Przegląd Kształty i podstawowe rysowanie w WPF
Ten temat zawiera omówienie sposobu rysowania z obiektami Shape . Element Shape to typ UIElement , który umożliwia rysowanie kształtu na ekranie. Ponieważ są to elementy interfejsu użytkownika, Shape obiekty mogą być używane wewnątrz Panel elementów i większości kontrolek.
Program Windows Presentation Foundation (WPF) oferuje kilka warstw dostępu do usług grafiki i renderowania. W górnej warstwie Shape obiekty są łatwe w użyciu i zapewniają wiele przydatnych funkcji, takich jak układ i udział w systemie zdarzeń Windows Presentation Foundation (WPF).
Typy związane z kształtami znajdują się w Windows.Shapes przestrzeni nazw. Typy związane z geometrią System.Windows.Media znajdują się w przestrzeni nazw.
Obiekty kształtu
WPF udostępnia wiele gotowych do użycia Shape obiektów. Wszystkie obiekty kształtu dziedziczą z Shape klasy. Dostępne obiekty kształtu obejmują Ellipse, , Line, PathPolygon, Polyline, i Rectangle. Shape obiekty mają następujące typowe właściwości.
Stroke: opisuje sposób malowania konturu kształtu.
StrokeThickness: opisuje grubość konturu kształtu.
Fill: opisuje sposób malowania wnętrza kształtu.
Właściwości danych do określania współrzędnych i wierzchołków mierzonych w pikselach niezależnych od urządzenia.
Ponieważ pochodzą one z UIElementobiektów kształtów, mogą być używane wewnątrz paneli i większości kontrolek. Panel Canvas jest szczególnie dobrym wyborem do tworzenia złożonych rysunków, ponieważ obsługuje położenie bezwzględne obiektów podrzędnych.
Klasa Line umożliwia rysowanie linii między dwoma punktami. Poniższy przykład przedstawia kilka sposobów określania współrzędnych linii i właściwości pociągnięcia.
<Canvas Height="300" Width="300">
<!-- Draws a diagonal line from (10,10) to (50,50). -->
<Line
X1="10" Y1="10"
X2="50" Y2="50"
Stroke="Black"
StrokeThickness="4" />
<!-- Draws a diagonal line from (10,10) to (50,50)
and moves it 100 pixels to the right. -->
<Line
X1="10" Y1="10"
X2="50" Y2="50"
StrokeThickness="4"
Canvas.Left="100">
<Line.Stroke>
<RadialGradientBrush GradientOrigin="0.5,0.5" Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
<RadialGradientBrush.GradientStops>
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Blue" Offset="0.25" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Line.Stroke>
</Line>
<!-- Draws a horizontal line from (10,60) to (150,60). -->
<Line
X1="10" Y1="60"
X2="150" Y2="60"
Stroke="Black"
StrokeThickness="4"/>
</Canvas>
// Add a Line Element
myLine = gcnew Line();
myLine->Stroke = Brushes::LightSteelBlue;
myLine->X1 = 1;
myLine->X2 = 50;
myLine->Y1 = 1;
myLine->Y2 = 50;
myLine->HorizontalAlignment = HorizontalAlignment::Left;
myLine->VerticalAlignment = VerticalAlignment::Center;
myLine->StrokeThickness = 2;
myGrid->Children->Add(myLine);
// Add a Line Element
myLine = new Line();
myLine.Stroke = System.Windows.Media.Brushes.LightSteelBlue;
myLine.X1 = 1;
myLine.X2 = 50;
myLine.Y1 = 1;
myLine.Y2 = 50;
myLine.HorizontalAlignment = HorizontalAlignment.Left;
myLine.VerticalAlignment = VerticalAlignment.Center;
myLine.StrokeThickness = 2;
myGrid.Children.Add(myLine);
' Add a Line Element
Dim myLine As New Line()
myLine.Stroke = Brushes.LightSteelBlue
myLine.X1 = 1
myLine.X2 = 50
myLine.Y1 = 1
myLine.Y2 = 50
myLine.HorizontalAlignment = HorizontalAlignment.Left
myLine.VerticalAlignment = VerticalAlignment.Center
myLine.StrokeThickness = 2
myGrid.Children.Add(myLine)
Na poniższej ilustracji przedstawiono renderowany Lineelement .

Line Mimo że klasa udostępnia Fill właściwość, ustawienie nie ma żadnego wpływu, ponieważ Line element nie ma obszaru.
Innym typowym kształtem Ellipsejest . Utwórz obiekt Ellipse przez zdefiniowanie właściwości i Width kształtuHeight. Aby narysować okrąg, określ Ellipse , których Width wartości i Height są równe.
<Ellipse
Fill="Yellow"
Height="100"
Width="200"
StrokeThickness="2"
Stroke="Black"/>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Shapes;
namespace SDKSample
{
public partial class SetBackgroundColorOfShapeExample : Page
{
public SetBackgroundColorOfShapeExample()
{
// Create a StackPanel to contain the shape.
StackPanel myStackPanel = new StackPanel();
// Create a red Ellipse.
Ellipse myEllipse = new Ellipse();
// Create a SolidColorBrush with a red color to fill the
// Ellipse with.
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
// Describes the brush's color using RGB values.
// Each value has a range of 0-255.
mySolidColorBrush.Color = Color.FromArgb(255, 255, 255, 0);
myEllipse.Fill = mySolidColorBrush;
myEllipse.StrokeThickness = 2;
myEllipse.Stroke = Brushes.Black;
// Set the width and height of the Ellipse.
myEllipse.Width = 200;
myEllipse.Height = 100;
// Add the Ellipse to the StackPanel.
myStackPanel.Children.Add(myEllipse);
this.Content = myStackPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Shapes
Namespace SDKSample
Partial Public Class SetBackgroundColorOfShapeExample
Inherits Page
Public Sub New()
' Create a StackPanel to contain the shape.
Dim myStackPanel As New StackPanel()
' Create a red Ellipse.
Dim myEllipse As New Ellipse()
' Create a SolidColorBrush with a red color to fill the
' Ellipse with.
Dim mySolidColorBrush As New SolidColorBrush()
' Describes the brush's color using RGB values.
' Each value has a range of 0-255.
mySolidColorBrush.Color = Color.FromArgb(255, 255, 255, 0)
myEllipse.Fill = mySolidColorBrush
myEllipse.StrokeThickness = 2
myEllipse.Stroke = Brushes.Black
' Set the width and height of the Ellipse.
myEllipse.Width = 200
myEllipse.Height = 100
' Add the Ellipse to the StackPanel.
myStackPanel.Children.Add(myEllipse)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
Na poniższej ilustracji przedstawiono przykład renderowanego Ellipseelementu .

Używanie ścieżek i geometrii
Klasa Path umożliwia rysowanie krzywych i złożonych kształtów. Te krzywe i kształty są opisywane przy użyciu Geometry obiektów. Aby użyć Pathobiektu , należy utworzyć Geometry obiekt i użyć go do ustawienia Path właściwości obiektu Data .
Istnieje wiele Geometry obiektów do wyboru. Klasy LineGeometry, RectangleGeometryi EllipseGeometry opisują stosunkowo proste kształty. Aby utworzyć bardziej złożone kształty lub utworzyć krzywe, użyj elementu PathGeometry.
PathGeometry i PathSegments
PathGeometry Obiekty składają się z co najmniej jednego PathFigure obiektu; każdy PathFigure reprezentuje inny "rysunek" lub kształt. Każda PathFigure z nich składa się z co najmniej jednego PathSegment obiektu reprezentującego połączoną część rysunku lub kształtu. Typy segmentów obejmują następujące elementy: LineSegment, BezierSegmenti ArcSegment.
W poniższym przykładzie element jest Path używany do rysowania krzywej Beziera kwadratowego.
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<QuadraticBezierSegment Point1="200,200" Point2="300,100" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
Na poniższej ilustracji przedstawiono renderowany kształt.

Aby uzyskać więcej informacji na temat PathGeometry i innych Geometry klas, zobacz Geometry Overview (Omówienie geometrii).
Składnia skrócona XAML
W języku Extensible Application Markup Language (XAML) można również użyć specjalnej skróconej składni do opisania elementu Path. W poniższym przykładzie skrócona składnia służy do rysowania złożonego kształtu.
<Path Stroke="DarkGoldenRod" StrokeThickness="3"
Data="M 100,200 C 100,25 400,350 400,175 H 280" />
Na poniższej ilustracji przedstawiono renderowany Pathelement .

Ciąg Data atrybutu rozpoczyna się od polecenia "moveto" wskazanego przez M, które ustanawia punkt początkowy dla ścieżki w układzie Canvaswspółrzędnych . Path parametry danych są wrażliwe na wielkość liter. Stolica M wskazuje bezwzględną lokalizację dla nowego bieżącego punktu. Małe litery m wskazują współrzędne względne. Pierwszy segment to krzywa beziera sześcienna rozpoczynająca się od (100 200) i kończąca się na (400 175), rysowana przy użyciu dwóch punktów kontrolnych (100 25) i (400 350). Ten segment jest wskazywany przez polecenie C w ciągu atrybutu Data . Ponownie stolica C wskazuje ścieżkę bezwzględną; małe litery c oznaczałoby ścieżkę względną.
Drugi segment zaczyna się od bezwzględnego polecenia "lineto" H, które określa wiersz narysowany z punktu końcowego poprzedniej ścieżki podrzędnej (400,175) do nowego punktu końcowego (280 175). Ponieważ jest to polecenie "lineto", określona wartość jest współrzędną x.
Aby uzyskać pełną składnię ścieżki, zobacz Data odwołanie i Tworzenie kształtu przy użyciu ścieżkiGeometry.
Malowanie kształtów
Brush obiekty są używane do malowania kształtów Stroke i Fill. W poniższym przykładzie określono pociągnięcie i wypełnienie elementu Ellipse . Należy pamiętać, że prawidłowe dane wejściowe właściwości pędzla mogą być słowem kluczowym lub wartością koloru szesnastkowego. Aby uzyskać więcej informacji na temat dostępnych słów kluczowych kolorów, zobacz właściwości Colors klasy w System.Windows.Media przestrzeni nazw.
<Canvas Background="LightGray">
<Ellipse
Canvas.Top="50"
Canvas.Left="50"
Fill="#FFFFFF00"
Height="75"
Width="75"
StrokeThickness="5"
Stroke="#FF0000FF"/>
</Canvas>
Na poniższej ilustracji przedstawiono renderowany Ellipseelement .

Alternatywnie można użyć składni elementu właściwości, aby jawnie utworzyć SolidColorBrush obiekt do malowania kształtu za pomocą koloru stałego.
<!-- This polygon shape uses pre-defined color values for its Stroke and
Fill properties.
The SolidColorBrush's Opacity property affects the fill color in
this case by making it slightly transparent (opacity of 0.4) so
that it blends with any underlying color. -->
<Polygon
Points="300,200 400,125 400,275 300,200"
Stroke="Purple"
StrokeThickness="2">
<Polygon.Fill>
<SolidColorBrush Color="Blue" Opacity="0.4"/>
</Polygon.Fill>
</Polygon>
Na poniższej ilustracji przedstawiono renderowany kształt.

Możesz również malować pociągnięcie kształtu lub wypełniać gradientami, obrazami, wzorami i nie tylko. Aby uzyskać więcej informacji, zobacz Obraz za pomocą kolorów stałych i gradientów — omówienie.
Kształty rozciągnięte
Wszystkie Lineklasy , Path, PolygonPolyline, i Rectangle mają Stretch właściwość . Ta właściwość określa, w jaki sposób Shape zawartość obiektu (kształt do narysowania) jest rozciągana w celu wypełnienia Shape przestrzeni układu obiektu. Shape Przestrzeń układu obiektu to ilość miejsca Shape przydzielonego przez system układu z powodu jawnego Width ustawienia lub Height ze względu na jego HorizontalAlignment ustawienia iVerticalAlignment. Aby uzyskać dodatkowe informacje na temat układu w programie Windows Presentation Foundation, zobacz Omówienie układu .
Właściwość Stretch przyjmuje jedną z następujących wartości:
Fill Shape: zawartość obiektu jest rozciągnięta, aby wypełnić jego przestrzeń układu. Współczynnik proporcji nie jest zachowywany.
Uniform: Zawartość Shape obiektu jest rozciągnięta tak bardzo, jak to możliwe, aby wypełnić przestrzeń układu przy zachowaniu oryginalnego współczynnika proporcji.
UniformToFill: Zawartość Shape obiektu jest rozciągnięta w celu całkowitego wypełnienia przestrzeni układu przy zachowaniu oryginalnego współczynnika proporcji.
Należy pamiętać, że gdy zawartość obiektu jest rozciągnięta Shape , Shape kontur obiektu jest malowany po rozciągnięciu.
W poniższym przykładzie element jest Polygon używany do rysowania bardzo małego trójkąta z (0,0) do (0,1) do (1,1). Obiekt Polygon i WidthHeight są ustawione na 100, a jego właściwość stretch jest ustawiona na Fill. W związku z tym Polygon zawartość obiektu (trójkąt) jest rozciągana w celu wypełnienia większego miejsca.
<Polygon
Points="0,0 0,1 1,1"
Fill="Blue"
Width="100"
Height="100"
Stretch="Fill"
Stroke="Black"
StrokeThickness="2" />
PointCollection myPointCollection = new PointCollection();
myPointCollection.Add(new Point(0,0));
myPointCollection.Add(new Point(0,1));
myPointCollection.Add(new Point(1,1));
Polygon myPolygon = new Polygon();
myPolygon.Points = myPointCollection;
myPolygon.Fill = Brushes.Blue;
myPolygon.Width = 100;
myPolygon.Height = 100;
myPolygon.Stretch = Stretch.Fill;
myPolygon.Stroke = Brushes.Black;
myPolygon.StrokeThickness = 2;
Przekształcanie kształtów
Klasa Transform zapewnia środki do przekształcania kształtów na płaszczyźnie dwuwymiarowej. Różne typy przekształceń obejmują rotację (RotateTransform), skalę (ScaleTransform), niesymetryczność (SkewTransform) i tłumaczenie (TranslateTransform).
Typową transformacją, która ma zastosowanie do kształtu, jest rotacja. Aby obrócić kształt, utwórz obiekt RotateTransform i określ jego Anglewartość . Element Angle 45 obraca element 45 stopni zgodnie z ruchem wskazówek zegara; kąt 90 obraca element 90 stopni zgodnie z ruchem wskazówek zegara; itd. CenterX Ustaw właściwości iCenterY, jeśli chcesz kontrolować punkt, o którym element jest obracany. Te wartości właściwości są wyrażane w przestrzeni współrzędnej przekształcanego elementu. CenterX i CenterY mają wartości domyślne zero. Na koniec zastosuj element RotateTransform do elementu . Jeśli nie chcesz, aby przekształcenie miało wpływ na układ, ustaw właściwość kształtu RenderTransform .
W poniższym przykładzie element jest RotateTransform używany do obracania kształtu o 45 stopni wokół lewego górnego rogu kształtu (0,0).
<!-- Rotates the Polyline 45 degrees about the point (0,0). -->
<Polyline Points="25,25 0,50 25,75 50,50 25,25 25,0"
Stroke="Blue" StrokeThickness="10"
Canvas.Left="75" Canvas.Top="50">
<Polyline.RenderTransform>
<RotateTransform CenterX="0" CenterY="0" Angle="45" />
</Polyline.RenderTransform>
</Polyline>
W następnym przykładzie inny kształt jest obracany o 45 stopni, ale tym razem jest obracany o punkcie (25 50).
<!-- Rotates the Polyline 45 degrees about its center. -->
<Polyline
Points="25,25 0,50 25,75 50,50 25,25 25,0"
Stroke="Blue" StrokeThickness="10"
Canvas.Left="75" Canvas.Top="50"
RenderTransformOrigin="0.5,0.5">
<Polyline.RenderTransform>
<RotateTransform Angle="45" />
</Polyline.RenderTransform>
</Polyline>
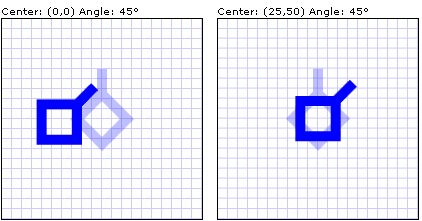
Na poniższej ilustracji przedstawiono wyniki zastosowania dwóch przekształceń.

W poprzednich przykładach do każdego obiektu kształtu zastosowano pojedynczą transformację. Aby zastosować wiele przekształceń do kształtu (lub dowolnego innego elementu interfejsu użytkownika), użyj elementu TransformGroup.
Zobacz też
.NET Desktop feedback
