Grafika i multimedia
Windows Presentation Foundation (WPF) zapewnia obsługę multimediów, grafiki wektorowej, animacji i kompozycji zawartości, co ułatwia deweloperom tworzenie interesujących interfejsów użytkownika i zawartości. Za pomocą programu Visual Studio można tworzyć grafiki wektorowe lub złożone animacje i integrować multimedia z aplikacjami.
W tym temacie przedstawiono funkcje grafiki, animacji i multimediów WPF, które umożliwiają dodawanie grafiki, efektów przejścia, dźwięku i wideo do aplikacji.
Notatka
Korzystanie z typów WPF w usłudze systemu Windows jest zdecydowanie odradzane. Jeśli spróbujesz użyć typów WPF w usłudze systemu Windows, usługa może nie działać zgodnie z oczekiwaniami.
Co nowego z grafiką i multimediami w WPF 4
Wprowadzono kilka zmian związanych z grafiką i animacjami.
Zaokrąglanie układu
Gdy krawędź obiektu spadnie w środku pikselu urządzenia, system graficzny niezależny od DPI może tworzyć artefakty renderowania, takie jak rozmyte lub półprzezroczyste krawędzie. Poprzednie wersje WPF zawierały przyciąganie pikseli dla ułatwienia obsługi tego przypadku. Silverlight 2 wprowadził zaokrąglenie układu, co jest innym sposobem przenoszenia elementów, dzięki czemu krawędzie spadną na całe granice pikseli. Teraz w WPF obsługiwane jest zaokrąglanie układu za pomocą dołączonej właściwości UseLayoutRounding na FrameworkElement.
Kompozycja buforowana
Używając nowych klas BitmapCache i BitmapCacheBrush, można buforować złożoną część drzewa wizualnego jako mapę bitową i znacznie poprawić czas renderowania. Mapa bitowa pozostaje reagująca na dane wejściowe użytkownika, takie jak kliknięcia myszy, i można ją namalować na inne elementy, podobnie jak w przypadku dowolnego pędzla.
Obsługa Pixel Shader 3
WPF 4 opiera się na obsłudze ShaderEffect wprowadzonej w WPF 3.5 SP1, umożliwiając aplikacjom pisanie efektów przy użyciu funkcji Pixel Shader (PS) w wersji 3.0. Model cieniowania PS 3.0 jest bardziej zaawansowany niż PS 2.0, co pozwala na jeszcze większy wpływ na obsługiwany sprzęt.
Funkcje łagodzenia
Animacje można ulepszyć za pomocą funkcji ułatwiania, co zapewnia dodatkową kontrolę nad zachowaniem animacji. Na przykład można zastosować ElasticEase do animacji, aby nadać animacji sprężyste zachowanie. Aby uzyskać więcej informacji, zobacz typy łagodzenia w przestrzeni nazw System.Windows.Media.Animation.
Grafika i renderowanie
WPF obejmuje obsługę wysokiej jakości grafiki 2D. Funkcje obejmują pędzle, geometrie, obrazy, kształty i przekształcenia. Aby uzyskać więcej informacji, zobacz Graphics. Renderowanie elementów graficznych jest oparte na klasie Visual. Struktura obiektów wizualnych na ekranie jest opisana przez drzewo wizualne. Aby uzyskać więcej informacji, zobacz Renderowanie grafiki WPF: omówienie.
Kształty 2D
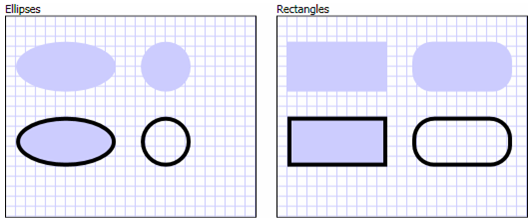
WPF udostępnia bibliotekę powszechnie używanych, rysowanych wektorowo kształtów 2D, takich jak prostokąty i wielokropki, które przedstawiono na poniższej ilustracji.

Te wewnętrzne kształty WPF nie są tylko kształtami: są programowalnymi elementami, które implementują wiele funkcji, których oczekujesz od najbardziej typowych kontrolek, które obejmują klawiaturę i wprowadzanie myszy. W poniższym przykładzie pokazano, jak obsłużyć zdarzenie MouseUp zgłoszone przez kliknięcie elementu Ellipse.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>
public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}
Partial Public Class Window1
Inherits Window
Private Sub ellipseButton_MouseUp(ByVal sender As Object, ByVal e As MouseButtonEventArgs)
MessageBox.Show("You clicked the ellipse!")
End Sub
End Class
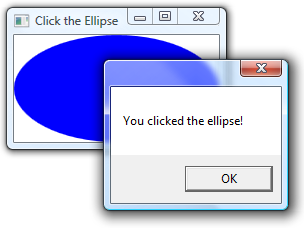
Na poniższej ilustracji przedstawiono dane wyjściowe dla wcześniejszego znacznika XAML i kodu-behind.

Aby uzyskać więcej informacji, zobacz Kształty i Podstawowy rysunek w Przeglądzie WPF. Aby zapoznać się z przykładem wprowadzającym, zobacz Przykład elementów kształtu.
Geometrie 2D
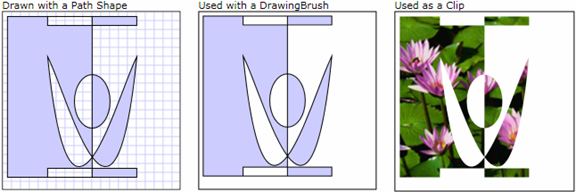
Gdy kształty 2D, które zapewnia WPF, nie są wystarczające, możesz użyć obsługi WPF dla geometrii i ścieżek, aby utworzyć własne. Na poniższej ilustracji pokazano, jak można używać geometrii do tworzenia kształtów jako pędzla rysunkowego i do przycinania innych elementów WPF.

Aby uzyskać więcej informacji, zobacz Geometry Overview. Aby zapoznać się z przykładem wprowadzającym, zobacz przykład Geometries Sample.
Efekty 2D
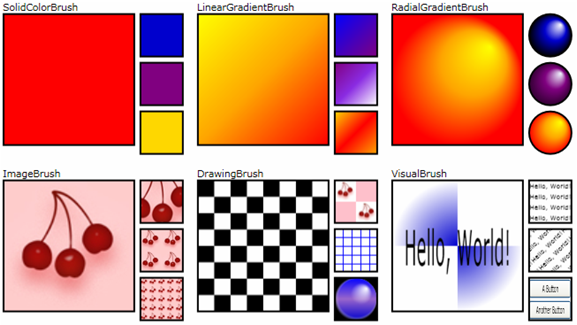
WPF udostępnia bibliotekę klas 2D, których można użyć do tworzenia różnych efektów. Funkcja renderowania 2D WPF umożliwia malowanie elementów interfejsu użytkownika, które mają gradienty, mapy bitowe, rysunki i filmy wideo; i manipulować nimi za pomocą rotacji, skalowania i niesymetryczności. Poniższa ilustracja przedstawia przykład wielu efektów, które można osiągnąć za pomocą pędzli WPF.

Aby uzyskać więcej informacji, zobacz WPF Brushes Overview. Aby zapoznać się z przykładem wprowadzającym, zobacz przykład Brushes sample.
Renderowanie 3D
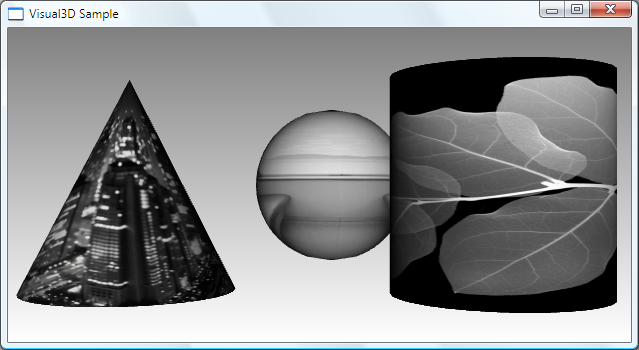
WPF udostępnia zestaw funkcji renderowania 3D, które integrują się z obsługą grafiki 2D w WPF, aby utworzyć bardziej ekscytujący układ, interfejs użytkownika i wizualizację danych. Na jednym końcu spektrum platforma WPF umożliwia renderowanie obrazów 2D na powierzchniach kształtów 3D, które przedstawiono na poniższej ilustracji.

Aby uzyskać więcej informacji, zobacz omówienie grafiki 3D . Aby zapoznać się z przykładem wprowadzającym, zobacz przykład 3D Solids Sample.
Animacja
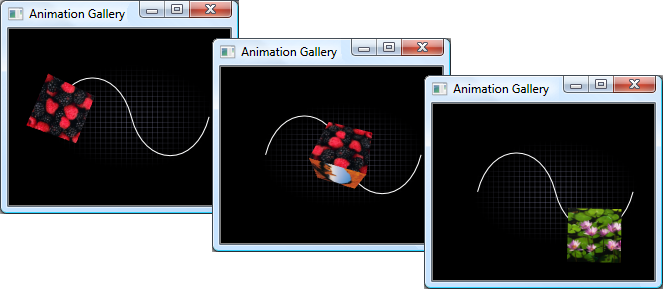
Dzięki animacjom można powodować, że kontrolki i elementy rosną, wstrząsają, obracają się i zanikają, a także tworzyć interesujące przejścia stron i więcej. Ponieważ WPF umożliwia animowanie większości właściwości, nie tylko można animować większość obiektów WPF, można również używać WPF do animowania tworzonych obiektów niestandardowych.

Aby uzyskać więcej informacji, zobacz Omówienie animacji. Aby zapoznać się z przykładem wprowadzającym, zobacz Galeria Przykładów Animacji.
Media
Obrazy, wideo i audio to bogate w media sposoby przekazywania informacji i doświadczeń użytkownika.
Obrazy
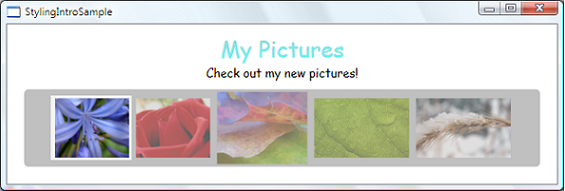
Obrazy, które obejmują ikony, tła, a nawet części animacji, są główną częścią większości aplikacji. Ponieważ często trzeba używać obrazów, WPF uwidacznia możliwość pracy z nimi na różne sposoby. Na poniższej ilustracji przedstawiono tylko jeden z tych sposobów.

Aby uzyskać więcej informacji, zobacz Imaging Overview.
Wideo i dźwięk
Główną funkcją funkcji graficznych WPF jest zapewnienie natywnej obsługi pracy z multimediami, która obejmuje wideo i audio. W poniższym przykładzie pokazano, jak wstawić odtwarzacz multimedialny do aplikacji.
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />
MediaElement jest w stanie odtwarzać zarówno wideo, jak i audio, i jest wystarczająco rozszerzalny, aby umożliwić łatwe tworzenie niestandardowych interfejsów użytkownika.
Aby uzyskać więcej informacji, zobacz Multimedia Overview.
Zobacz też
- System.Windows.Media
- System.Windows.Media.Animation
- System.Windows.Media.Media3D
- grafika 2D i obrazowanie
- Kształty i Podstawowy Rysunek w programie WPF — Omówienie
- Malowanie za pomocą kolorów stałych i gradientów — omówienie
- Malowanie za pomocą obrazów, rysunków i wizualizacji
- Tematy dotyczące animacji i synchronizacji czasowej
- Omówienie grafiki 3D
- Multimedia — omówienie
.NET Desktop feedback
