Jak skalować element
W tym przykładzie pokazano, jak za pomocą elementu ScaleTransform skalować element.
ScaleX Użyj właściwości iScaleY, aby zmienić rozmiar elementu według określonego czynnika. Na przykład ScaleX wartość 1,5 rozciąga element na 150 procent oryginalnej szerokości. ScaleY Wartość 0,5 zmniejsza wysokość elementu o 50%.
CenterX Użyj właściwości iCenterY, aby określić punkt, który jest środkiem operacji skalowania. Domyślnie element ScaleTransform jest wyśrodkowany w punkcie (0,0), który odpowiada lewemu górnemu rogu prostokąta. Ma to wpływ na przeniesienie elementu, a także na większe, ponieważ po zastosowaniu obiektu zmienia się przestrzeń współrzędna Transform, w której znajduje się obiekt.
W poniższym przykładzie użyto wartości a ScaleTransform , aby podwoić rozmiar 50-do-50 Rectangle. Parametr ScaleTransform ma wartość 0 (wartość domyślną) dla parametrów CenterX i CenterY.
Przykład
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
Zazwyczaj ustawia CenterX się i CenterY na środek obiektu, który jest skalowany: (Width/2, Height/2).
W poniższym przykładzie pokazano inny Rectangle rozmiar, który jest dwukrotnie większy, ale ma wartość ScaleTransform 25 dla parametrów CenterX i CenterY, co odpowiada środek prostokąta.
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
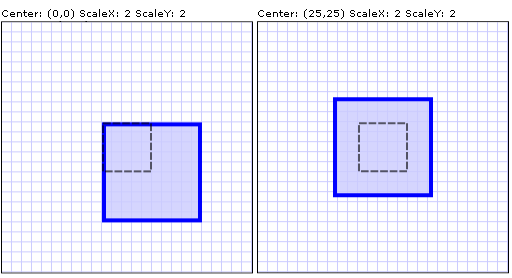
Na poniższej ilustracji przedstawiono różnicę między dwiema ScaleTransform operacjami. Linia kropkowana pokazuje rozmiar i położenie prostokąta przed skalowaniem.

Dwie operacje ScaleTransform z identycznymi wartościami ScaleX i ScaleY, ale różnymi centrami
Aby zapoznać się z kompletnym przykładem, zobacz Przykład przekształcenia 2D.
Zobacz też
.NET Desktop feedback
