Przechwytywanie formularzy w rozwiązaniu Customer Insights - Journeys
Przechwytywanie formularzy służy do pobierania zgłoszeń z istniejących formularzy, które nie zostały utworzone przy użyciu edytor formularzy Customer Insights - Journeys. Przechwytywanie formularzy jest zalecane, jeśli istniejący formularz wysyła również zgłoszenia do systemów innych niż Dynamics 365 lub jeśli istniejący formularz zawiera złożoną logikę, której nie można łatwo odtworzyć w edytor formularzy Customer Insights - Journeys. Jeśli istniejący formularz można odtworzyć za pomocą edytor formularzy Customer Insights - Journeys, nie zaleca się korzystanie z funkcji przechwytywania formularza.
Przechwytywanie formularzy używa tego samego interfejsu API co formularze standardowe w celu przetwarzania informacji. Ta sama informacja o zabezpieczeniach dotyczy przechwytywania formularzy.
Ważne
Przechwytywanie formularzy wymaga pomocy programisty. Zawsze łatwiej jest utworzyć formularz za pomocą edytor formularzy Customer Insights - Journeys i umieść na swojej istniejącej stronie.
Ważne
Przechwytywanie formularzy wymaga wersji rozwiązania DynamicsMKT_Forms 1.1.35355 lub nowszej. Podczas udostępniania instancji próbnej nie zawsze będziesz mieć najnowszą wersję automatycznie. Zanim spróbujesz przechwycić formularz, upewnij się, że dokonano aktualizacji Customer Insights - Journeys.
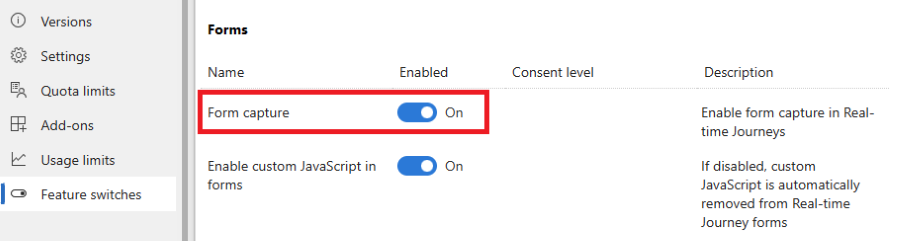
Włącz przechwytywanie formularza
Ta funkcjonalność formularza jest wyłączona domyślnie. Możesz włączyć przełącznik Przechwytywanie formularza w Ustawienia>Przełączniki funkcji>Formularze.

Jak działa przechwytywanie formularzy
Przechwytywanie formularzy naśladuje przesyłanie standardowego formularza Customer Insights - Journeys. Aby połączyć zgłoszenia z istniejącego formularza z Customer Insights - Journeys, musisz utworzyć formularz za pomocą edytor formularzy Customer Insights - Journeys. Po opublikowaniu formularza można uzyskać skrypt przechwytywania formularza, który należy osadzić na stronie internetowej zawierającej istniejący formularz. Skrypt zawiera definicję istniejącego mapowania pól formularza na atrybuty potencjalnego klienta lub encji kontaktowej. W środku możesz zobaczyć wszystkie zgłoszenia i analizy Customer Insights - Journeys. Możesz także użyć tego formularza w koordynowaniu podróży za pomocą wyzwalacza Przesłano formularz marketingowy. Dzięki temu formularzowi można również utworzyć lub zaktualizować zgodę punktu kontaktowego oraz powiązane cele lub tematy.
Przewodnik krok po kroku dotyczący przechwytywania formularzy
Tworzenia przechwytywania formularza w edytorze formularzy Customer Insights - Journeys
Aby utworzyć nowy skrypt przechwytywania, przejdź do pozycji Customer Insights - Journeys>Kanały>Formularze i wybierz pozycję Nowy na pasku poleceń.
Nazwij formularz i wybierz odpowiednich odbiorców. Wybór odbiorców docelowych jest ważny. Pole skryptu przechwytywania formularza > mapowanie atrybutów jest dostępne tylko dla atrybutów wybranych odbiorców docelowych (encja).
Dodaj wszystkie pola, które chcesz zamapować na istniejące pola formularza. Ten krok nie jest wymagany; mapowanie pole > atrybut jest zdefiniowane w kodzie przechwytywania formularza. Dodanie odpowiednich pól do formularza generuje symbole zastępcze dla mapowania atrybutów w skrypcie przechwytywania formularza, co ułatwia definicję mapowania.
Dodaj elementy zgody, takie jak Cel lub Temat, aby je utworzyć i skonfigurować. Dowiedz się więcej o tym, jak zarządzać zgodą dla wiadomości e-mail i SMS w Customer Insights - Journeys.
Ważne
Definicja zgody musi zostać dokonana w pliku edytor formularzy. Zmiany wprowadzone w ustawieniach zgody dokonane we fragmencie kodu przechwytującego formularz zostaną zignorowane.
Dodaj przycisk Przekaż. Przycisk przesyłania jest wymagany do pomyślnego sprawdzenia formularza przed publikacją.
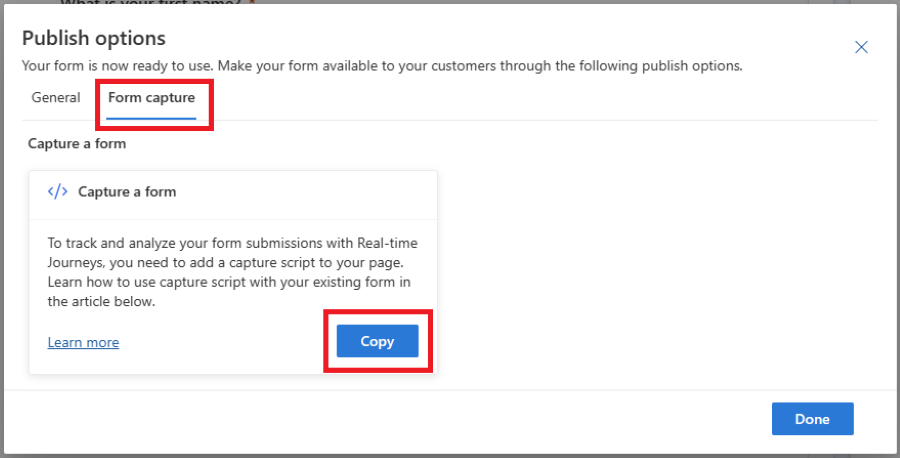
Opublikuj formularz za pomocą przycisku Opublikuj w prawym górnym rogu ekranu. Skopiuj fragment kodu do przechwytywania formularza i osadź go na swojej stronie internetowej wraz z istniejącym formularzem lub przekaż fragment kodu programiście. Fragment kodu zawiera już łącze do dokumentacji zawierającej wskazówki dla programisty.

Ważne
Nazwa domeny, w której hostowany jest Twój istniejący formularz, musi mieć włączoną opcję zewnętrznego hostingu formularzy, w przeciwnym razie przesłane formularze nie zostaną przechwycone. Dowiedz się więcej o uwierzytelnianiu domeny.
Osadzanie skryptu przechwytującego na stronie i definicji mapowania
Fragment kodu skopiowany w poprzednim kroku służy jako szablon i należy go dostosować do konkretnego przypadku użycia. Musisz podmienić wszystkie elementy oznaczone jako ***Please fill*** w wygenerowanym szablonie i dostosować logikę do swojego scenariusza.
Twoje istniejące przesłane formularze są wysyłane do Customer Insights - Journeys przy użyciu interfejsu API JavaScript, który jest zdefiniowany w pliku FormCapture.bundle.js i zawarty we fragmencie.
Konfiguracja przechwytywania formularza składa się z następujących kroków:
- Pobierz odwołanie do elementu formularza na stronie.
- Zdefiniuj mapowanie pól formularza na pola (atrybuty encji) w Customer Insights - Journeys.
- Zdefiniuj mapowanie pól zgody w modelu zgody w Customer Insights - Journeys.
- Wyślij formularz zgłoszeniowy na adres Customer Insights - Journeys.
1. Uzyskaj odwołanie do elementu formularza
Aby uzyskać odwołanie do elementu formularza, możesz skorzystać z funkcji pomocniczej waitForElement. Działa również z dynamicznie renderowanymi elementami i zwraca obietnicę, która zostaje rozwiązana po znalezieniu na stronie elementu z danym selektorem. Informacje na temat selektorów CSS można znaleźć w tej dokumentacji.
Przykład:
<form id="form1">
...
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
...
});
</script>
2. Zdefiniuj mapowanie pól formularza
Pola w formularzu należy zmapować do odpowiednich pól (atrybutów encji) w Customer Insights - Journeys. Mapowanie jest zdefiniowane w funkcji d365mktformcapture.serializeForm(form, mappings).
Przykład:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
...
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
});
</script>
Parametr form pobiera funkcję waitForElement opisaną w poprzednim rozdziale. Parametr mappings jest tablicą zawierającą elementy o następującej strukturze:
export interface IFormFieldMapping {
FormFieldName?: string; // name of form field
DataverseFieldName: string; // name of field on Dynamics 365 side
DataverseFieldValue?: string | IFormValueMapping[]; // optional - either a fixed value or a value mapping
}
export interface IFormValueMapping {
FormValue: string; // form field value
DataverseValue: string; // mapped value for that form field value that will be sent to Dynamics 365
}
Funkcja jest synchroniczna i zwraca wynik serializacji z następującym kontraktem:
export interface IFormSerializationResult {
FormFieldMappingResults: IFormFieldMappingResult[]; // Status for each of the defined mappings
SerializedForm: IFormSerializationBuilder; // The serialized form
}
export interface IFormFieldMappingResult {
Mapping: IFormFieldMapping; // The defined mapping
FormFieldMappingStatus: FormFieldMappingStatus; // Status of the mapping (see below for status values)
Message: string; // Optional - an error/warning message for the mapping
}
export enum FormFieldMappingStatus {
Success = 0,
NotFound = 1,
Error = 2
}
Upewnij się, że obsługujesz wszystkie błędy zwracane przez FormFieldMappingResults. Możesz utworzyć ładunek do Customer Insights - Journeys wywołując serializedForm.SerializedForm.build().
2.1 Mapowanie pola OptionSet
Dla pól OptionSet należy zdefiniować mapowanie na odpowiednią wartość, która ma być przechowywana w Customer Insights - Journeys. Możesz zmapować wartości pól istniejącego zestawu opcji formularza we właściwości DataverseFieldValue.
Przykład:
<form id="form1">
<p>Radio: <input type="radio" name="radioInput" value="option1"/><input type="radio" name="radioInput" value="option2"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "radioInput",
DataverseFieldName: "dvradioInput",
DataverseFieldValue: [
{ FormValue: "option1", DataverseValue: "1" },
{ FormValue: "option2", DataverseValue: "2" },
]
},
];
...
</script>
2.2 Mapowanie pola wyszukiwania
Ustaw domyślną wartość pola wyszukiwania
W gotowej logice mapowania pól odnośników można używać wartości statycznych (domyślnych). Należy zdefiniować nazwę pola oraz wartość, która ma być przechowywana w Customer Insights - Journeys.
Przykład:
<form id="form1">
...
</form>
<script>
...
const mappings = [
{
DataverseFieldName: "currency",
DataverseFieldValue: "{\"Id\":\"ffffd6c1-b32d-ee11-bdf3-6045bded6105\",\"LogicalName\":\"transactioncurrency\"}"
},
];
...
</script>
Zamapuj wartość pola odnośnika na pole w formularzu
Możesz także zmapować wartość pola wyszukiwania na odpowiednią wartość w istniejącym polu formularza.
Przykład:
<form id="form1">
<p>Radio: <input type="radio" name="currency" value="usd"/><input type="radio" name="currency" value="eur"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "currency",
DataverseFieldName: "transactioncurrencyid",
DataverseFieldValue: [
{ FormValue: "usd", DataverseValue: "{\"Id\":\"cd2cff48-08a3-ea11-a813-000d3a0a82b4\",\"LogicalName\":\"transactioncurrency\"}", },
{ FormValue: "eur", DataverseValue: "{\"Id\":\"91f1a052-259c-4719-a3ae-3a1d2987a3ed\",\"LogicalName\":\"transactioncurrency\"}", },
]
},
];
...
</script>
2.3 Mapowanie wartości pól z wieloma wyboru
Dla pól multi-select należy zdefiniować mapowanie na odpowiednią wartość, która ma być przechowywana w Customer Insights - Journeys. Istniejące wartości pól można zamapować na wiele opcji w wartości DataverseFieldValue.
Przykład:
<form id="form1">
<p>Fieldset: <fieldset name="multiOptionInput">
<input type="checkbox" name="multiOptionInput" value="100000000">0</input>
<input type="checkbox" name="multiOptionInput" value="100000001">1</input>
<input type="checkbox" name="multiOptionInput" value="100000002">2</input>
</fieldset></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "multiOptionInput",
DataverseFieldName: "dvmultiOptionInput",
DataverseFieldValue: [
{ FormValue: "100000000", DataverseValue: "0" },
{ FormValue: "100000001", DataverseValue: "1" },
{ FormValue: "100000002", DataverseValue: "2" },
]
},
];
...
</script>
3. Definiowanie mapowania pól zgody
Pola zgody należy skonfigurować w pliku edytora formularzy w Customer Insights - Journeys. Mapowania DataverseFieldName i DataverseFieldValue są odpowiednio generowane automatycznie.
Przykład:
<form id="form1">
<p>Consent: <input type="checkbox" name="consentField"/></p>
</form>
<script>
...
const mappings = [
{
FormFieldName: "consentField",
DataverseFieldName: "msdynmkt_purposeid;channels;optinwhenchecked",
DataverseFieldValue: "10000000-0000-0000-0000-000000000004;Email;true",
},
];
...
</script>
4. Wyślij formularz zgłoszeniowy na adres Customer Insights - Journeys
Gdy już uzyskasz odwołanie do formularza, zdefiniujesz mapowania i serializujesz formularz, możesz dodać detektor zdarzeń do zdarzenia submit i wysłać go za pomocą funkcji d365mktformcapture.submitForm(captureConfig, payload). To wywołanie zwraca obietnicę, a błędy można obsłużyć w logice catch.
Ważne
Jeśli masz niestandardową weryfikację lub kontrolę Captcha, pamiętaj o przesłaniu formularza do Customer Insights - Journeys tylko w przypadku pomyślnej weryfikacji (na przykład sprawdź isDefaultPrevented na stronie zdarzenia submit lub jawne wywołanie submitForm dopiero po przejściu walidacji)
Przykład:
<form id="form1">
<p>FirstName: <input type="text" name="firstName"/></p>
</form>
<script>
d365mktformcapture.waitForElement("#form1").then(form => {
const mappings = [
{
FormFieldName: "firstName",
DataverseFieldName: "firstname",
},
];
form.addEventListener("submit", (e) => {
const serializedForm = d365mktformcapture.serializeForm(form, mappings);
// console.log(JSON.stringify(serializedForm)); // NOTE: enable for debugging
const payload = serializedForm.SerializedForm.build();
const captureConfig = {
FormId: "...", // the form id on Dynamics 365 side
FormApiUrl: "..." // the API url of the Dynamics 365 backend service where the form will be submitted to
}
d365mktformcapture.submitForm(captureConfig, payload)
.catch(e => {
// error handling
});
}, true);
});
</script>
Rozwiązywanie problemów
Wywołanie przesłania punkt końcowy kończy się niepowodzeniem z powodu błędu CORS
Udostępnianie zasobów między źródłami (CORS) może spowodować niepowodzenie przechwytywania przesłanego formularza. Włącz swoją domenę dla zewnętrznego hostingu formularzy. Dowiedz się więcej o uwierzytelnianiu domeny.
Wartości zgody nie są poprawnie aktualizowane
Upewnij się, że skonfigurowano odpowiednie pola zgody w edytorze formularzy (patrz Tworzenie przechwytywania formularza w edytorze formularzy Customer Insights - Journeys) i użyto prawidłowego mapowania wygenerowanego w procesie wydawniczym.