Omówienie przekształceń
W tym temacie opisano sposób używania klas 2D Transform do obracania, skalowania, przesuwania i pochylania obiektów FrameworkElement.
Co to jest transformacja?
Transform definiuje sposób mapowania lub przekształcania punktów z jednej przestrzeni współrzędnych do innej przestrzeni współrzędnych. To mapowanie jest opisane przez przekształcenie Matrix, które jest macierzą trzech wierszy i trzech kolumn wartości Double.
Notatka
Program Windows Presentation Foundation (WPF) używa macierzy wierszowo-głównych. Wektory są wyrażane jako wektory wierszy, a nie wektory kolumn.
W poniższej tabeli przedstawiono strukturę macierzy WPF.
Macierz transformacji 2D
| Oś X | Oś y | Przekształcenie afiniczne |
|---|---|---|
| M11 Ustawienie domyślne: 1.0 |
M12 Wartość domyślna: 0.0 |
0.0 |
| M21 Wartość domyślna: 0.0 |
M22 Ustawienie domyślne: 1.0 |
0.0 |
| OffsetX Wartość domyślna: 0.0 |
OffsetY Wartość domyślna: 0.0 |
1.0 |
Manipulując wartościami macierzy, można obracać, skalować, pochylać i przesuwać (dokonywać translacji) obiekt. Jeśli na przykład zmienisz wartość w pierwszej kolumnie trzeciego wiersza (wartość OffsetX) na 100, możesz użyć jej do przeniesienia obiektu 100 jednostek wzdłuż osi x. Jeśli zmienisz wartość w drugiej kolumnie drugiego wiersza na 3, możesz użyć jej do rozciągnięcia obiektu na trzy razy więcej niż bieżąca wysokość. Jeśli zmienisz obie wartości, przeniesiesz obiekt 100 jednostek wzdłuż osi x i rozciągniesz jego wysokość przez współczynnik 3. Ponieważ program Windows Presentation Foundation (WPF) obsługuje tylko przekształcenia affine, wartości w prawej kolumnie są zawsze równe 0, 0, 1.
Mimo że program Windows Presentation Foundation (WPF) umożliwia bezpośrednie manipulowanie wartościami macierzy, udostępnia również kilka klas Transform, które umożliwiają przekształcanie obiektu bez znajomości konfiguracji podstawowej struktury macierzy. Na przykład klasa ScaleTransform umożliwia skalowanie obiektu przez ustawienie jego właściwości ScaleX i ScaleY zamiast manipulowania macierzą przekształceń. Podobnie klasa RotateTransform umożliwia obracanie obiektu przez ustawienie jego właściwości Angle.
Klasy transformacji
Windows Presentation Foundation (WPF) udostępnia następujące klasy 2D Transform dla powszechnie stosowanych operacji przekształcania:
| Klasa | Opis | Przykład | Ilustracja |
|---|---|---|---|
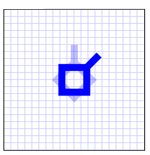
| RotateTransform | Obraca element według określonego Angle. | Obrót obiektu |

|
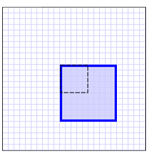
| ScaleTransform | Skaluje element według określonych ScaleX i ScaleY kwot. | Skalowanie elementu |

|
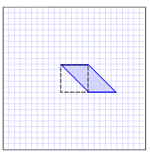
| SkewTransform | Przechyla element o określone wartości AngleX i AngleY. | niesymetryczność elementu |

|
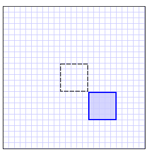
| TranslateTransform | Przenosi (tłumaczy) element według określonych X i Y kwot. | Przetłumacz Element |

|
W przypadku tworzenia bardziej złożonych przekształceń program Windows Presentation Foundation (WPF) udostępnia następujące dwie klasy:
| Klasa | Opis | Przykład |
|---|---|---|
| TransformGroup | Grupuje wiele obiektów TransformGroup w jeden Transform, który można następnie zastosować do przekształcania właściwości. | stosowanie wielu przekształceń do obiektu |
| MatrixTransform | Tworzy przekształcenia niestandardowe, które nie są udostępniane przez inne klasy Transform. Kiedy używasz MatrixTransform, manipulujesz macierzą bezpośrednio. | Użyj elementu MatrixTransform do tworzenia niestandardowych przekształceń |
Program Windows Presentation Foundation (WPF) udostępnia również przekształcenia 3D. Aby uzyskać więcej informacji, zobacz klasę Transform3D.
Typowe właściwości przekształcania
Jednym ze sposobów przekształcenia obiektu jest zadeklarowanie odpowiedniego typu Transform i zastosowanie go do właściwości przekształcenia obiektu. Różne typy obiektów mają różne typy właściwości przekształcania. W poniższej tabeli wymieniono kilka powszechnie używanych typów programu Windows Presentation Foundation (WPF) i ich właściwości przekształcania.
| Typ | Właściwości transformacji |
|---|---|
| Brush | Transform, RelativeTransform |
| ContainerVisual | Transform |
| DrawingGroup | Transform |
| FrameworkElement | RenderTransform, LayoutTransform |
| Geometry | Transform |
| TextEffect | Transform |
| UIElement | RenderTransform |
Przekształcenia i systemy współrzędnych
Podczas przekształcania obiektu nie tylko przekształcasz obiekt, przekształcasz przestrzeń współrzędnych, w której istnieje ten obiekt. Domyślnie przekształcenie jest wyśrodkowane na początku układu współrzędnych obiektu docelowego: (0,0). Jedynym wyjątkiem jest TranslateTransform; TranslateTransform nie ma właściwości centrum do ustawienia, ponieważ efekt translacji jest taki sam, niezależnie od tego, gdzie jest wyśrodkowany.
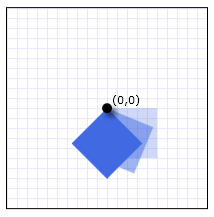
W poniższym przykładzie użyto RotateTransform, aby obrócić element Rectangle, typ FrameworkElement, o 45 stopni względem domyślnego środka (0, 0). Na poniższej ilustracji przedstawiono efekt rotacji.

Element prostokąta obrócony o 45 stopni o punkcie (0,0)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Domyślnie element obraca się wokół lewego górnego rogu (0, 0). Klasy RotateTransform, ScaleTransformi SkewTransform zapewniają właściwości CenterX i CenterY, które umożliwiają określenie punktu, w którym jest stosowana transformacja.
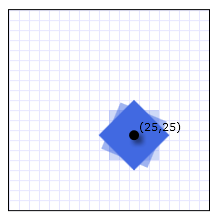
W następnym przykładzie użyto również RotateTransform do obracania elementu Rectangle o 45 stopni; Jednak tym razem właściwości CenterX i CenterY są ustawione tak, aby RotateTransform miał środek (25, 25). Na poniższej ilustracji przedstawiono efekt rotacji.

Element prostokąta obrócony o 45 stopni wokół punktu (25, 25)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
Przekształcanie elementu FrameworkElement
Aby zastosować przekształcenia do FrameworkElement, utwórz Transform i zastosuj ją do jednej z dwóch właściwości zapewnianych przez klasę FrameworkElement:
LayoutTransform — przekształcenie stosowane przed operacją układania. Po zastosowaniu przekształcenia system układu przetwarza przekształcony rozmiar i położenie elementu.
RenderTransform — przekształcenie, które modyfikuje wygląd elementu, ale jest stosowane po zakończeniu przetwarzania układu. Korzystając z właściwości RenderTransform zamiast właściwości LayoutTransform, można uzyskać korzyści z wydajności.
Której właściwości należy użyć? Ze względu na korzyści z wydajności, które zapewnia, należy używać właściwości RenderTransform zawsze, gdy jest to możliwe, zwłaszcza w przypadku korzystania z animowanych obiektów Transform. Użyj właściwości LayoutTransform podczas skalowania, obracania lub pochylania, gdy konieczne jest, aby element nadrzędny dostosował się do przekształconego rozmiaru elementu. Należy pamiętać, że gdy są one używane z właściwością LayoutTransform, TranslateTransform obiekty wydają się nie mieć wpływu na elementy. Wynika to z faktu, że system układu zwraca przetłumaczony element do oryginalnej pozycji w ramach przetwarzania.
Aby uzyskać dodatkowe informacje o układzie w programie Windows Presentation Foundation (WPF), zobacz
Przykład: Obróć FrameworkElement o 45 stopni
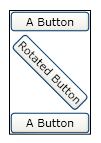
W poniższym przykładzie użyto RotateTransform, aby obrócić przycisk zgodnie z ruchem wskazówek zegara o 45 stopni. Przycisk znajduje się w elemencie StackPanel, który zawiera dwa inne przyciski.
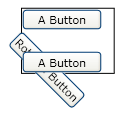
Domyślnie RotateTransform obraca się o punkcie (0, 0). Ponieważ w przykładzie nie określono wartości środkowej, przycisk obraca się o punkcie (0, 0), który jest jego lewym górnym rogu. Właściwość RotateTransform jest stosowana do właściwości RenderTransform. Poniższa ilustracja przedstawia wynik przekształcenia.

Obrót zgodnie z ruchem wskazówek zegara 45 stopni od lewego górnego rogu
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
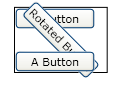
W następnym przykładzie również użyto RotateTransform, aby obrócić przycisk o 45 stopni zgodnie z ruchem wskazówek zegara, a jednocześnie ustawiono RenderTransformOrigin przycisku na (0.5, 0.5). Wartość właściwości RenderTransformOrigin jest względna względem rozmiaru przycisku. W rezultacie rotacja jest stosowana do centralnego punktu przycisku, zamiast jego lewego górnego rogu. Poniższa ilustracja przedstawia wynik przekształcenia.

Obrót zgodnie z ruchem wskazówek zegara 45 stopni wokół punktu centralnego
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
W poniższym przykładzie użyto właściwości LayoutTransform zamiast właściwości RenderTransform, aby obrócić przycisk. Powoduje to, że transformacja ma wpływ na układ przycisku, który wyzwala pełne przekazywanie przez system układu. W związku z tym przycisk jest obracany, a następnie zmienia położenie, ponieważ jego rozmiar uległ zmianie. Poniższa ilustracja przedstawia wynik przekształcenia.

LayoutTransform używany do obracania przycisku
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Animowanie przekształceń
Klasy Transform można animować, ponieważ dziedziczą z klasy Animatable. Aby animować Transform, zastosuj animację zgodnego typu do właściwości, którą chcesz animować.
W poniższym przykładzie użyto Storyboard i DoubleAnimation z RotateTransform, aby Button obracać się w miejscu po kliknięciu.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
Aby uzyskać kompletny przykład, zobacz Przykład Przekształceń 2D . Aby uzyskać więcej informacji na temat animacji, zobacz Omówienie animacji.
Funkcje zamrażalne
Ponieważ dziedziczy ona z klasy Freezable, klasa Transform udostępnia kilka specjalnych cech: obiekty Transform można zadeklarować jako zasoby typu, udostępniane między wieloma obiektami, ustawione jako tylko do odczytu w celu zwiększenia wydajności, klonowane oraz zabezpieczone wątkowo. Aby uzyskać więcej informacji na temat różnych funkcji udostępnianych przez obiekty Freezable, zobacz Mroźne obiekty — omówienie.
Zobacz też
.NET Desktop feedback
