Szybki start: dodawanie flag funkcji do aplikacji ASP.NET Core
W tym przewodniku Szybki start utworzysz flagę funkcji w aplikacja systemu Azure Configuration i użyjesz jej do dynamicznego kontrolowania dostępności nowej strony internetowej w aplikacji ASP.NET Core bez ponownego uruchamiania lub ponownego wdrażania.
Obsługa zarządzania funkcjami rozszerza funkcję konfiguracji dynamicznej w usłudze App Configuration. Przykład w tym przewodniku Szybki start opiera się na aplikacji ASP.NET Core wprowadzonej w samouczku dotyczącym konfiguracji dynamicznej. Przed kontynuowaniem ukończ przewodnik Szybki start i samouczek , aby najpierw utworzyć aplikację ASP.NET Core z konfiguracją dynamiczną.
Wymagania wstępne
Postępuj zgodnie z dokumentami, aby utworzyć aplikację ASP.NET Core z konfiguracją dynamiczną.
- Szybki start: tworzenie aplikacji ASP.NET Core przy użyciu usługi App Configuration
- Samouczek: używanie konfiguracji dynamicznej w aplikacji ASP.NET Core
Tworzenie flagi funkcji
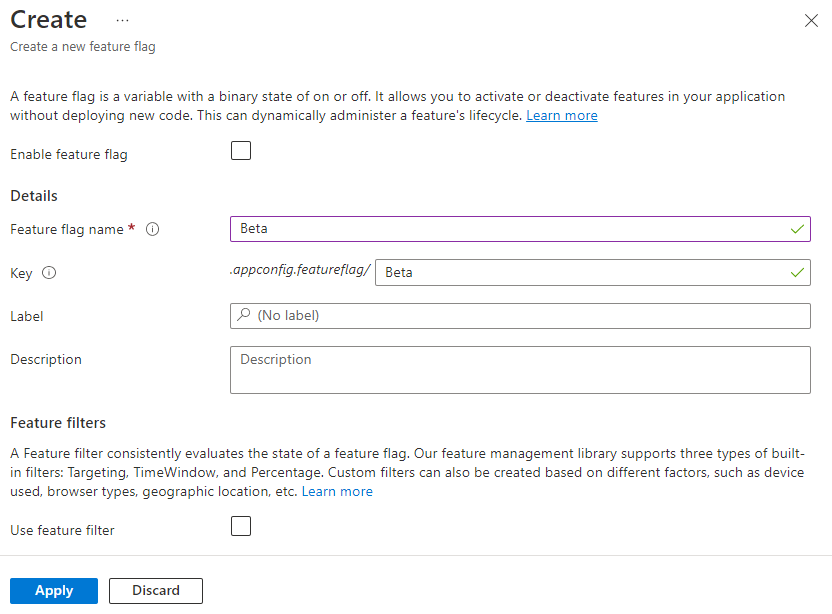
Dodaj flagę funkcji o nazwie Beta do magazynu App Configuration (utworzonego w krokach wymagań wstępnych) i pozostaw wartość Etykieta i Opis z ich wartościami domyślnymi. Aby uzyskać więcej informacji na temat dodawania flag funkcji do magazynu przy użyciu witryny Azure Portal lub interfejsu wiersza polecenia, przejdź do tematu Tworzenie flagi funkcji.

Używanie flagi funkcji
Przejdź do katalogu projektu (utworzonego w krokach Wymagań wstępnych) i uruchom następujące polecenie, aby dodać odwołanie do pakietu NuGet Microsoft.FeatureManagement.AspNetCore.
dotnet add package Microsoft.FeatureManagement.AspNetCoreOtwórz Program.cs i dodaj wywołanie do
UseFeatureFlagsmetody wewnątrz wywołaniaAddAzureAppConfiguration. Możesz nawiązać połączenie z usługą App Configuration przy użyciu identyfikatora Entra firmy Microsoft (zalecane) lub parametry połączenia. Poniższy fragment kodu przedstawia użycie identyfikatora Entra firmy Microsoft.// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });Napiwek
Jeśli żaden parametr nie zostanie przekazany do
UseFeatureFlagsmetody, ładuje wszystkie flagi funkcji bez etykiety w magazynie usługi App Configuration. Domyślny interwał odświeżania flag funkcji to 30 sekund. To zachowanie można dostosować za pomocą parametruFeatureFlagOptions. Na przykład poniższy fragment kodu ładuje tylko flagi funkcji rozpoczynające się od aplikacji TestApp: w nazwieklucza i mają etykietę dev. Kod zmienia również czas interwału odświeżania na 5 minut. Należy pamiętać, że ten czas interwału odświeżania jest oddzielony od tego dla zwykłych wartości klucz-wartość.options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });Dodaj zarządzanie funkcjami do kolekcji usług aplikacji, wywołując polecenie
AddFeatureManagement.Zaktualizuj Program.cs przy użyciu następującego kodu.
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...Dodaj
using Microsoft.FeatureManagement;w górnej części pliku, jeśli nie jest obecny.Uwaga
Aby uzyskać informacje o aplikacjach Platformy Blazor, zobacz instrukcje dotyczące włączania zarządzania funkcjami jako usług o określonym zakresie.
Dodaj nową pustą stronę Razor o nazwie Beta w katalogu Pages . Zawiera dwa pliki Beta.cshtml i Beta.cshtml.cs.
Otwórz plik Beta.cshtml i zaktualizuj go przy użyciu następującego znacznika:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>Otwórz Beta.cshtml.cs i dodaj
FeatureGateatrybut doBetaModelklasy. AtrybutFeatureGatezapewnia dostępność strony beta tylko wtedy, gdy flaga funkcji beta jest włączona. Jeśli flaga funkcji beta nie jest włączona, strona zwróci błąd 404 Nie znaleziono.using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }Otwórz plik Pages/_ViewImports.cshtml i zarejestruj pomocnika tagów menedżera funkcji przy użyciu
@addTagHelperdyrektywy .@addTagHelper *, Microsoft.FeatureManagement.AspNetCorePowyższy kod umożliwia użycie pomocnika tagów
<feature>w plikach cshtml projektu.Otwórz plik _Layout.cshtml w katalogu Pages/Shared . Wstaw nowy
<feature>tag między elementami paska nawigacyjnego Strona główna i Prywatność , jak pokazano w wyróżnionych wierszach poniżej.<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav>Tag
<feature>zapewnia, że element menu Beta jest wyświetlany tylko wtedy, gdy flaga funkcji beta jest włączona.
Lokalne kompilowanie i uruchamianie aplikacji
Aby skompilować aplikację przy użyciu interfejsu wiersza polecenia platformy .NET Core, uruchom następujące polecenie w powłoce poleceń:
dotnet buildPo pomyślnym zakończeniu kompilacji uruchom następujące polecenie, aby uruchomić aplikację internetową lokalnie:
dotnet runOtwórz okno przeglądarki i przejdź do adresu URL wyświetlanego w danych wyjściowych
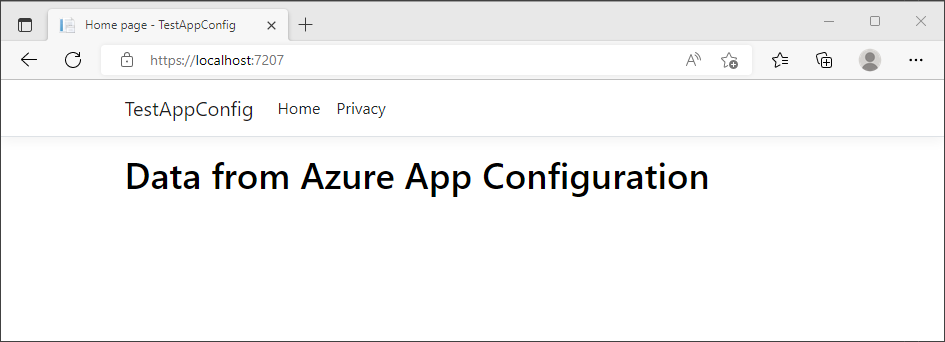
dotnet run. W przeglądarce powinna zostać wyświetlona strona podobna do poniższej.
Zaloguj się w witrynie Azure Portal. Wybierz pozycję Wszystkie zasoby i wybierz utworzony wcześniej magazyn App Configuration.
Wybierz pozycję Menedżer funkcji i znajdź flagę funkcji beta . Włącz flagę, zaznaczając pole wyboru w obszarze Włączone.
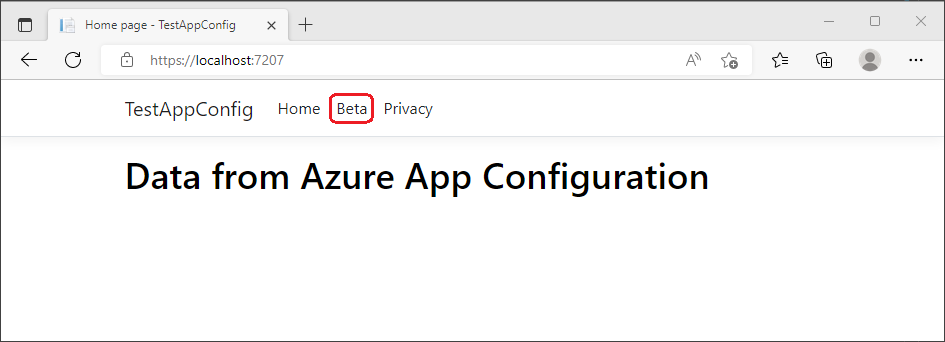
Odśwież przeglądarkę kilka razy. Po upływie przedziału czasu interwału odświeżania strona będzie wyświetlana ze zaktualizowaną zawartością.

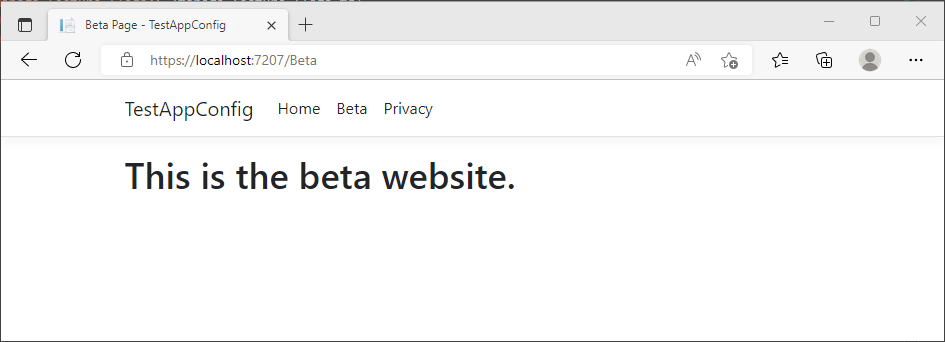
Wybierz menu Beta. Spowoduje to dynamiczne włączenie witryny internetowej w wersji beta.

Czyszczenie zasobów
Jeśli nie chcesz nadal korzystać z zasobów utworzonych w tym artykule, usuń utworzoną tutaj grupę zasobów, aby uniknąć naliczania opłat.
Ważne
Usunięcie grupy zasobów jest nieodwracalne. Grupa zasobów i wszystkie zasoby w niej są trwale usuwane. Upewnij się, że nie usuniesz przypadkowo nieprawidłowej grupy zasobów ani zasobów. Jeśli zasoby dla tego artykułu zostały utworzone w grupie zasobów zawierającej inne zasoby, które chcesz zachować, usuń każdy zasób oddzielnie z odpowiedniego okienka zamiast usuwać grupę zasobów.
- Zaloguj się do witryny Azure Portal i wybierz pozycję Grupy zasobów.
- W polu Filtruj według nazwy wprowadź nazwę grupy zasobów.
- Na liście wyników wybierz nazwę grupy zasobów, aby wyświetlić przegląd.
- Wybierz pozycję Usuń grupę zasobów.
- Zobaczysz prośbę o potwierdzenie usunięcia grupy zasobów. Wprowadź nazwę grupy zasobów, aby potwierdzić, a następnie wybierz pozycję Usuń.
Po kilku chwilach grupa zasobów i wszystkie jej zasoby zostaną usunięte.
Następne kroki
W tym przewodniku Szybki start dodano funkcję zarządzania funkcjami do aplikacji ASP.NET Core w oparciu o konfigurację dynamiczną. Biblioteka Microsoft.FeatureManagement.AspNetCore oferuje zaawansowaną integrację aplikacji ASP.NET Core, w tym zarządzanie funkcjami w akcjach kontrolera MVC, stronach razor, widokach, trasach i oprogramowania pośredniczącego. Aby uruchomić pełną funkcję biblioteki zarządzania funkcjami platformy .NET, przejdź do następującego dokumentu.
Flaga funkcji umożliwia aktywowanie lub dezaktywowanie funkcji w aplikacji, ale możesz dostosować flagę funkcji na podstawie logiki aplikacji. Filtry funkcji umożliwiają warunkowe włączenie flagi funkcji. Aby uzyskać więcej informacji, przejdź do następującego samouczka.
aplikacja systemu Azure Configuration oferuje wbudowane filtry funkcji, które umożliwiają aktywowanie flagi funkcji tylko w określonym okresie lub dla określonej docelowej grupy odbiorców aplikacji. Aby uzyskać więcej informacji, przejdź do następującego samouczka.
Aby włączyć funkcję zarządzania funkcjami dla innych typów aplikacji, przejdź do następujących samouczków.
Aby dowiedzieć się więcej na temat zarządzania flagami funkcji w usłudze aplikacja systemu Azure Configuration, przejdź do następującego samouczka.