Dodawanie warstwy bąbelkowej do mapy
W tym artykule przedstawiono sposób renderowania danych punktów ze źródła danych jako warstwy bąbelkowej na mapie. Warstwy bąbelków renderuje punkty jako okręgi na mapie z stałym promieńem pikseli.
Napiwek
Warstwy bąbelków domyślnie renderują współrzędne wszystkich geometrii w źródle danych. Aby ograniczyć warstwę tak, że renderuje tylko funkcje geometrii punktów, ustaw filter właściwość warstwy na ['==', ['geometry-type'], 'Point'] lub ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] jeśli chcesz również uwzględnić funkcje MultiPoint.
Dodawanie warstwy bąbelkowej
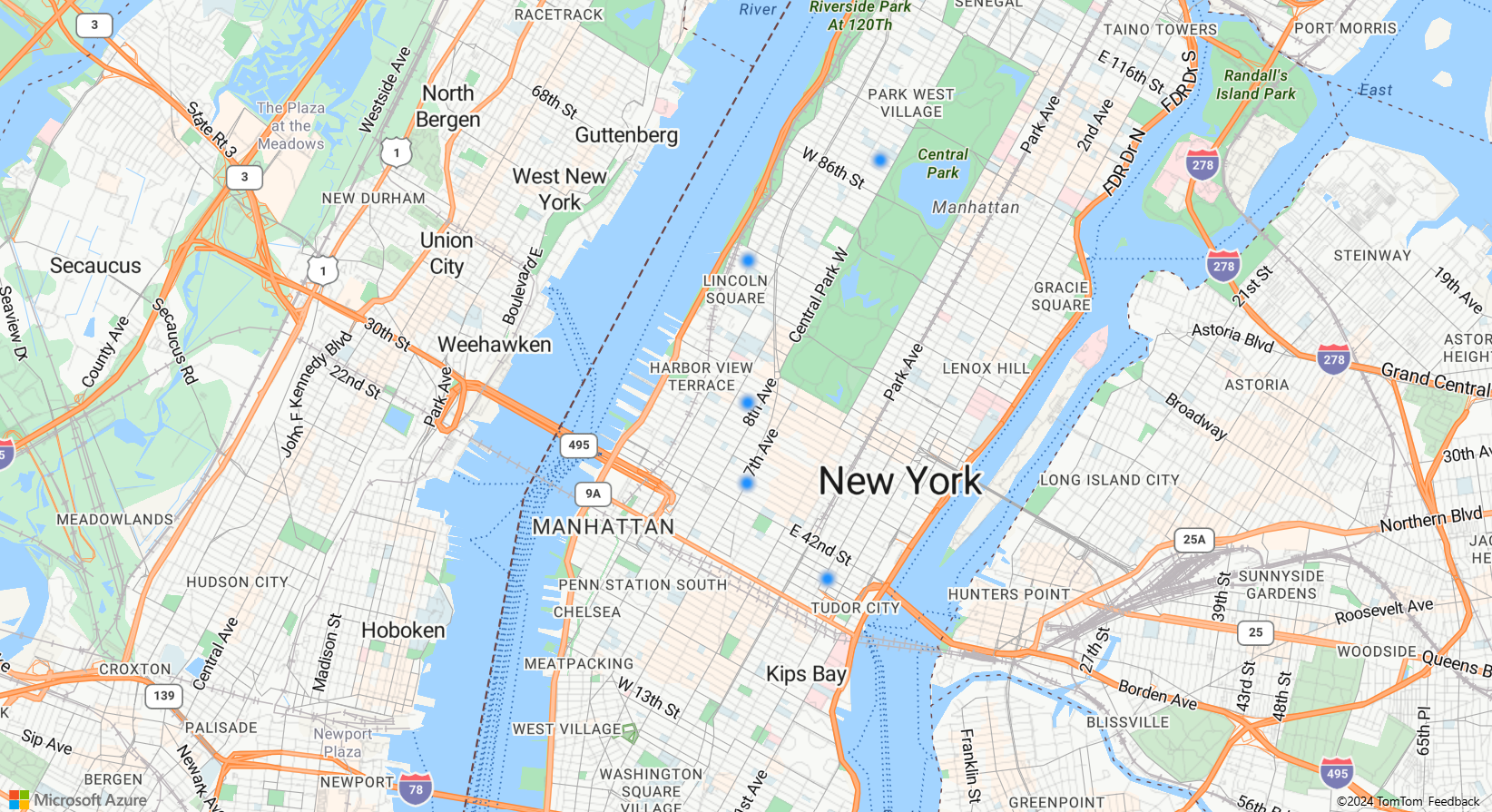
Poniższy kod ładuje tablicę punktów do źródła danych. Następnie łączy punkty danych z warstwą bąbelkową. Warstwa bąbelkowa renderuje każdy bąbelek o promieniu sześciu pikseli i szerokość pociągnięcia wynoszącą trzy piksele.
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Add point locations*/
var points = [
new atlas.data.Point([-73.985708, 40.75773]),
new atlas.data.Point([-73.985600, 40.76542]),
new atlas.data.Point([-73.985550, 40.77900]),
new atlas.data.Point([-73.975550, 40.74859]),
new atlas.data.Point([-73.968900, 40.78859])]
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
/*Add the points to the data source*/
dataSource.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.*/
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 6,
strokeColor: "LightSteelBlue",
strokeWidth: 3,
color: "DodgerBlue",
blur: 0.5
}));
});

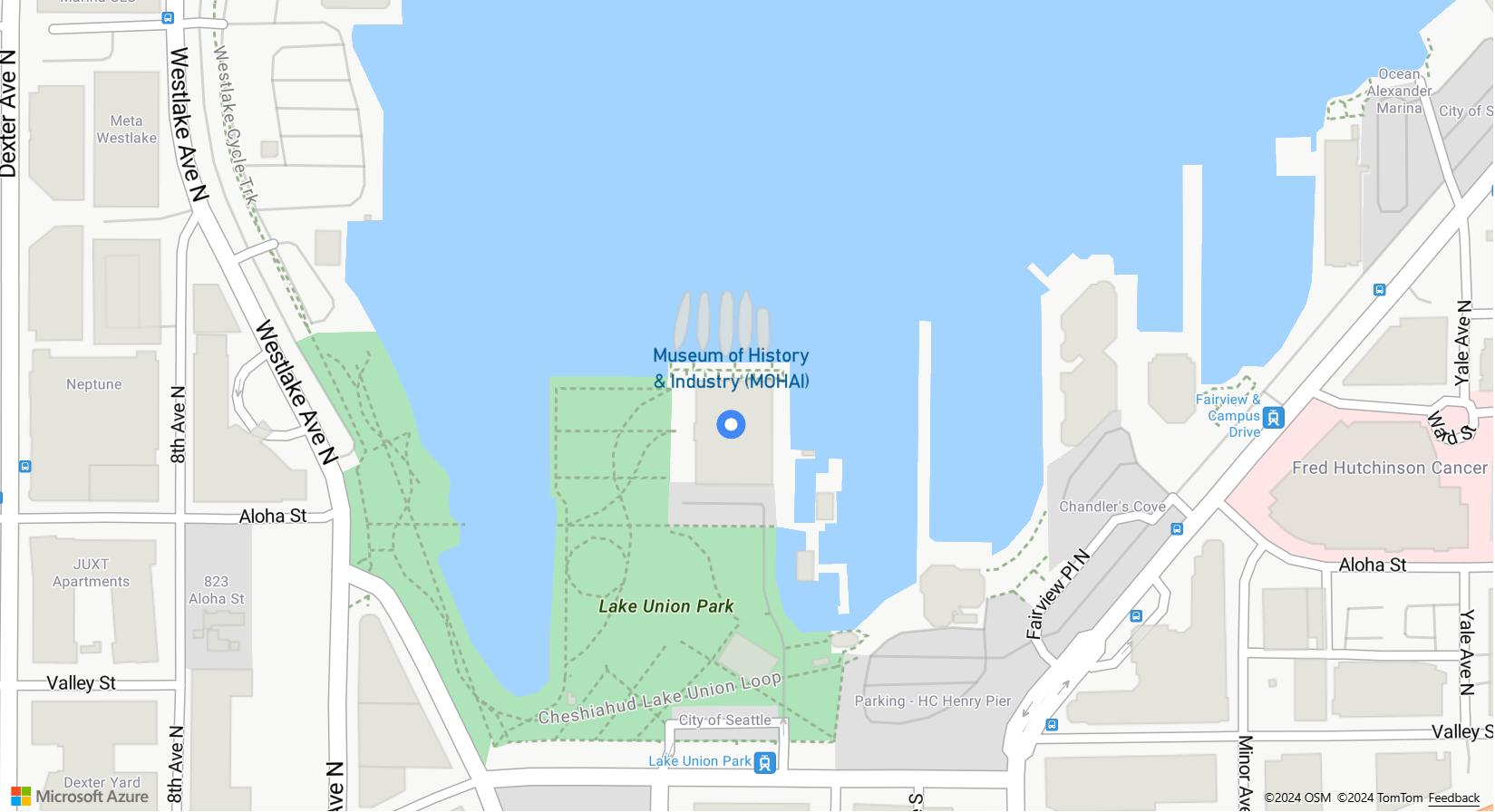
Pokazywanie etykiet z warstwą bąbelka
Ten kod pokazuje, jak używać warstwy bąbelkowej do renderowania punktu na mapie i warstwy symboli w celu renderowania etykiety. Aby ukryć ikonę warstwy symboli, ustaw image właściwość opcji ikony na none.
//Create an instance of the map control and set some options.
function InitMap() {
var map = new atlas.Map('myMap', {
center: [-122.336641, 47.627631],
zoom: 16,
view: "Auto",
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
/*Ensure that the map is fully loaded*/
map.events.add("load", function () {
/*Create point object*/
var point = new atlas.data.Point([-122.336641,47.627631]);
/*Create a data source and add it to the map*/
var dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
dataSource.add(point);
map.layers.add(new atlas.layer.BubbleLayer(dataSource, null, {
radius: 5,
strokeColor: "#4288f7",
strokeWidth: 6,
color: "white"
}));
//Add a layer for rendering point data.
map.layers.add(new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
//Hide the icon image.
image: "none"
},
textOptions: {
textField: "Museum of History & Industry (MOHAI)",
color: "#005995",
offset: [0, -2.2]
},
}));
});
}

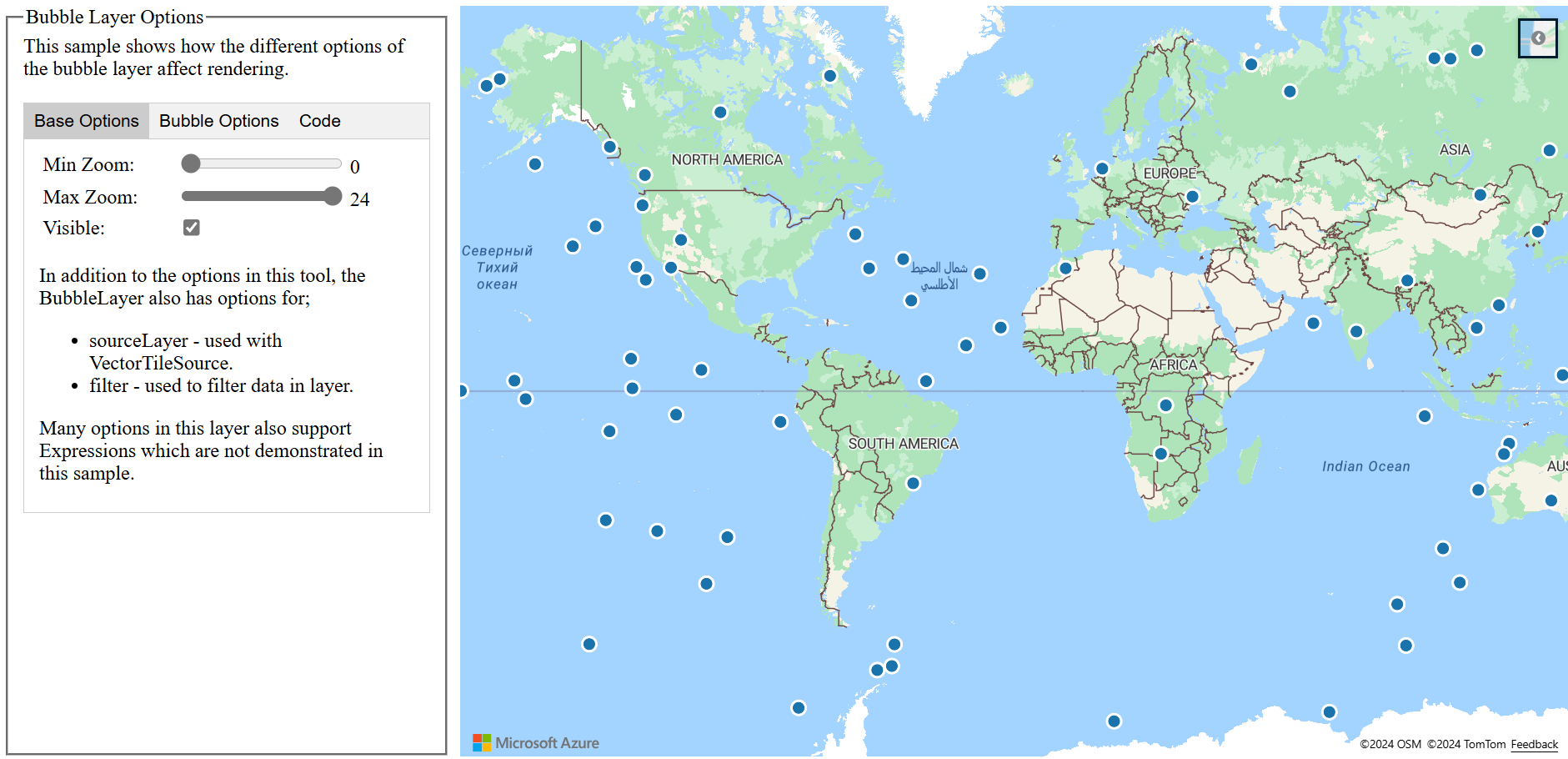
Dostosowywanie warstwy bąbelkowej
Warstwa bąbelkowa ma tylko kilka opcji stylów. Użyj przykładu Opcje warstwy bąbelkowej, aby wypróbować je. Aby uzyskać kod źródłowy dla tego przykładu, zobacz Kod źródłowy opcji warstwy bąbelkowej.

Następne kroki
Dowiedz się więcej o klasach i metodach używanych w tym artykule:
Więcej przykładów kodu do dodania do map można znaleźć w następujących artykułach: