Wprowadzenie z programem Entity Framework 4.0 Database First i ASP.NET 4 Web Forms
Autor : Tom Dykstra
Przykładowa aplikacja internetowa Contoso University pokazuje, jak tworzyć aplikacje ASP.NET Web Forms przy użyciu platform Entity Framework 4.0 i Visual Studio 2010. Przykładowa aplikacja jest witryną internetową fikcyjnego uniwersytetu Contoso. Obejmuje ona funkcje, takie jak wstęp do studentów, tworzenie kursu i zadania instruktora.
W samouczku przedstawiono przykłady w języku C#. Przykład do pobrania zawiera kod w językach C# i Visual Basic.
Najpierw baza danych
Istnieją trzy sposoby pracy z danymi w programie Entity Framework: Database First, Model First i Code First. Ten samouczek jest przeznaczony dla usługi Database First. Aby uzyskać informacje o różnicach między tymi przepływami pracy i wskazówkami dotyczącymi wybierania najlepszego scenariusza, zobacz Entity Framework Development Workflows (Przepływy pracy programowania w programie Entity Framework).
Formularze sieci Web
W tej serii samouczków używany jest model ASP.NET Web Forms i założono, że wiesz, jak pracować z ASP.NET Web Forms w programie Visual Studio. Jeśli nie, zobacz Wprowadzenie z ASP.NET 4.5 Web Forms. Jeśli wolisz pracować z platformą ASP.NET MVC, zobacz Wprowadzenie z programem Entity Framework przy użyciu ASP.NET MVC.
Wersje oprogramowania
Pokazano w samouczku Działa również z Windows 7 Windows 8 Visual Studio 2010 Visual Studio 2010 Express for Web. Samouczek nie został przetestowany z nowszymi wersjami programu Visual Studio. Istnieje wiele różnic w opcjach menu, oknach dialogowych i szablonach. .NET 4 Platforma .NET 4.5 jest zgodna z poprzednimi wersjami platformy .NET 4, ale samouczek nie został przetestowany z platformą .NET 4.5. Entity Framework 4 Samouczek nie został przetestowany z nowszymi wersjami programu Entity Framework. Począwszy od programu Entity Framework 5, program EF domyślnie używa programu EF wprowadzonego DbContext APIw programie EF 4.1. Kontrolka EntityDataSource została zaprojektowana do korzystania z interfejsuObjectContextAPI. Aby uzyskać informacje na temat używania kontrolki EntityDataSource z interfejsemDbContextAPI, zobacz ten wpis w blogu.Pytania
Jeśli masz pytania, które nie są bezpośrednio związane z tym samouczkiem, możesz opublikować je na forum ASP.NET Entity Framework, forum Entity Framework i LINQ to Entities lub StackOverflow.com.
Omówienie
Aplikacja, którą utworzysz w tych samouczkach, jest prostą witryną internetową uczelni.
Użytkownicy mogą wyświetlać i aktualizować informacje o uczniach, kursach i instruktorach. Poniżej przedstawiono kilka ekranów, które utworzysz.
Tworzenie aplikacji internetowej
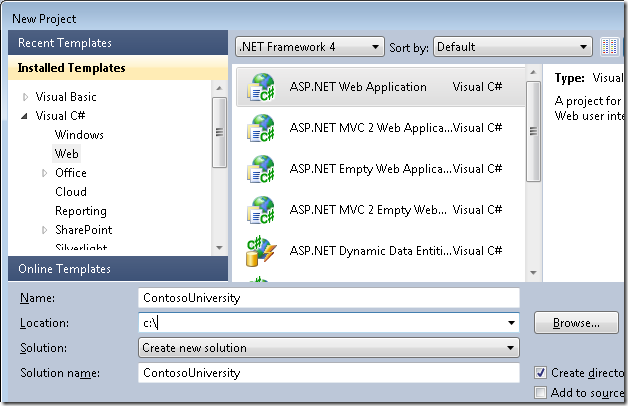
Aby rozpocząć samouczek, otwórz program Visual Studio, a następnie utwórz nowy projekt aplikacji internetowej ASP.NET przy użyciu szablonu aplikacji internetowej ASP.NET :
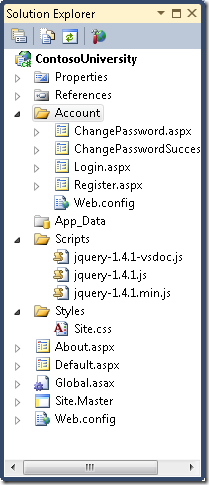
Ten szablon tworzy projekt aplikacji internetowej, który zawiera już arkusz stylów i strony wzorcowe:
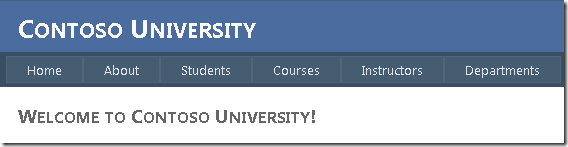
Otwórz plik Site.Master i zmień wartość "Moja aplikacja ASP.NET" na "Contoso University".
<h1>
Contoso University
</h1>
Znajdź kontrolkę Menu o nazwie NavigationMenu i zastąp ją następującym znacznikiem, który dodaje elementy menu dla tworzonych stron.
<asp:Menu ID="NavigationMenu" runat="server" CssClass="menu" EnableViewState="false"
IncludeStyleBlock="false" Orientation="Horizontal">
<Items>
<asp:MenuItem NavigateUrl="~/Default.aspx" Text="Home" />
<asp:MenuItem NavigateUrl="~/About.aspx" Text="About" />
<asp:MenuItem NavigateUrl="~/Students.aspx" Text="Students">
<asp:MenuItem NavigateUrl="~/StudentsAdd.aspx" Text="Add Students" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Courses.aspx" Text="Courses">
<asp:MenuItem NavigateUrl="~/CoursesAdd.aspx" Text="Add Courses" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Instructors.aspx" Text="Instructors">
<asp:MenuItem NavigateUrl="~/InstructorsCourses.aspx" Text="Course Assignments" />
<asp:MenuItem NavigateUrl="~/OfficeAssignments.aspx" Text="Office Assignments" />
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Departments.aspx" Text="Departments">
<asp:MenuItem NavigateUrl="~/DepartmentsAdd.aspx" Text="Add Departments" />
</asp:MenuItem>
</Items>
</asp:Menu>
Otwórz stronę Default.aspx i zmień kontrolkę o nazwie BodyContent na następującąContent:
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Welcome to Contoso University!
</h2>
</asp:Content>
Masz teraz prostą stronę główną z linkami do różnych stron, które utworzysz:
Tworzenie bazy danych
Na potrzeby tych samouczków użyjesz projektanta modelu danych platformy Entity Framework, aby automatycznie utworzyć model danych na podstawie istniejącej bazy danych (często nazywanej podejściem opartym na bazie danych ). Alternatywą, która nie jest omówiona w tej serii samouczków, jest ręczne utworzenie modelu danych, a następnie wygenerowanie przez projektanta skryptów tworzących bazę danych (podejście oparte na modelu ).
W przypadku metody opartej na bazie danych używanej w tym samouczku następnym krokiem jest dodanie bazy danych do lokacji. Najprostszym sposobem jest najpierw pobranie projektu, który jest zawarty w tym samouczku. Następnie kliknij prawym przyciskiem myszy folder App_Data , wybierz pozycję Dodaj istniejący element i wybierz plik bazy danych School.mdf z pobranego projektu.
Alternatywą jest wykonanie instrukcji opisanych w temacie Tworzenie przykładowej bazy danych szkoły. Niezależnie od tego, czy pobierasz bazę danych, czy tworzysz ją, skopiuj plik School.mdf z następującego folderu do folderu App_Data aplikacji:
%PROGRAMFILES%\Microsoft SQL Server\MSSQL10.SQLEXPRESS\MSSQL\DATA
(W tej lokalizacji pliku mdf założono, że używasz SQL Server 2008 Express).
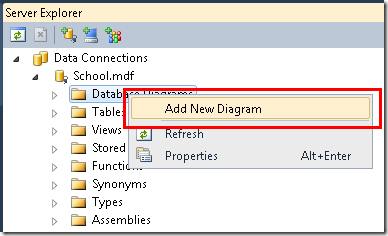
Jeśli utworzysz bazę danych na podstawie skryptu, wykonaj następujące kroki, aby utworzyć diagram bazy danych:
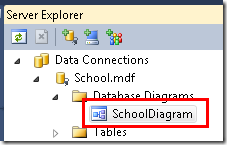
W Eksploratorze serwera rozwiń węzeł Połączenia danych, rozwiń węzeł School.mdf, kliknij prawym przyciskiem myszy pozycję Diagramy bazy danych i wybierz polecenie Dodaj nowy diagram.
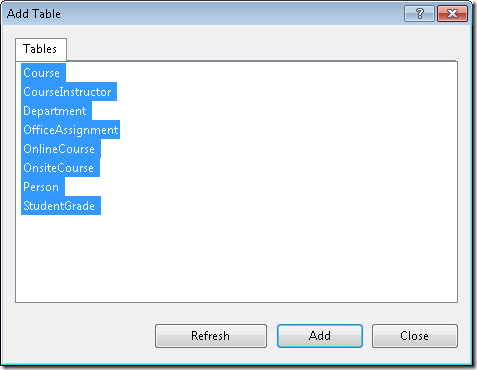
Zaznacz wszystkie tabele, a następnie kliknij przycisk Dodaj.
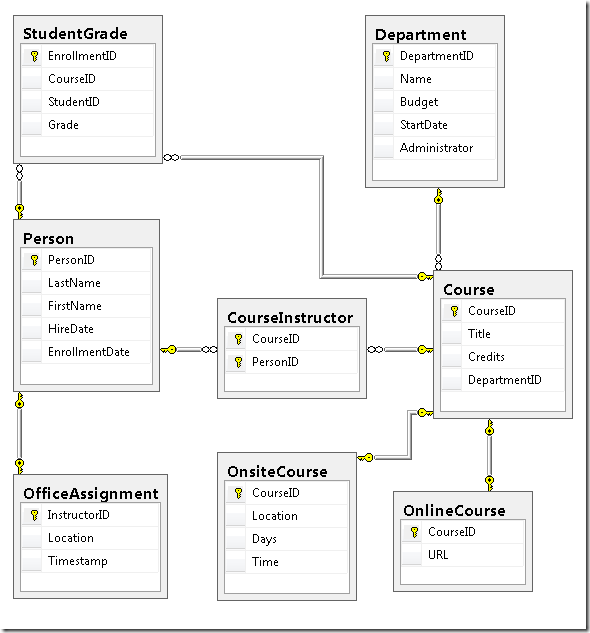
SQL Server tworzy diagram bazy danych, który pokazuje tabele, kolumny w tabelach i relacje między tabelami. Tabele można przenosić w celu ich organizowania, jednak chcesz.
Zapisz diagram jako "SchoolDiagram" i zamknij go.
Jeśli pobierzesz plik School.mdf , który jest zawarty w tym samouczku, możesz wyświetlić diagram bazy danych, klikając dwukrotnie schoolDiagram w obszarze Diagramy bazy danych w Eksploratorze serwera.
Diagram wygląda mniej więcej tak (tabele mogą znajdować się w różnych lokalizacjach niż pokazane tutaj):
Tworzenie modelu danych programu Entity Framework
Teraz możesz utworzyć model danych programu Entity Framework z tej bazy danych. Model danych można utworzyć w folderze głównym aplikacji, ale na potrzeby tego samouczka umieścisz go w folderze o nazwie DAL (dla warstwy dostępu do danych).
W Eksplorator rozwiązań dodaj folder projektu o nazwie DAL (upewnij się, że znajduje się on w projekcie, a nie w rozwiązaniu).
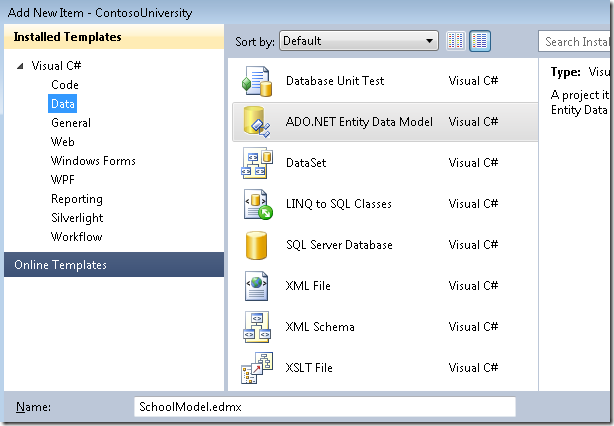
Kliknij prawym przyciskiem myszy folder DAL , a następnie wybierz polecenie Dodaj i Nowy element. W obszarze Zainstalowane szablony wybierz pozycję Dane, wybierz szablon modelu danych jednostki ADO.NET , nadaj mu nazwę SchoolModel.edmx, a następnie kliknij przycisk Dodaj.
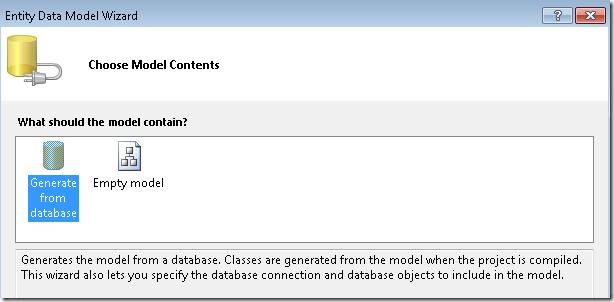
Spowoduje to uruchomienie Kreatora modelu danych jednostki. W pierwszym kroku kreatora opcja Wygeneruj z bazy danych jest domyślnie zaznaczona. Kliknij przycisk Dalej.
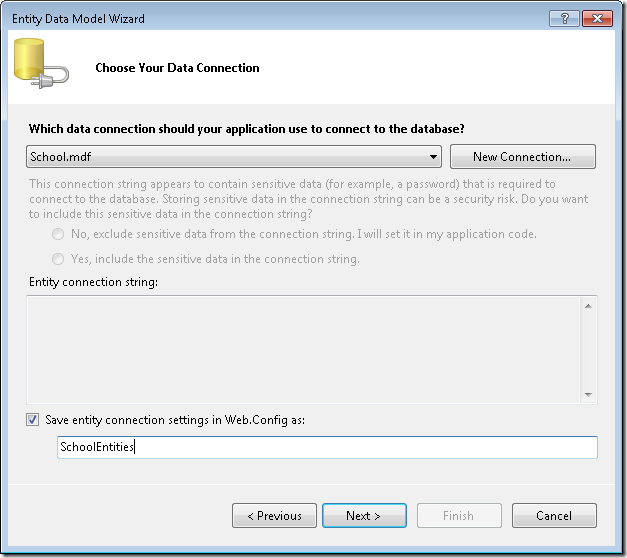
W kroku Wybierz połączenie danych pozostaw wartości domyślne i kliknij przycisk Dalej. Baza danych School jest domyślnie zaznaczona, a ustawienie połączenia jest zapisywane w pliku Web.config jako SchoolEntities.
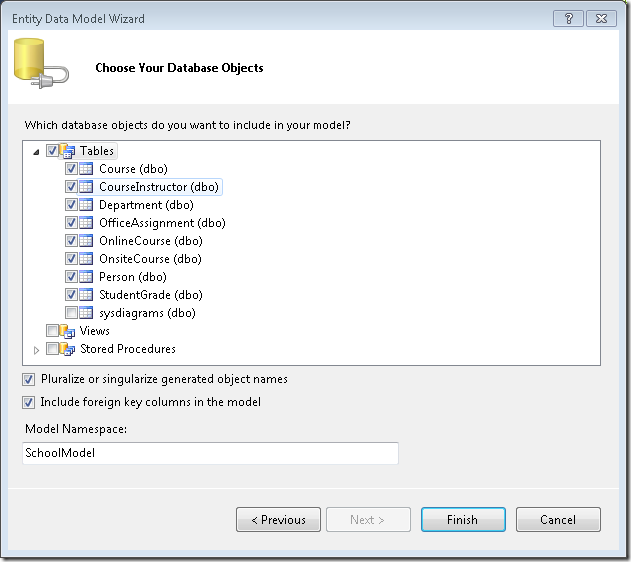
W kroku kreatora Wybieranie obiektów bazy danych zaznacz wszystkie tabele z wyjątkiem sysdiagrams (które zostały utworzone dla wygenerowanego wcześniej diagramu), a następnie kliknij przycisk Zakończ.
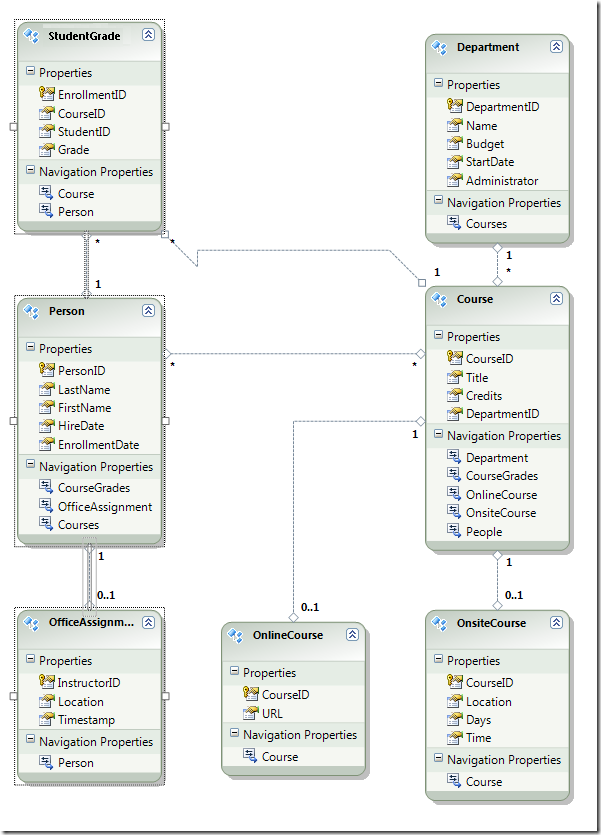
Po zakończeniu tworzenia modelu program Visual Studio pokazuje graficzną reprezentację obiektów (jednostek) programu Entity Framework odpowiadających tabelom bazy danych. (Podobnie jak w przypadku diagramu bazy danych, lokalizacja poszczególnych elementów może się różnić od tego, co widać na tej ilustracji. Jeśli chcesz, możesz przeciągnąć elementy, aby dopasować je do ilustracji.
Eksplorowanie modelu danych platformy Entity Framework
Widać, że diagram jednostki wygląda bardzo podobnie do diagramu bazy danych z kilkoma różnicami. Jedną z różnic jest dodanie symboli na końcu każdego skojarzenia, które wskazują typ skojarzenia (relacje tabeli są nazywane skojarzeniami jednostek w modelu danych):
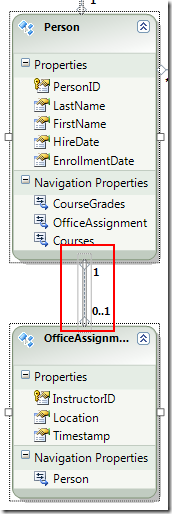
Skojarzenie jeden do zera lub jednego jest reprezentowane przez "1" i "0..1".
W takim przypadku jednostka
Personmoże lub nie może być skojarzona z jednostkąOfficeAssignment. JednostkaOfficeAssignmentmusi być skojarzona z jednostkąPerson. Innymi słowy, instruktor może lub nie może być przypisany do biura, a dowolne biuro może być przypisane tylko do jednego instruktora.Skojarzenie "jeden do wielu" jest reprezentowane przez "1" i "*".
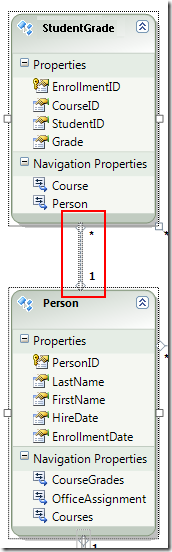
W takim przypadku
Personjednostka może lub nie ma skojarzonychStudentGradejednostek. JednostkaStudentGrademusi być skojarzona z jednąPersonjednostką.StudentGradejednostki reprezentują rzeczywiście zarejestrowane kursy w tej bazie danych; jeśli student jest zarejestrowany w kursie i nie ma jeszcze klasy,Gradewłaściwość ma wartość null. Innymi słowy, student nie może być jeszcze zarejestrowany w żadnych kursach, może być zarejestrowany w jednym kursie lub może być zarejestrowany w wielu kursach. Każda ocena w zarejestrowanym kursie ma zastosowanie tylko do jednego ucznia.Skojarzenie wiele-do-wielu jest reprezentowane przez "*" i "*".
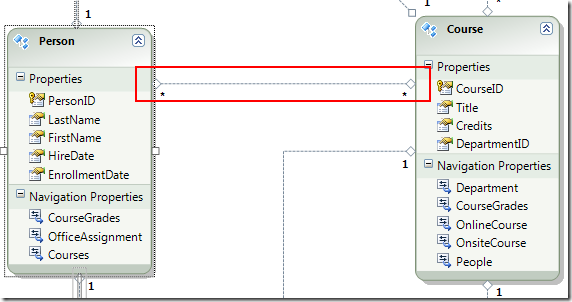
W takim przypadku
Personjednostka może lub nie ma skojarzonychCoursejednostek, a odwrotnie jest również prawdziwe:Coursejednostka może lub nie ma skojarzonychPersonjednostek. Innymi słowy, instruktor może uczyć wiele kursów, a kurs może być nauczany przez wielu instruktorów. (W tej bazie danych ta relacja ma zastosowanie tylko do instruktorów; nie łączy uczniów z kursami. Uczniowie są połączeni z kursami w tabeli StudentGrades).
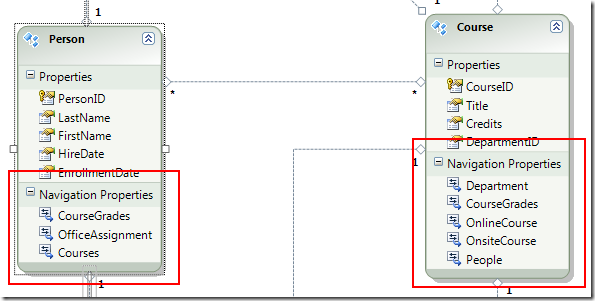
Kolejną różnicą między diagramem bazy danych a modelem danych jest dodatkowa sekcja Właściwości nawigacji dla każdej jednostki. Właściwość nawigacji jednostki odwołuje się do powiązanych jednostek. Na przykład Courses właściwość w jednostce Person zawiera kolekcję wszystkich Course jednostek powiązanych z tym Person jednostką.
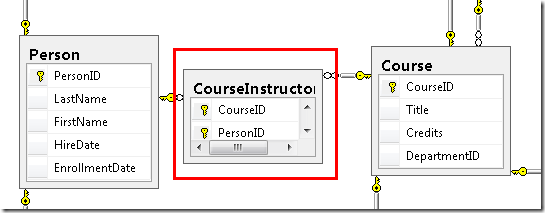
Kolejną różnicą między bazą danych a modelem danych jest brak CourseInstructor tabeli skojarzeń używanej w bazie danych do łączenia Person tabel i Course w relacji wiele-do-wielu. Właściwości nawigacji umożliwiają pobieranie powiązanych Course jednostek z Person jednostki i powiązanych Person jednostek z Course jednostki, więc nie ma potrzeby reprezentowania tabeli skojarzeń w modelu danych.
Na potrzeby tego samouczka załóżmy, że FirstName kolumna Person tabeli zawiera zarówno imię, jak i nazwisko osoby. Chcesz zmienić nazwę pola, aby to odzwierciedlić, ale administrator bazy danych (DBA) może nie chcieć zmienić bazy danych. Możesz zmienić nazwę FirstName właściwości w modelu danych, pozostawiając jej odpowiednik bazy danych bez zmian.
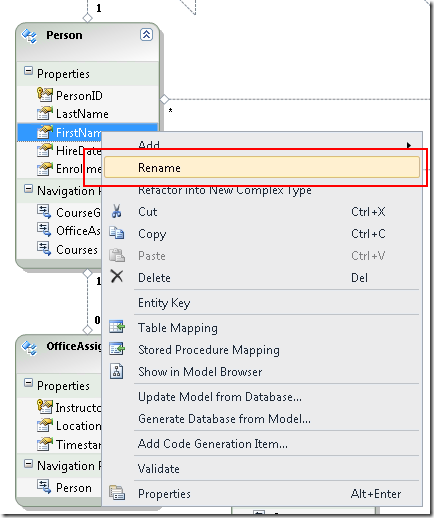
W projektancie kliknij prawym przyciskiem myszy pozycję FirstName w jednostce Person , a następnie wybierz polecenie Zmień nazwę.
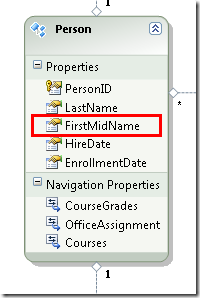
Wpisz nową nazwę "FirstMidName". Spowoduje to zmianę sposobu odwoływania się do kolumny w kodzie bez zmiany bazy danych.
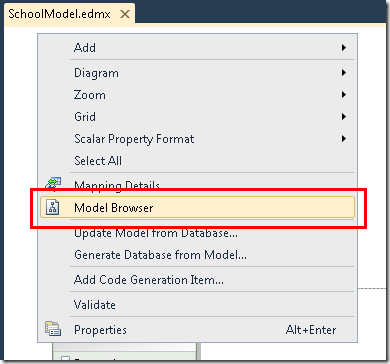
Przeglądarka modelu udostępnia inny sposób wyświetlania struktury bazy danych, struktury modelu danych i mapowania między nimi. Aby go zobaczyć, kliknij prawym przyciskiem myszy pusty obszar w projektancie jednostek, a następnie kliknij pozycję Przeglądarka modelu.
W okienku Przeglądarka modelu zostanie wyświetlony widok drzewa. (Okienko Przeglądarka modelu może być zadokowane za pomocą okienka Eksplorator rozwiązań). Węzeł SchoolModel reprezentuje strukturę modelu danych, a węzeł SchoolModel.Store reprezentuje strukturę bazy danych.
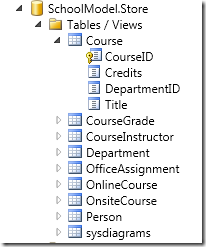
Rozwiń SchoolModel.Store , aby wyświetlić tabele, rozwiń węzeł Tabele /Widoki , aby wyświetlić tabele, a następnie rozwiń węzeł Kurs , aby wyświetlić kolumny w tabeli.
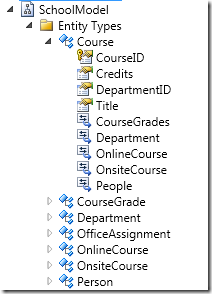
Rozwiń węzeł SchoolModel, rozwiń węzeł Typy jednostek, a następnie rozwiń węzeł Kurs , aby wyświetlić jednostki i właściwości w jednostkach.
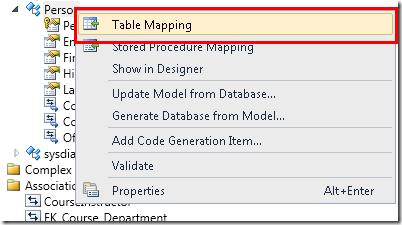
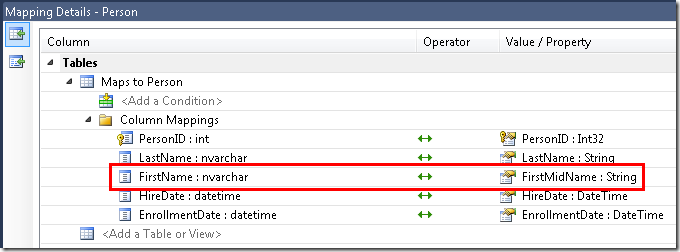
W projektancie lub okienku Przeglądarka modelu można zobaczyć, jak struktura Entity Framework odnosi obiekty dwóch modeli. Kliknij prawym przyciskiem myszy Person jednostkę i wybierz pozycję Mapowanie tabeli.
Spowoduje to otwarcie okna Szczegóły mapowania . Zwróć uwagę, że to okno pozwala zobaczyć, że kolumna FirstName bazy danych jest mapowana na FirstMidName, która została zmieniona na w modelu danych.
Program Entity Framework używa kodu XML do przechowywania informacji o bazie danych, modelu danych i mapowaniach między nimi. Plik SchoolModel.edmx jest w rzeczywistości plikiem XML zawierającym te informacje. Projektant renderuje informacje w formacie graficznym, ale można również wyświetlić plik jako XML, klikając prawym przyciskiem myszy plik edmx w Eksplorator rozwiązań, klikając polecenie Otwórz za pomocą i wybierając edytor XML (tekst). (Projektant modelu danych i edytor XML to tylko dwa różne sposoby otwierania i pracy z tym samym plikiem, więc nie można otworzyć projektanta i otworzyć go w edytorze XML w tym samym czasie).
Utworzono witrynę internetową, bazę danych i model danych. W następnym przewodniku rozpoczniesz pracę z danymi przy użyciu modelu danych i kontrolki ASP.NET EntityDataSource .