Korzystanie z modułu narzędzi do rysowania
Zestaw SDK sieci Web usługi Azure Maps udostępnia moduł narzędzi do rysowania. Ten moduł ułatwia rysowanie i edytowanie kształtów na mapie przy użyciu urządzenia wejściowego, takiego jak mysz lub ekran dotykowy. Podstawową klasą tego modułu jest menedżer rysunku. Menedżer rysunku udostępnia wszystkie możliwości potrzebne do rysowania i edytowania kształtów na mapie. Można go używać bezpośrednio i jest zintegrowany z niestandardowym interfejsem użytkownika paska narzędzi. Możesz również użyć wbudowanej klasy DrawingToolbar.
Ładowanie modułu narzędzi do rysowania na stronie internetowej
- Utwórz nowy plik HTML i zaimplementuj mapę w zwykły sposób.
- Załaduj moduł narzędzi rysunkowych usługi Azure Maps. Można go załadować na jeden z dwóch sposobów:
Użyj globalnie hostowanej wersji usługi Azure Content Delivery Network modułu usług Azure Maps. Dodaj odwołanie do języków JavaScript i CSS w
<head>elemencie pliku:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>Możesz też załadować moduł narzędzi do rysowania dla kodu źródłowego zestawu Web SDK usługi Azure Maps lokalnie przy użyciu pakietu npm azure-maps-drawing-tools , a następnie hostować go z aplikacją. Ten pakiet zawiera również definicje języka TypeScript. Użyj następującego polecenia:
npm install azure-maps-drawing-toolsNastępnie zaimportuj kod JavaScript w pliku źródłowym:
import * as drawing from "azure-maps-drawing-tools";Należy również osadzić arkusz CSS dla różnych kontrolek, aby wyświetlić je poprawnie. Jeśli używasz pakietu JavaScript do tworzenia pakietów zależności i tworzenia pakietu kodu, zapoznaj się z dokumentacją pakietu pakietów, aby dowiedzieć się, jak to zrobić. W przypadku pakietu webpack często odbywa się to za pomocą kombinacji
style-loaderelementów icss-loaderz dokumentacją dostępną w module ładujący style.Aby rozpocząć, zainstaluj moduł ładujący style i css-loader:
npm install --save-dev style-loader css-loaderW pliku źródłowym zaimportuj atlas-drawing.min.css:
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";Następnie dodaj moduły ładujących do części reguł pakietu webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Aby dowiedzieć się więcej, zobacz How to use the Azure Maps map control npm package (Jak używać pakietu npm kontrolki mapy usługi Azure Maps).
Używanie menedżera rysunku bezpośrednio
Po załadowaniu modułu narzędzi do rysowania w aplikacji można włączyć możliwości rysowania i edytowania przy użyciu menedżera rysunków. Można określić opcje menedżera rysunku podczas tworzenia wystąpienia lub użyć drawingManager.setOptions() funkcji.
Ustawianie trybu rysunku
Poniższy kod tworzy wystąpienie menedżera rysunku i ustawia opcję trybu rysunku.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
Na poniższej ilustracji przedstawiono przykład trybu rysowania elementu DrawingManager. Wybierz dowolne miejsce na mapie, aby rozpocząć rysowanie wielokąta.

Ustawianie typu interakcji
Menedżer rysunku obsługuje trzy różne sposoby interakcji z mapą w celu narysowania kształtów.
-
click- Współrzędne są dodawane po kliknięciu myszy lub dotyku. -
freehand- Współrzędne są dodawane po przeciągnięciu myszy lub dotyku na mapie. -
hybrid- Współrzędne są dodawane po kliknięciu lub przeciągnięciu myszy lub dotyku.
Poniższy kod umożliwia tryb rysunku wielokątnego i ustawia typ interakcji rysunku, który menedżer rysunku powinien przestrzegać .freehand
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Dostosowywanie opcji rysunku
W poprzednich przykładach pokazano, jak dostosować opcje rysunku podczas tworzenia wystąpienia Menedżera rysunku. Opcje Menedżera rysunków można również ustawić za pomocą drawingManager.setOptions() funkcji .
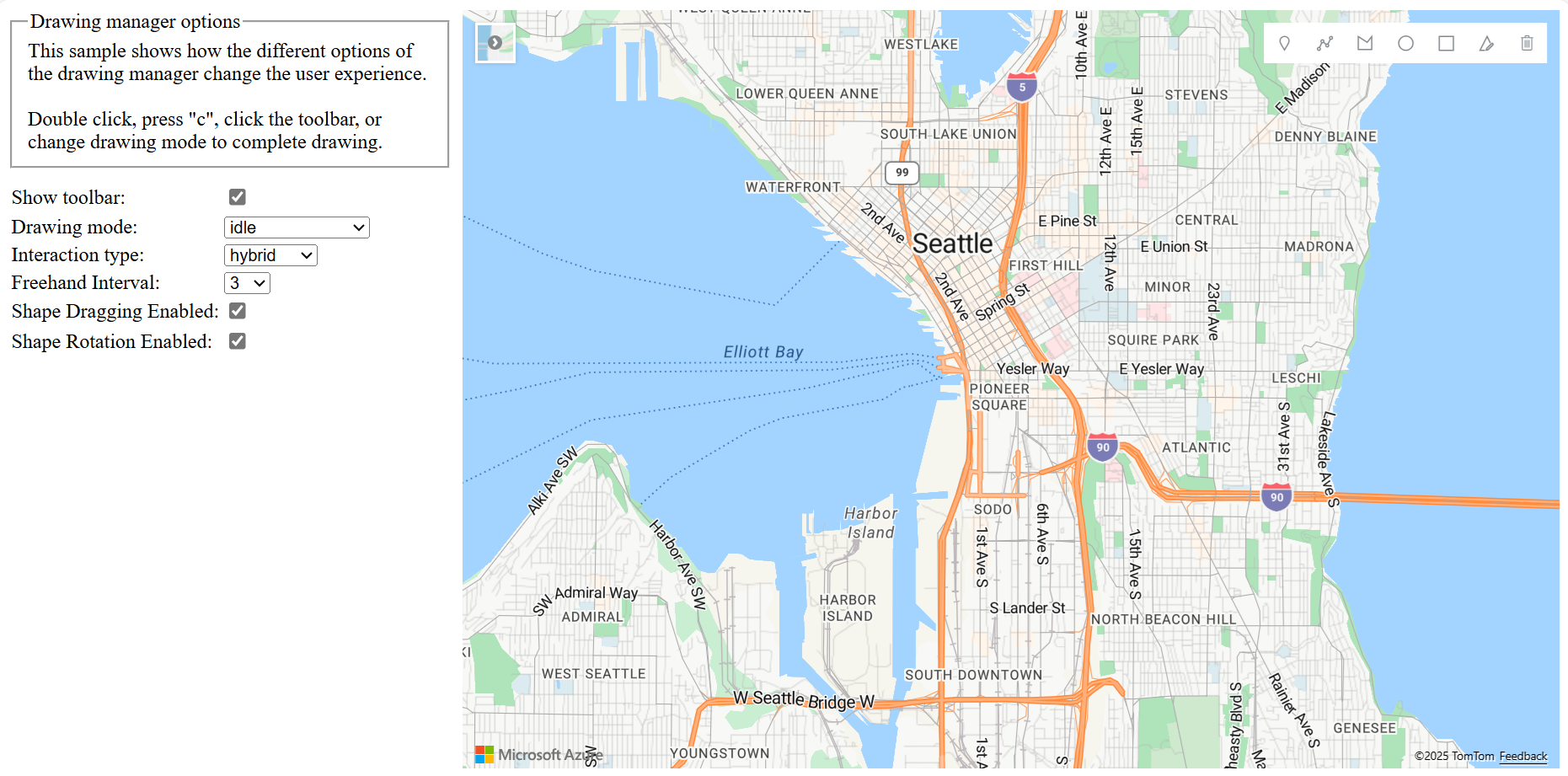
Opcje Menedżera rysunku mogą służyć do testowania dostosowywania wszystkich opcji dla menedżera rysunku setOptions przy użyciu funkcji . Aby zapoznać się z kodem źródłowym dla tego przykładu, zobacz Rysunek opcje menedżera kodu źródłowego.

Umieszczanie kształtu w trybie edycji
Programowe umieszczenie istniejącego kształtu w tryb edycji przez przekazanie go do funkcji menedżerów rysunków edit . Jeśli kształt jest funkcją GeoJSON, opakuj go klasą atlas.Shape przed przekazaniem go.
Aby programowo przejąć kształt z trybu edycji, ustaw tryb menedżerów rysunku na idlewartość .
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Uwaga
Gdy kształt jest przekazywany do edit funkcji menedżera rysunku, jest dodawany do źródła danych obsługiwanego przez menedżera rysunku. Jeśli kształt znajdował się wcześniej w innym źródle danych, zostanie on usunięty ze źródła danych.
Aby dodać kształty do menedżera rysunków, aby użytkownik końcowy mógł wyświetlać i edytować, ale nie chce programowo umieszczać ich w trybie edycji, pobierz źródło danych z menedżera rysunku i dodaj do niego kształty.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
W poniższej tabeli wymieniono typ edycji obsługiwany przez różne typy funkcji kształtu.
| Funkcja kształtu | Edytuj punkty | Obrót | Usuń kształt |
|---|---|---|---|
| Osoba | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Wielokąt | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Okrąg | ✓ | ✓ | |
| Prostokąt | ✓ | ✓ | ✓ |
Następne kroki
Dowiedz się, jak używać więcej funkcji modułu narzędzi do rysowania:
Dowiedz się więcej o klasach i metodach używanych w tym artykule: