Kontrolka Kontener poziomy w Power Apps
Kontrolka Kontener poziomy określa położenie składników podrzędnych, tak aby nie trzeba było ustawiać wartości X, Y dla składnika wewnątrz kontenera.
Opis
Kontrolka kontenera poziomego rozmieszcza dostępne miejsce w obrębie jego składników podrzędnych w zależności od ustawień, a także określa sposób wyrównania składników podrzędnych.
Właściwości
BorderColor – kolor obramowania kontrolki.
BorderStyle – rodzaj obramowania kontrolki: Ciągłe, Kreskowane, Kropkowane lub Brak.
BorderThickness – grubość obramowania kontrolki.
Color — kolor kontrolki kontenera.
Rzucany cień – dodaje efekty cienia wokół kontrolki.
Fill – kolor tła kontrolki.
Height – odległość między górną i dolną krawędzią kontrolki.
Direction — określa, w jakim kierunku kontener układa swoje składniki podrzędne. Poziomy i pionowy.
Justify (vertical) — określa sposób wyrównywania elementów podrzędnych względem osi podstawowej. Początek, Koniec, Środek, Rozmieść między.
Align (Horizontal) — określa sposób rozmieszczania składników podrzędnych w kontenerze poza osią (kierunek przeciwny do LayoutDirection). Początek, Środek, Koniec, Rozciągnij.
Gap — definiuje odstęp między składnikami podrzędnymi kontenerów w pikselach.
Horizontal Overflow — określa, czy kontener będzie wyświetlać paski przewijania, czy też zbyt duża zawartość będzie usuwana. Przewiń i Ukryj.
RadiusBottomLeft — stopień zaokrąglenia lewego dolnego rogu kontrolki.
RadiusBottomRight — stopień zaokrąglenia prawego dolnego rogu kontrolki.
RadiusTopLeft — stopień zaokrąglenia lewego górnego rogu kontrolki.
RadiusTopRight — stopień zaokrąglenia prawego górnego rogu kontrolki.
Vertical Overflow — określa, czy kontener będzie wyświetlać paski przewijania, czy też zbyt duża zawartość będzie usuwana. Przewiń i Ukryj.
Wrap — określa, czy niemieszcząca się zawartość jest zawijana do nowego wiersza lub kolumny.
Align in container — określa sposób wyrównywania poszczególnych składników do elementu nadrzędnego. Wartość domyślna, Ustaw wg kontenera, powoduje, że wartość jest dziedziczona z właściwości LayoutAlignItems elementu nadrzędnego, a inne właściwości mogą być używane do dostosowywania wyrównania poszczególnych składników podrzędnych. Ustaw wg kontenera, Początek, Koniec, Środek i Rozciągnij.
Fill portions — określa sposób rozrastania się poszczególnych składników w przypadku przypisania większej ilości miejsca do ich elementów nadrzędnych. Liczba reprezentuje część dodatkowego miejsca przydzielonego do składnika w stosunku do całego dostępnego dodatkowego miejsca zajmowanego przez elementy podrzędne obiektu nadrzędnego. Jeśli na przykład element podrzędny A ma właściwość Fill portions ustawioną na 1, a element podrzędny B ma właściwość Fill portions ustawioną na 2, element podrzędny A otrzymuje 1/3 dodatkowego dostępnego miejsca, a element podrzędny B — 2/3 dodatkowego dostępnego miejsca.
Minimum width — reprezentuje minimalny rozmiar składnika w kierunku Fill portions (czyli względem właściwości Direction obiektu nadrzędnego).
PaddingBottom — odległość między tekstem w kontrolce a dolną krawędzią tej kontrolki.
PaddingLeft — odległość między tekstem w kontrolce a lewą krawędzią tej kontrolki.
PaddingRight — odległość między tekstem w kontrolce a prawą krawędzią tej kontrolki.
PaddingTop — odległość między tekstem w kontrolce a górną krawędzią tej kontrolki.
Visible – czy kontrolka jest widoczna, czy ukryta.
Width – odległość między lewą i prawą krawędzią kontrolki.
X — odległość między lewą krawędzią kontrolki a lewą krawędzią jej kontenera nadrzędnego (ekranu, jeśli brak kontenera nadrzędnego).
Y — odległość między górną krawędzią kontrolki a górną krawędzią kontenera nadrzędnego (ekranu, jeśli brak kontenera nadrzędnego).
Przykład
Tworzenie pustej aplikacji kanwy z układem Tablet.
Wybierz pozycję Plik > Ustawienia > Rozmiar ekranu i orientacja i wyłącz opcje Skaluj w celu dopasowania, Zablokuj współczynnik proporcji oraz Zablokuj orientację, a następnie wybierz pozycję Zastosuj.
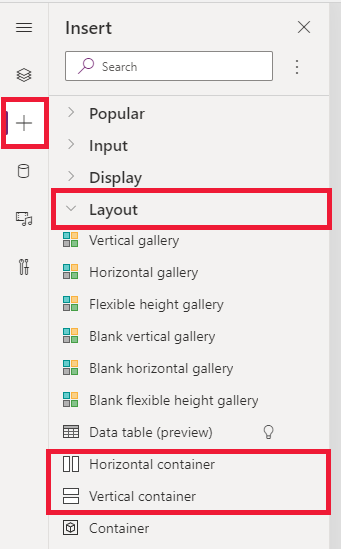
Teraz w okienku Wstawianie na lewym pasku bocznym, na karcie Układ wybierz pozycję Kontener poziomy.

Ustaw następujące właściwości, aby zająć całe dostępne miejsce na ekranie:
- X = 0
- Y = 0
- Szerokość = Parent.Width
- Wysoskość = Parent. Wysokość
Dodaj kilka przycisków, tekstowych danych wejściowych, multimediów i ikon, a następnie naciśnij klawisz F5, aby zobaczyć, jak aplikacja dostosowuje się do zmian ekranu.
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).