Motywuj bibliotekę interfejsu użytkownika w aplikacji

Biblioteka interfejsu użytkownika usług Azure Communication Services to zestaw składników, ikon i składników złożonych, które ułatwiają tworzenie wysokiej jakości interfejsów użytkownika dla projektów. Biblioteka interfejsu użytkownika używa składników i ikon z interfejsu użytkownika Fluent, wieloplatformowego systemu projektowego używanego przez firmę Microsoft. W związku z tym składniki są tworzone z myślą o użyteczności, dostępności i lokalizacji.
Z tego artykułu dowiesz się, jak zmienić motyw składników biblioteki interfejsu użytkownika podczas konfigurowania aplikacji.
Biblioteka interfejsu użytkownika jest w pełni udokumentowana dla deweloperów w oddzielnej witrynie. Dokumentacja jest interaktywna i pomaga zrozumieć, jak działają interfejsy API, umożliwiając wypróbowanie ich bezpośrednio ze strony internetowej. Aby uzyskać więcej informacji, zobacz dokumentację biblioteki interfejsu użytkownika.
Wymagania wstępne
- Konto platformy Azure z aktywną subskrypcją. Utwórz konto bezpłatnie.
- Wdrożony zasób usług komunikacyjnych. Utwórz zasób usług komunikacyjnych.
- Token dostępu użytkownika umożliwiający włączenie klienta wywołania. Uzyskiwanie tokenu dostępu użytkownika.
- Opcjonalnie: ukończenie przewodnika Szybki start dotyczącego rozpoczynania pracy z zestawami biblioteki interfejsu użytkownika.
Konfigurowanie motywów
Aby uzyskać szczegółową dokumentację i przewodniki Szybki start dotyczące biblioteki interfejsu użytkownika sieci Web, zobacz artykuł Storybook biblioteki interfejsu użytkownika sieci Web.
Aby dowiedzieć się więcej, zobacz Tematy w bibliotece interfejsu użytkownika sieci Web.
Aby uzyskać więcej informacji, zobacz bibliotekę interfejsu użytkownika systemu Android typu open source i przykładowy kod aplikacji.
Definiowanie motywu
Motywy w systemie Android są obsługiwane za pośrednictwem plików zasobów XML. Uwidaczniamy następujące identyfikatory zasobów w zakresie publicznym:
<resources>
<public name="AzureCommunicationUICalling.Theme" type="style" />
<public name="azure_communication_ui_calling_primary_color" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint10" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint20" type="attr" />
<public name="azure_communication_ui_calling_primary_color_tint30" type="attr" />
<public name="azure_communication_ui_calling_foreground_on_primary_color" type="attr" />
</resources>
Możesz zaimplementować motyw podobny do poniższego w aplikacjach, aby podać kolor podstawowy i odcienie:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#7800D4</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#882BD8</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#E0C7F4</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#ECDEF9</item>
<item name="azure_communication_ui_calling_foreground_on_primary_color">#00FF00</item>
</style>
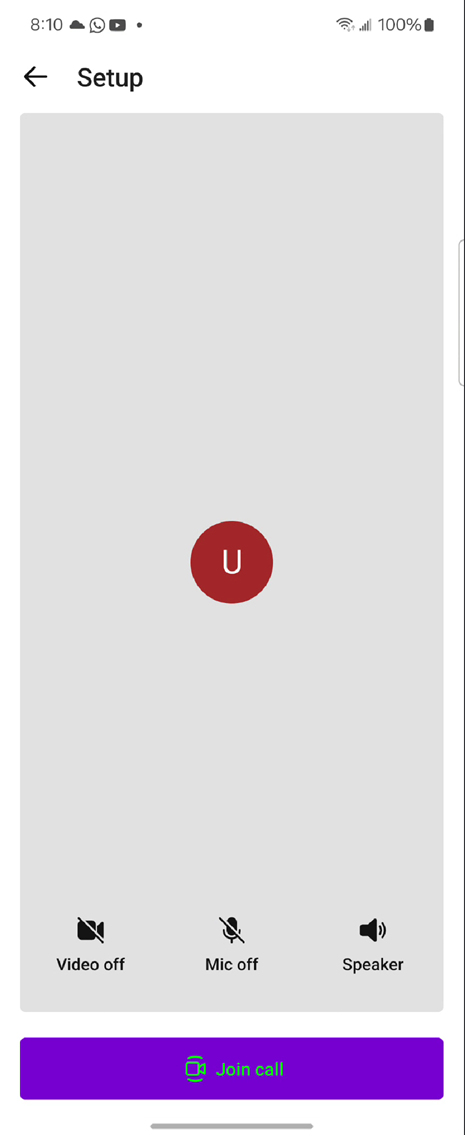
Powyższy przykład ma wpływ na następujące elementy interfejsu użytkownika:
- PrimaryColor:
- Awatar/Wideo - Obramowanie - Wskazanie mowy
- Przycisk Połącz połączenie — tło
- Kolor PrimaryColorTint10:
- Przycisk Połącz połączenie — tło — wyróżnione — tryb światła
- Przycisk Połączenia sprzężenia — obramowanie — tryb jasny/ciemny
- Kolor PrimaryColorTint20:
- Przycisk Połącz — tło — wyróżnione — tryb ciemny
- Kolor PrimaryColorTint30:
- Przycisk Połączenia sprzężenia — obramowanie — wyróżnione — tryb jasny/ciemny
Stosowanie motywu
Styl motywu jest stosowany w celu przekazania identyfikatora zasobu motywu do ThemeConfiguration/Theme elementu w pliku .CallCompositeBuilder
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Tryby jasne i ciemne
System zasobów systemu Android obsługuje motyw nocny. Tryb nocny w systemie Android jest konfiguracją dla całego systemu. Po włączeniu trybu nocnego -night/ system Android zapewnia preferencje dotyczące zasobów w folderach. Aby określić kolory trybu nocnego, dodaj drugi theme.xml plik do values-night/pliku .
Aby programowo włączyć tryb nocny, system Android udostępnia następującą funkcję. Jednak ta konfiguracja ma zastosowanie globalnie do aplikacji. Nie ma niezawodnego sposobu ustawiania trybu nocnego dla pojedynczego działania. Aby wymusić motyw ciemny, użyj następującego ustawienia w aplikacjach:
AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
Kolor czcionki
Umożliwia azure_communication_ui_calling_foreground_on_primary_color skonfigurowanie koloru czcionki wyświetlanego na elementach przy użyciu koloru podstawowego. To ustawienie można użyć, jeśli chcesz dopasować określony motyw lub wytyczne dotyczące marki. azure_communication_ui_calling_foreground_on_primary_colorZmieniając element , należy upewnić się, że tekst pozostaje czytelny i wizualnie atrakcyjny, wybierając odpowiedni kontrastujący kolor czcionki dla podstawowych składników.
Aby uzyskać więcej informacji, zobacz bibliotekę interfejsu użytkownika systemu iOS typu open source i przykładowy kod aplikacji.
Definiowanie motywu
Motyw można dostosować, zmieniając kolor podstawowy i skojarzone z nim odcienie. Można również zastąpić tryby jasne i ciemne w schemacie kolorów.
Interfejs użytkownika, którego dotyczy problem
- PrimaryColor:
- Awatar/Wideo - Obramowanie - Wskazanie mowy
- Przycisk Połącz połączenie — tło
- Kolor PrimaryColorTint10:
- Przycisk Połącz połączenie — tło — wyróżnione — tryb światła
- Przycisk Połączenia sprzężenia — obramowanie — tryb jasny/ciemny
- Kolor PrimaryColorTint20:
- Przycisk Połącz — tło — wyróżnione — tryb ciemny
- Kolor PrimaryColorTint30:
- Przycisk Połączenia sprzężenia — obramowanie — wyróżnione — tryb jasny/ciemny
Implementacja
Można utworzyć opcje motywu niestandardowego, które implementują ThemeOptions protokół. Musisz uwzględnić wystąpienie tej nowej klasy w pliku CallCompositeOptions.
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor(named: "primaryColor")
}
var primaryColorTint10: UIColor {
return UIColor(named: "primaryColorTint10")
}
var primaryColorTint20: UIColor {
return UIColor(named: "primaryColorTint20")
}
var primaryColorTint30: UIColor {
return UIColor(named: "primaryColorTint30")
}
var colorSchemeOverride: UIUserInterfaceStyle {
return UIUserInterfaceStyle.dark
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Kolor czcionki
Element foregroundOnPrimaryColor umożliwia programowe aktualizowanie koloru czcionki wyświetlanego na elementach przy użyciu koloru podstawowego. Możesz użyć tej metody, jeśli chcesz dopasować określony motyw lub wytyczne dotyczące marki. foregroundOnPrimaryColorWywołując metodę , należy upewnić się, że tekst pozostaje czytelny i wizualnie atrakcyjny, wybierając odpowiedni kontrastujący kolor czcionki dla podstawowych składników.
struct CustomColorTheming: ThemeOptions {
private var envConfigSubject: EnvConfigSubject
init(envConfigSubject: EnvConfigSubject) {
self.envConfigSubject = envConfigSubject
}
var primaryColor: UIColor {
return UIColor(envConfigSubject.primaryColor)
}
var primaryColorTint10: UIColor {
return UIColor(envConfigSubject.tint10)
}
var primaryColorTint20: UIColor {
return UIColor(envConfigSubject.tint20)
}
var primaryColorTint30: UIColor {
return UIColor(envConfigSubject.tint30)
}
var foregroundOnPrimaryColor: UIColor {
return UIColor(envConfigSubject.foregroundOnPrimaryColor)
}
var colorSchemeOverride: UIUserInterfaceStyle {
return envConfigSubject.colorSchemeOverride
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomColorTheming())
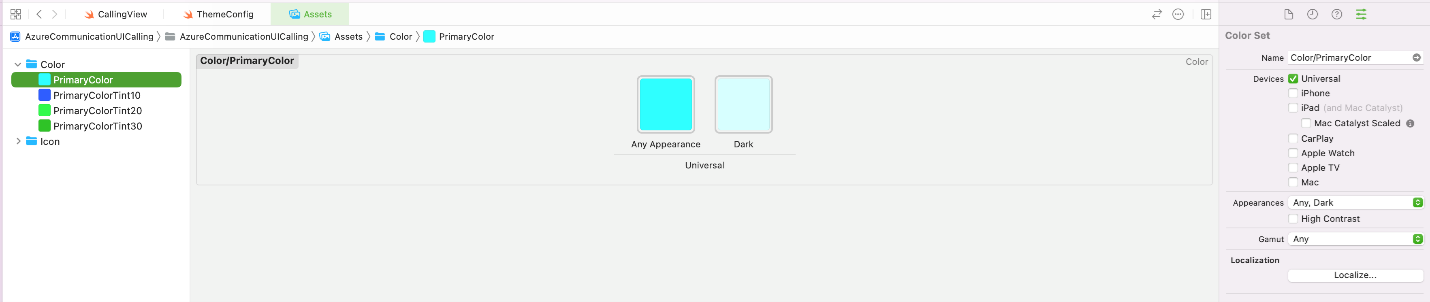
Definiowanie zasobów kolorów
Zdefiniuj każdy kolor w zasobach z cieniem dla trybów jasnych i ciemnych. Na poniższej ilustracji referencyjnej przedstawiono sposób konfigurowania zasobów w projekcie Xcode.