Szybki start: tworzenie aplikacji dla systemu Android za pomocą usługi Azure Maps
W tym artykule pokazano, jak dodać usługę Azure Maps do aplikacji systemu Android. Przeprowadza on użytkownika przez następujące podstawowe kroki:
- Konfigurowanie środowiska projektowego.
- Tworzenie konta usługi Azure Maps.
- Pobierz podstawowy klucz usługi Azure Maps do użycia w aplikacji.
- Odwołaj się do bibliotek usługi Azure Maps z projektu.
- Dodaj kontrolkę usługi Azure Maps do aplikacji.
Uwaga
Wycofanie zestawu SDK systemu Android w usłudze Azure Maps
Zestaw SDK natywny usługi Azure Maps dla systemu Android jest teraz przestarzały i zostanie wycofany w dniu 3/31/25. Aby uniknąć przerw w działaniu usługi, przeprowadź migrację do zestawu Web SDK usługi Azure Maps przez 3/31/25. Aby uzyskać więcej informacji, zobacz Przewodnik migracji zestawu SDK systemu Android usługi Azure Maps.
Wymagania wstępne
Subskrypcja Microsoft Azure. Jeśli nie masz subskrypcji platformy Azure, przed rozpoczęciem utwórz bezpłatne konto.
Android Studio. Jeśli nie masz programu Android Studio, możesz go uzyskać bezpłatnie od Google.
Uwaga
Wiele instrukcji w tym przewodniku Szybki start zostało utworzonych przy użyciu programu Android Studio Arctic Fox (2020.3.1). Jeśli używasz innej wersji programu Android Studio, kroki specyficzne dla programu Android Studio mogą się różnić.
Tworzenie konta usługi Azure Maps
Utwórz nowe konto usługi Azure Maps, wykonując następujące czynności:
W lewym górnym rogu witryny Azure Portal wybierz pozycję Utwórz zasób.
W polu Wyszukaj w witrynie Marketplace wpisz Azure Maps, a następnie wybierz pozycję Azure Maps z wyników wyszukiwania.
Zaznacz przycisk Utwórz.
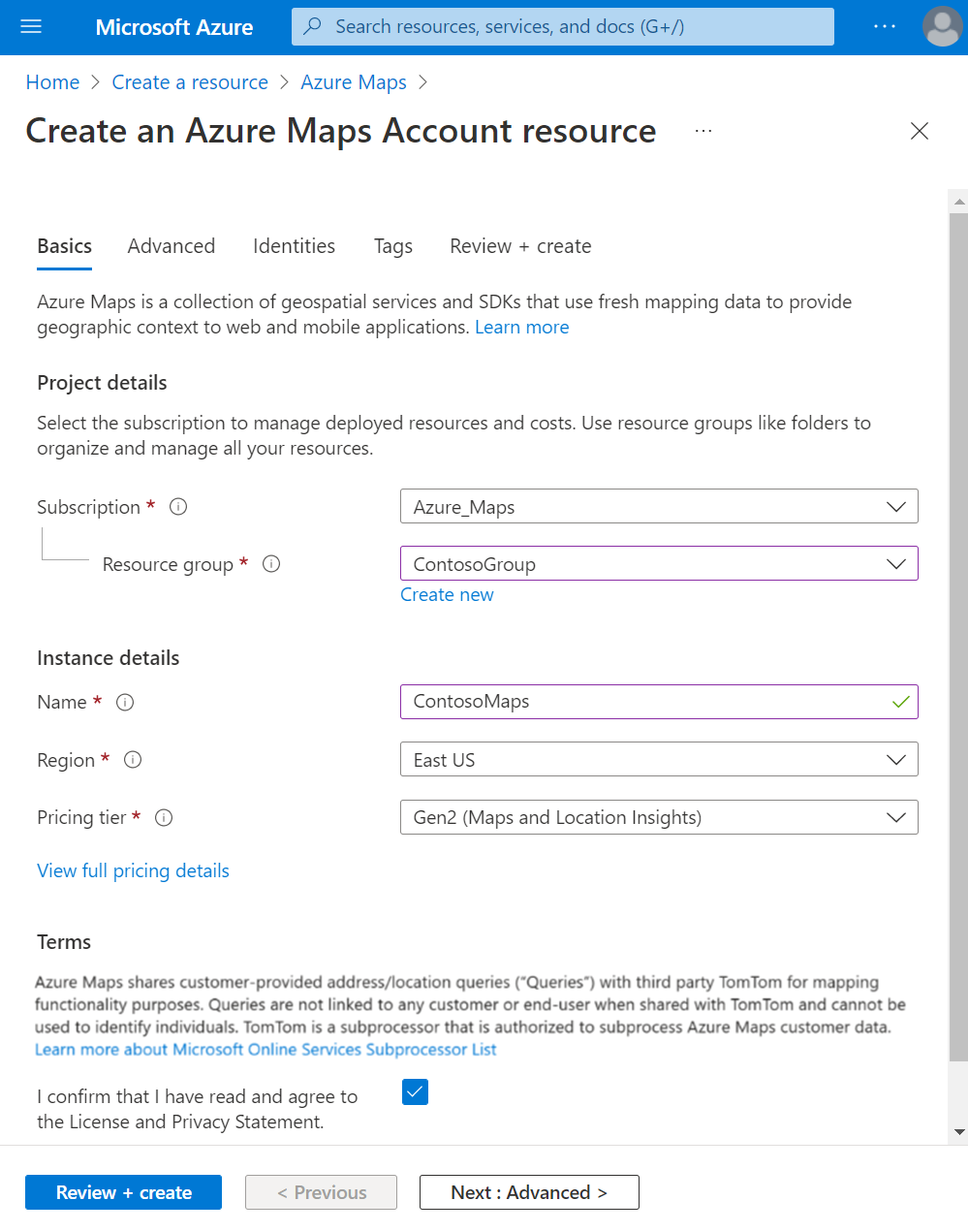
Na stronie Tworzenie konta usługi Maps wprowadź następujące wartości:
- Subskrypcja, która ma być używana dla tego konta.
- Nazwa grupy zasobów dla tego konta. Można wybrać pozycję Utwórz nowe lub Użyj istniejącego dla grupy zasobów.
- Nazwa nowego konta.
- Warstwa cenowa dla tego konta. Wybierz pozycję Gen2.
- Przeczytaj warunki i zaznacz pole wyboru, aby potwierdzić, że czytasz i zgadzasz się na oświadczenie o ochronie prywatności i licencji.
- Wybierz przycisk Przejrzyj i utwórz.
- Po upewnieniu się, że wszystko jest poprawne na stronie Przeglądanie i tworzenie , wybierz przycisk Utwórz .

Pobieranie klucza subskrypcji dla konta
Po pomyślnym utworzeniu konta usługi Azure Maps pobierz klucz subskrypcji, który umożliwia wykonywanie zapytań względem interfejsów API usługi Maps.
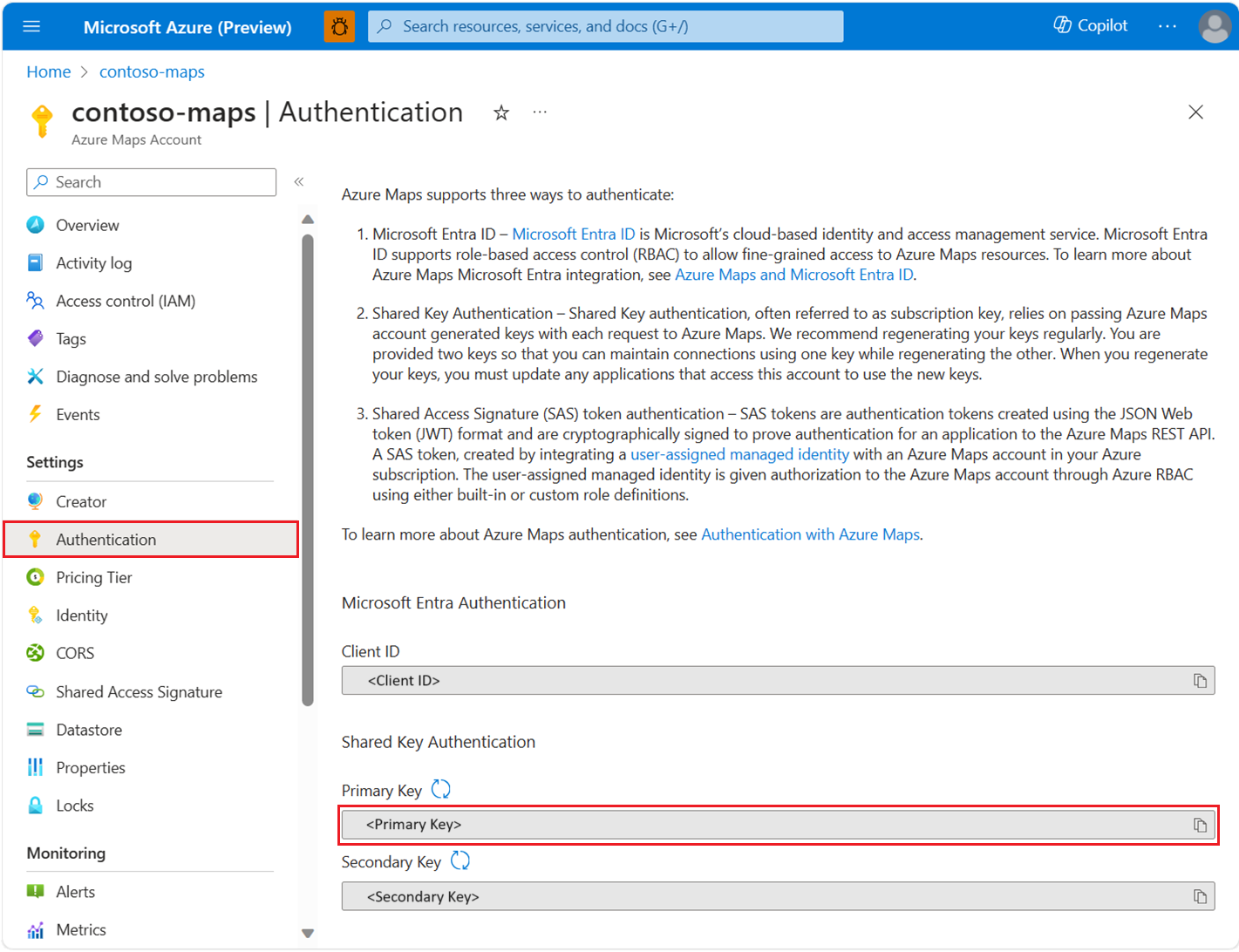
- Otwórz konto usługi Azure Maps w portalu.
- W okienku po lewej stronie wybierz pozycję Uwierzytelnianie.
- Skopiuj klucz podstawowy i zapisz go lokalnie, aby użyć go w dalszej części tego samouczka.
Uwaga
W celach bezpieczeństwa zaleca się obracanie między kluczami podstawowymi i pomocniczymi. Aby obrócić klucze, zaktualizuj aplikację, aby korzystała z klucza pomocniczego, wdróż, a następnie naciśnij przycisk cyklu/odświeżania obok klucza podstawowego, aby wygenerować nowy klucz podstawowy. Stary klucz podstawowy zostanie wyłączony. Aby uzyskać więcej informacji na temat rotacji kluczy, zobacz Konfigurowanie usługi Azure Key Vault przy użyciu rotacji kluczy i inspekcji.
Tworzenie projektu w programie Android Studio
Wykonaj następujące kroki, aby utworzyć nowy projekt z pustym działaniem w programie Android Studio:
Uruchom program Android Studio i wybierz pozycję Nowy z menu Plik, a następnie pozycję Nowy projekt...
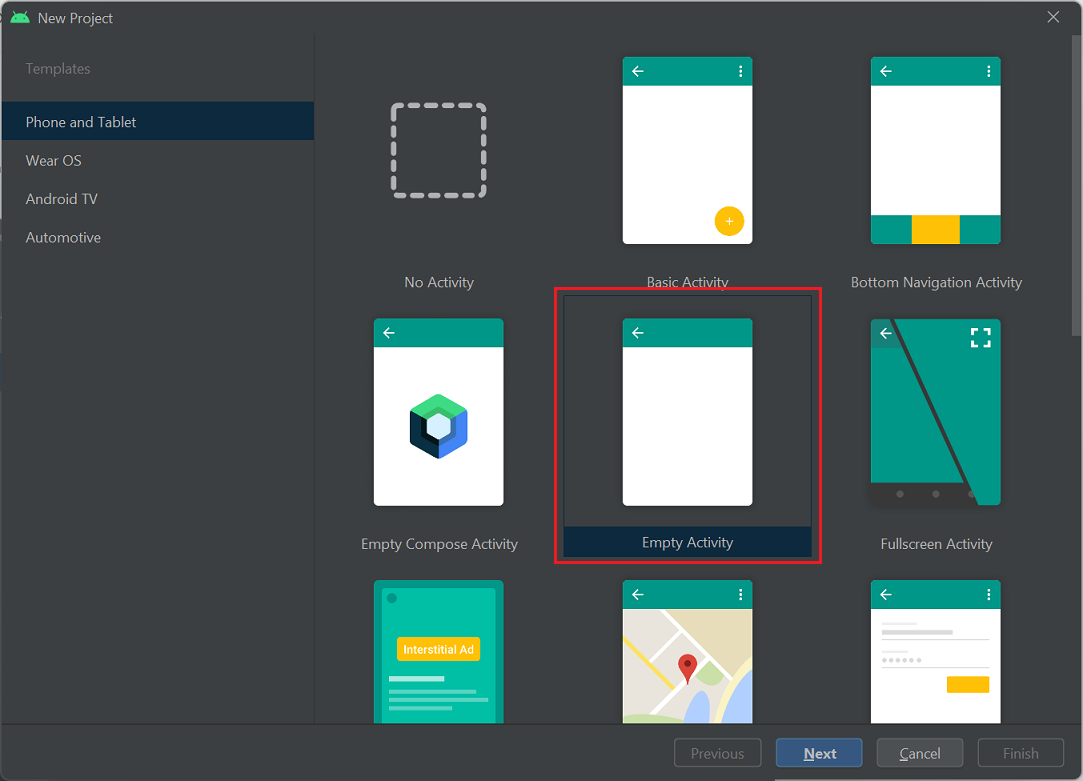
Na ekranie Nowy projekt wybierz pozycję Telefon i tablet z listy Szablony po lewej stronie ekranu.

Wybierz pozycję Puste działanie z listy szablonów, a następnie pozycję Dalej.

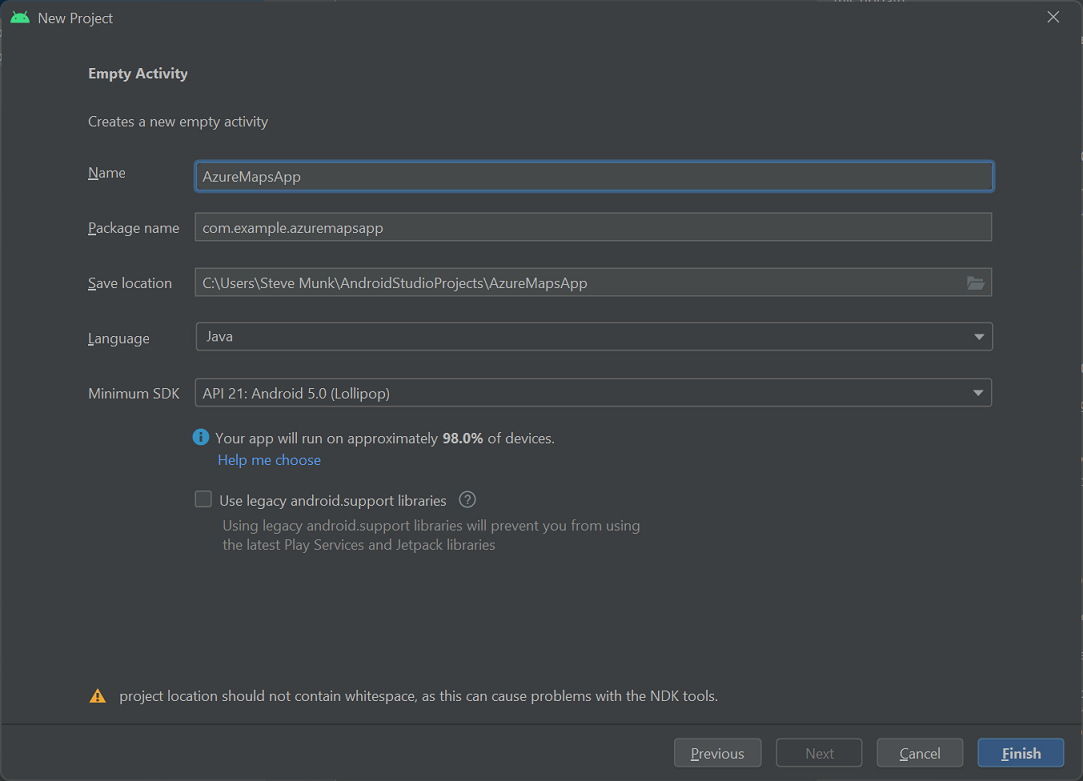
Na ekranie Puste działanie wprowadź wartości dla następujących pól:
- Name. Wprowadź wartość AzureMapsApp.
- Nazwa pakietu. Użyj domyślnej aplikacji com.example.azuremapsapp.
- Zapisz lokalizację. Użyj wartości domyślnej lub wybierz nową lokalizację, aby zapisać pliki projektu. Unikaj używania spacji w ścieżce lub nazwie pliku ze względu na potencjalne problemy z narzędziami NDK.
- Język. Wybierz pozycję Kotlin lub Java.
-
Minimalny zestaw SDK. Wybierz
API 21: Android 5.0.0 (Lollipop)jako minimalny zestaw SDK. Jest to najwcześniejsza wersja obsługiwana przez zestaw SDK systemu Android usługi Azure Maps.
Wybierz pozycję Zakończ , aby utworzyć nowy projekt.
Aby uzyskać pomoc dotyczącą instalowania programu Android Studio i tworzenia nowego projektu, zobacz dokumentację programu Android Studio.
Konfigurowanie urządzenia wirtualnego
Program Android Studio umożliwia skonfigurowanie wirtualnego urządzenia z systemem Android na komputerze. Może to pomóc w przetestowaniu aplikacji podczas opracowywania.
Aby skonfigurować urządzenie wirtualne z systemem Android (AVD):
- Wybierz pozycję AVD Manager w menu Narzędzia .
- Zostanie wyświetlona Menedżer urządzeń wirtualna systemu Android. Wybierz pozycję Utwórz urządzenie wirtualne.
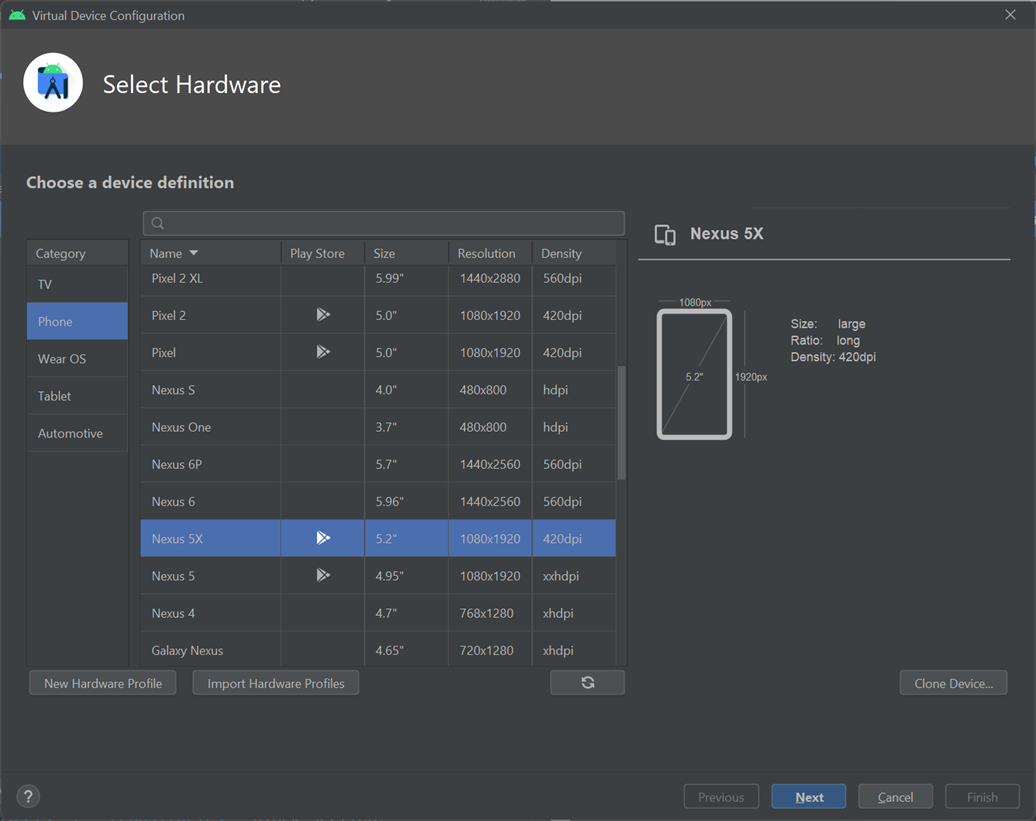
- W kategorii Telefony wybierz pozycję Nexus 5X, a następnie wybierz przycisk Dalej.
Aby uzyskać więcej informacji na temat konfigurowania usługi AVD, zobacz Tworzenie urządzeń wirtualnych i zarządzanie nimi w dokumentacji programu Android Studio.

Instalowanie zestawu Sdk systemu Android usługi Azure Maps
Następnym krokiem tworzenia aplikacji jest zainstalowanie zestawu SDK systemu Android usługi Azure Maps. Wykonaj następujące kroki, aby zainstalować zestaw SDK:
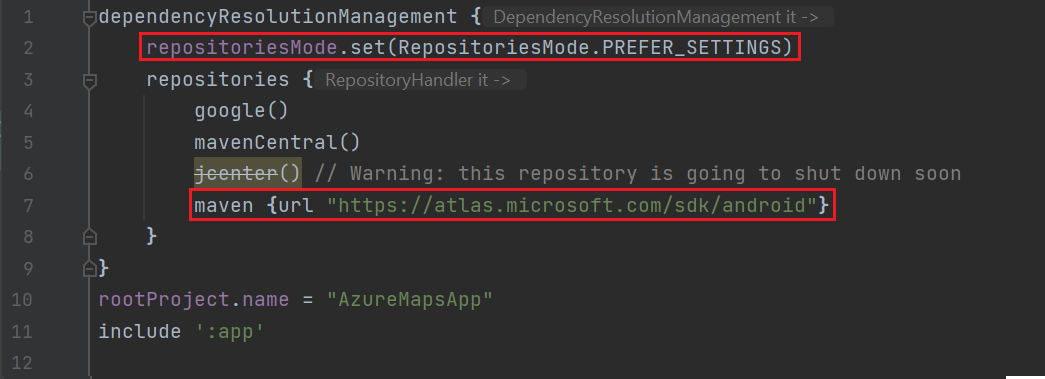
Otwórz plik ustawień projektu settings.gradle i dodaj następujący kod do sekcji repozytoriów :
maven {url "https://atlas.microsoft.com/sdk/android"}W tym samym pliku ustawień projektu settings.gradle zmień repozytoriaMode na
PREFER_SETTINGS:repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)Plik ustawień projektu powinien teraz wyglądać następująco:

Otwórz plik gradle.properties projektu, sprawdź, czy
android.useAndroidXdlaandroid.enableJetifierobu elementów ustawiono wartośćtrue.Jeśli plik gradle.properties nie zawiera
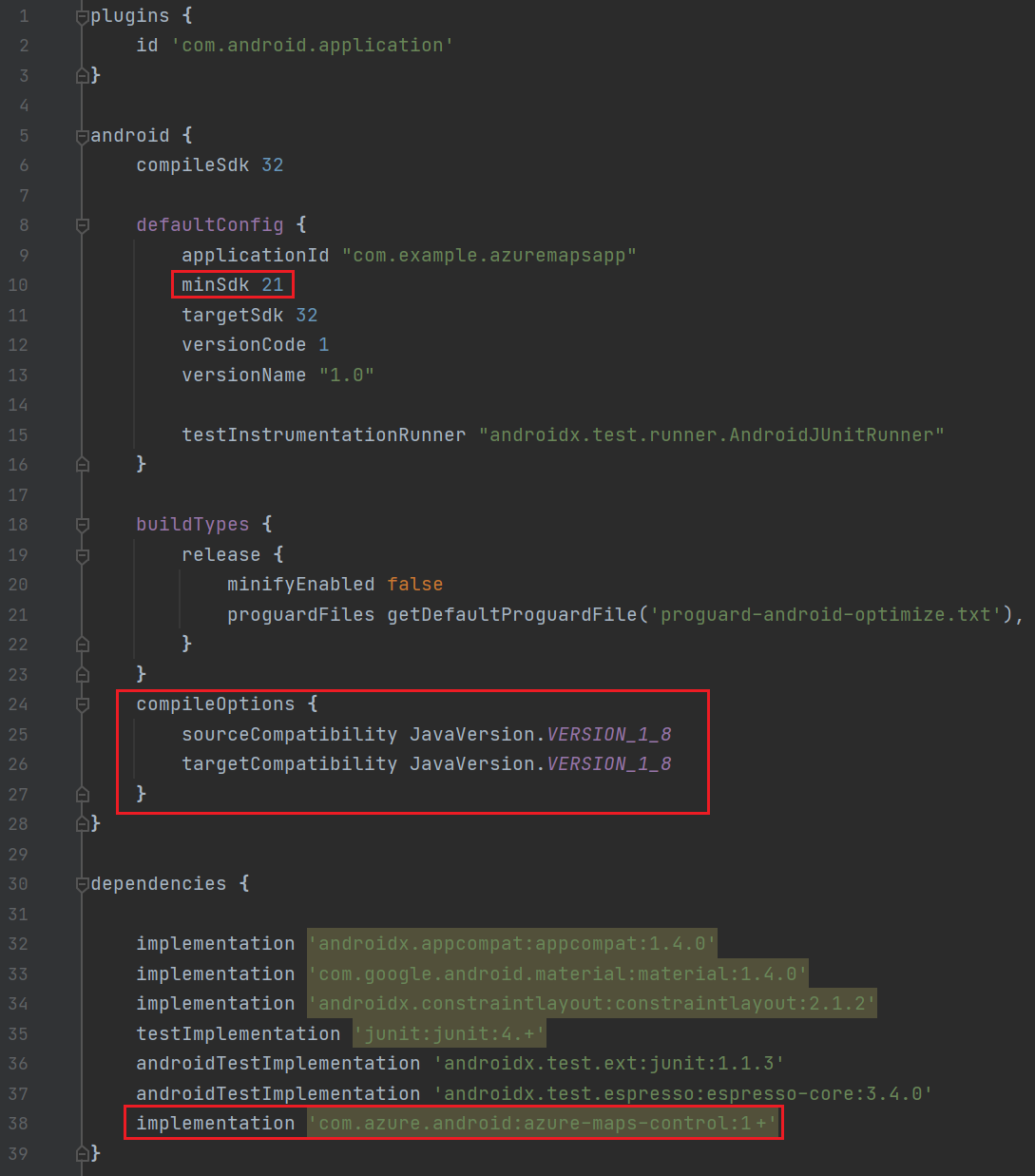
android.useAndroidXpliku iandroid.enableJetifier, dodaj następne dwa wiersze na końcu pliku:android.useAndroidX=true android.enableJetifier=trueOtwórz plik build.gradle aplikacji i wykonaj następujące czynności:
Sprawdź, czy minSdk projektu ma wartość 21 lub nowszą.
Upewnij się, że element
compileOptionswAndroidsekcji jest następujący:compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 }Zaktualizuj blok zależności i dodaj nową zależność implementacji dla najnowszego zestawu SDK systemu Android usługi Azure Maps:
implementation 'com.azure.android:azure-maps-control:1.+'Wybierz pozycję Synchronizuj projekt z plikami Gradle z menu Plik .

Dodaj fragment mapy do głównego działania:
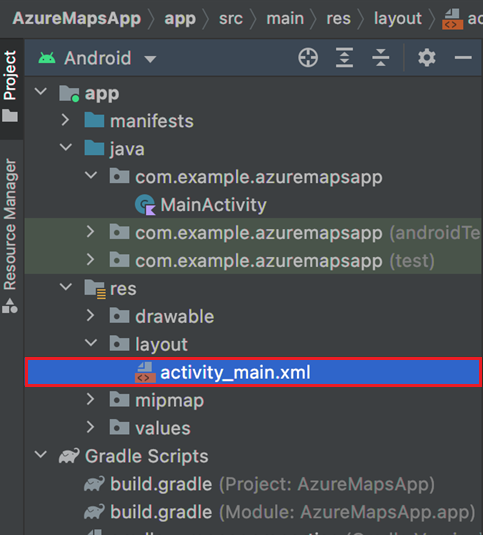
<com.azure.android.maps.control.MapControl android:id="@+id/mapcontrol" android:layout_width="match_parent" android:layout_height="match_parent" />Aby zaktualizować główne działanie, wybierz pozycję Układ >res aplikacji activity_main.xml w nawigatorze projektu:>>

W pliku MainActivity.java:
- Dodaj importy dla zestawu SDK usługi Azure Maps.
- Ustaw informacje o uwierzytelnianiu usługi Azure Maps.
- Pobierz wystąpienie kontrolki mapy w metodzie onCreate .
Napiwek
Ustawiając informacje uwierzytelniania globalnie w
AzureMapsklasie przy użyciusetSubscriptionKeymetod lubsetAadProperties, nie trzeba dodawać informacji uwierzytelniania w każdym widoku.Kontrolka mapy zawiera własne metody cyklu życia do zarządzania cyklem życia biblioteki OpenGL systemu Android. Te metody cyklu życia muszą być wywoływane bezpośrednio z zawierającego działania. Aby poprawnie wywołać metody cyklu życia kontrolki mapy, przesłoń następujące metody cyklu życia w działaniu zawierającym kontrolkę mapy, a następnie wywołaj odpowiednią metodę kontrolki mapy.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Edytuj plik MainActivity.java w następujący sposób:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import com.azure.android.maps.control.AzureMaps; import com.azure.android.maps.control.MapControl; import com.azure.android.maps.control.layer.SymbolLayer; import com.azure.android.maps.control.options.MapStyle; import com.azure.android.maps.control.source.DataSource; public class MainActivity extends AppCompatActivity { static { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } MapControl mapControl; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mapControl = findViewById(R.id.mapcontrol); mapControl.onCreate(savedInstanceState); //Wait until the map resources are ready. mapControl.onReady(map -> { //Add your post map load code here. }); } @Override public void onResume() { super.onResume(); mapControl.onResume(); } @Override protected void onStart(){ super.onStart(); mapControl.onStart(); } @Override public void onPause() { super.onPause(); mapControl.onPause(); } @Override public void onStop() { super.onStop(); mapControl.onStop(); } @Override public void onLowMemory() { super.onLowMemory(); mapControl.onLowMemory(); } @Override protected void onDestroy() { super.onDestroy(); mapControl.onDestroy(); } @Override protected void onSaveInstanceState(Bundle outState) { super.onSaveInstanceState(outState); mapControl.onSaveInstanceState(outState); }}
W pliku MainActivity.kt:
- dodawanie importów dla zestawu SDK usługi Azure Maps
- ustawianie informacji o uwierzytelnianiu w usłudze Azure Maps
- pobieranie wystąpienia kontrolki mapy w metodzie onCreate
Napiwek
Ustawiając informacje uwierzytelniania globalnie w
AzureMapsklasie przy użyciusetSubscriptionKeymetod lubsetAadProperties, nie trzeba dodawać informacji uwierzytelniania w każdym widoku.Kontrolka mapy zawiera własne metody cyklu życia do zarządzania cyklem życia biblioteki OpenGL systemu Android. Te metody cyklu życia muszą być wywoływane bezpośrednio z zawierającego działania. Aby poprawnie wywołać metody cyklu życia kontrolki mapy, przesłoń następujące metody cyklu życia w działaniu zawierającym kontrolkę mapy. Należy również wywołać odpowiednią metodę kontrolki mapy.
onCreate(Bundle)onDestroy()onLowMemory()onPause()onResume()onSaveInstanceState(Bundle)onStart()onStop()
Edytuj plik MainActivity.kt w następujący sposób:
package com.example.azuremapsapp; import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import com.azure.android.maps.control.AzureMap import com.azure.android.maps.control.AzureMaps import com.azure.android.maps.control.MapControl import com.azure.android.maps.control.events.OnReady class MainActivity : AppCompatActivity() { companion object { init { AzureMaps.setSubscriptionKey("<Your-Azure-Maps-Primary-Subscription-Key>"); //Alternatively use Azure Active Directory authenticate. //AzureMaps.setAadProperties("<Your-AAD-clientId>", "<Your-AAD-appId>", "<Your-AAD-tenant>"); } } var mapControl: MapControl? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) mapControl = findViewById(R.id.mapcontrol) mapControl?.onCreate(savedInstanceState) //Wait until the map resources are ready. mapControl?.onReady(OnReady { map: AzureMap -> }) } public override fun onStart() { super.onStart() mapControl?.onStart() } public override fun onResume() { super.onResume() mapControl?.onResume() } public override fun onPause() { mapControl?.onPause() super.onPause() } public override fun onStop() { mapControl?.onStop() super.onStop() } override fun onLowMemory() { mapControl?.onLowMemory() super.onLowMemory() } override fun onDestroy() { mapControl?.onDestroy() super.onDestroy() } override fun onSaveInstanceState(outState: Bundle) { super.onSaveInstanceState(outState) mapControl?.onSaveInstanceState(outState) } }
Wybierz przycisk uruchamiania z paska narzędzi, jak pokazano na poniższej ilustracji (lub naciśnij na
Control+Rkomputerze Mac), aby skompilować aplikację.
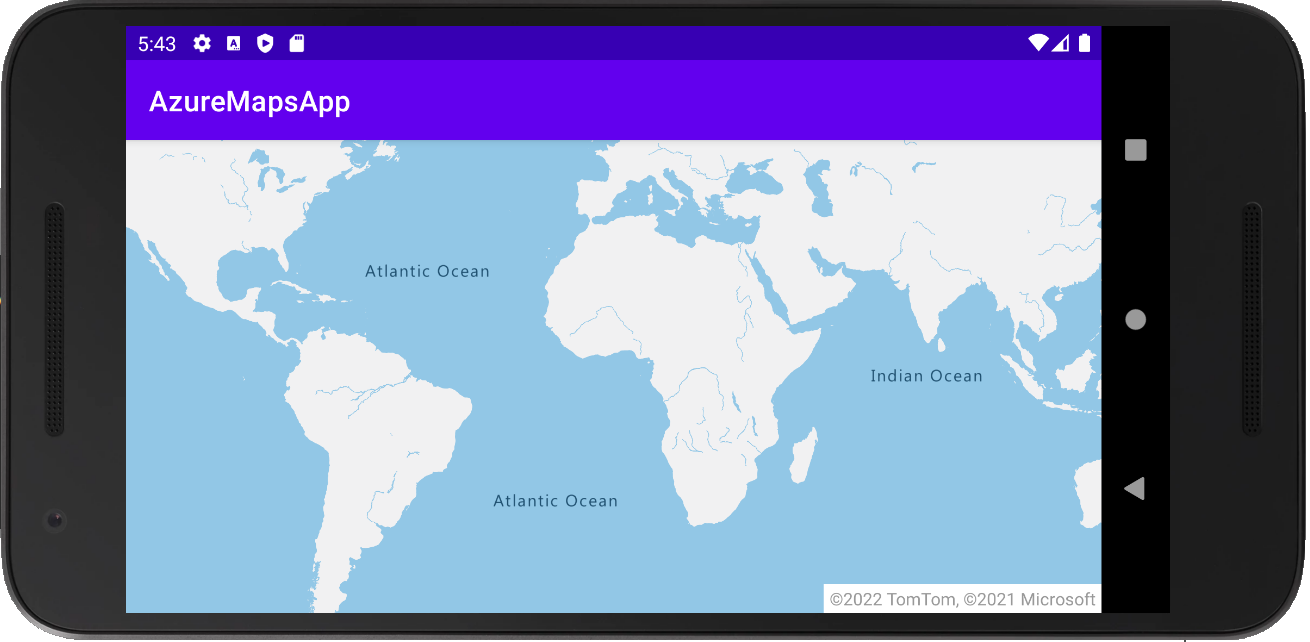
Skompilowanie aplikacji w programie Android Studio zajmuje kilka sekund. Po zakończeniu kompilacji możesz przetestować aplikację na emulowanym urządzeniu z systemem Android. Powinna zostać wyświetlona mapa podobna do następującej:

Napiwek
Domyślnie system Android ponownie ładuje działanie, gdy orientacja zmienia się lub klawiatura jest ukryta. Powoduje to zresetowanie stanu mapy (ponownie załaduj mapę, która resetuje widok i ponownie ładuje dane do stanu początkowego). Aby temu zapobiec, dodaj następujący kod do manifestu: android:configChanges="orientation|keyboardHidden". Spowoduje to zatrzymanie ponownego załadowania działania, a zamiast tego wywołanie onConfigurationChanged() , gdy orientacja uległa zmianie lub klawiatura jest ukryta.
Czyszczenie zasobów
Ostrzeżenie
Samouczki wymienione w sekcji Następne kroki szczegółowo opisują sposób używania i konfigurowania usługi Azure Maps przy użyciu konta. Jeśli planujesz kontynuować pracę z samouczkami, nie usuwaj zasobów utworzonych w tym przewodniku Szybki start.
Jeśli nie planujesz kontynuować pracy z samouczkami, wykonaj następujące kroki, aby wyczyścić zasoby:
- Zamknij program Android Studio i usuń utworzoną aplikację.
- Jeśli aplikacja jest testowana na urządzeniu zewnętrznym, odinstaluj aplikację z tego urządzenia.
Jeśli nie planujesz kontynuować opracowywania za pomocą zestawu SDK systemu Android usługi Azure Maps:
- Przejdź do strony witryny Azure Portal. Wybierz pozycję Wszystkie zasoby na stronie głównej portalu.
- Wybierz konto usługi Azure Maps. W górnej części strony wybierz pozycję Usuń.
- Opcjonalnie, jeśli nie planujesz kontynuować tworzenia aplikacji dla systemu Android, odinstaluj program Android Studio.
Aby uzyskać więcej przykładów kodu, zobacz następujące przewodniki:
- Zarządzanie uwierzytelnianiem w usłudze Azure Maps
- Zmienianie stylów mapy w mapach systemu Android
- Dodawanie warstwy symboli
- Dodawanie warstwy liniowej
- Dodawanie warstwy wielokąta
Następne kroki
W tym przewodniku Szybki start utworzono konto usługi Azure Maps i utworzono aplikację demonstracyjną. Zapoznaj się z następującym samouczkiem, aby dowiedzieć się więcej o usłudze Azure Maps: