Instrukcje: używanie układu automatycznego do tworzenia przycisku
W tym przykładzie opisano sposób użycia podejścia automatycznego układu do utworzenia przycisku w aplikacji lokalizowalnej.
Lokalizacja interfejsu użytkownika może być czasochłonnym procesem. Często lokalizatory muszą zmieniać rozmiar i zmieniać położenie elementów oprócz tłumaczenia tekstu. W przeszłości każdy język, do którego został dostosowany interfejs użytkownika, wymagał dostosowania. Teraz dzięki możliwościom programu Windows Presentation Foundation (WPF) można projektować elementy, które zmniejszają potrzebę dostosowania. Podejście do pisania aplikacji, które można łatwiej zmieniać pod względem rozmiaru i położenia, jest nazywane automatic layout.
Przykład
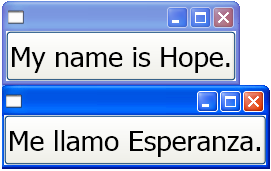
Następujące dwa przykłady w Rozszerzalnym Języku Oznaczania Aplikacji (XAML) tworzą aplikacje, w których powstaje przycisk; jeden z tekstem angielskim i jeden z tekstem hiszpańskim. Zwróć uwagę, że kod jest taki sam, z wyjątkiem tekstu; przycisk dopasowuje się do tekstu.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">My name is Hope.</Button>
</DockPanel>
</Window>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="ButtonLoc.Pane1"
Name="myWindow"
SizeToContent="WidthAndHeight"
>
<DockPanel>
<Button FontSize="28" Height="50">Me llamo Esperanza.</Button>
</DockPanel>
</Window>
Na poniższej grafice przedstawiono wyniki przykładowego kodu z przyciskami z możliwością automatycznego zmieniania rozmiaru.

Zobacz też
.NET Desktop feedback
