Dodaj przewijany ekran do aplikacji kanwy
Utwórz ekran w aplikacji kanwy, który użytkownicy będą mogli przewijać w celu wyświetlenia innych elementów. Możesz na przykład utworzyć aplikację na telefon, w której użytkownicy mogą wyświetlić dane na kilku wykresach, przewijając ekran.
Gdy dodasz wiele kontrolek w sekcji, będą one zachowywały swoje położenie względne, niezależnie od tego, czy aplikacja jest przeznaczona na telefon, czy na tablet. Rozmiar ekranu i orientacja także mogą wpływać na sposób zorganizowania sekcji.
Wymagania wstępne
- Utwórz pustą aplikację kanwy.
- Dowiedz się, jak dodawać i konfigurować kontrolki.
Tworzenie ekranu z przewijaniem
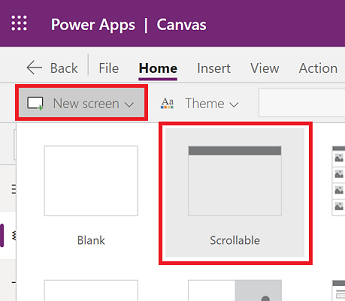
Wybierz Nowy ekran poniżej menu górnego.
Wybierz Możliwe przewijanie.

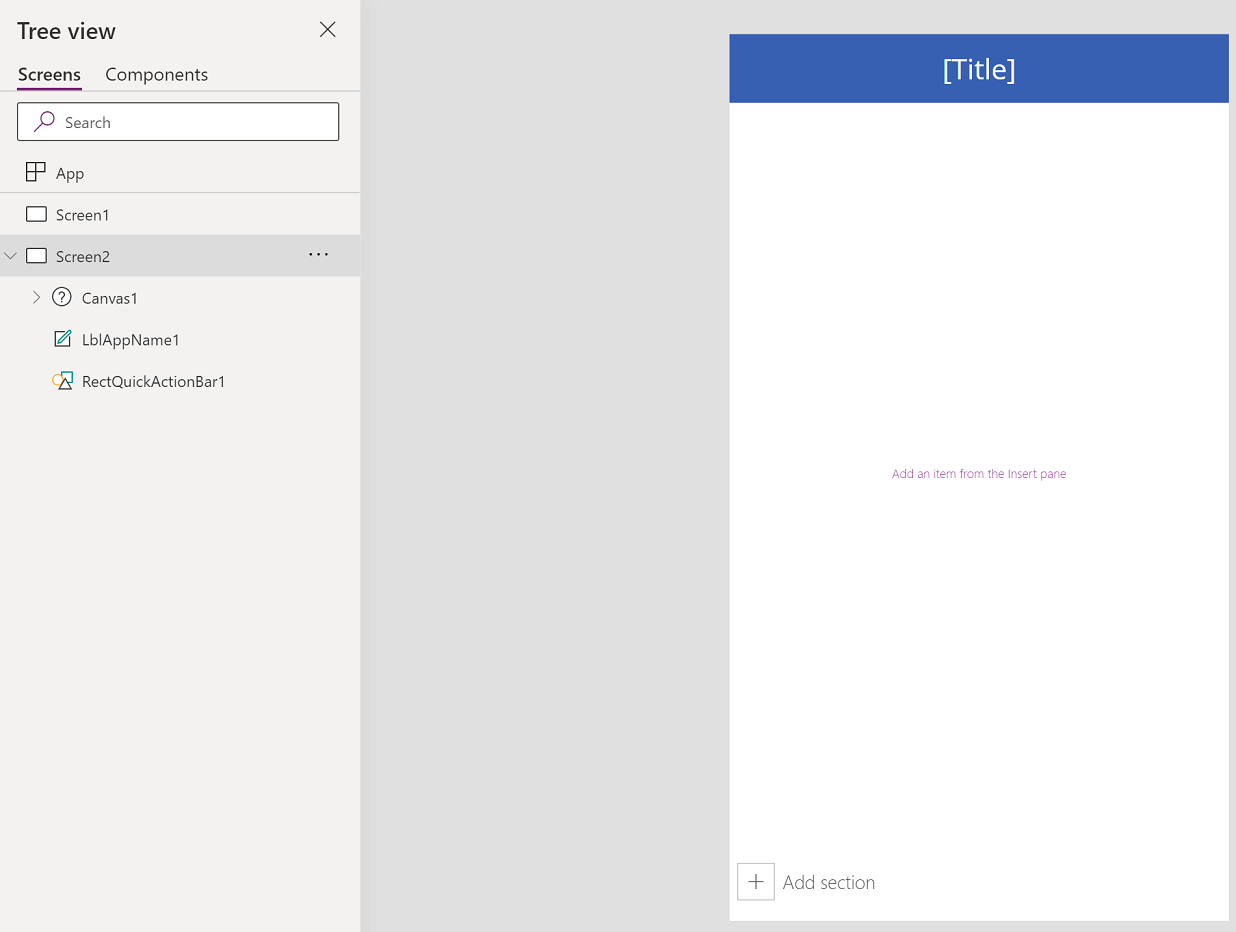
Nowy ekran, który można przewijać, jest dodany do aplikacji.

Dodaj kontrolki
Przewijany ekran zawiera domyślnie płynną siatkę z jedną kartą danych. Karty danych ułatwiają rozdzielanie elementów składowych na ekranie. Aby można było przewijać ekran z wieloma kontrolkami, dodaj więcej kart danych. Następnie w razie potrzeby dodaj formanty do kart danych.
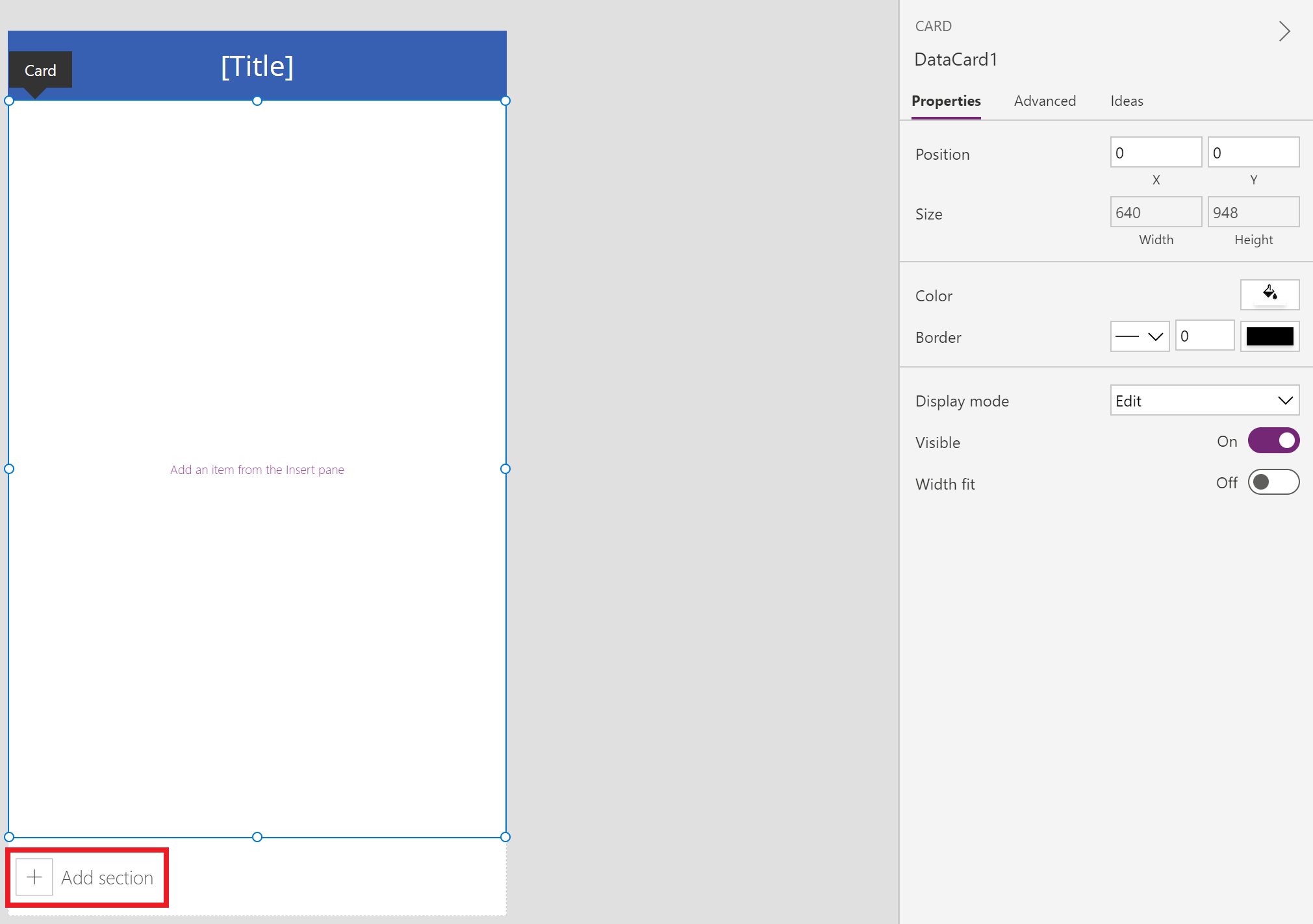
Aby dodać karty danych, możesz wybrać opcję Dodaj sekcję u dołu ekranu, który można przewijać.

Zaczniemy od dodania formantów do karty danych dostępnej domyślnie z ekranem, który można przewijać, a następnie dodamy nową sekcję dodającą inną kartę danych. Gdy będzie dostępna nowa karta danych, do nowej karty danych dodamy jeszcze jeden formant.
Karty danych oraz formanty w kartach danych rozszerzają domyślną długość ekranu, co wymaga użycia funkcji przewijania ekranu.
Porada
Aby dowiedzieć się więcej o kartach danych, zobacz Omówienie kart danych.
W lewym okienku wybierz + (Wstaw).

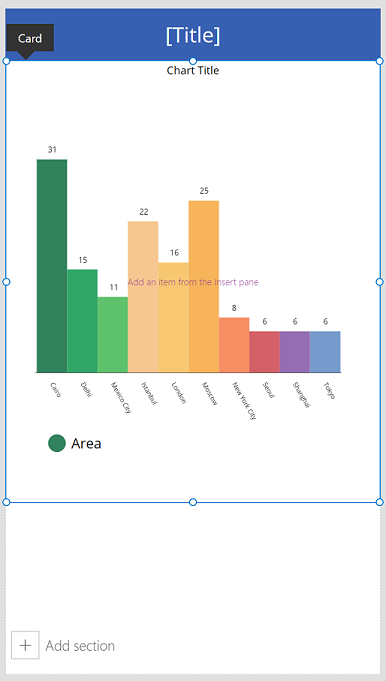
Rozwiń Wykresy, a następnie wybierz opcję Wykres kolumnowy.
Zmień rozmiar wykresu dodanego na ekranie, aby zużywał około dwóch trzecich ekranu.
Zmniejsz rozmiar karty danych do rozmiaru dodanego wykresu.

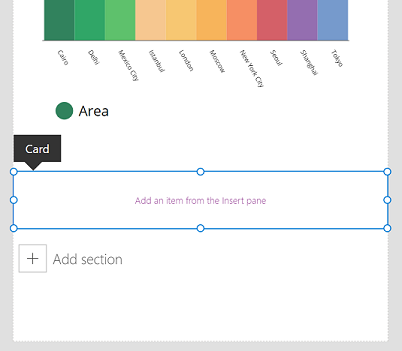
Wybierz opcję Dodaj sekcję na ekranie, aby dodać inną sekcję.

Wybierz Wstaw > Wykresy > Wykres liniowy.
Przewiń w dół ekranu przy użyciu paska przewijania po prawej stronie ekranu, a następnie wybierz opcję Dodaj sekcję, aby dodać trzecią kartę danych.
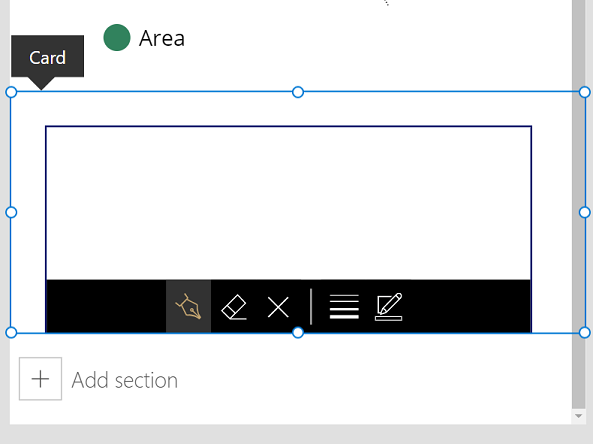
Wybierz Wstaw > Wprowadź > Wprowadzanie za pomocą pióra.
Zmiana rozmiaru formantu Wprowadzanie za pomocą pióra przez zwiększenie szerokości karty danych.

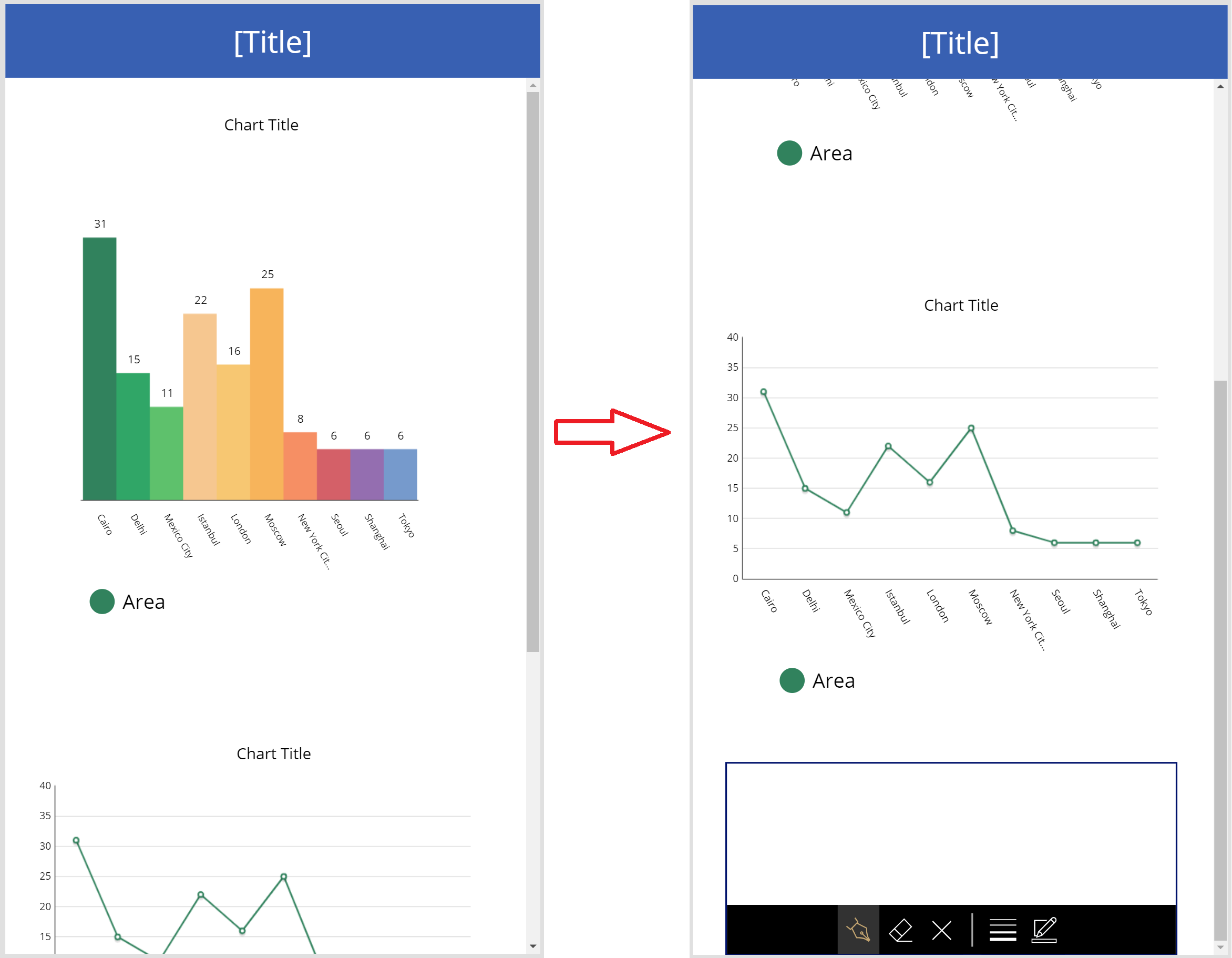
Naciśnij klawisz F5 na klawiaturze, aby wyświetlić podgląd aplikacji. Przewiń w dół, używając paska przewijania, do dolnej części ekranu.

Gdy już teraz wiesz, jak używać ekranu z możliwością przewijania, dostosuj aplikację dalej zgodnie z wymaganiami biznesowymi.
Ekran przewijania dla formularzy
Ponieważ Power Apps używa kart danych do tworzenia obszarów, kontrolki Formularz wyświetlania i Formularz edycji nie mogą być do nich wstawiane. Zagnieżdżanie takiej kombinacji formantów może spowodować spadek wydajności aplikacji. W związku z tym podczas korzystania z formantów formularza należy używać kontenerów układów, takich jak formant Kontener pionowy.
Porada
Aby dowiedzieć się więcej o pracy z formularzami, zobacz opis Omówienie formularzy aplikacji kanwy.
Istnieje wiele różnych metod konfigurowania przewijania w formularzach:
Użyj właściwości Vertical Overflow
Użycie właściwości Vertical Overflow jest podstawowym sposobem użycia ekranu przewijania, który ma formularz.
Upewnij się, że używasz pustego ekranu, a nie ekranu, który można przewijać.
Wybierz Wstaw > Układ, a następnie wybierz Kontener pionowy.
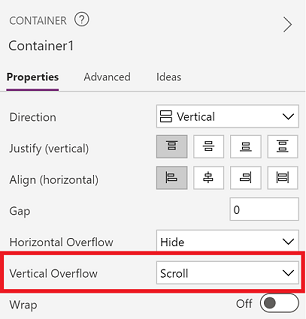
Z prawej strony ekranu w okienku właściwości wybierz z listy rozwijanej właściwość Vertical Overflow i wybierz pozycję Przewiń.

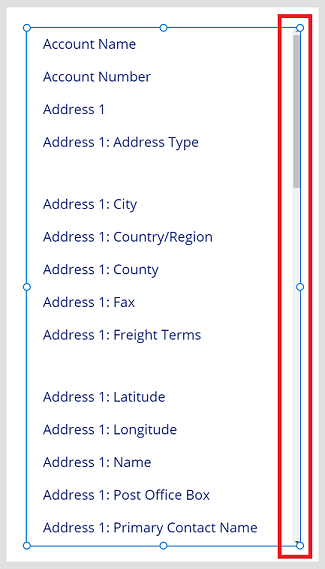
Dodaj formularz edycji lub wyświetlania z wymaganymi polami. Gdy lista pól przekracza rozmiar kontenera wewnątrz ekranu, można przewijać wewnątrz kontenera, używając paska przewijania.

Używanie kontenerów w kontenerach pionowych
W przypadku złożonych aplikacji można rozważyć dodanie kontenerów w kontrolce Kontener pionowy. Następnie dostosuj wysokość formularza i kontenera wewnętrznego, jak pokazano poniżej.
Upewnij się, że używasz pustego ekranu, a nie ekranu, który można przewijać.
Wybierz Wstaw > Układ, a następnie wybierz Kontener pionowy.
Z prawej strony ekranu w okienku właściwości wybierz z listy rozwijanej właściwość Vertical Overflow i wybierz pozycję Przewiń.
Wybierz Wstaw > Układ, a następnie wybierz Kontener.
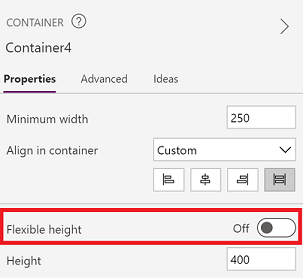
Z prawej strony ekranu w okienku właściwości zmień właściwość Flexible height na Wył.

Dodaj formularz edycji lub wyświetlania z wymaganymi polami.
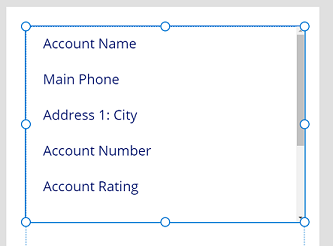
Aby włączyć przewijanie w ekranie formularza, należy zaktualizować wysokość kontenera dodanego w kroku 4, a także formularza.

Aby uzyskać więcej informacji na temat pracy z dynamiczną aplikacją, zobacz temat Tworzenie dynamicznej aplikacji kanwy i Dynamiczne układy
Zobacz także
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).