Jak używać siatki do automatycznego rozmieszczania
W tym przykładzie opisano sposób użycia siatki w podejściu automatycznego układu do tworzenia aplikacji lokalizowalnej.
Lokalizacja interfejsu użytkownika może być czasochłonnym procesem. Często lokalizatory wymagają ponownego rozmiaru i zmieniania położenia elementów oprócz tłumaczenia tekstu. W przeszłości każdy język, do którego dostosowywano interfejs użytkownika, wymagał dostosowania. Teraz dzięki możliwościom programu Windows Presentation Foundation (WPF) można projektować elementy, które zmniejszają potrzebę dostosowania. Podejście do pisania aplikacji, które można łatwiej zmieniać ich rozmiar i położenie, jest nazywane auto layout.
W poniższym przykładzie języka XAML (Extensible Application Markup Language) pokazano, jak za pomocą siatki umieścić kilka przycisków i tekstu. Zwróć uwagę, że wysokość i szerokość komórek są ustawione na Auto; w związku z tym komórka zawierająca przycisk z obrazem jest dopasowywna do obrazu. Ponieważ element Grid może dostosować się do swojej zawartości, może być przydatny przy stosowaniu automatycznego podejścia do układu podczas projektowania aplikacji, które można zlokalizować.
Przykład
W poniższym przykładzie pokazano, jak używać siatki.
<Grid Name="grid" ShowGridLines ="false">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="0" FontSize="24">Grid
</TextBlock>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="1" FontSize="12"
Grid.ColumnSpan="2">The following buttons and text are positioned using a Grid.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="2" Background="Pink"
BorderBrush="Black" BorderThickness="10">Button 1
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="2" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the background
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="3" Foreground="Red">
Button 2
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="3" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Sets the foreground
color.
</TextBlock>
<Button Margin="10, 10, 5, 5" Grid.Column="0" Grid.Row="4">
<Image Source="data\flower.jpg"></Image>
</Button>
<TextBlock Margin="10, 10, 5, 5" Grid.Column="1" Grid.Row="4" FontSize="12"
VerticalAlignment="Center" TextWrapping="WrapWithOverflow">Adds an image as
the button's content.
</TextBlock>
</Grid>
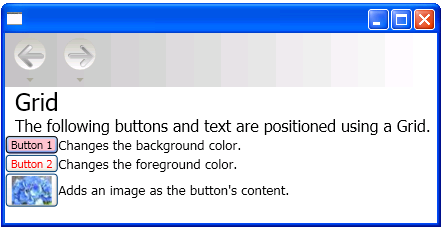
Na poniższej ilustracji przedstawiono dane wyjściowe przykładu kodu.

Siatka
Zobacz też
.NET Desktop feedback
