Samouczek: tworzenie pierwszej aplikacji WPF w programie Visual Studio 2019
W tym artykule pokazano, jak utworzyć aplikację klasyczną programu Windows Presentation Foundation (WPF), która zawiera elementy typowe dla większości aplikacji WPF: extensible Application Markup Language (XAML), code-behind, definicje aplikacji, kontrolki, układ, powiązanie danych i style. Aby opracować aplikację, użyjesz programu Visual Studio.
Ważne
Ten artykuł został napisany dla programu .NET Framework. Aby rozpocząć pracę z platformą .NET 7, zobacz Samouczek: tworzenie nowej aplikacji WPF (WPF .NET).
Z tego samouczka dowiesz się, jak wykonywać następujące czynności:
- Utwórz projekt WPF.
- Użyj języka XAML, aby zaprojektować wygląd interfejsu użytkownika aplikacji.
- Napisz kod w celu skompilowania zachowania aplikacji.
- Utwórz definicję aplikacji do zarządzania aplikacją.
- Dodaj kontrolki i utwórz układ, aby utworzyć interfejs użytkownika aplikacji.
- Tworzenie stylów dla spójnego wyglądu w interfejsie użytkownika aplikacji.
- Powiąż interfejs użytkownika z danymi, zarówno w celu wypełnienia interfejsu użytkownika z danych, jak i zachowania synchronizacji danych i interfejsu użytkownika.
Na koniec samouczka utworzysz autonomiczną aplikację systemu Windows, która umożliwia użytkownikom wyświetlanie raportów wydatków dla wybranych osób. Aplikacja składa się z kilku stron WPF, które są hostowane w oknie w stylu przeglądarki.
Napiwek
Przykładowy kod używany w tym samouczku jest dostępny zarówno dla języka Visual Basic, jak i języka C# na stronie Samouczek przykładowy kod aplikacji WPF.
Język kodu przykładowego między językami C# i Visual Basic można przełączać przy użyciu selektora języka w górnej części tej strony.
Wymagania wstępne
Program Visual Studio 2019 z zainstalowanym pakietem roboczym programowanie aplikacji klasycznych .NET.
Aby uzyskać więcej informacji na temat instalowania najnowszej wersji programu Visual Studio, zobacz Instalowanie programu Visual Studio.
Tworzenie projektu aplikacji
Pierwszym krokiem jest utworzenie infrastruktury aplikacji, która obejmuje definicję aplikacji, dwie strony i obraz.
Utwórz nowy projekt aplikacji WPF w Visual Basic lub Visual C# o nazwie
ExpenseIt:Otwórz program Visual Studio i wybierz pozycję Utwórz nowy projekt w menu Wprowadzenie .
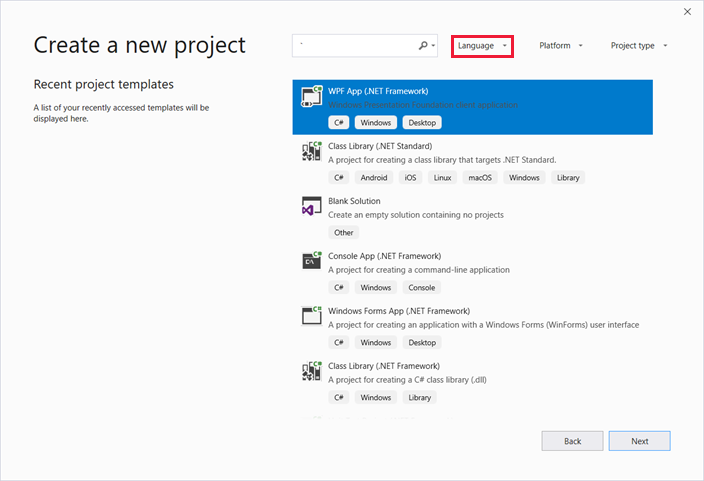
Zostanie otwarte okno dialogowe Tworzenie nowego projektu .
Na liście rozwijanej Język wybierz pozycję C# lub Visual Basic.
Wybierz szablon Aplikacja WPF (.NET Framework), a następnie wybierz przycisk Dalej.

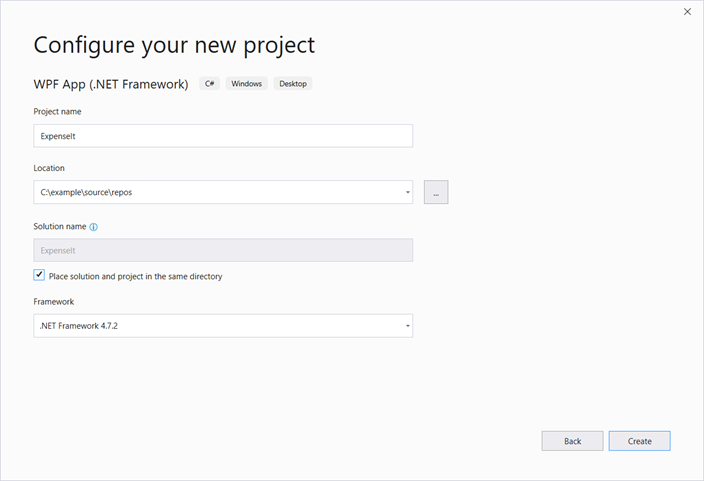
Zostanie otwarte okno dialogowe Konfigurowanie nowego projektu .
Wprowadź nazwę
ExpenseItprojektu, a następnie wybierz pozycję Utwórz.
Program Visual Studio tworzy projekt i otwiera projektanta domyślnego okna aplikacji o nazwie MainWindow.xaml.
Otwórz plik Application.xaml (Visual Basic) lub App.xaml (C#).
Ten plik XAML definiuje aplikację WPF i wszystkie zasoby aplikacji. Ten plik służy również do określania interfejsu użytkownika, w tym przypadku MainWindow.xaml, który jest automatycznie wyświetlany po uruchomieniu aplikacji.
Kod XAML powinien wyglądać podobnie do poniższego w Visual Basic:
<Application x:Class="Application" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>Podobnie jak w języku C#:
<Application x:Class="ExpenseIt.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>Otwórz plik MainWindow.xaml.
Ten plik XAML jest głównym oknem aplikacji i wyświetla zawartość utworzoną na stronach. Klasa Window definiuje właściwości okna, takie jak jego tytuł, rozmiar lub ikona, i obsługuje zdarzenia, takie jak zamykanie lub ukrywanie.
Zmień element na Window NavigationWindowwartość , jak pokazano w poniższym kodzie XAML:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" ... </NavigationWindow>Ta aplikacja przechodzi do innej zawartości w zależności od danych wejściowych użytkownika. Dlatego należy zmienić główny element Window na NavigationWindow. NavigationWindow dziedziczy wszystkie właściwości elementu Window. Element NavigationWindow w pliku XAML tworzy wystąpienie NavigationWindow klasy. Aby uzyskać więcej informacji, zobacz Omówienie nawigacji.
Grid Usuń elementy między tagamiNavigationWindow.
Zmień następujące właściwości w kodzie XAML dla NavigationWindow elementu:
Title Ustaw właściwość na "
ExpenseIt".Height Ustaw właściwość na 350 pikseli.
Width Ustaw właściwość na 500 pikseli.
Kod XAML powinien wyglądać podobnie do następującego dla języka Visual Basic:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>Podobnie jak w przypadku języka C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>Otwórz plik MainWindow.xaml.vb lub MainWindow.xaml.cs.
Ten plik jest plikiem za pomocą kodu, który zawiera kod do obsługi zdarzeń zadeklarowanych w pliku MainWindow.xaml. Ten plik zawiera klasę częściową dla okna zdefiniowanego w języku XAML.
Jeśli używasz języka C#, zmień klasę
MainWindow, aby pochodziła z klasy NavigationWindow. (W Visual Basic dzieje się to automatycznie po zmianie okna w języku XAML). Kod języka C# powinien teraz wyglądać następująco:using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : NavigationWindow { public MainWindow() { InitializeComponent(); } } }
Dodawanie plików do aplikacji
W tej sekcji dodasz dwie strony i obraz do aplikacji.
Dodaj nową stronę do projektu i nadaj jej
ExpenseItHome.xamlnazwę :W Eksplorator rozwiązań kliknij prawym przyciskiem myszy
ExpenseItwęzeł projektu i wybierz polecenie Dodaj>stronę.W oknie dialogowym Dodawanie nowego elementu szablon strony (WPF) jest już wybrany. Wprowadź nazwę
ExpenseItHome, a następnie wybierz pozycję Dodaj.
Ta strona jest pierwszą stroną wyświetlaną podczas uruchamiania aplikacji. Zostanie wyświetlona lista osób do wyboru, aby wyświetlić raport wydatków.
Otwórz
ExpenseItHome.xaml.Ustaw wartość Title "
ExpenseIt - Home".Ustaw wartość
DesignHeightna 350 pikseli i naDesignWidth500 pikseli.Kod XAML jest teraz wyświetlany w następujący sposób dla języka Visual Basic:
<Page x:Class="ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>Podobnie jak w przypadku języka C#:
<Page x:Class="ExpenseIt.ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>Otwórz plik MainWindow.xaml.
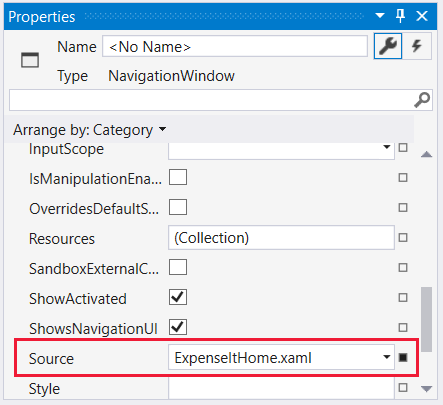
Source Dodaj właściwość do NavigationWindow elementu i ustaw ją na "
ExpenseItHome.xaml".Spowoduje
ExpenseItHome.xamlto otwarcie pierwszej strony po uruchomieniu aplikacji.Przykładowy kod XAML w Visual Basic:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>I w języku C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>Napiwek
Właściwość Source można również ustawić w kategorii Różne w oknie Właściwości.

Dodaj kolejną nową stronę WPF do projektu i nadaj jej nazwę ExpenseReportPage.xaml::
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy
ExpenseItwęzeł projektu i wybierz polecenie Dodaj>stronę.W oknie dialogowym Dodawanie nowego elementu wybierz szablon Strona (WPF). Wprowadź nazwę ExpenseReportPage, a następnie wybierz pozycję Dodaj.
Na tej stronie zostanie wyświetlony raport wydatków dla osoby wybranej
ExpenseItHomena stronie.Otwórz plik ExpenseReportPage.xaml.
Ustaw wartość Title "
ExpenseIt - View Expense".Ustaw wartość
DesignHeightna 350 pikseli i naDesignWidth500 pikseli.Funkcja ExpenseReportPage.xaml wygląda teraz następująco w Visual Basic:
<Page x:Class="ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>Podobnie jak w języku C#:
<Page x:Class="ExpenseIt.ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>Otwórz plik ExpenseItHome.xaml.vb i ExpenseReportPage.xaml.vb lub ExpenseItHome.xaml.cs i ExpenseReportPage.xaml.cs.
Podczas tworzenia nowego pliku strony program Visual Studio automatycznie tworzy jego plik za pomocą kodu. Te pliki związane z kodem obsługują logikę reagowania na dane wejściowe użytkownika.
Kod powinien wyglądać następująco:
ExpenseItHomeusing System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseItHome.xaml /// </summary> public partial class ExpenseItHome : Page { public ExpenseItHome() { InitializeComponent(); } } }Class ExpenseItHome End ClassPodobnie jak w przypadku elementu ExpenseReportPage:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseReportPage.xaml /// </summary> public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } } }Class ExpenseReportPage End ClassDodaj obraz o nazwie watermark.png do projektu. Możesz utworzyć własny obraz, skopiować plik z przykładowego kodu lub pobrać go z repozytorium GitHub microsoft/WPF-Samples .
Kliknij prawym przyciskiem myszy węzeł projektu i wybierz polecenie Dodaj>istniejący element lub naciśnij klawisze Shift+Alt+A.
W oknie dialogowym Dodawanie istniejącego elementu ustaw filtr pliku na Wszystkie pliki lub Pliki obrazów, przejdź do pliku obrazu, którego chcesz użyć, a następnie wybierz pozycję Dodaj.
Wybierz plik obrazu w Eksplorator rozwiązań, a następnie w oknie Właściwości ustaw opcję Akcja kompilacji na Zasób.
Kompilowanie i uruchamianie aplikacji
Aby skompilować i uruchomić aplikację, naciśnij klawisz F5 lub wybierz pozycję Rozpocznij debugowanie z menu Debugowanie .
Na poniższej ilustracji przedstawiono aplikację z NavigationWindow przyciskami:

Zamknij aplikację, aby powrócić do programu Visual Studio.
Tworzenie układu
Układ zapewnia uporządkowany sposób umieszczania elementów interfejsu użytkownika, a także zarządza rozmiarem i położeniem tych elementów po zmianie rozmiaru interfejsu użytkownika. Zazwyczaj układ jest tworzony przy użyciu jednego z następujących kontrolek układu:
- Canvas - Definiuje obszar, w którym można jawnie umieścić elementy podrzędne przy użyciu współrzędnych, które są względem obszaru Kanwy.
- DockPanel - Definiuje obszar, w którym można rozmieścić elementy podrzędne w poziomie lub w pionie względem siebie.
- Grid — Definiuje elastyczny obszar siatki składający się z kolumn i wierszy.
- StackPanel - Rozmieszcza elementy podrzędne w jedną linię, która może być zorientowana w poziomie lub w pionie.
- VirtualizingStackPanel - Rozmieszcza i wirtualizuje zawartość w jednym wierszu, który jest zorientowany w poziomie lub w pionie.
- WrapPanel - Umieszcza elementy podrzędne w pozycji sekwencyjnej od lewej do prawej, powodując niezgodność zawartości do następnego wiersza na krawędzi pola zawierającego. Kolejność kolejności odbywa się sekwencyjnie od góry do dołu lub od prawej do lewej, w zależności od wartości właściwości Orientacja.
Każdy z tych kontrolek układu obsługuje określony typ układu dla elementów podrzędnych. ExpenseIt można zmieniać rozmiar stron, a każda strona zawiera elementy rozmieszczone w poziomie i w pionie obok innych elementów. W tym przykładzie Grid element jest używany jako element układu aplikacji.
Napiwek
Aby uzyskać więcej informacji na temat Panel elementów, zobacz Panele — omówienie. Aby uzyskać więcej informacji na temat układu, zobacz Układ.
W tej sekcji utworzysz tabelę z jedną kolumną z trzema wierszami i marginesem 10 pikseli, dodając definicje kolumn i wierszy do tabeli Grid w ExpenseItHome.xamlpliku .
W
ExpenseItHome.xamlpliku ustaw Margin właściwość elementu Grid na wartość "10,0,10,10", która odpowiada lewym, górnym, prawym i dolnym marginesom:<Grid Margin="10,0,10,10">Napiwek
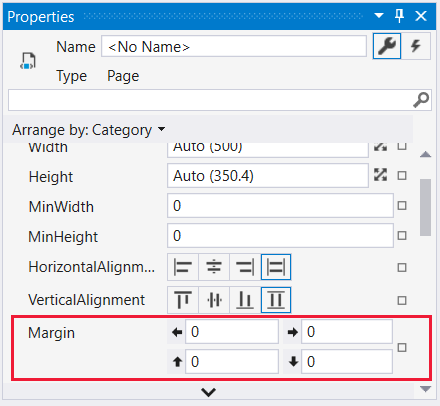
Możesz również ustawić wartości Margines w oknie Właściwości w kategorii Układ :

Dodaj następujący kod XAML między tagami, Grid aby utworzyć definicje wierszy i kolumn:
<Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>Dla Height dwóch wierszy ustawiono Autowartość , co oznacza, że wiersze mają rozmiar na podstawie zawartości w wierszach. Wartość domyślna Height to Star ustalanie rozmiaru, co oznacza, że wysokość wiersza jest ważoną proporcją dostępnego miejsca. Jeśli na przykład dwa wiersze mają Height wartość "*", każda z nich ma wysokość, która jest połowę dostępnego miejsca.
Plik Grid powinien teraz zawierać następujący kod XAML:
<Grid Margin="10,0,10,10"> <Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> </Grid>
Dodaj kontrolki
W tej sekcji zaktualizujesz interfejs użytkownika strony głównej, aby wyświetlić listę osób, w których wybierzesz jedną osobę, aby wyświetlić raport wydatków. Kontrolki to obiekty interfejsu użytkownika, które umożliwiają użytkownikom interakcję z aplikacją. Aby uzyskać więcej informacji, zobacz Kontrolki.
Aby utworzyć ten interfejs użytkownika, dodasz następujące elementy do elementu ExpenseItHome.xaml:
- A ListBox (dla listy osób).
- A Label (dla nagłówka listy).
- A Button (aby kliknąć, aby wyświetlić raport wydatków dla osoby wybranej na liście).
Każda kontrolka jest umieszczana w wierszu Grid , ustawiając dołączoną Grid.Row właściwość. Aby uzyskać więcej informacji na temat dołączonych właściwości, zobacz Omówienie dołączonych właściwości.
W
ExpenseItHome.xamlpliku dodaj następujący kod XAML gdzieś między tagami Grid :<!-- People list --> <Border Grid.Column="0" Grid.Row="0" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="0" Grid.Row="1"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="0" Grid.Row="2" Margin="0,10,0,10" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Napiwek
Kontrolki można również utworzyć, przeciągając je z okna Przybornik do okna projektu, a następnie ustawiając ich właściwości w oknie Właściwości .
Skompiluj i uruchom aplikację.
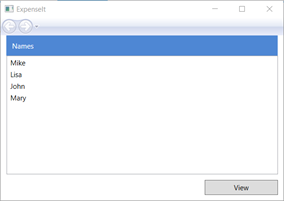
Poniższa ilustracja przedstawia utworzone kontrolki:

Dodawanie obrazu i tytułu
W tej sekcji zaktualizujesz interfejs użytkownika strony głównej przy użyciu obrazu i tytułu strony.
W
ExpenseItHome.xamlpliku dodaj kolejną kolumnę do obiektu ColumnDefinitions ze stałą wartością Width 230 pikseli:<Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions>Dodaj kolejny wiersz do RowDefinitionsobiektu , aby uzyskać łącznie cztery wiersze:
<Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>Przenieś kontrolki do drugiej kolumny, ustawiając Grid.Column właściwość na 1 w każdej z trzech kontrolek (Border, ListBox i Button).
Przenieś każdą kontrolkę w dół wiersza, zwiększając jej Grid.Row wartość o 1 dla każdej z trzech kontrolek (Border, ListBox i Button) oraz dla elementu Obramowanie.
Kod XAML dla trzech kontrolek wygląda teraz następująco:
<Border Grid.Column="1" Grid.Row="1" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Ustaw właściwość Background na plik obrazu watermark.png, dodając następujący kod XAML w dowolnym miejscu między tagami
<Grid>i</Grid>:<Grid.Background> <ImageBrush ImageSource="watermark.png"/> </Grid.Background>Przed elementem Border dodaj element Label z zawartością "Wyświetl raport wydatków". Ta etykieta jest tytułem strony.
<Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> View Expense Report </Label>Skompiluj i uruchom aplikację.
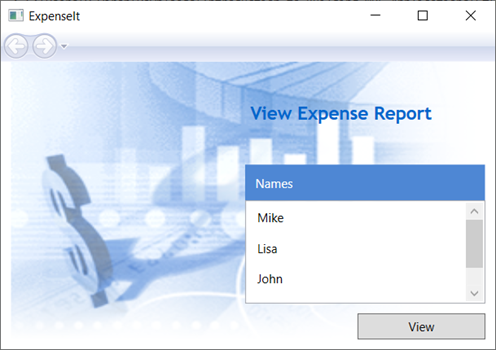
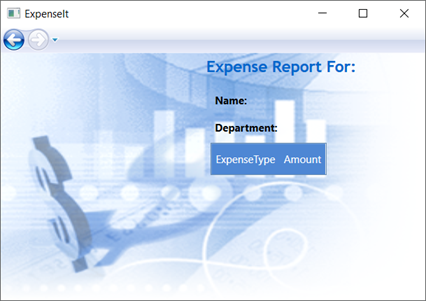
Na poniższej ilustracji przedstawiono wyniki właśnie dodanego elementu:

Dodawanie kodu do obsługi zdarzeń
W
ExpenseItHome.xamlpliku dodaj procedurę Click obsługi zdarzeń do Button elementu . Aby uzyskać więcej informacji, zobacz Jak utworzyć prostą procedurę obsługi zdarzeń.<!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right" Click="Button_Click">View</Button>Otwórz
ExpenseItHome.xaml.vbplik lubExpenseItHome.xaml.cs.Dodaj następujący kod do klasy,
ExpenseItHomeaby dodać procedurę obsługi zdarzeń kliknięcia przycisku. Procedura obsługi zdarzeń otwiera stronę ExpenseReportPage .private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage() Me.NavigationService.Navigate(expenseReportPage) End Sub
Tworzenie interfejsu użytkownika dla elementu ExpenseReportPage
Element ExpenseReportPage.xaml wyświetla raport wydatków dla osoby wybranej ExpenseItHome na stronie. W tej sekcji utworzysz interfejs użytkownika dla elementu ExpenseReportPage. Do różnych elementów interfejsu użytkownika dodasz również kolory tła i wypełnienia.
Otwórz plik ExpenseReportPage.xaml.
Dodaj następujący kod XAML między tagami Grid :
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Name:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Department:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.ColumnHeaderStyle> <Style TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> </DataGrid.ColumnHeaderStyle> <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Ten interfejs użytkownika jest podobny do
ExpenseItHome.xaml, z wyjątkiem danych raportu jest wyświetlany w elemecie DataGrid.Skompiluj i uruchom aplikację.
Wybierz przycisk Wyświetl.
Zostanie wyświetlona strona raportu wydatków. Zwróć również uwagę, że przycisk nawigacji wstecz jest włączony.
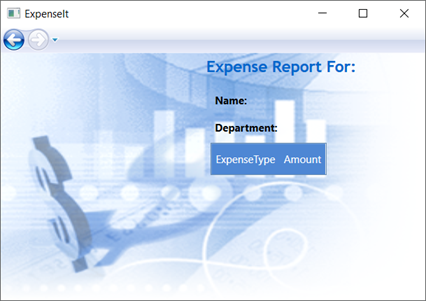
Na poniższej ilustracji przedstawiono elementy interfejsu użytkownika dodane do elementu ExpenseReportPage.xaml.

Kontrolki stylu
Wygląd różnych elementów jest często taki sam dla wszystkich elementów tego samego typu w interfejsie użytkownika. Interfejs użytkownika używa stylów , aby wygląd był wielokrotnego użytku w wielu elementach. Ponowne zastosowanie stylów pomaga uprościć tworzenie kodu XAML i zarządzanie nim. Ta sekcja zastępuje atrybuty poszczególnych elementów, które zostały zdefiniowane w poprzednich krokach stylami.
Otwórz plik Application.xaml lub App.xaml.
Dodaj następujący kod XAML między tagami Application.Resources :
<!-- Header text style --> <Style x:Key="headerTextStyle"> <Setter Property="Label.VerticalAlignment" Value="Center"></Setter> <Setter Property="Label.FontFamily" Value="Trebuchet MS"></Setter> <Setter Property="Label.FontWeight" Value="Bold"></Setter> <Setter Property="Label.FontSize" Value="18"></Setter> <Setter Property="Label.Foreground" Value="#0066cc"></Setter> </Style> <!-- Label style --> <Style x:Key="labelStyle" TargetType="{x:Type Label}"> <Setter Property="VerticalAlignment" Value="Top" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Margin" Value="0,0,0,5" /> </Style> <!-- DataGrid header style --> <Style x:Key="columnHeaderStyle" TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> <!-- List header style --> <Style x:Key="listHeaderStyle" TargetType="{x:Type Border}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> </Style> <!-- List header text style --> <Style x:Key="listHeaderTextStyle" TargetType="{x:Type Label}"> <Setter Property="Foreground" Value="White" /> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> </Style> <!-- Button style --> <Style x:Key="buttonStyle" TargetType="{x:Type Button}"> <Setter Property="Width" Value="125" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="HorizontalAlignment" Value="Right" /> </Style>Ten kod XAML dodaje następujące style:
headerTextStyle: Aby sformatować tytuł Labelstrony .labelStyle: Aby sformatować kontrolki Label .columnHeaderStyle: Aby sformatować element DataGridColumnHeader.listHeaderStyle: Aby sformatować kontrolki nagłówka Border listy.listHeaderTextStyle: Aby sformatować nagłówek Labellisty .buttonStyle: Aby sformatować element Button na .ExpenseItHome.xaml
Zwróć uwagę, że style są zasobami i elementami podrzędnym Application.Resources elementu właściwości. W tej lokalizacji style są stosowane do wszystkich elementów w aplikacji. Przykład użycia zasobów w aplikacji platformy .NET można znaleźć w temacie Use Application Resources (Korzystanie z zasobów aplikacji).
W
ExpenseItHome.xamlpliku zastąp wszystkie Grid elementy następującym kodem XAML:<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <!-- People list --> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}" > View Expense Report </Label> <Border Grid.Column="1" Grid.Row="1" Style="{StaticResource listHeaderStyle}"> <Label Style="{StaticResource listHeaderTextStyle}">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Click="Button_Click" Style="{StaticResource buttonStyle}">View</Button>Właściwości, takie jak VerticalAlignment i FontFamily definiujące wygląd każdej kontrolki, są usuwane i zastępowane przez zastosowanie stylów. Na przykład element
headerTextStylejest stosowany do "Wyświetl raport wydatków" Label.Otwórz plik ExpenseReportPage.xaml.
Zastąp wszystkie Grid elementy następującym kodem XAML:
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Skompiluj i uruchom aplikację. Wygląd okna jest taki sam jak poprzednio.

Zamknij aplikację, aby powrócić do programu Visual Studio.
Wiązanie danych z kontrolką
W tej sekcji utworzysz dane XML powiązane z różnymi kontrolkami.
W
ExpenseItHome.xamlpliku po elemecie otwierającym Grid dodaj następujący kod XAML, aby utworzyć obiekt XmlDataProvider zawierający dane dla każdej osoby:<Grid.Resources> <!-- Expense Report Data --> <XmlDataProvider x:Key="ExpenseDataSource" XPath="Expenses"> <x:XData> <Expenses xmlns=""> <Person Name="Mike" Department="Legal"> <Expense ExpenseType="Lunch" ExpenseAmount="50" /> <Expense ExpenseType="Transportation" ExpenseAmount="50" /> </Person> <Person Name="Lisa" Department="Marketing"> <Expense ExpenseType="Document printing" ExpenseAmount="50"/> <Expense ExpenseType="Gift" ExpenseAmount="125" /> </Person> <Person Name="John" Department="Engineering"> <Expense ExpenseType="Magazine subscription" ExpenseAmount="50"/> <Expense ExpenseType="New machine" ExpenseAmount="600" /> <Expense ExpenseType="Software" ExpenseAmount="500" /> </Person> <Person Name="Mary" Department="Finance"> <Expense ExpenseType="Dinner" ExpenseAmount="100" /> </Person> </Expenses> </x:XData> </XmlDataProvider> </Grid.Resources>Dane są tworzone jako Grid zasób. Zwykle te dane są ładowane jako plik, ale dla uproszczenia dane są dodawane w tekście.
W elemecie
<Grid.Resources>dodaj następujący<xref:System.Windows.DataTemplate>element, który definiuje sposób wyświetlania danych w elemecie ListBox, po elemecie<XmlDataProvider>:<Grid.Resources> <!-- Name item template --> <DataTemplate x:Key="nameItemTemplate"> <Label Content="{Binding XPath=@Name}"/> </DataTemplate> </Grid.Resources>Aby uzyskać więcej informacji na temat szablonów danych, zobacz Omówienie tworzenia szablonów danych.
Zastąp istniejący ListBox następującym kodem XAML:
<ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2" ItemsSource="{Binding Source={StaticResource ExpenseDataSource}, XPath=Person}" ItemTemplate="{StaticResource nameItemTemplate}"> </ListBox>Ten kod XAML wiąże ItemsSource właściwość ListBox źródła danych i stosuje szablon danych jako ItemTemplate.
Połączenie danych do kontrolek
Następnie dodasz kod, aby pobrać nazwę wybraną na ExpenseItHome stronie i przekazać ją do konstruktora ExpenseReportPage. Element ExpenseReportPage ustawia kontekst danych z przekazanym elementem, który jest powiązany z kontrolkami zdefiniowanymi w elemencie ExpenseReportPage.xaml .
Otwórz plik ExpenseReportPage.xaml.vb lub ExpenseReportPage.xaml.cs.
Dodaj konstruktor, który przyjmuje obiekt, aby można było przekazać dane raportu wydatków wybranej osoby.
public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } // Custom constructor to pass expense report data public ExpenseReportPage(object data):this() { // Bind to expense report data. this.DataContext = data; } }Partial Public Class ExpenseReportPage Inherits Page Public Sub New() InitializeComponent() End Sub ' Custom constructor to pass expense report data Public Sub New(ByVal data As Object) Me.New() ' Bind to expense report data. Me.DataContext = data End Sub End ClassOtwórz
ExpenseItHome.xaml.vbplik lubExpenseItHome.xaml.cs.Zmień procedurę obsługi zdarzeń, Click aby wywołać nowy konstruktor przekazujący dane raportu wydatków wybranej osoby.
private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(this.peopleListBox.SelectedItem); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage(Me.peopleListBox.SelectedItem) Me.NavigationService.Navigate(expenseReportPage) End Sub
Style data with data templates (Style data data templates)
W tej sekcji zaktualizujesz interfejs użytkownika dla każdego elementu na listach powiązanych z danymi przy użyciu szablonów danych.
Otwórz plik ExpenseReportPage.xaml.
Powiąż zawartość elementów "Name" i "Department" Label z odpowiednią właściwością źródła danych. Aby uzyskać więcej informacji na temat powiązania danych, zobacz Omówienie powiązania danych.
<!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Name}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Department}"></Label> </StackPanel>Po otwarciu Grid elementu dodaj następujące szablony danych, które definiują sposób wyświetlania danych raportu wydatków:
<!--Templates to display expense report data--> <Grid.Resources> <!-- Reason item template --> <DataTemplate x:Key="typeItemTemplate"> <Label Content="{Binding XPath=@ExpenseType}"/> </DataTemplate> <!-- Amount item template --> <DataTemplate x:Key="amountItemTemplate"> <Label Content="{Binding XPath=@ExpenseAmount}"/> </DataTemplate> </Grid.Resources>DataGridTextColumn Zastąp elementy elementem DataGridTemplateColumn pod elementem DataGrid i zastosuj do nich szablony. Ponadto określ
ItemsSourceatrybut z jego wartością w elemecieDataGridElement.<!-- Expense type and Amount table --> <DataGrid ItemsSource="{Binding XPath=Expense}" ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTemplateColumn Header="ExpenseType" CellTemplate="{StaticResource typeItemTemplate}" /> <DataGridTemplateColumn Header="Amount" CellTemplate="{StaticResource amountItemTemplate}" /> </DataGrid.Columns> </DataGrid>Skompiluj i uruchom aplikację.
Wybierz osobę, a następnie wybierz przycisk Wyświetl .
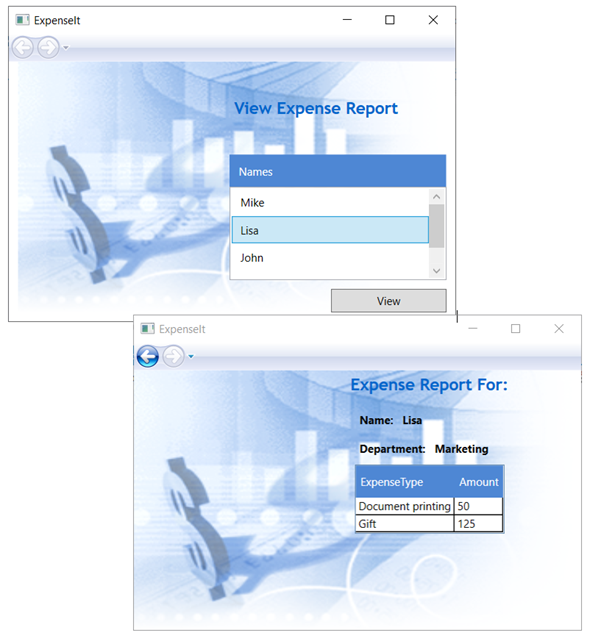
Poniższa ilustracja przedstawia obie strony ExpenseIt aplikacji z zastosowanymi kontrolkami, układem, stylami, powiązaniem danych i szablonami danych:

Uwaga
W tym przykładzie przedstawiono określoną funkcję WPF i nie stosuje się wszystkich najlepszych rozwiązań dotyczących zabezpieczeń, lokalizacji i ułatwień dostępu. Aby uzyskać kompleksowy zakres najlepszych rozwiązań dotyczących programowania aplikacji WPF i platformy .NET, zobacz następujące tematy:
Następne kroki
W tym przewodniku przedstawiono kilka technik tworzenia interfejsu użytkownika przy użyciu programu Windows Presentation Foundation (WPF). Teraz musisz mieć podstawową wiedzę na temat bloków konstrukcyjnych aplikacji platformy .NET powiązanej z danymi. Aby uzyskać więcej informacji na temat architektury I modeli programowania WPF, zobacz następujące tematy:
Aby uzyskać więcej informacji na temat tworzenia aplikacji, zobacz następujące tematy:
Zobacz też
.NET Desktop feedback
