Dodawanie ekranów i nawigowanie po nich w aplikacjach kanwy
Twórz nowoczesne, dynamiczne aplikacje, dodając wstępnie utworzone ekrany dla typowych scenariuszy aplikacji. Ekrany są wyposażone w responsywne kontenery i nowoczesne elementy sterujące, które dostosowują się do różnych rozmiarów ekranu. Możesz także dodawać niestandardowe ekrany z różnymi układami i kontrolkami.
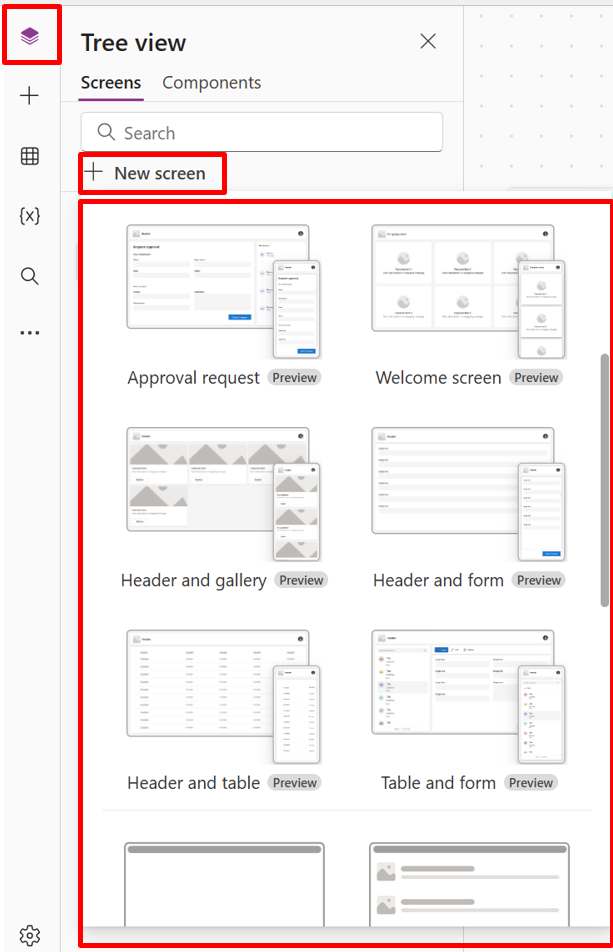
Dostępne są następujące wstępnie utworzone ekrany:

Dodaj nowy ekran
Zaloguj się do usługi Power Apps.
Utwórz aplikację kanwy lub otwórz jakąś do edycji.
Na pasku poleceń wybierz Nowy ekran, a następnie wybierz układ ekranu.
Wyświetl podgląd aplikacji, aby określić, jak wygląda na różnych urządzeniach. Dowiedz się więcej w artykule Podgląd aplikacji.
Porada
Aby aplikacja dostosowywała się do rozmiaru wyświetlacza urządzenia, na którym jest uruchamiana, wyłącz opcję Skaluj, aby dopasować.
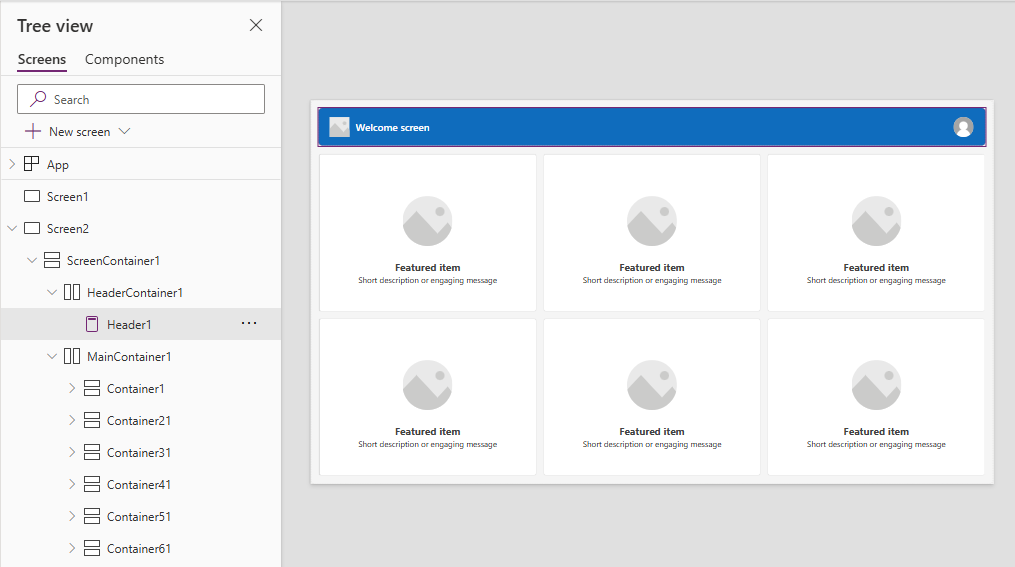
Ekran powitalny
Ekran powitalny idealnie nadaje się na pierwszy ekran aplikacji, na którym można dostosować kafelki, jak na przykład obraz, tytuł i opis. Możesz zmienić liczbę kafelków, dodając je lub usuwając w głównym kontenerze. Kafelki służą użytkownikom do przechodzenia do innych części aplikacji.
Na ekranie powitalnym znajduje się następujący szablon kontrolek:
- Kontener ekranu
- Kontener nagłówka
- Nagłówek
- Główny kontener
- Kontener
- Kontener obrazu
- Image
- Kontener tytułu
- Przycisk elementu funkcji
- Tekst opisu
- Kontener obrazu
- Kontener
- Kontener nagłówka
Dodawanie i dostosowywanie ekranu powitalnego
Wybierz opcję Nowy ekran>Ekran powitalny.
Aby zmienić obraz kafelka, zaznacz go, a następnie wybierz pozycję Edytuj.
Wybierz kontrolkę przycisku Element funkcji i dodaj własny tekst w okienku Właściwości.

Wybierz Krótki opis lub angażujący komunikat i dodaj własny tekst.
W razie potrzeby dodawaj i usuwaj kafelki.
Aby dodać kafelki w widoku drzewa, skopiuj i wklej element Kontener.
Aby usunąć kafelek w widoku drzewa, kliknij prawym przyciskiem myszy Kontener, a następnie wybierz Usuń.
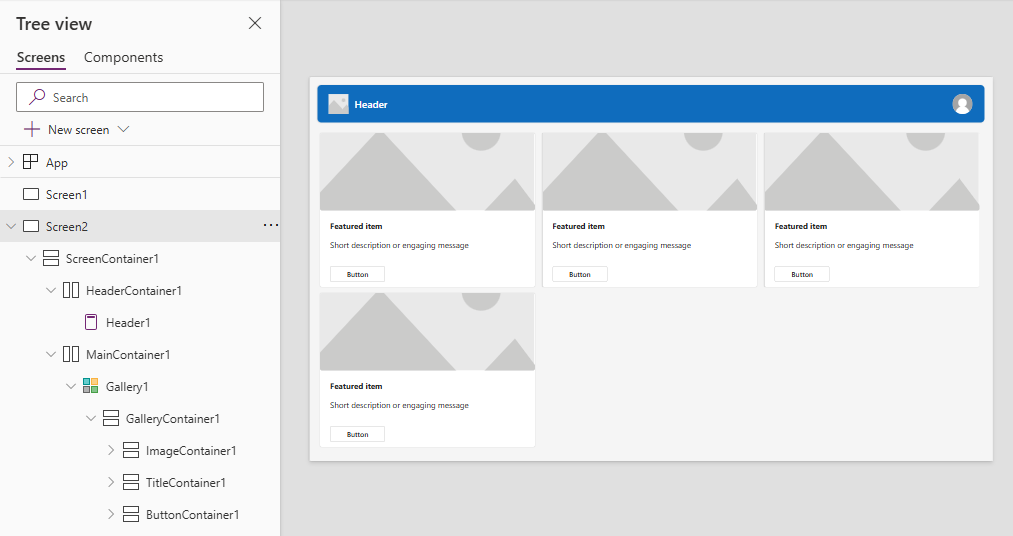
Ekran Nagłówek i galeria
Użyj ekranu Nagłówek i galeria, aby wyświetlić zakres informacji o produktach lub usługach, takich jak katalog produktów. Po połączeniu kontrolki galerii ze źródłem danych katalog jest tworzony automatycznie z niewielkimi wymaganiami dotyczącymi dostosowywania.
Kontrolka galeria na ekranie Nagłówek i galeria jest kontrolką klasyczną. Po wydaniu kontrolki nowoczesnej galerii jest ona używana na ekranie Nagłówek i galeria. Dowiedz się więcej: Przegląd nowoczesnych kontrolek i motywów w aplikacjach kanwy
Na ekranie Nagłówek i galeria znajduje się następujący szablon kontrolek:
- Kontener ekranu
- Kontener nagłówka
- Nagłówek
- Główny kontener
- Galeria
- Kontener galerii
- Kontener obrazu
- Image
- Kontener tytułu
- Tekst tytułu
- Tekst opisu
- Kontener przycisku
- Button
- Kontener obrazu
- Kontener galerii
- Galeria
- Kontener nagłówka
Dodawanie i dostosowywanie ekranu Nagłówek i galeria
Wybierz pozycję Nowy ekran>Nagłówek i galeria.
W widoku drzewa wybierz Galeria i połącz ją ze źródłem danych, na przykład Dataverse.
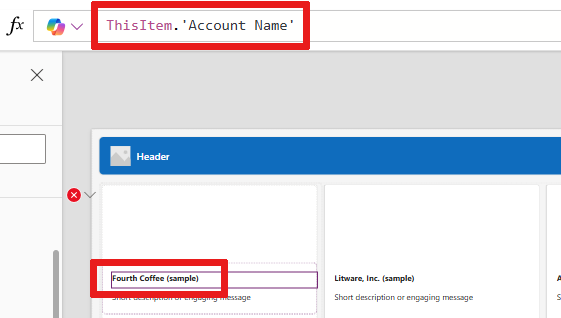
Wybierz określone kontrolki w galerii, takie jak obraz, tekst tytułu i opis tekstowy. We właściwościach kontrolki użyj składni ThisItem, aby ustawić żądany obraz, tekst tytułu i opis.
Na przykład, aby dodać Nazwa klienta do kontrolki tekstu tytułu, znajdź ją, wpisując
ThisItemna pasku formuły, aby wyświetlić listę dostępnych elementów, które można dodać z zestawu danych.
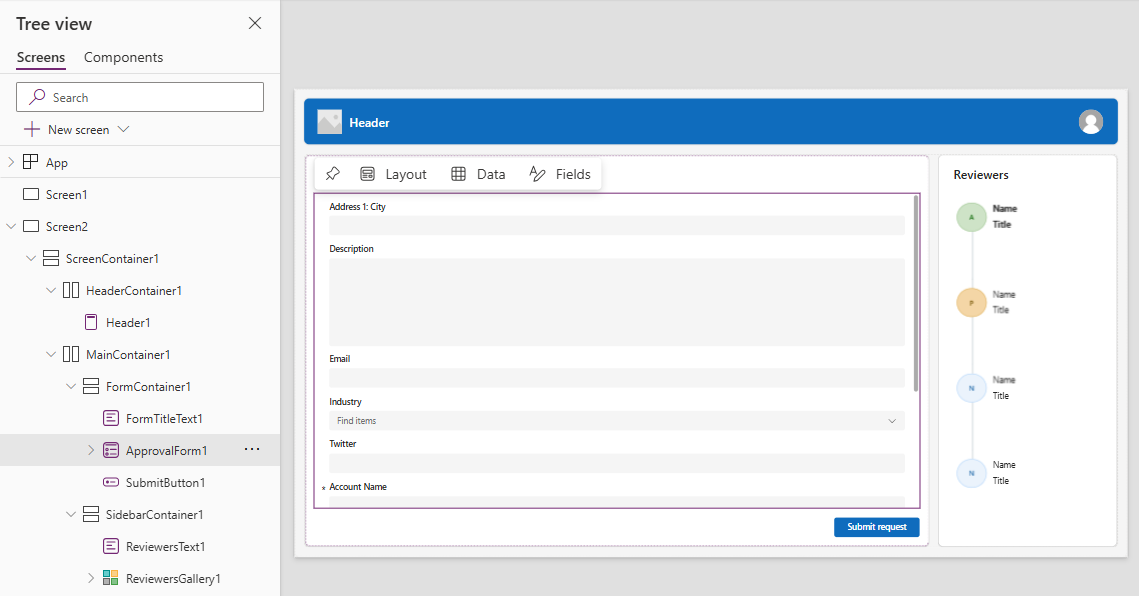
Ekran żądania zatwierdzenia
Ekran Żądanie zatwierdzenia zawiera nagłówek, formularz z przyciskiem Prześlij oraz galerię ze wstępnie zdefiniowanymi etapami. Ekran Żądanie zatwierdzenia jest przydatny w scenariuszach, w których akcje są wyzwalane przez przesłania formularzy, takie jak przesłanie żądania zatwierdzenia lub wyświetlenie procesu przepływu pracy dla firmy.
Porada
Po dodaniu ekranu żądania zatwierdzenia zostanie wyświetlony monit o połączenie go ze źródłem danych. Źródło danych określa nazwy pól w formularzu żądania.
Na ekranie Żądanie zatwierdzenia znajduje się następujący szablon kontrolek:
- Kontener ekranu
- Kontener nagłówka
- Nagłówek
- Główny kontener
- Kontener formularza
- Tekst tytułu formularza
- Formularz zatwierdzenia
- Tekst przycisku przesyłania
- Kontener paska bocznego
- Tekst recenzentów
- Galeria osób przeglądających
- Kontener formularza
- Kontener nagłówka
Dodawanie i dostosowywanie ekranu Żądanie zatwierdzenia
Wybierz pozycję Nowy ekran>Żądanie zatwierdzenia.
W widoku drzewa w ApprovalForm zostanie wyświetlony monit o nawiązanie połączenia ze źródłem danych, na przykład z Dataverse.
Wybierz źródło danych.
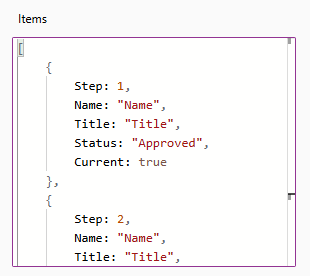
Aby wyświetlić szczegóły etapów zatwierdzania, wybierz w widoku drzewa pozycję ReviewersGallery w węźle SidebarContainer. Następnie w okienku właściwości wybierz kartę Zaawansowane i przejdź do Pozycje.
Etapy zatwierdzania obejmują następujące szczegóły:
- Nazwa: Nazwa etapu lub nazwisko zatwierdzającego
- Tytuł: Podtytuł etapu lub zatwierdzającego
- Status: Status etapu
- Bieżące: określa, czy ten etap jest bieżącym etapem żądania zatwierdzenia

Możesz dodać przepływ pracy zatwierdzania Power Automate w przycisku, aby powiadomić osobę zatwierdzającą. Więcej informacji: Tworzenie i testowanie przepływu pracy zatwierdzania przy użyciu Power Automate.
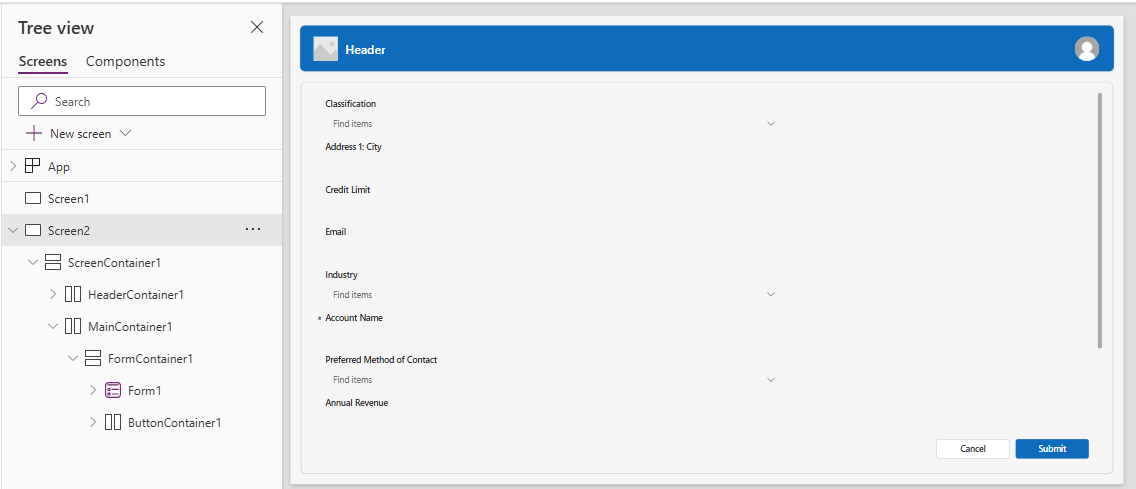
Nagłówek i formularz
Ekran Nagłówek i formularz zawiera nagłówek, formularz i dwa przyciski służące do przesłania formularza lub anulowania jego przesyłania. Ten ekran doskonale nadaje się do korzystania z formularza pełnoekranowego.
Na ekranie Nagłówek i formularz znajduje się następujący szablon kontrolek:
- Kontener ekranu
- Kontener nagłówka
- Nagłówek
- Główny kontener
- Kontener formularza
- Formularz
- Kontener przycisku
- Przycisk Anuluj
- Tekst przycisku przesyłania
- Kontener formularza
- Kontener nagłówka
Dodawanie i dostosowywanie ekranu Nagłówek i formularz
Wybierz pozycję Nowy ekran>Nagłówek i formularz.
W widoku drzewa zostanie wyświetlony wybrany Formularz i monit o połączenie formularza ze źródłem danych.
Wybierz źródło danych.
Opcjonalnie, aby zapewnić najlepszy czas reakcji ekranu, zaznacz każdą kartę danych w formularzu i ustaw jej właściwość Dopasowanie szerokości na wartość Włączone na karcie Wyświetlanie okienka Właściwości.
Nagłówek i tabela
Ekran Nagłówek i tabela zawiera dwie kontrolki: kontrolkę nagłówka i kontrolkę tabeli. Ten szablon doskonale nadaje się do wyświetlania szczegółowej tabeli danych na ekranie.
Na ekranie Nagłówek i tabela znajdują się następujące kontrolki:
- Kontener nagłówka
- Nagłówek
- Główny kontener
- Table
Dodawanie i dostosowywanie ekranu Nagłówek i tabela
Wybierz pozycję Nowy ekran>Nagłówek i tabela.
W widoku drzewa wybierz pozycję Tabela i połącz ją ze źródłem danych.
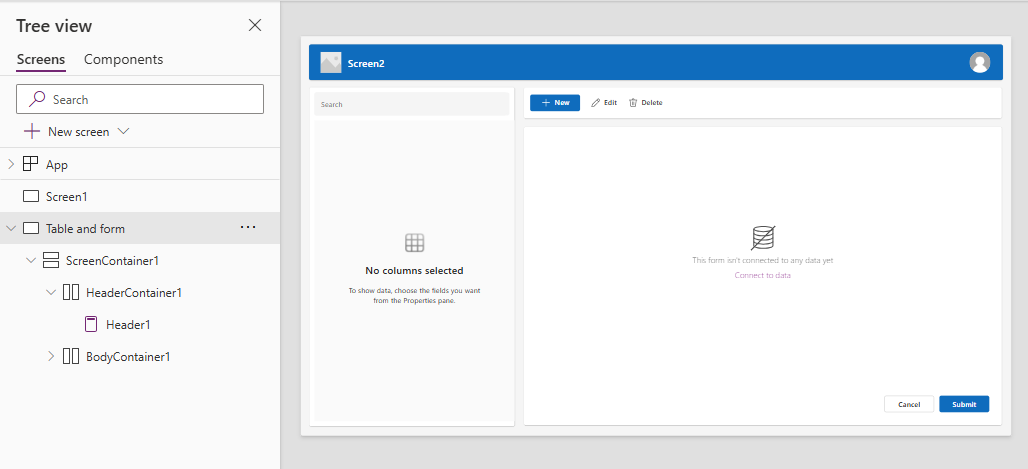
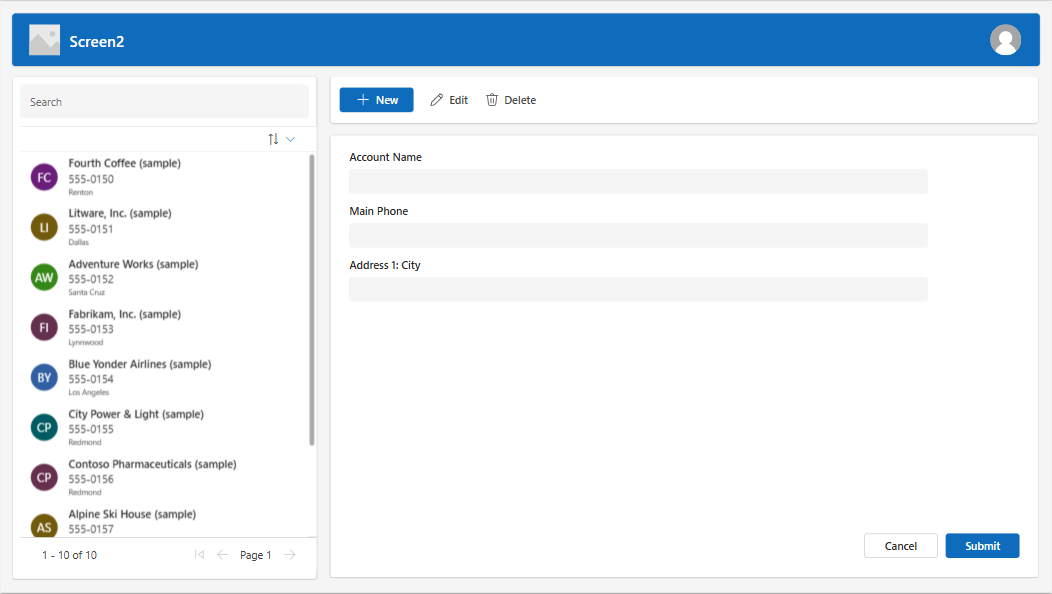
Tabela i formularz
Ekran Tabela i formularz zawiera dwie główne kontrolki: nowoczesną kontrolkę tabeli i nowoczesną kontrolkę formularza. Ten szablon ma wbudowane formuły Power Fx, które umożliwiają łatwe łączenie danych i dostosowywanie. Ten szablon idealnie nadaje się do wyboru i edytowania rekordu za pomocą formularza.
Na ekranie Tabela i formularz znajdują się następujące kontrolki:
- Kontener ekranu
- Kontener nagłówka
- Kontrolka nagłówka
- Kontener treści
- Wprowadzanie tekstu (wyszukiwania)
- Kontrolka tabeli
- Kontrolka formularza
- Przycisk
- Nowe
- Edytowanie
- Delete
- Prześlij
- Anuluj
- Kontener nagłówka
Dodawanie i dostosowywanie ekranu Tabela i formularz
W usłudze Power Apps Studio:
Wybierz pozycję Nowy ekran>Tabela i formularz.
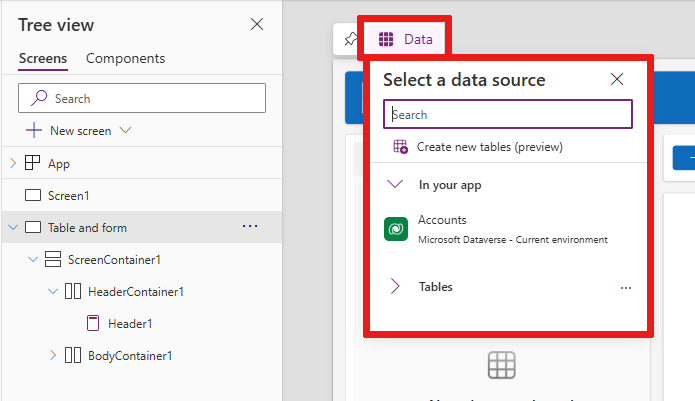
Wybierz pozycję Dane na wbudowanym pasku akcji.
Wybierz żądane źródło danych.

Po nawiązaniu połączenia kontrolki tabeli i formularza są powiązane ze źródłem danych.
Po wybraniu rekordu w kontrolce tabeli w formularzu zostaną wyświetlone szczegóły wybranego rekordu.
Wszystkie przyciski w tym szablonie mają wstępnie utworzone formuły Power Fx, więc nie ma potrzeby dalszego dostosowywania. Po połączeniu ekranu z wybranym źródłem danych ekran jest teraz w pełni funkcjonalny.
Zmiana kolejności ekranów
Jeśli masz więcej niż jeden ekran w aplikacji, możesz umieścić je w innej kolejności w widoku drzewa.
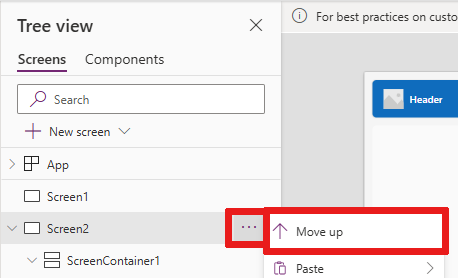
Wybierz rozszerzone menu ekranu, którego kolejność chcesz zmienić, a następnie wybierz pozycję Przenieś w górę lub Przenieś w dół.

Użyj właściwości StartScreen w celu wyświetlenia ekranu jako pierwszego.
Dodawanie nawigacji
Jeśli masz więcej niż jeden ekran w aplikacji, możesz dodać nawigację, aby użytkownicy mogli się między nimi poruszać.
Po wybraniu ekranu wybierz opcję Wstaw. W polu wyszukiwania wpisz Strzałka dalej, a następnie wybierz ją.
Przesuń strzałkę w miejsce, w którym ma się pojawić na ekranie.
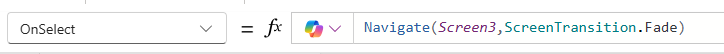
Po wybraniu strzałki ustaw właściwość OnSelect na funkcję Navigate, na przykład Navigate(Target, Fade).
Zastąp Target nazwą ekranu, po którym chcesz nawigować.
Gdy użytkownik wybierze strzałkę w tym przykładzie, docelowy ekran stopniowo znika.
Na ekranie Cel dodaj ikonę strzałka wstecz w ten sam sposób. Ustaw jego właściwość OnSelect, na przykład,
Navigate(Target, ScreenTransition.Fade).Zastąp Target nazwą ekranu, do którego chcesz powrócić.