Omówienie używania układu automatycznego
W tym temacie przedstawiono wskazówki dla deweloperów dotyczące pisania aplikacji programu Windows Presentation Foundation (WPF) przy użyciu zlokalizowanych interfejsów użytkownika. W przeszłości lokalizacja interfejsu użytkownika była czasochłonnym procesem. Każdy język, do którego został dostosowany interfejs użytkownika, wymagał dostosowania pikseli po pikselu. Obecnie dzięki odpowiednim standardom projektowania i odpowiedniego kodowania interfejsy użytkownika mogą być konstruowane tak, aby lokalizatory miały mniej zmian rozmiaru i zmiany położenia. Podejście do pisania aplikacji, które można łatwiej zmienić rozmiar i położenie, jest nazywane układem automatycznym i można je osiągnąć przy użyciu projektu aplikacji WPF.
Zalety korzystania z układu automatycznego
Ponieważ system prezentacji WPF jest zaawansowany i elastyczny, zapewnia możliwość układu elementów w aplikacji, które można dostosować do wymagań różnych języków. Poniższa lista wskazuje niektóre zalety automatycznego układu.
Interfejs użytkownika jest dobrze wyświetlany w dowolnym języku.
Zmniejsza konieczność dostosowania położenia i rozmiaru kontrolek po przetłumaczeniu tekstu.
Zmniejsza konieczność dostosowania rozmiaru okna.
Układ interfejsu użytkownika jest poprawnie renderowany w dowolnym języku.
Lokalizację można zmniejszyć do tego stopnia, że jest to niewiele więcej niż tłumaczenie ciągów.
Automatyczny układ i kontrolki
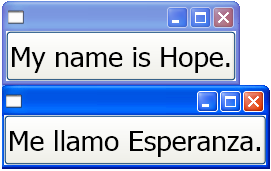
Układ automatyczny umożliwia aplikacji automatyczne dostosowanie rozmiaru kontrolki. Na przykład kontrolka może ulec zmianie, aby pomieścić długość ciągu. Ta funkcja umożliwia lokalizatorom tłumaczenie ciągu; nie muszą już zmieniać rozmiaru kontrolki, aby dopasować przetłumaczony tekst. Poniższy przykład tworzy przycisk z zawartością w języku angielskim.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
W tym przykładzie wystarczy zmienić tekst, aby przycisk stał się hiszpański. Na przykład
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
Poniższa ilustracja przedstawia dane wyjściowe przykładów kodu:

Standardy automatycznego układu i kodowania
Użycie podejścia automatycznego układu wymaga zestawu standardów kodowania i reguł projektowania w celu utworzenia w pełni lokalizowalnego interfejsu użytkownika. Poniższe wskazówki ułatwią automatyczne kodowanie układu.
Nie używaj pozycji absolutnych
Nie należy używać Canvas, ponieważ umieszcza elementy w sposób absolutny.
Do pozycjonowania kontrolek użyj DockPanel, StackPaneli Grid.
Dla uzyskania informacji o różnych typach paneli, zobacz Przegląd Paneli.
Nie ustawiaj stałego rozmiaru okna
Użyj Window.SizeToContent. Na przykład:
<StackPanel xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="GridLoc.Pane1" >
Dodaj FlowDirection
Dodaj FlowDirection do elementu głównego aplikacji.
WPF zapewnia wygodny sposób obsługi układów poziomych, dwukierunkowych i pionowych. W strukturze prezentacji właściwość FlowDirection może służyć do definiowania układu. Wzorce kierunku przepływu to:
FlowDirection.LeftToRight (LrTb) — układ poziomy dla języków łacińskich, wschodnioazjatyckich i tak dalej.
FlowDirection.RightToLeft (RlTb) — dwukierunkowe dla języka arabskiego, hebrajskiego itd.
Używanie czcionek złożonych zamiast czcionek fizycznych
W przypadku czcionek złożonych właściwość FontFamily nie musi być zlokalizowana.
Deweloperzy mogą użyć jednej z następujących czcionek lub utworzyć własne.
- Globalny interfejs użytkownika
- Global Sans Serif
- Globalny serif
Dodaj plik XML:lang
Dodaj atrybut
xml:langw elemercie głównym interfejsu użytkownika, na przykładxml:lang="en-US"dla aplikacji w języku angielskim.Ponieważ czcionki złożone używają
xml:langdo określenia czcionki do użycia, ustaw tę właściwość tak, aby obsługiwała scenariusze wielojęzyczne.
Automatyczne układy i siatki
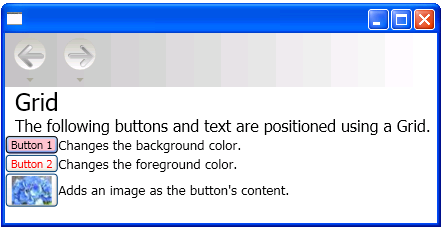
Element Grid jest przydatny w przypadku układu automatycznego, ponieważ umożliwia deweloperowi pozycjonowanie elementów. Kontrolka Grid umożliwia dystrybucję dostępnego miejsca wśród elementów podrzędnych z wykorzystaniem układu kolumn i wierszy. Elementy interfejsu użytkownika mogą obejmować wiele komórek i można mieć siatki wewnątrz siatek. Siatki są przydatne, ponieważ umożliwiają tworzenie i umieszczanie złożonego interfejsu użytkownika. W poniższym przykładzie pokazano użycie siatki do umieszczania niektórych przycisków i tekstu. Zwróć uwagę, że wysokość i szerokość komórek są ustawione na Auto; W związku z tym komórka zawierająca przycisk z obrazem dostosowuje się do dopasowania obrazu.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
Poniższa ilustracja przedstawia siatkę utworzoną przez poprzedni kod.
 Grid
Grid
Automatyczne układy i siatki przy użyciu właściwości IsSharedSizeScope
Element Grid jest przydatny w aplikacjach lokalizowalnych do tworzenia kontrolek, które dopasowują się do zawartości. Jednak czasami kontrolki mają zachować określony rozmiar niezależnie od zawartości. Jeśli na przykład masz przyciski "OK", "Anuluj" i "Przeglądaj", prawdopodobnie nie chcesz, aby przyciski miały rozmiar pasującego do zawartości. W tym przypadku właściwość przyłączona Grid.IsSharedSizeScope jest przydatna do dzielenia się tym samym rozmiarem między różnymi elementami siatki. W poniższym przykładzie pokazano, jak udostępniać dane określania rozmiaru kolumn i wierszy między wieloma elementami Grid.
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Button Click="setTrue" Margin="0,0,10,10">Set IsSharedSizeScope="True"</Button>
<Button Click="setFalse" Margin="0,0,10,10">Set IsSharedSizeScope="False"</Button>
</StackPanel>
<StackPanel Orientation="Horizontal" DockPanel.Dock="Top">
<Grid ShowGridLines="True" Margin="0,0,10,0">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0" Width="200" Height="100"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0" Width="150" Height="100"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="FirstColumn"/>
<ColumnDefinition SharedSizeGroup="SecondColumn"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" SharedSizeGroup="FirstRow"/>
</Grid.RowDefinitions>
<Rectangle Fill="Silver" Grid.Column="0" Grid.Row="0"/>
<Rectangle Fill="Blue" Grid.Column="1" Grid.Row="0"/>
<TextBlock Grid.Column="0" Grid.Row="0" FontWeight="Bold">First Column</TextBlock>
<TextBlock Grid.Column="1" Grid.Row="0" FontWeight="Bold">Second Column</TextBlock>
</Grid>
</StackPanel>
<TextBlock Margin="10" DockPanel.Dock="Top" Name="txt1"/>
Notatka
Aby zapoznać się z kompletnym przykładem kodu, zobacz Share Sizing Properties Between Grids.
Zobacz też
- Globalizacja dla WPF
- Użyj automatycznego układu do utworzenia przycisku
- Użycie siatki do automatycznego układu
.NET Desktop feedback
