Szybki start: wprowadzenie do biblioteki interfejsu użytkownika
Rozpocznij pracę z biblioteką interfejsu użytkownika usług Azure Communication Services, aby szybko zintegrować środowiska komunikacyjne z aplikacjami. Z tego przewodnika Szybki start dowiesz się, jak zintegrować złożone biblioteki interfejsu użytkownika z aplikacją i skonfigurować środowisko dla użytkowników aplikacji.
Biblioteka interfejsu użytkownika usług Communication Services renderuje pełne środowisko komunikacji bezpośrednio w aplikacji. Zajmuje się nawiązywaniem połączenia z połączeniem i konfiguruje udział użytkownika w wywołaniu za kulisami. Jako deweloper musisz martwić się o to, gdzie w środowisku użytkownika aplikacji chcesz, aby środowisko komunikacji było uruchamiane. Złożona aplikacja przenosi użytkownika przez konfigurowanie swoich urządzeń, dołączanie do połączenia i udział w nim oraz renderowanie innych uczestników.
Obejrzyj to wideo, aby zapoznać się z omówieniem:
Uwaga
Aby uzyskać szczegółową dokumentację i przewodniki Szybki start dotyczące biblioteki interfejsu użytkownika sieci Web, odwiedź artykuł Storybook biblioteki interfejsu użytkownika sieci Web.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Wdrożony zasób usług komunikacyjnych. Utwórz zasób usług komunikacyjnych.
- Token usług Azure Communication Services. Zobacz przykład
Możesz uzyskać dostęp do następujących przewodników Szybki start
Pobierz przykładową aplikację systemu Android dla tego przewodnika Szybki start w bibliotece interfejsu użytkownika usług Azure Communication Services typu open source dla systemu Android.
Wymagania wstępne
- Konto platformy Azure i aktywna subskrypcja platformy Azure. Utwórz konto bezpłatnie.
- System operacyjny z programem Android Studio.
- Wdrożony zasób usług Azure Communication Services.
- Token dostępu usług Azure Communication Services.
Konfigurowanie projektu
Wykonaj poniższe sekcje, aby skonfigurować projekt Szybki start.
Tworzenie nowej aplikacji systemu Android
W programie Android Studio utwórz nowy projekt:
W menu Plik wybierz pozycję Nowy>nowy projekt.
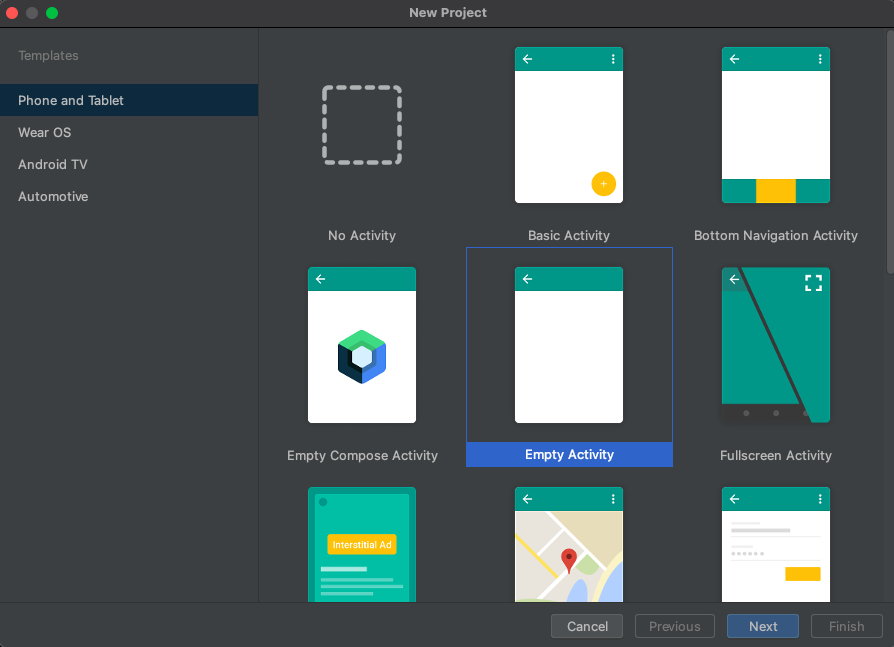
W obszarze Nowy projekt wybierz szablon projektu Puste działanie.

Wybierz Dalej.
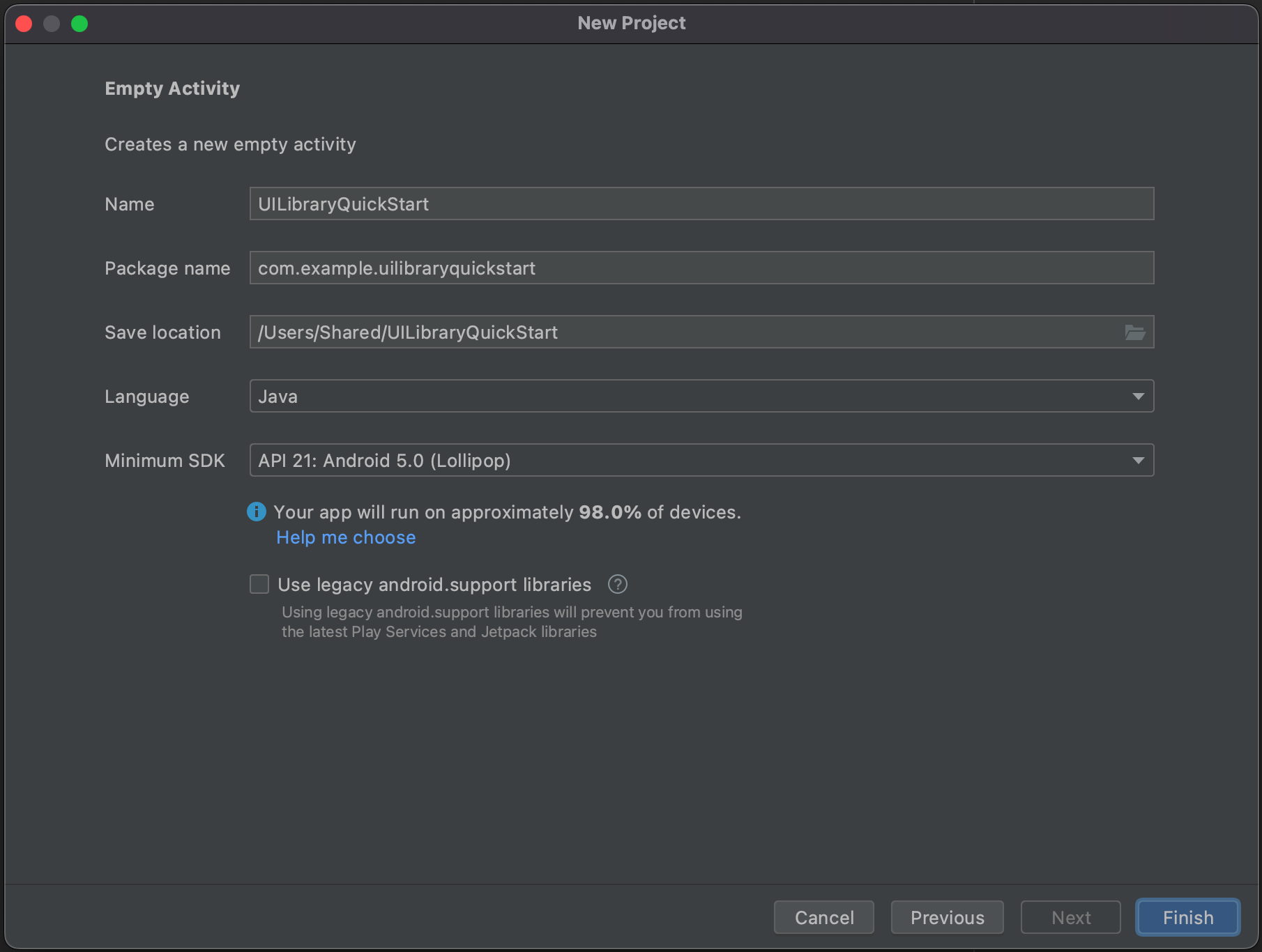
W polu Empty Activity (Puste działanie) nadaj projektowi nazwę UILibraryQuickStart. W polu Język wybierz pozycję Java/Kotlin. W przypadku minimalnej wersji zestawu SDK wybierz pozycję INTERFEJS API 26: Android 8.0 (Oreo) lub nowszy.
Wybierz Zakończ.

Instalowanie pakietów
Wykonaj poniższe sekcje, aby zainstalować wymagane pakiety aplikacji.
Dodawanie zależności
W pliku UILibraryQuickStart/app/build.gradle na poziomie aplikacji dodaj następującą zależność:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Dodawanie repozytoriów Maven
Do zintegrowania biblioteki są wymagane dwa repozytoria Maven:
- MavenCentral
- Repozytorium pakietów platformy Azure
Aby dodać repozytoria:
W skryptach narzędzia Gradle projektu upewnij się, że zostały dodane następujące repozytoria. W przypadku programu Android Studio (2020.*)
repositoriesznajduje się w elemecie wsettings.gradleobszarzedependencyResolutionManagement(Gradle version 6.8 or greater). W przypadku wcześniejszych wersji programu Android Studio (4.*)repositoriesznajduje się na poziomiebuild.gradleprojektu w obszarzeallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Zsynchronizuj projekt z plikami narzędzia Gradle. Aby zsynchronizować projekt, w menu Plik wybierz pozycję Synchronizuj projekt z plikami Gradle.
Dodawanie przycisku do Activity_main.xml
W pliku układu app/src/main/res/layout/activity_main.xml dodaj następujący kod, aby utworzyć przycisk w celu uruchomienia złożonego pliku:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Inicjowanie złożonego
Aby zainicjować złożony:
Przejdź do
MainActivity.Dodaj następujący kod, aby zainicjować składniki złożone do wywołania. Zastąp
"GROUP_CALL_ID"element identyfikatorem grupy dla połączenia. Zastąp"DISPLAY_NAME"ciąg swoim imieniem i nazwiskiem. Zastąp"USER_ACCESS_TOKEN"element tokenem.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
Uruchamianie kodu
W programie Android Studio skompiluj i uruchom aplikację:
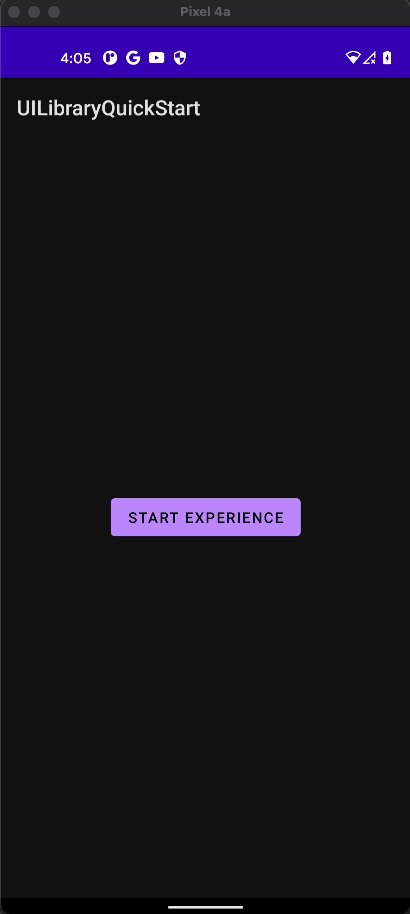
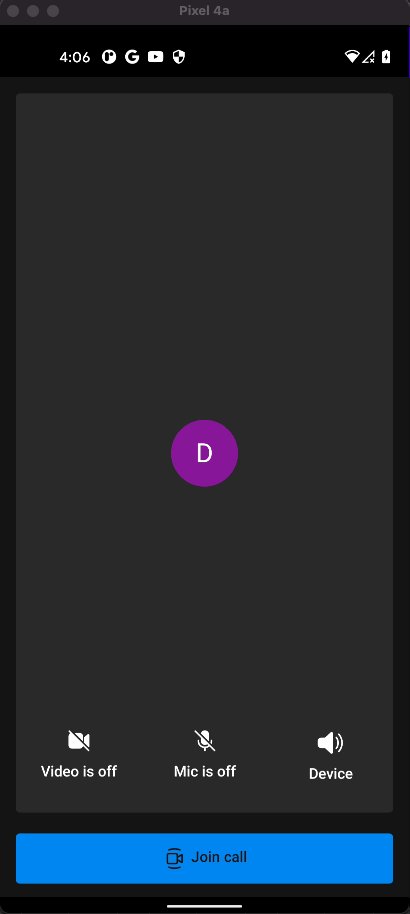
- Wybierz pozycję Uruchom.
- Zaakceptuj uprawnienia, a następnie wybierz ustawienia urządzenia, mikrofonu i wideo.
- Wybierz opcję Dołącz do rozmowy.

Model obiektów
Następujące klasy i interfejsy obsługują niektóre kluczowe funkcje interfejsu użytkownika systemu Android usług Azure Communication Services:
| Nazwa/nazwisko | opis |
|---|---|
| CallComposite | Składnik złożony, który renderuje środowisko wywołania z galerią uczestników i kontrolkami |
| CallCompositeBuilder | Konstruktor, który kompiluje z CallComposite opcjami |
| CallCompositeJoinMeetingLocator | Uruchamianie przekazywane w CallComposite celu uruchomienia wywołania grupy |
| CallCompositeTeamsMeetingLinkLocator | Przekazano do uruchomienia w celu dołączenia do CallComposite spotkania w usłudze Microsoft Teams |
| CallCompositeLocalizationOptions | Iniekcji jako opcjonalnej w CallCompositeBuilder celu ustawienia języka złożonego |
Funkcje biblioteki interfejsu użytkownika
Pobierz kod, aby utworzyć kluczowe funkcje komunikacji dla aplikacji systemu Android.
Konfigurowanie uwierzytelniania
Aby skonfigurować uwierzytelnianie, wewnątrz funkcji zainicjuj startCallComposite CommunicationTokenCredential wystąpienie. Zastąp "USER_ACCESS_TOKEN" element tokenem dostępu.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
Tworzenie elementu CallComposite
Aby utworzyć CallCompositeelement , wewnątrz funkcji zainicjuj startCallComposite CallCompositeBuilder wystąpienie z kontekstem aplikacji, poświadczeniami i nazwą wyświetlaną.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Konfigurowanie wywołania grupy
Aby skonfigurować wywołanie grupy, zainicjuj element CallCompositeGroupCallLocator.
Dołącz do spotkania w Teams
Możesz dołączyć do spotkania usługi Teams przy użyciu dwóch mechanizmów:
- Adres URL spotkania usługi Teams lub krótki adres URL spotkania usługi Teams
- Identyfikator spotkania i kod dostępu aplikacji Teams
Link do spotkania usługi Teams można pobrać przy użyciu interfejsów API programu Graph, które są szczegółowo opisane w dokumentacji programu Graph.
Zestaw SDK wywołujący usługi Communication Services akceptuje pełny link do spotkania usługi Teams. Ten link jest zwracany jako część onlineMeeting zasobu dostępnegojoinWebUrl w ramach właściwości . Możesz również uzyskać wymagane informacje o spotkaniu z adresu URL spotkania dołączenia w zaproszeniu do spotkania w aplikacji Teams.
Dołącz za pośrednictwem adresu URL spotkania usługi Teams
Aby dołączyć do spotkania usługi Microsoft Teams, zainicjuj element CallCompositeTeamsMeetingLinkLocator.
Dołączanie za pośrednictwem identyfikatora spotkania usługi Teams i kodu dostępu
Lokalizuje CallCompositeTeamsMeetingLinkLocator spotkanie przy użyciu identyfikatora spotkania i kodu dostępu. Można je znaleźć w informacjach o dołączeniach do spotkania w usłudze Teams.
Identyfikator spotkania usługi Teams ma długość 12 znaków i składa się z cyfr liczbowych pogrupowanych w trójkach (tj. 000 000 000 000).
Kod dostępu składa się z 6 znaków alfabetu (tj. aBcDeF). W kodzie dostępu jest uwzględniana wielkość liter.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Konfigurowanie połączenia z pokojem
Aby skonfigurować wywołanie usługi Azure Communication Services Rooms, zainicjuj CallCompositeRoomLocator element za pomocą identyfikatora pokoju.
Na ekranie CallComposite instalacji włącza kamerę i mikrofon wszystkim uczestnikom z dowolną rolą pokoju. Rzeczywista aktualna rola i możliwości uczestnika są pobierane z usług Azure Communication Services po nawiązaniu połączenia.
Aby uzyskać więcej informacji o pokojach, sposobie tworzenia i zarządzania nimi, zobacz Przewodnik Szybki start dotyczący pokoi
Konfigurowanie połączeń wychodzących 1:N i przychodzących powiadomień wypychanych połączeń
Biblioteka interfejsu użytkownika obsługuje jedno-do-jednego wywołanie VoIP w celu wybierania użytkowników według identyfikatora komunikacji. Aby odbierać bibliotekę interfejsu użytkownika połączeń przychodzących, obsługuje również rejestrowanie w celu otrzymywania powiadomień PUSH. Aby dowiedzieć się więcej na temat integracji z platformą Android i systemem iOS oraz użyciem interfejsu API, zobacz How to make one-to-one call and receive PUSH notifications (Jak wykonać wywołanie "jeden do jednego" i otrzymywać powiadomienia PUSH).
Uruchamianie złożonego
Aby uruchomić interfejs użytkownika wywołania, wewnątrz startCallComposite funkcji wywołaj launch CallComposite wystąpienie.
Subskrybowanie zdarzeń błędów CallComposite
Aby odbierać zdarzenia błędów, wywołaj metodę za pomocą polecenia setOnErrorHandler CallComposite.
Do programu obsługi błędów mogą zostać wysłane następujące errorCode wartości:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
W poniższym przykładzie pokazano zdarzenie błędu dla zdarzenia złożonego, które zakończyło się niepowodzeniem.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Stosowanie konfiguracji motywu
Aby zmienić kolor podstawowy złożonego, utwórz nowy styl motywu w pliku src/main/res/values/themes.xml i src/main/res/values-night/themes.xml przy użyciu AzureCommunicationUICalling.Theme jako motywu nadrzędnego. Aby zastosować motyw, wprowadź identyfikator motywu w pliku CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Stosowanie konfiguracji lokalizacji
Aby zmienić język złożonego, użyj polecenia , aby utworzyć CallCompositeLocalizationOptions element za pomocą Localepolecenia CallCompositeSupportedLocale . Aby zastosować język, należy wstrzyknąć konfigurację lokalizacji w pliku CallCompositeBuilder. Domyślnie wszystkie etykiety tekstowe używają ciągów angielskich (en). Możesz użyć CallCompositeLocalizationOptions polecenia , aby ustawić inną wartość dla languageelementu . Domyślnie biblioteka interfejsu użytkownika zawiera zestaw wartości, których można używać ze składnikami interfejsu language użytkownika. CallCompositeSupportedLocale udostępnia obsługiwane ustawienia regionalne. Aby na przykład uzyskać dostęp do ustawień regionalnych w języku angielskim, możesz użyć polecenia CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() Zawiera listę obiektów ustawień regionalnych dla obsługiwanych języków.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Zasubskrybuj zdarzenie zmiany stanu wywołania elementu CallComposite
Aby odbierać zdarzenia zmiany stanu wywołania, wywołaj metodę za pomocą CallCompositepolecenia addOnCallStateChangedEventHandler .
W poniższym przykładzie pokazano zdarzenie zmiany stanu wywołania.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
Odrzucanie wywołaniaComposite i subskrybowanie odrzuconego zdarzenia
Aby odebrać odrzucenie, wywołaj metodę za pomocą polecenia addOnDismissedEventHandler CallComposite. Aby odrzucić metodę CallComposite, wywołaj metodę dismiss.
W poniższym przykładzie pokazano zdarzenie zmiany stanu wywołania.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Więcej funkcji
Lista przypadków użycia zawiera szczegółowe informacje o dodatkowych funkcjach.
Dodawanie powiadomień do aplikacji mobilnej
Usługi Azure Communication Services integrują się z usługami Azure Event Grid i Azure Notification Hubs, dzięki czemu można dodawać powiadomienia wypychane do aplikacji na platformie Azure. Powiadomienia wypychane umożliwiają wysyłanie informacji z aplikacji do urządzeń przenośnych użytkowników. Powiadomienie wypychane może wyświetlać okno dialogowe, odtwarzać dźwięk lub wyświetlać przychodzący interfejs użytkownika połączenia.
Pobierz przykładową aplikację systemu iOS dla tego przewodnika Szybki start w bibliotece interfejsu użytkownika usług Azure Communication Services typu open source dla systemu iOS.
Wymagania wstępne
- Konto platformy Azure i aktywna subskrypcja platformy Azure. Utwórz konto bezpłatnie.
- Komputer Mac z programem Xcode 13 lub nowszym i prawidłowym certyfikatem dewelopera zainstalowanym w pęku kluczy. Aby pobierać zależności, należy również zainstalować cocoaPods .
- Wdrożony zasób usług Azure Communication Services.
- Token dostępu usług Azure Communication Services.
Konfigurowanie projektu
Wykonaj poniższe sekcje, aby skonfigurować projekt Szybki start.
Tworzenie nowego projektu Xcode
W programie Xcode utwórz nowy projekt:
W menu Plik wybierz pozycję Nowy>projekt.
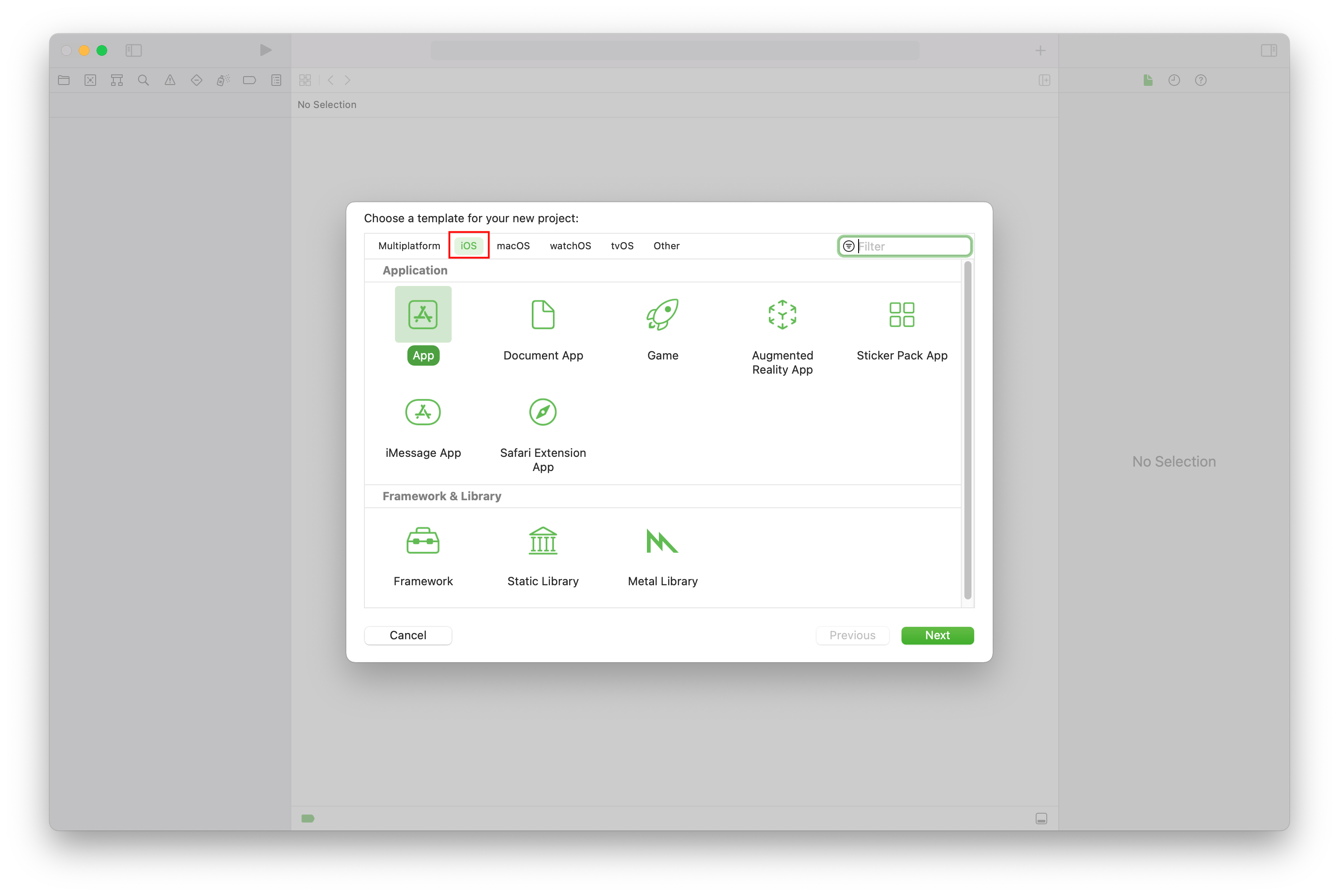
W obszarze Wybierz szablon dla nowego projektu wybierz platformę systemu iOS i wybierz szablon Aplikacja aplikacji . W przewodniku Szybki start są używane scenorysy UIKit. Przewodnik Szybki start nie tworzy testów, więc można wyczyścić pole wyboru Uwzględnij testy .

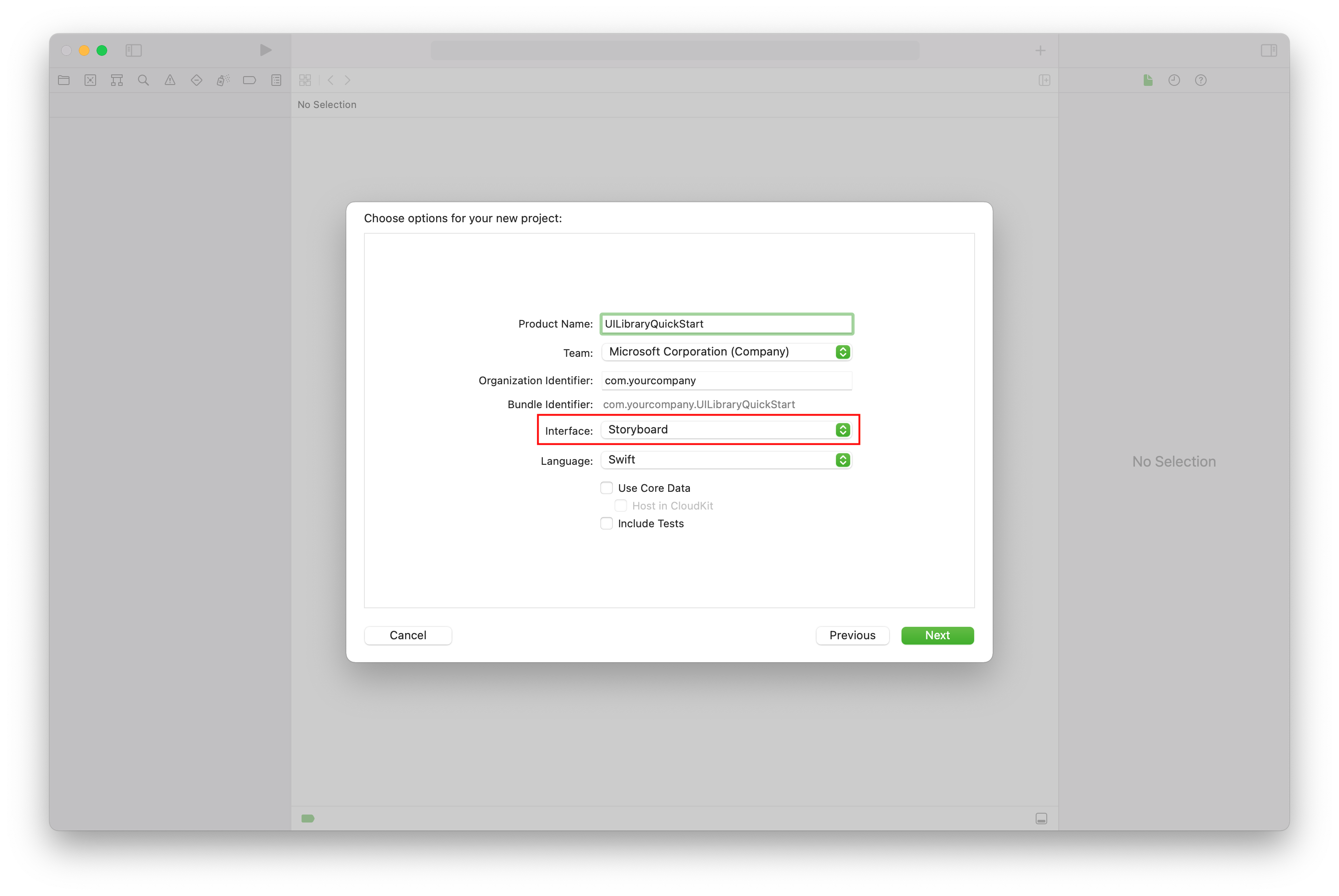
W obszarze Wybierz opcje nowego projektu wprowadź nazwę produktu UILibraryQuickStart. W przypadku interfejsu wybierz pozycję Scenorys.

Instalowanie pakietu i zależności
(Opcjonalnie) W przypadku komputerów MacBook z językiem M1 zainstaluj i włącz aplikację Rosetta w środowisku Xcode.
W katalogu głównym projektu uruchom polecenie
pod init, aby utworzyć plik Podfile. Jeśli wystąpi błąd, zaktualizuj aplikację CocoaPods do bieżącej wersji.Dodaj następujący kod do pliku Podfile. Zastąp
UILibraryQuickStartciąg nazwą projektu.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endUruchom program
pod install --repo-update.W programie Xcode otwórz plik generated.xcworkspace*.
Żądanie dostępu do sprzętu urządzenia
Aby uzyskać dostęp do sprzętu urządzenia, w tym mikrofonu i aparatu fotograficznego, zaktualizuj listę właściwości informacji aplikacji. Ustaw skojarzona wartość na ciąg zawarty w oknie dialogowym używanym przez system do żądania dostępu od użytkownika.
Kliknij prawym przyciskiem myszy
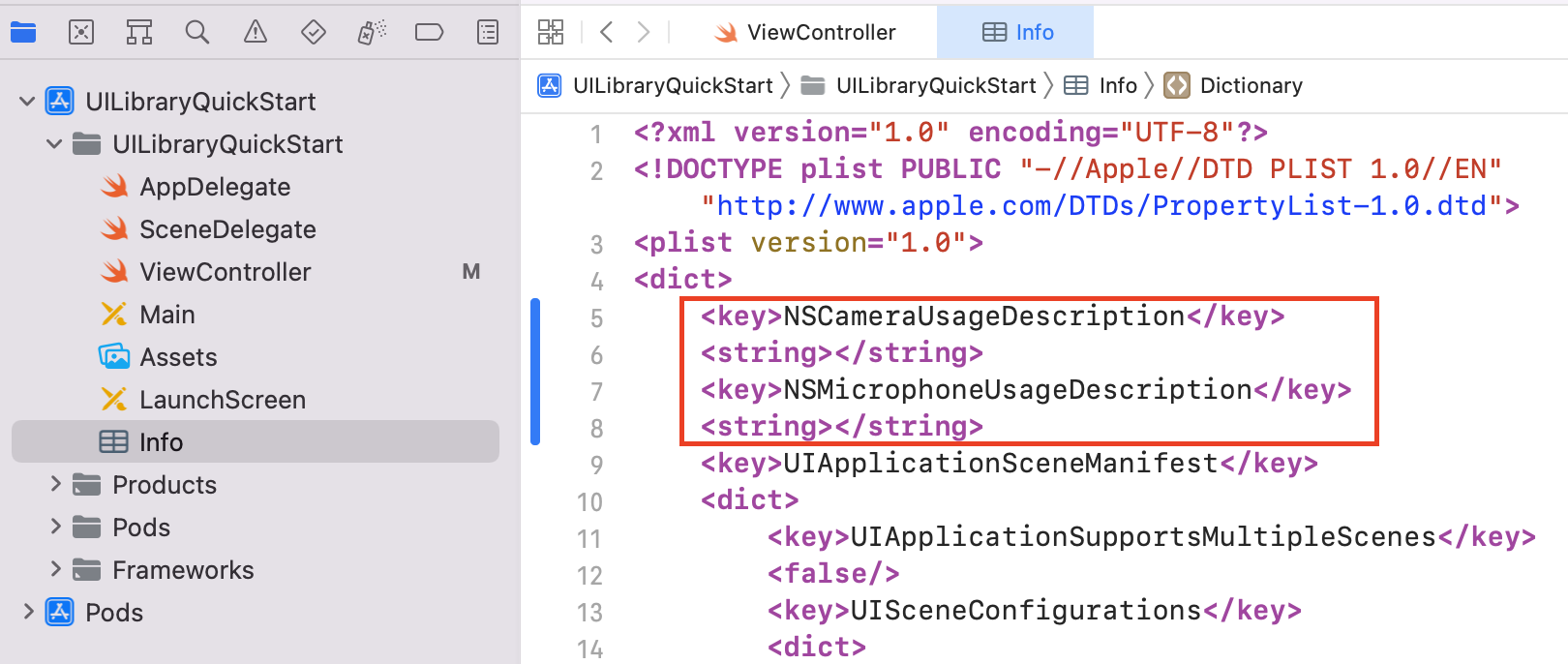
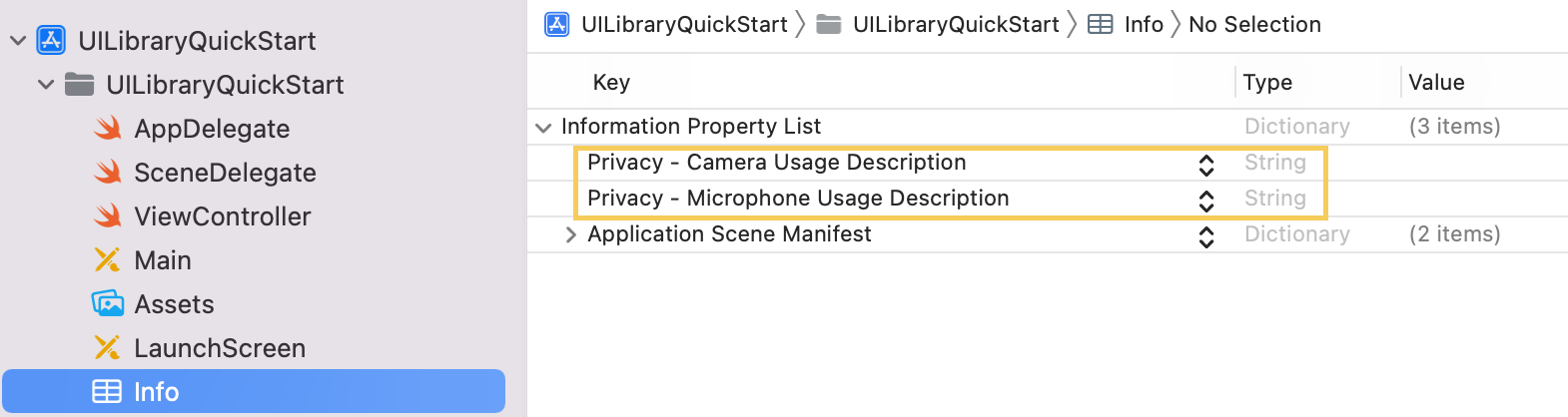
Info.plistwpis drzewa projektu i wybierz pozycję Otwórz jako>kod źródłowy. Dodaj następujące wiersze do sekcji najwyższego poziomu<dict>, a następnie zapisz plik.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Oto przykład kodu źródłowego
Info.plistw pliku Xcode:
Aby sprawdzić, czy żądania uprawnień urządzenia są poprawnie dodawane, wybierz pozycję Otwórz jako >listę właściwości. Sprawdź, czy lista właściwości informacji wygląda podobnie do poniższego przykładu:

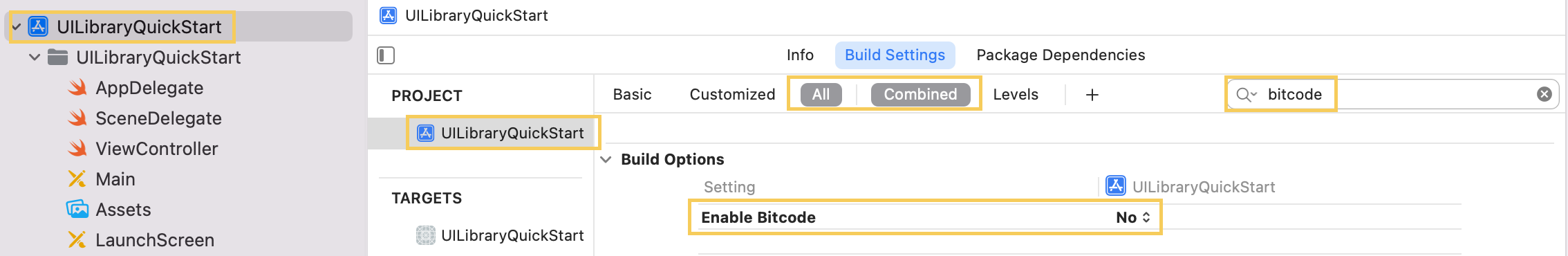
Wyłącz kod bitowy
W projekcie Xcode w obszarze Ustawienia kompilacji ustaw opcję Włącz kod bitowy na Nie. Aby znaleźć to ustawienie, zmień filtr z Podstawowe na Wszystkie lub użyj paska wyszukiwania.

Inicjowanie złożonego
Aby zainicjować złożony:
Przejdź do
ViewController.Dodaj następujący kod, aby zainicjować składniki złożone dla wywołania. Zastąp
<GROUP_CALL_ID>ciąg identyfikatorem grupy dla połączenia lub elementem ,UUID()aby wygenerować identyfikator grupy dla wywołania. Zastąp<DISPLAY_NAME>ciąg swoim imieniem i nazwiskiem. (Limit długości ciągu dla<DISPLAY_NAME>to 256 znaków). Zastąp<USER_ACCESS_TOKEN>element tokenem dostępu.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
Uruchamianie kodu
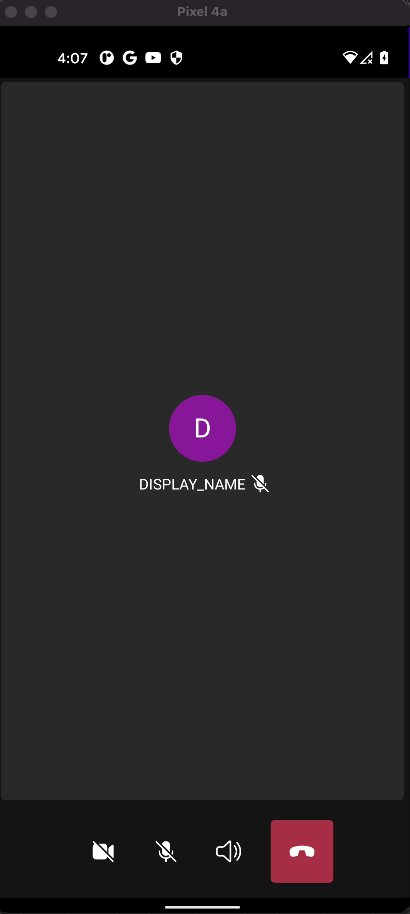
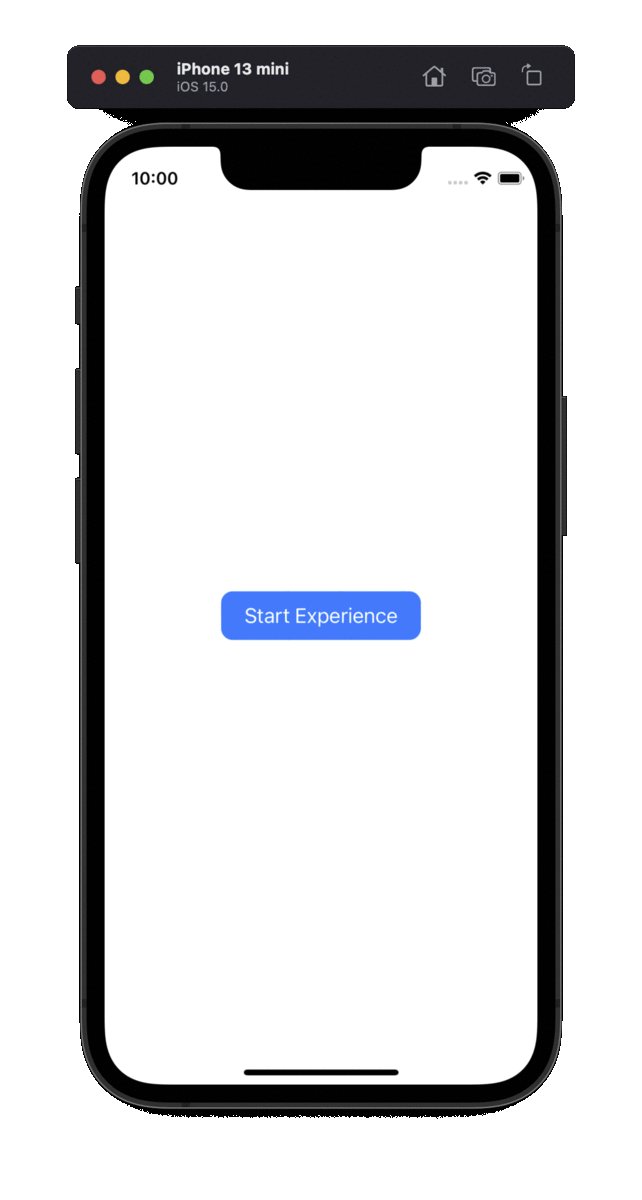
Aby skompilować i uruchomić aplikację w symulatorze systemu iOS, wybierz pozycję Uruchom produkt>lub użyj skrótu klawiaturowego (⌘-R). Następnie wypróbuj środowisko wywołania w symulatorze:
Wybierz pozycję Rozpocznij środowisko.
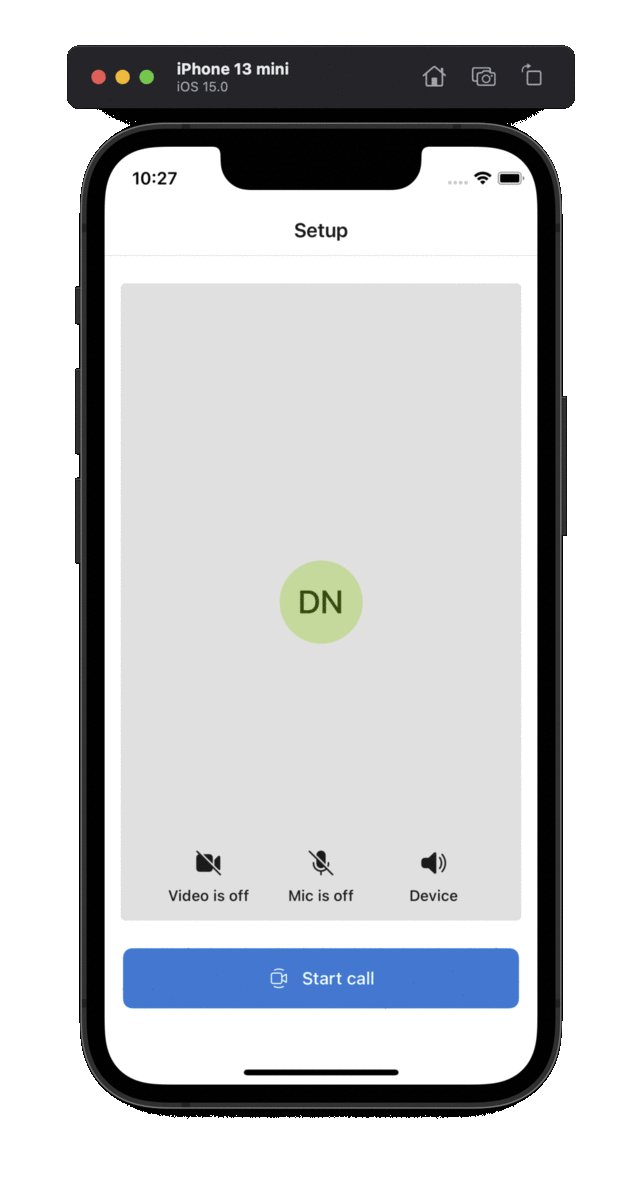
Zaakceptuj uprawnienia audio, a następnie wybierz ustawienia urządzenia, mikrofonu i wideo.
Wybierz pozycję Rozpocznij połączenie.

Model obiektów
Następujące klasy i interfejsy obsługują niektóre kluczowe funkcje biblioteki klienta interfejsu użytkownika usług Azure Communication Services:
| Nazwa/nazwisko | opis |
|---|---|
| CallComposite | Składnik, który renderuje środowisko wywołania z galerią uczestników i kontrolkami |
| CallCompositeOptions | Ustawienia opcji, takich jak motywy i obsługa zdarzeń |
| MotywOpcje | Opcje dostosowywania motywu złożonego |
| LokalizacjaOpcje | Opcje języka złożonego |
Funkcje biblioteki interfejsu użytkownika
Pobierz kod, aby utworzyć kluczowe funkcje komunikacji dla aplikacji systemu iOS.
Konfigurowanie uwierzytelniania
Aby skonfigurować uwierzytelnianie, wewnątrz funkcji zainicjuj startCallComposite CommunicationTokenCredential wystąpienie. Zastąp <USER_ACCESS_TOKEN> element tokenem dostępu.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Jeśli nie masz jeszcze tokenu dostępu, utwórz token dostępu usług Azure Communication Services.
Tworzenie elementu CallComposite
Aby utworzyć CallCompositeelement wewnątrz funkcji, zainicjuj startCallComposite CallCompositeOptions wystąpienie opcjonalne <DISPLAY_NAME> i CommunicationTokenCredential wystąpienie:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Konfigurowanie wywołania grupy
Aby skonfigurować wywołanie grupy, wewnątrz funkcji zainicjuj startCallComposite .groupCall lokalizator. Zastąp <GROUP_CALL_ID> element identyfikatorem grupy dla połączenia.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Aby uzyskać więcej informacji na temat używania identyfikatora grupy do wywołań, zobacz Zarządzanie wywołaniami.
Dołącz do spotkania w Teams
Możesz dołączyć do spotkania usługi Teams przy użyciu dwóch mechanizmów:
- Adres URL spotkania usługi Teams lub krótki adres URL spotkania usługi Teams
- Identyfikator spotkania i kod dostępu aplikacji Teams
Link do spotkania usługi Teams można pobrać przy użyciu interfejsów API programu Graph, które są szczegółowo opisane w dokumentacji programu Graph.
Zestaw SDK wywołujący usługi Communication Services akceptuje pełny link do spotkania usługi Teams. Ten link jest zwracany jako część onlineMeeting zasobu dostępnegojoinWebUrl w ramach właściwości . Możesz również uzyskać wymagane informacje o spotkaniu z adresu URL spotkania dołączenia w zaproszeniu do spotkania w aplikacji Teams.
Dołącz za pośrednictwem adresu URL spotkania usługi Teams
Aby dołączyć do spotkania usługi Microsoft Teams, wewnątrz startCallComposite funkcji zainicjuj wystąpienie lokalizatora .teamsMeeting . Zastąp <TEAMS_MEETING_LINK> ciąg linkiem do spotkania usługi Teams dla twojego połączenia. Zastąp <DISPLAY_NAME> ciąg swoim imieniem i nazwiskiem.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Dołączanie za pośrednictwem identyfikatora spotkania usługi Teams i kodu dostępu
Lokalizuje teamMeetingId spotkanie przy użyciu identyfikatora spotkania i kodu dostępu. Można je znaleźć w informacjach o dołączeniach do spotkania w usłudze Teams.
Identyfikator spotkania usługi Teams ma długość 12 znaków i składa się z cyfr liczbowych pogrupowanych w trójkach (tj. 000 000 000 000).
Kod dostępu składa się z 6 znaków alfabetu (tj. aBcDeF). W kodzie dostępu jest uwzględniana wielkość liter.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Konfigurowanie połączenia pokoju
Aby skonfigurować wywołanie usługi Azure Communication Services Rooms, zainicjuj CallCompositeRoomLocator element za pomocą identyfikatora pokoju.
Na ekranie CallComposite konfiguracji włączy kamerę i mikrofon wszystkim uczestnikom z dowolną rolą pokoju. Rzeczywista aktualna rola i możliwości uczestnika są pobierane z usług Azure Communication Services po nawiązaniu połączenia.
Aby uzyskać więcej informacji o pokojach, jak utworzyć i zarządzać nimi, zobacz Przewodnik Szybki start dotyczący pokoi
let locator = .roomCall(roomId: "<ROOM_ID>")
Konfigurowanie połączeń wychodzących 1:N i przychodzących powiadomień wypychanych połączeń
Biblioteka interfejsu użytkownika obsługuje jedno-do-jednego wywołanie VoIP w celu wybierania użytkowników według identyfikatora komunikacji. Aby odbierać bibliotekę interfejsu użytkownika połączeń przychodzących, obsługuje również rejestrowanie w celu otrzymywania powiadomień PUSH. Aby dowiedzieć się więcej na temat integracji z platformą Android i systemem iOS oraz użyciem interfejsu API, zobacz How to make one-to-one call and receive PUSH notifications (Jak wykonać wywołanie "jeden do jednego" i otrzymywać powiadomienia PUSH).
Uruchamianie złożonego
startCallComposite Wewnątrz funkcji wywołaj launch CallComposite wystąpienie:
callComposite?.launch(locator: locator)
Subskrybowanie zdarzeń
Zamknięcia można zaimplementować w celu działania na zdarzeniach złożonych. Następujące kody błędów mogą zostać wysłane do programu obsługi błędów:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
W poniższym przykładzie pokazano zdarzenie błędu dla zdarzenia złożonego, które zakończyło się niepowodzeniem:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Zastosuj opcje motywu
Aby dostosować środowisko komunikacji w aplikacji, utwórz niestandardowe opcje motywu, które implementują ThemeOptions protokół. Uwzględnij wystąpienie nowej klasy w pliku CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Aby uzyskać więcej informacji na temat sposobu działania motywów, zobacz przewodnik po motywach.
Stosowanie opcji lokalizacji
Aby zmienić język w zestawie, utwórz niestandardowe opcje lokalizacji i uwzględnij je w pliku CallCompositeOptions. Domyślnie wszystkie etykiety tekstowe używają ciągów angielskich (SupportedLocale.en). Możesz użyć LocalizationOptions polecenia , aby ustawić inną wartość dla localeelementu . Domyślnie biblioteka interfejsu locale użytkownika zawiera zestaw wartości, których można używać ze składnikami interfejsu użytkownika. SupportedLocale.values Zawiera listę wszystkich obsługiwanych języków.
W poniższym przykładzie złożony jest zlokalizowany na francuski (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Aby uzyskać więcej informacji na temat lokalizacji i listy obsługiwanych języków, zobacz przewodnik dotyczący lokalizacji.
Zasubskrybuj zdarzenie zmiany stanu wywołania elementu CallComposite
Zamknięcia można zaimplementować w celu działania na zdarzeniach złożonych. Stany wywołań są wysyłane do procedury obsługi zmienionego stanu wywołania.
W poniższym przykładzie pokazano zdarzenie zmiany stanu wywołania.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
Odrzucanie wywołaniaComposite i subskrybowanie odrzuconego zdarzenia
Aby odrzucić metodę CallComposite, wywołaj metodę dismiss. Następujące zdarzenie odrzucenia jest wysyłane w przypadku odrzucenia złożonego wywołania:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Więcej funkcji
Lista przypadków użycia zawiera szczegółowe informacje o dodatkowych funkcjach.
Dodawanie powiadomień do aplikacji mobilnej
Usługi Azure Communication Services integrują się z usługami Azure Event Grid i Azure Notification Hubs, dzięki czemu można dodawać powiadomienia wypychane do aplikacji na platformie Azure. Powiadomienia wypychane umożliwiają wysyłanie informacji z aplikacji do urządzeń przenośnych użytkowników. Powiadomienie wypychane może wyświetlać okno dialogowe, odtwarzać dźwięk lub wyświetlać przychodzący interfejs użytkownika połączenia.
Czyszczenie zasobów
Jeśli chcesz wyczyścić i usunąć subskrypcję usług Komunikacyjnych, możesz usunąć zasób lub grupę zasobów.
Usunięcie grupy zasobów powoduje również usunięcie wszelkich innych skojarzonych z nią zasobów.
Dowiedz się więcej o czyszczeniu zasobów.