Jak utworzyć kształt używając PathGeometry
W tym przykładzie pokazano, jak utworzyć kształt przy użyciu PathGeometry klasy . PathGeometry Obiekty składają się z co najmniej jednego PathFigure obiektu; każdy PathFigure reprezentuje inny "rysunek" lub kształt. Każdy z nich PathFigure składa się z co najmniej jednego PathSegment obiektu reprezentującego połączoną część rysunku lub kształtu. Typy segmentów obejmują LineSegment, ArcSegmenti BezierSegment.
Przykład
W poniższym przykładzie użyto elementu , PathGeometry aby utworzyć trójkąt. Element PathGeometry jest wyświetlany przy użyciu Path elementu .
<Path Stroke="Black" StrokeThickness="1">
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="True" StartPoint="10,100">
<PathFigure.Segments>
<PathSegmentCollection>
<LineSegment Point="100,100" />
<LineSegment Point="100,50" />
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
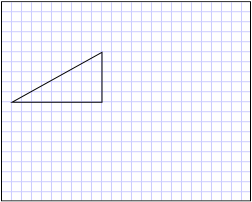
Poniższa ilustracja przedstawia kształt utworzony w poprzednim przykładzie.

Trójkąt utworzony za pomocą elementu PathGeometry
W poprzednim przykładzie pokazano, jak utworzyć stosunkowo prosty kształt— trójkąt. Element PathGeometry może również służyć do tworzenia bardziej złożonych kształtów, w tym łuków i krzywych. Aby zapoznać się z przykładami, zobacz Tworzenie wielokropkowego łuku, Tworzenie krzywej beziera sześciennego i Tworzenie krzywej Beziera kwadratowego.
Ten przykład jest częścią większej próbki; Aby zapoznać się z kompletnym przykładem, zobacz Przykład Geometries.
Zobacz też
.NET Desktop feedback
