu szybszych i bardziej niezawodnych aplikacji. Monitor na żywo zapewnia szczegółowy wgląd w sposób działania aplikacji, udostępniając dziennik wszystkich kluczowych działań w aplikacji podczas jej uruchamiania. Można także wspólnie debugować opublikowane aplikacje oparte na modelu u inżyniera pomocy technicznej lub debugować problemy z sesji innego użytkownika. Aby uzyskać więcej informacji na temat wspólnego debugowania opublikowanej aplikacji opartej na modelu, przejdź do tematu Wspólne rozwiązywanie problemów przy użyciu monitora na żywo.
Ważne
Monitorowanie na żywo dla aplikacji opartej na modelu wymaga, aby wersja klienta aplikacji opartej na modelu była 1.4.5973-2307.2 lub nowsza.
Aby uzyskać więcej informacji o tym, kiedy należy monitorować aplikację, zobacz Omówienie monitorowania. Aby uruchomić monitor na żywo z aplikacją kanwy, zobacz Debugowanie aplikacji kanwy za pomocą monitora na żywo.
Używanie monitora na żywo do diagnozowania aplikacji opartej na modelu
Power Appszaloguj się, a następnie wybierz pozycję Aplikacje w lewym okienku nawigacji.
Wybierz aplikację opartą na modelu, którą chcesz monitorować, a następnie wybierz pozycję Monitor na żywo na pasku poleceń.
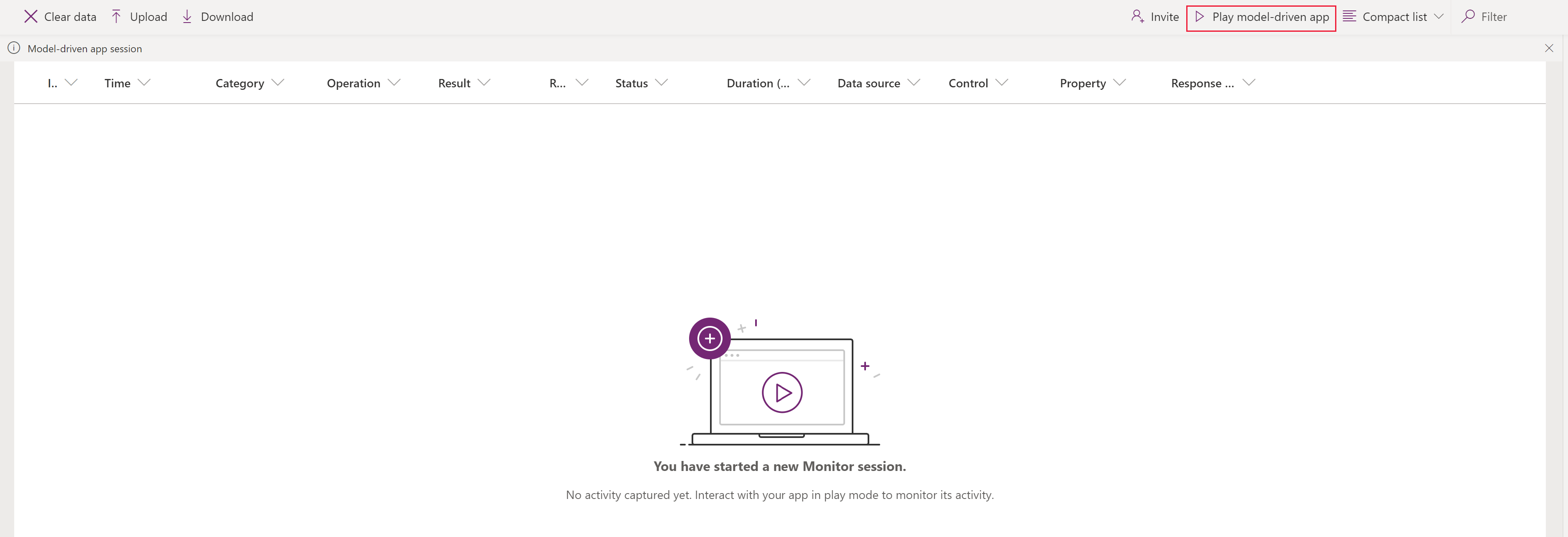
Na wyświetlonej stronie internetowej wybierz pozycję Odtwórz aplikację opartą na modelu, aby otworzyć aplikację.

Notatka
Alternatywnie można uruchomić aplikację opartą na modelu i dodać wyrażenie „&monitor=true” na końcu adresu URL w przeglądarce. Następnie wybierz Monitor na żywo na pasku poleceń, aby rozpocząć sesję monitorowania w nowej karcie.
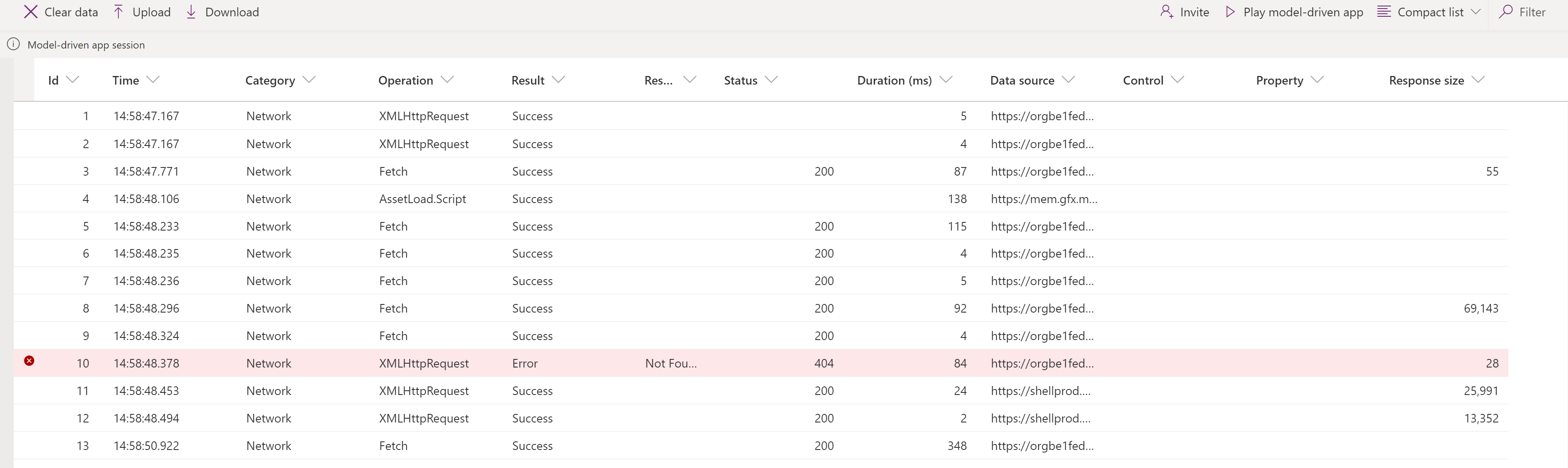
Po otwarciu aplikacji z poziomu monitora na żywo zostanie wyświetlony komunikat Dołącz do sesji debugowania monitora ? Okno dialogowe. Dzięki temu wiesz, że wszystkie dane z aplikacji zostaną wysłane do właściciela monitora na żywo. Wybierz Dołącz. Zdarzenia zaczynają przepływać do ekranu sesji monitorowania na żywo w miarę ich występowania w aplikacji.

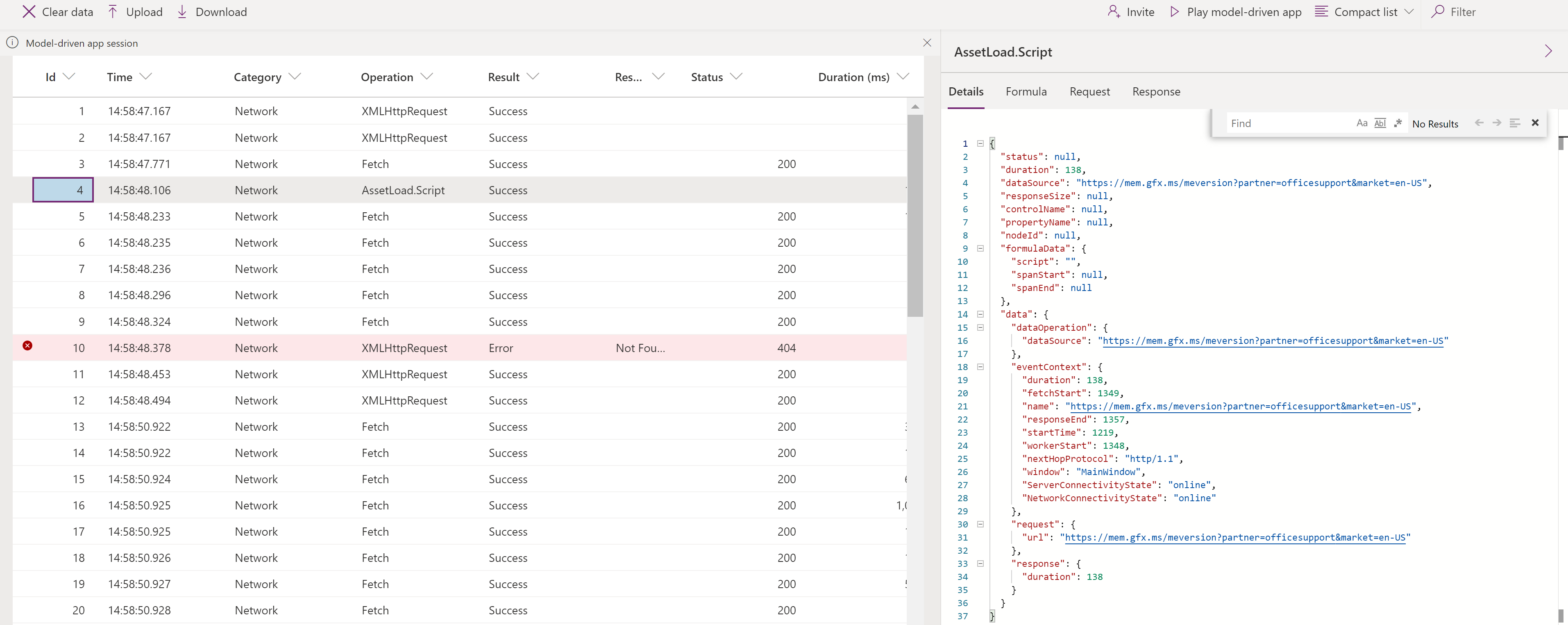
Wybierz zdarzenie, a dodatkowe informacje pojawią się w prawym okienku.

Monitorowane zdarzenia
Nawigacja po stronie, wykonywanie poleceń, zapisywanie formularzy i inne główne działania będą wysyłać kluczowe wskaźniki wydajności i zdarzenia sieciowe do monitora na żywo.
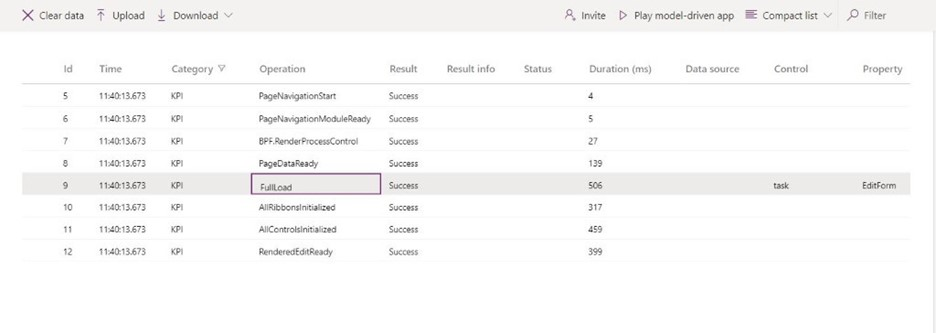
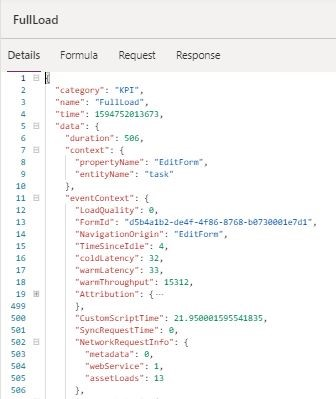
FullLoad
Zdarzenie FullLoad wskazuje pełne załadowanie elementów nawigacyjnych strony, na przykład podczas edytowania formularza. To zdarzenie czeka na zakończenie niektórych żądań sieciowych i zakończenie renderowania, dzięki czemu formularz może być gotowy przed zakończeniem pełnego obciążenia.

Wybierz zdarzenie FullLoad, aby wyświetlić kartę Szczegóły .

Zdarzenie FullLoad przechwytuje wiele statystyk dotyczących wczytywania strony. Możesz zobaczyć formularz edycji zadania załadowany w 506 ms, a wybranie wiersza powoduje wyświetlenie informacji w okienku właściwości. Możesz zobaczyć szczegóły na customScriptTime (czas spędzony na wykonaniu niestandardowego JavaScript), loadType (0 = typ strony ładowany po raz pierwszy, 1 = pierwsze ładowanie encji, 2 = rekord ładowany po raz pierwszy, 3 = dokładny rekord został odwiedzony) i FormId (identyfikator formularza do dalszej diagnostyki). Rozwinięcie atrybucji zawiera podział czasu wykonywania niestandardowego kodu JS według typu, wydawcy, rozwiązania, wersji, zasobu internetowego i metody. Może to pomóc w zidentyfikowaniu wąskich gardeł w czasie ładowania formularza.
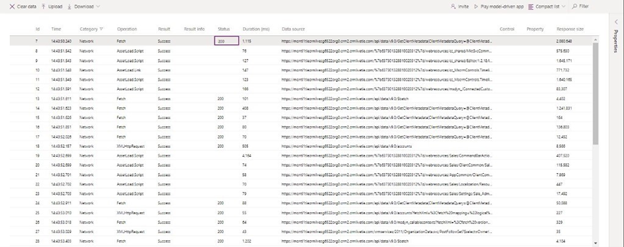
Sieć
Zdarzenia sieciowe ujawniają szczegółowe informacje o każdym żądaniu wysłanym z aplikacji.

Wybierz zdarzenie sieciowe, aby wyświetlić kartę Szczegóły .

Wcześniej przedstawiono informacje o monitorze na żywo i sposobie używania go w aplikacjach opartych na modelu. Przyjrzyjmy się kilku scenariuszom, w których Live Monitor może pomóc w rozwiązywaniu problemów z błędami skryptów, nieoczekiwanym zachowaniem i spowolnieniami.
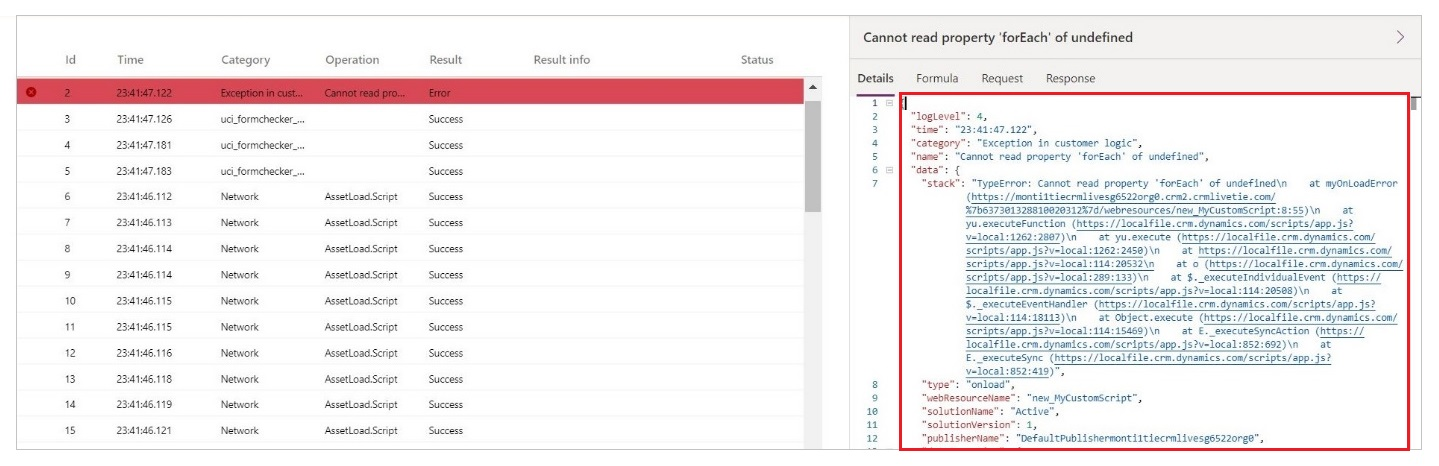
Błędy niestandardowych skryptów
Czasami błąd w niestandardowym kodzie źródłowym JS powoduje błąd skryptu lub problem z funkcjonalnością podczas ładowania strony. Chociaż zwykle powoduje to utworzenie stosu wywołań w oknie dialogowym, nie zawsze wiadomo, skąd błąd pochodzi albo co błąd znaczy. Monitor na żywo odbiera zdarzenia z aplikacji z bardziej szczegółowymi informacjami o błędach, dzięki czemu można szybciej i łatwiej debugować.
Załóżmy na przykład, że użytkownikowi jest wyświetlane okno dialogowe błędu skryptu podczas ładowania formularza klienta. Możesz skorzystać z monitora na żywo, aby uzyskać więcej informacji na temat wydarzenia. Po odtworzeniu scenariusza widać, że błąd skryptu powoduje wygenerowanie zdarzenia błędu wyróżnionego na czerwono. Wybranie tego wiersza powoduje nie tylko stos wywołań, ale także nazwę wydawcy, nazwę/wersję rozwiązania, nazwę zasobu sieci Web i typ (na przykład onload, onchange, RuleEvaluation i CustomControl). W tym przykładzie wygląda na to, że w skrypcie zrobiono literówkę.

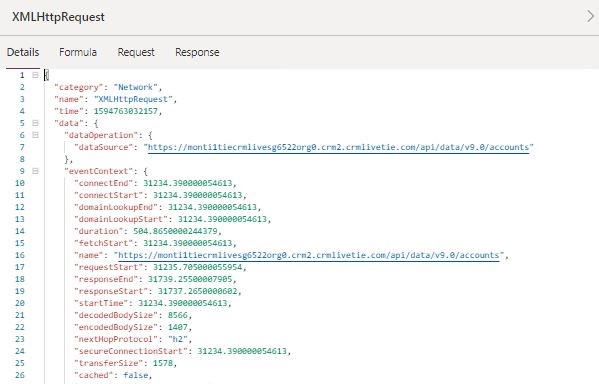
Słaba wydajność
Narzędzia dla deweloperów przeglądarek mogą ułatwić powolne ładowanie stron, ale ich filtrowanie zapewnia wiele danych. Nie jest jasne, co należy zrobić. Live Monitor rozwiązuje ten problem, pokazując odpowiednie zdarzenia, które przyczyniają się do wydajności ładowania strony.
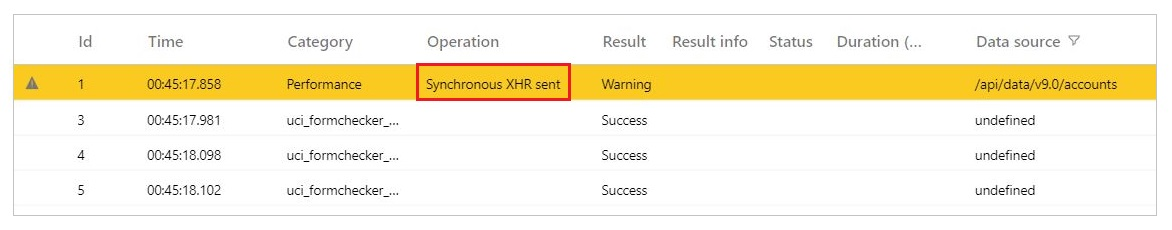
Załóżmy na przykład, że użytkownikowi wolno się ładują formularze klientów i przeglądarka stale się zawiesza. W takim przypadku po odtworzeniu problemu może zostać wyświetlone ostrzeżenie o wydajności informujące, że podczas ładowania został wysłany synchroniczny obiekt XMLHttpRequest, który obniżył wydajność.

Zobacz poprzedni wpis w blogu, aby dowiedzieć się, jak złagodzić problemy z wydajnością synchronicznego żądania XMLHttpRequest (XHR).
Dla każdej operacji ładowania strony platforma danych wysyła wszystkie kluczowe wskaźniki wydajności dotyczące sekwencji ładowania, a także wspomniano wcześniej szczegóły żądania sieciowego.