Wprowadzenie z usługą Entity Framework 4.0 Database First i ASP.NET 4 Web Forms — część 3
Autor : Tom Dykstra
Przykładowa aplikacja internetowa Contoso University pokazuje, jak tworzyć aplikacje ASP.NET Web Forms przy użyciu programu Entity Framework 4.0 i Visual Studio 2010. Aby uzyskać informacje o serii samouczków, zobacz pierwszy samouczek z serii
Filtrowanie, porządkowanie i grupowanie danych
W poprzednim samouczku użyto kontrolki do wyświetlania EntityDataSource i edytowania danych. W tym samouczku będziesz filtrować, porządkować i grupować dane. Gdy to zrobisz, ustawiając właściwości kontrolki EntityDataSource , składnia różni się od innych kontrolek źródła danych. Jak jednak zobaczysz, możesz użyć kontrolki QueryExtender , aby zminimalizować te różnice.
Zmienisz stronę Students.aspx , aby filtrować uczniów, sortować według nazwy i wyszukiwać nazwę. Zmienisz również stronę Courses.aspx , aby wyświetlić kursy dla wybranego działu i wyszukać kursy według nazwy. Na koniec dodasz statystyki uczniów do strony About.aspx .
Używanie właściwości EntityDataSource "Where" do filtrowania danych
Otwórz stronę Students.aspx utworzoną w poprzednim samouczku. Zgodnie z konfiguracją kontrolka GridView na stronie wyświetla wszystkie nazwy z People zestawu jednostek. Jednak chcesz pokazać tylko uczniów, których można znaleźć, wybierając Person jednostki, które mają daty rejestracji bez wartości null.
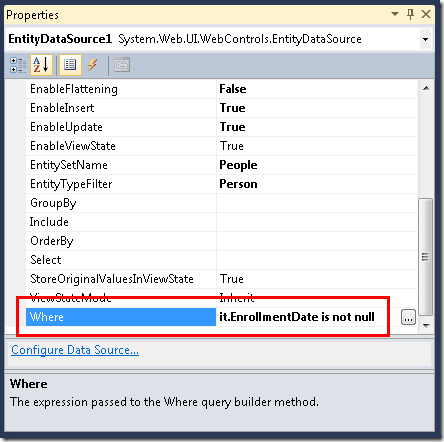
Przejdź do widoku Projektu i wybierz kontrolkę EntityDataSource . W oknie Właściwości ustaw Where właściwość na it.EnrollmentDate is not null.
Składnia używana we Where właściwości kontrolki EntityDataSource to Entity SQL. Jednostka SQL jest podobna do języka Transact-SQL, ale jest ona dostosowywana do użycia z jednostkami, a nie obiektami bazy danych. W wyrażeniu it.EnrollmentDate is not nullsłowo it reprezentuje odwołanie do jednostki zwróconej przez zapytanie. it.EnrollmentDate W związku z tym odnosi się do EnrollmentDate właściwości Person jednostki zwracanej przez kontrolkęEntityDataSource.
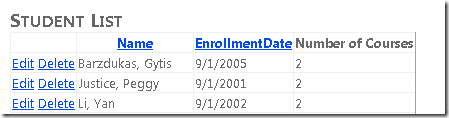
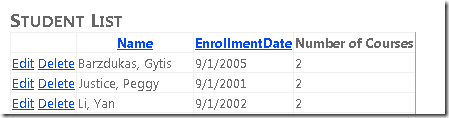
Uruchom stronę. Lista uczniów zawiera teraz tylko uczniów. (Nie ma wyświetlanych wierszy, w których nie ma daty rejestracji).
Używanie właściwości EntityDataSource "OrderBy" do zamawiania danych
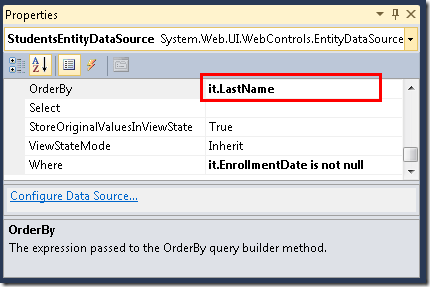
Chcesz również, aby ta lista była w kolejności nazw po pierwszym wyświetleniu. Po otwarciu strony Students.aspx w widoku projektowym , a kontrolka EntityDataSource nadal zaznaczona w oknie Właściwości ustaw właściwość OrderBy na it.LastNamewartość .
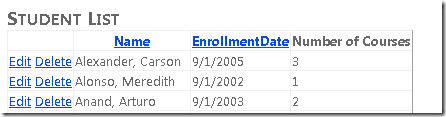
Uruchom stronę. Lista uczniów jest teraz uporządkowana według nazwiska.
Używanie parametru kontrolki do ustawiania właściwości "Where"
Podobnie jak w przypadku innych kontrolek źródła danych, można przekazać wartości parametrów Where do właściwości. Na stronie Courses.aspx utworzonej w części 2 samouczka możesz użyć tej metody, aby wyświetlić kursy skojarzone z działem wybranym przez użytkownika z listy rozwijanej.
Otwórz plik Courses.aspx i przejdź do widoku Projektu . Dodaj drugą EntityDataSource kontrolkę do strony i nadaj jej CoursesEntityDataSourcenazwę . Połącz go z modelem SchoolEntities i wybierz Courses jako wartość EntitySetName .
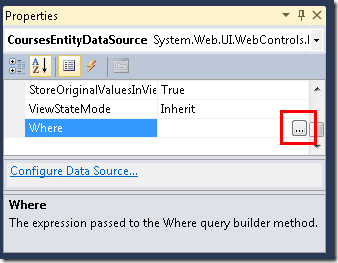
W oknie Właściwości kliknij wielokropek w polu Gdzie właściwości. (Upewnij się, że kontrolka CoursesEntityDataSource jest nadal zaznaczona przed użyciem okna Właściwości ).
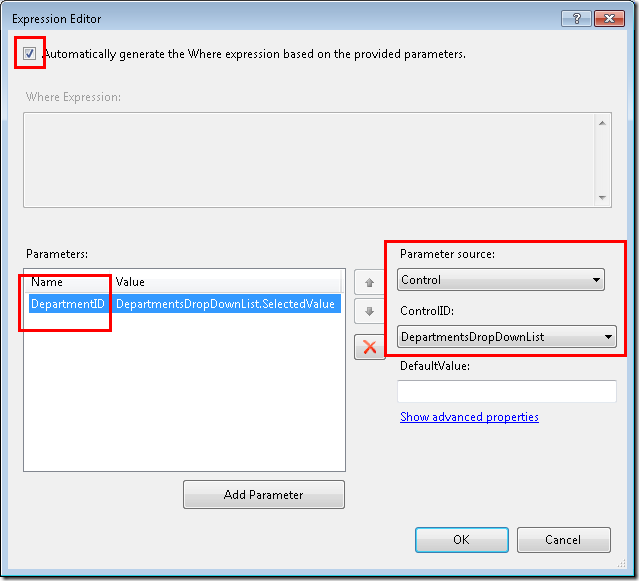
Zostanie wyświetlone okno dialogowe Edytor wyrażeń . W tym oknie dialogowym wybierz pozycję Automatycznie wygeneruj wyrażenie Where na podstawie podanych parametrów, a następnie kliknij przycisk Dodaj parametr. Nadaj parametrowi nazwę DepartmentID, wybierz pozycję Kontrolka jako wartość źródłowa parametru , a następnie wybierz pozycję DepartmentsDropDownList jako wartość ControlID .
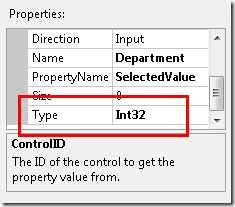
Kliknij pozycję Pokaż właściwości zaawansowane, a następnie w oknie Właściwości okna dialogowego Edytor wyrażeń zmień Type właściwość na Int32.
Gdy skończysz, kliknij przycisk OK.
Poniżej listy rozwijanej dodaj kontrolkę GridView do strony i nadaj jej CoursesGridViewnazwę . Połącz go z kontrolką CoursesEntityDataSource źródła danych, kliknij pozycję Odśwież schemat, kliknij pozycję Edytuj kolumny i usuń kolumnę DepartmentID . Znaczniki GridView kontrolek przypominają poniższy przykład.
<asp:GridView ID="CoursesGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="CourseID" DataSourceID="CoursesEntityDataSource">
<Columns>
<asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True"
SortExpression="CourseID" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:BoundField DataField="Credits" HeaderText="Credits"
SortExpression="Credits" />
</Columns>
</asp:GridView>
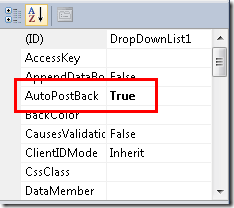
Gdy użytkownik zmieni wybrany dział na liście rozwijanej, chcesz, aby lista skojarzonych kursów została automatycznie zmieniona. Aby tak się stało, wybierz listę rozwijaną, a w oknie Właściwości ustaw AutoPostBack właściwość na Truewartość .
Po zakończeniu korzystania z projektanta przejdź do widoku źródła i zastąp ConnectionString właściwości CoursesEntityDataSource i DefaultContainer nazwy kontrolki atrybutem ContextTypeName="ContosoUniversity.DAL.SchoolEntities" . Po zakończeniu znaczniki dla kontrolki będą wyglądać podobnie do poniższego przykładu.
<asp:EntityDataSource ID="CoursesEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="false"
EntitySetName="Courses"
AutoGenerateWhereClause="true" Where="">
<WhereParameters>
<asp:ControlParameter ControlID="DepartmentsDropDownList" Type="Int32"
Name="DepartmentID" PropertyName="SelectedValue" />
</WhereParameters>
</asp:EntityDataSource>
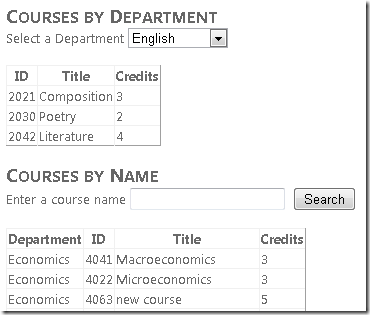
Uruchom stronę i użyj listy rozwijanej, aby wybrać różne działy. W kontrolce GridView są wyświetlane tylko kursy oferowane przez wybrany dział.
Używanie właściwości EntityDataSource "GroupBy" do grupowania danych
Załóżmy, że firma Contoso University chce umieścić niektóre statystyki treści studenckich na swojej stronie Informacje. W szczególności chce pokazać podział liczby uczniów według daty rejestracji.
Otwórz plik About.aspx i w widoku Źródło zastąp istniejącą zawartość BodyContent kontrolki ciągiem "Statystyka treści uczniów" między tagami h2 :
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>Student Body Statistics</h2>
</asp:Content>
Po nagłówku dodaj kontrolkę i nadaj EntityDataSource jej StudentStatisticsEntityDataSourcenazwę . Połącz go z SchoolEntitieselementem , wybierz People zestaw jednostek i pozostaw pole Wybierz w kreatorze bez zmian. Ustaw następujące właściwości w oknie Właściwości :
- Aby filtrować tylko dla uczniów, ustaw
Wherewłaściwość nait.EnrollmentDate is not null. - Aby zgrupować wyniki według daty rejestracji, ustaw
GroupBywłaściwość nait.EnrollmentDate. - Aby wybrać datę rejestracji i liczbę uczniów, ustaw
Selectwłaściwość nait.EnrollmentDate, Count(it.EnrollmentDate) AS NumberOfStudents. - Aby uporządkować wyniki według daty rejestracji, ustaw
OrderBywłaściwość nait.EnrollmentDate.
W widoku źródłowym zastąp ConnectionString właściwości i właściwością ContextTypeName i DefaultContainer . Znaczniki EntityDataSource kontrolki są teraz podobne do poniższego przykładu.
<asp:EntityDataSource ID="StudentStatisticsEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="People"
Select="it.EnrollmentDate, Count(it.EnrollmentDate) AS NumberOfStudents"
OrderBy="it.EnrollmentDate" GroupBy="it.EnrollmentDate"
Where="it.EnrollmentDate is not null" >
</asp:EntityDataSource>
Składnia Selectwłaściwości , GroupByi Where przypomina język Transact-SQL z wyjątkiem it słowa kluczowego określającego bieżącą jednostkę.
Dodaj następujący znacznik, aby utworzyć kontrolkę GridView w celu wyświetlenia danych.
<asp:GridView ID="StudentStatisticsGridView" runat="server" AutoGenerateColumns="False"
DataSourceID="StudentStatisticsEntityDataSource">
<Columns>
<asp:BoundField DataField="EnrollmentDate" DataFormatString="{0:d}"
HeaderText="Date of Enrollment"
ReadOnly="True" SortExpression="EnrollmentDate" />
<asp:BoundField DataField="NumberOfStudents" HeaderText="Students"
ReadOnly="True" SortExpression="NumberOfStudents" />
</Columns>
</asp:GridView>
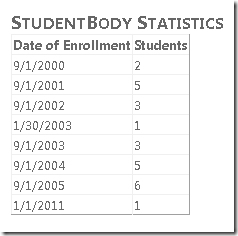
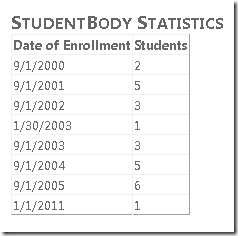
Uruchom stronę, aby wyświetlić listę zawierającą liczbę uczniów według daty rejestracji.
Używanie kontrolki QueryExtender do filtrowania i porządkowania
Kontrolka QueryExtender umożliwia określenie filtrowania i sortowania w znacznikach. Składnia jest niezależna od używanego systemu zarządzania bazami danych (DBMS). Jest ona również ogólnie niezależna od platformy Entity Framework, z wyjątkiem, który składnia używana do nawigacji właściwości jest unikatowa dla platformy Entity Framework.
W tej części samouczka użyjesz QueryExtender kontrolki do filtrowania i zamawiania danych, a jedna z pól order-by będzie właściwością nawigacji.
(Jeśli wolisz używać kodu zamiast znaczników w celu rozszerzenia zapytań, które są automatycznie generowane przez kontrolkę EntityDataSource , możesz to zrobić, obsługując QueryCreated zdarzenie. W ten sposób kontrolka QueryExtender rozszerza EntityDataSource również zapytania sterujące).
Otwórz stronę Courses.aspx i poniżej dodanego wcześniej znacznika wstaw następujący znacznik w celu utworzenia nagłówka, pola tekstowego służącego do wprowadzania ciągów wyszukiwania, przycisku wyszukiwania i EntityDataSource kontrolki powiązanej z zestawem Courses jednostek.
<h2>Courses by Name</h2>
Enter a course name
<asp:TextBox ID="SearchTextBox" runat="server"></asp:TextBox>
<asp:Button ID="SearchButton" runat="server" Text="Search" />
<br /><br />
<asp:EntityDataSource ID="SearchEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="Courses"
Include="Department" >
</asp:EntityDataSource>
Zwróć uwagę, że EntityDataSource właściwość kontrolki jest ustawiona Include na Department. W bazie danych Course tabela nie zawiera nazwy działu; zawiera ona kolumnę klucza obcego DepartmentID . Jeśli wysyłano zapytanie do bazy danych bezpośrednio, aby uzyskać nazwę działu wraz z danymi kursu, musisz dołączyć tabele Course i Department . Ustawiając Include właściwość na Departmentwartość , należy określić, że program Entity Framework powinien wykonać pracę nad uzyskaniem Course powiązanej Department jednostki po otrzymaniu jednostki. Jednostka Department jest następnie przechowywana we Department właściwości Course nawigacji jednostki. (Domyślnie SchoolEntities klasa, która została wygenerowana przez projektanta modelu danych, pobiera powiązane dane, gdy jest to konieczne, i powiązano kontrolę źródła danych z tą klasą, więc ustawienie Include właściwości nie jest konieczne. Jednak ustawienie zwiększa wydajność strony, ponieważ w przeciwnym razie program Entity Framework wykona oddzielne wywołania bazy danych w celu pobrania danych dla Course jednostek i powiązanych Department jednostek).
Po utworzeniu kontrolki EntityDataSource wstaw następujący znacznik, aby utworzyć kontrolkę powiązaną z tym EntityDataSource formantemQueryExtender.
<asp:QueryExtender ID="SearchQueryExtender" runat="server"
TargetControlID="SearchEntityDataSource" >
<asp:SearchExpression SearchType="StartsWith" DataFields="Title">
<asp:ControlParameter ControlID="SearchTextBox" />
</asp:SearchExpression>
<asp:OrderByExpression DataField="Department.Name" Direction="Ascending">
<asp:ThenBy DataField="Title" Direction="Ascending" />
</asp:OrderByExpression>
</asp:QueryExtender>
Element SearchExpression określa, że chcesz wybrać kursy, których tytuły są zgodne z wartością wprowadzoną w polu tekstowym. W polu tekstowym zostanie wprowadzona tylko tyle znaków, ponieważ SearchType właściwość określa StartsWithwartość .
Element OrderByExpression określa, że zestaw wyników zostanie uporządkowany według tytułu kursu w nazwie działu. Zwróć uwagę, jak określono nazwę działu: Department.Name. Ponieważ skojarzenie między jednostką Course a Department jednostką Department jest jeden do jednego, Department właściwość nawigacji zawiera jednostkę. (Jeśli była to relacja jeden do wielu, właściwość będzie zawierać kolekcję). Aby uzyskać nazwę działu, musisz określić Name właściwość Department jednostki.
Na koniec dodaj kontrolkę GridView , aby wyświetlić listę kursów:
<asp:GridView ID="SearchGridView" runat="server" AutoGenerateColumns="False"
DataKeyNames="CourseID" DataSourceID="SearchEntityDataSource" AllowPaging="true">
<Columns>
<asp:TemplateField HeaderText="Department">
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="CourseID" HeaderText="ID"/>
<asp:BoundField DataField="Title" HeaderText="Title" />
<asp:BoundField DataField="Credits" HeaderText="Credits" />
</Columns>
</asp:GridView>
Pierwsza kolumna to pole szablonu, które wyświetla nazwę działu. Wyrażenie powiązania danych określa Department.Namewartość , tak jak pokazano w kontrolce QueryExtender .
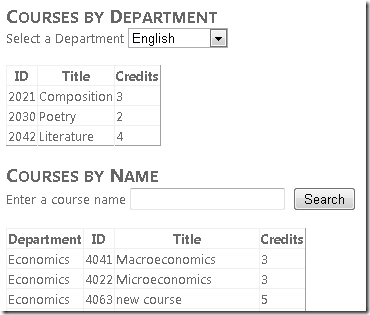
Uruchom stronę. Początkowy ekran przedstawia listę wszystkich kursów w kolejności według działu, a następnie tytuł kursu.
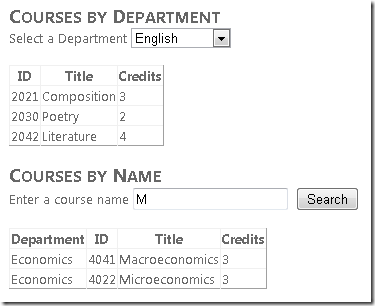
Wprowadź ciąg "m" i kliknij przycisk Wyszukaj , aby wyświetlić wszystkie kursy, których tytuły zaczynają się od "m" (wyszukiwanie nie uwzględnia wielkości liter).
Używanie operatora "Like" do filtrowania danych
Efekt podobny do QueryExtender typów kontrolek StartsWith, Containsi EndsWith wyszukiwania można osiągnąć za pomocą Like operatora we EntityDataSource właściwości kontrolki Where . W tej części samouczka zobaczysz, jak za pomocą Like operatora wyszukać ucznia według nazwy.
Otwórz plik Students.aspx w widoku źródłowym . Po kontrolce dodaj następujące znaczniki GridView :
<h2>Find Students by Name</h2>
Enter any part of the name
<asp:TextBox ID="SearchTextBox" runat="server" AutoPostBack="true"></asp:TextBox>
<asp:Button ID="SearchButton" runat="server" Text="Search" />
<br />
<br />
<asp:EntityDataSource ID="SearchEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="People"
Where="it.EnrollmentDate is not null and (it.FirstMidName Like '%' + @StudentName + '%' or it.LastName Like '%' + @StudentName + '%')" >
<WhereParameters>
<asp:ControlParameter ControlID="SearchTextBox" Name="StudentName" PropertyName="Text"
Type="String" DefaultValue="%"/>
</WhereParameters>
</asp:EntityDataSource>
<asp:GridView ID="SearchGridView" runat="server" AutoGenerateColumns="False" DataKeyNames="PersonID"
DataSourceID="SearchEntityDataSource" AllowPaging="true">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="LastName, FirstMidName">
<ItemTemplate>
<asp:Label ID="LastNameFoundLabel" runat="server" Text='<%# Eval("LastName") %>'></asp:Label>,
<asp:Label ID="FirstNameFoundLabel" runat="server" Text='<%# Eval("FirstMidName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Enrollment Date" SortExpression="EnrollmentDate">
<ItemTemplate>
<asp:Label ID="EnrollmentDateFoundLabel" runat="server" Text='<%# Eval("EnrollmentDate", "{0:d}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Ten znacznik jest podobny do tego, co widzieliśmy wcześniej, z wyjątkiem Where wartości właściwości. Druga część Where wyrażenia definiuje wyszukiwanie podciągów (LIKE %FirstMidName% or LIKE %LastName%), które wyszukuje zarówno imię, jak i nazwisko dla dowolnego wprowadzonego w polu tekstowym.
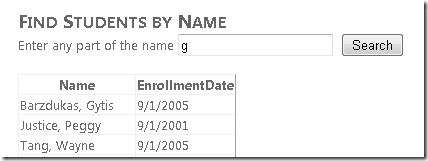
Uruchom stronę. Początkowo zobaczysz wszystkich uczniów, ponieważ domyślną wartością parametru StudentName jest "%".
Wprowadź literę "g" w polu tekstowym i kliknij przycisk Wyszukaj. Zostanie wyświetlona lista uczniów, którzy mają "g" w imię lub nazwisko.
Teraz wyświetlane, aktualizowane, filtrowane, uporządkowane i pogrupowane dane z poszczególnych tabel. W następnym samouczku zaczniesz pracować z powiązanymi danymi (scenariusze master-detail).