Wprowadzenie z programem Entity Framework 4.0 Database First i ASP.NET 4 Web Forms — część 2
Autor : Tom Dykstra
Przykładowa aplikacja internetowa Contoso University pokazuje, jak tworzyć aplikacje ASP.NET Web Forms przy użyciu programu Entity Framework 4.0 i Visual Studio 2010. Aby uzyskać informacje o serii samouczków, zobacz pierwszy samouczek z serii
Kontrolka EntityDataSource
W poprzednim samouczku utworzono witrynę internetową, bazę danych i model danych. W tym samouczku pracujesz z kontrolką EntityDataSource , która ASP.NET zapewnia, aby ułatwić pracę z modelem danych platformy Entity Framework. Utworzysz kontrolkę służącą GridView do wyświetlania i edytowania danych uczniów, DetailsView kontrolki dodawania nowych uczniów i DropDownList kontrolki wybierania działu (którego użyjesz później do wyświetlania skojarzonych kursów).
Należy pamiętać, że w tej aplikacji nie będziesz dodawać walidacji danych wejściowych do stron, które aktualizują bazę danych, a niektóre z obsługi błędów nie będą tak niezawodne, jak w aplikacji produkcyjnej. Ten samouczek koncentruje się na strukturze Entity Framework i utrzymuje go zbyt długo. Aby uzyskać szczegółowe informacje na temat dodawania tych funkcji do aplikacji, zobacz Weryfikowanie danych wejściowych użytkownika w ASP.NET stron sieci Web i obsługa błędów na stronach i aplikacjach ASP.NET.
Dodawanie i konfigurowanie kontrolki EntityDataSource
Rozpoczniesz od skonfigurowania kontrolki EntityDataSource w celu odczytu Person jednostek z People zestawu jednostek.
Upewnij się, że masz otwarty program Visual Studio i że pracujesz z projektem utworzonym w części 1. Jeśli projekt nie został utworzony od momentu utworzenia modelu danych lub od ostatniej zmiany wprowadzonej w nim, skompiluj projekt teraz. Zmiany w modelu danych nie są udostępniane projektantowi, dopóki projekt nie zostanie skompilowany.
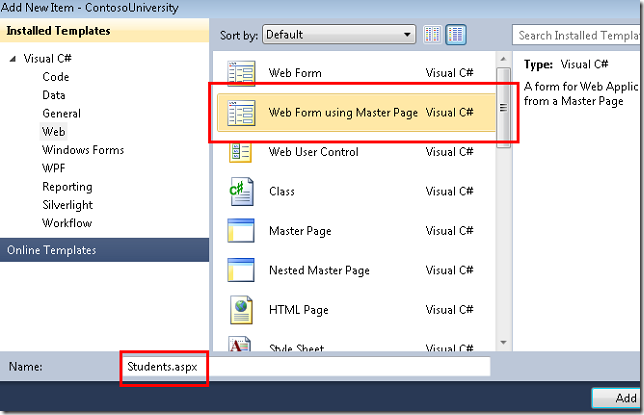
Utwórz nową stronę internetową przy użyciu formularza internetowego przy użyciu szablonu strony wzorcowej i nadaj jej nazwę Students.aspx.
Określ element Site.Master jako stronę wzorcową. Wszystkie strony utworzone na potrzeby tych samouczków będą używać tej strony wzorcowej.
W widoku źródłowymh2 dodaj nagłówek do kontrolki Content o nazwie Content2, jak pokazano w poniższym przykładzie:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Student List</h2>
</asp:Content>
Na karcie Daneprzybornika przeciągnij kontrolkę EntityDataSource do strony, upuść ją poniżej nagłówka i zmień identyfikator na StudentsEntityDataSource:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Student List</h2>
<asp:EntityDataSource ID="StudentsEntityDataSource" runat="server">
</asp:EntityDataSource>
</asp:Content>
Przejdź do widoku Projekt , kliknij tag inteligentny kontrolki źródła danych, a następnie kliknij pozycję Konfiguruj źródło danych , aby uruchomić kreatora Konfigurowanie źródła danych .
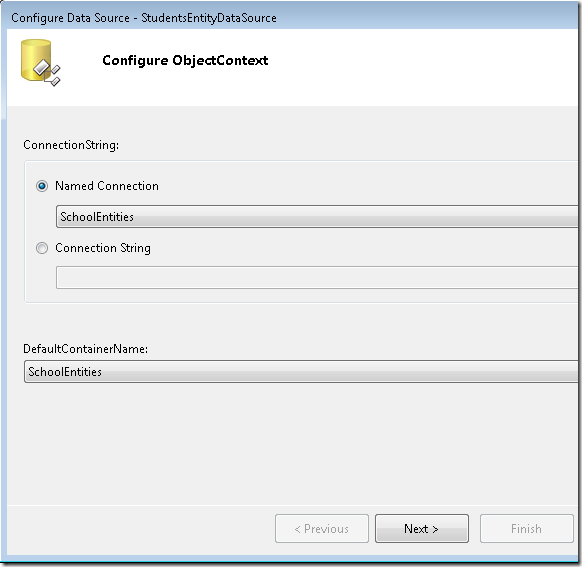
W kroku kreatora Konfigurowanie obiektuKontekstu wybierz pozycję SchoolEntities jako wartość Nazwane połączenie, a następnie wybierz pozycję SchoolEntities jako wartość DefaultContainerName . Następnie kliknij przycisk Dalej.
Uwaga: Jeśli w tym momencie zostanie wyświetlone następujące okno dialogowe, musisz skompilować projekt przed kontynuowaniem.
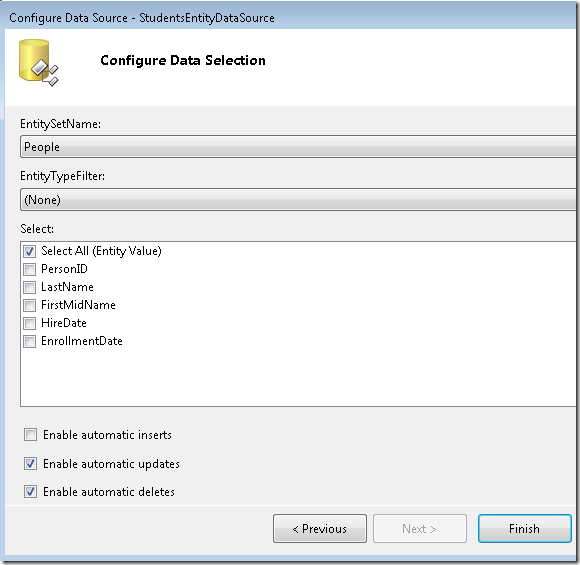
W kroku Konfigurowanie wyboru danych wybierz pozycję Osoby jako wartość EntitySetName. W obszarze Wybierz upewnij się, że zaznaczono pole wyboru Wybierz pozycję A . Następnie wybierz opcje włączania aktualizacji i usuwania. Po zakończeniu kliknij przycisk Zakończ.
Konfigurowanie reguł bazy danych w celu zezwolenia na usunięcie
Utworzysz stronę, która umożliwia użytkownikom usuwanie uczniów z Person tabeli, która ma trzy relacje z innymi tabelami (Course, StudentGrade, i OfficeAssignment). Domyślnie baza danych uniemożliwi usunięcie wiersza, Person jeśli istnieją powiązane wiersze w jednej z innych tabel. Możesz najpierw ręcznie usunąć powiązane wiersze lub skonfigurować bazę danych, aby usunąć je automatycznie po usunięciu Person wiersza. W przypadku rekordów uczniów w tym samouczku skonfigurujesz bazę danych tak, aby automatycznie usuwała powiązane dane. Ponieważ uczniowie mogą mieć powiązane wiersze tylko w StudentGrade tabeli, należy skonfigurować tylko jedną z trzech relacji.
Jeśli używasz pliku School.mdf pobranego z projektu z tego samouczka, możesz pominąć tę sekcję, ponieważ te zmiany konfiguracji zostały już wykonane. Jeśli baza danych została utworzona przez uruchomienie skryptu, skonfiguruj bazę danych, wykonując następujące procedury.
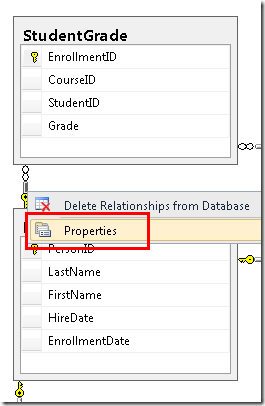
W Eksploratorze serwera otwórz diagram bazy danych utworzony w części 1. Kliknij prawym przyciskiem myszy relację między Person i StudentGrade (wiersz między tabelami), a następnie wybierz polecenie Właściwości.
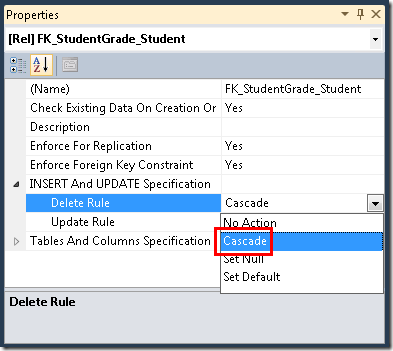
W oknie Właściwości rozwiń węzeł INSERT i UPDATE Specification i ustaw właściwość DeleteRule na Cascade.
Zapisz i zamknij diagram. Jeśli zostanie wyświetlony monit o zaktualizowanie bazy danych, kliknij przycisk Tak.
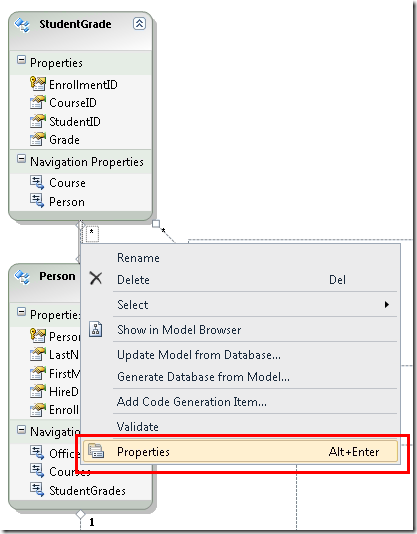
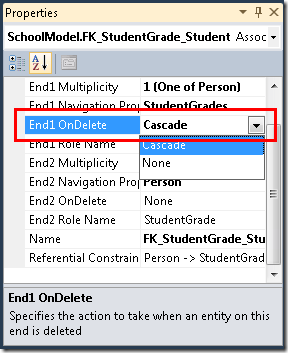
Aby upewnić się, że model przechowuje jednostki, które są w pamięci zsynchronizowane z działaniem bazy danych, należy ustawić odpowiednie reguły w modelu danych. Otwórz plik SchoolModel.edmx, kliknij prawym przyciskiem myszy wiersz skojarzenia między Person i StudentGrade, a następnie wybierz polecenie Właściwości.
W oknie Właściwości ustaw wartość End1 OnDelete na Kaskadę.
Zapisz i zamknij plik SchoolModel.edmx , a następnie ponownie skompiluj projekt.
Ogólnie rzecz biorąc, gdy baza danych ulegnie zmianie, istnieje kilka opcji synchronizacji modelu:
- W przypadku niektórych rodzajów zmian (takich jak dodawanie lub odświeżanie tabel, widoków lub procedur składowanych) kliknij prawym przyciskiem myszy projektanta i wybierz pozycję Aktualizuj model z bazy danych , aby projektant automatycznie wprowadzał zmiany.
- Wygeneruj ponownie model danych.
- Wprowadź aktualizacje ręczne w następujący sposób.
W takim przypadku można ponownie wygenerować model lub odświeżyć tabele, których dotyczy zmiana relacji, ale konieczne będzie ponowne wprowadzenie zmiany nazwy pola (z FirstName na FirstMidName).
Używanie kontrolki GridView do odczytywania i aktualizowania jednostek
W tej sekcji użyjesz GridView kontrolki do wyświetlania, aktualizowania lub usuwania uczniów.
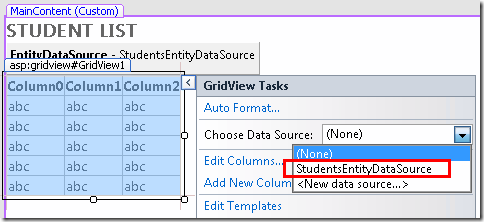
Otwórz lub przejdź do pozycji Students.aspx i przejdź do widoku Projektu . Na karcie Daneprzybornika przeciągnij kontrolkę GridView z prawej strony EntityDataSource kontrolki, nadaj jej StudentsGridViewnazwę , kliknij tag inteligentny, a następnie wybierz pozycję StudentsEntityDataSource jako źródło danych.
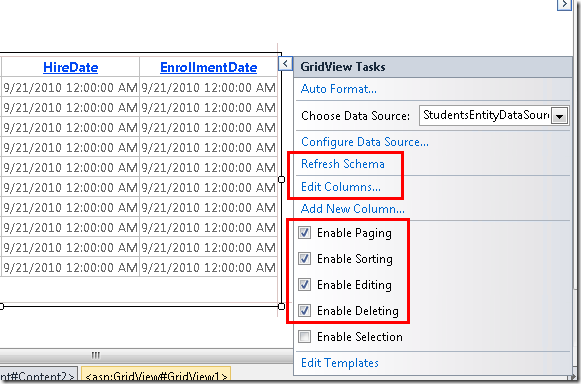
Kliknij pozycję Odśwież schemat (kliknij przycisk Tak, jeśli zostanie wyświetlony monit o potwierdzenie), a następnie kliknij pozycję Włącz stronicowanie, Włącz sortowanie, Włącz edytowanie i Włącz usuwanie.
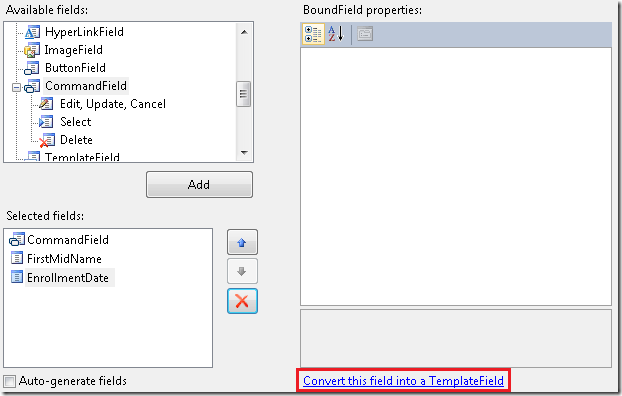
Kliknij pozycję Edytuj kolumny.
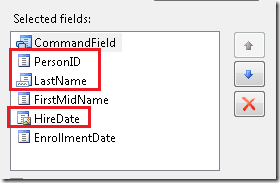
W polu Wybrane pola usuń personID, LastName i HireDate. Zazwyczaj nie wyświetlasz klucza rekordu dla użytkowników, data zatrudnienia nie jest istotna dla uczniów i umieścisz obie części nazwy w jednym polu, więc potrzebujesz tylko jednego z pól nazw).
Wybierz pole FirstMidName , a następnie kliknij pozycję Konwertuj to pole na pole szablonu.
Wykonaj to samo w przypadku pliku EnrollmentDate.
Kliknij przycisk OK , a następnie przejdź do widoku źródła . Pozostałe zmiany będą łatwiejsze do wykonania bezpośrednio w znacznikach. Znaczniki GridView kontrolek wyglądają teraz podobnie do poniższego przykładu.
<asp:GridView ID="StudentsGridView" runat="server" AllowPaging="True"
AllowSorting="True" AutoGenerateColumns="False" DataKeyNames="PersonID"
DataSourceID="StudentsEntityDataSource">
<Columns>
<asp:CommandField ShowDeleteButton="True" ShowEditButton="True" />
<asp:TemplateField HeaderText="FirstMidName" SortExpression="FirstMidName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server" Text='<%# Bind("FirstMidName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("FirstMidName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="EnrollmentDate" SortExpression="EnrollmentDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Text='<%# Bind("EnrollmentDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("EnrollmentDate") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Pierwsza kolumna po polu polecenia to pole szablonu, które obecnie wyświetla imię. Zmień znaczniki dla tego pola szablonu, aby wyglądać jak w poniższym przykładzie:
<asp:TemplateField HeaderText="Name" SortExpression="LastName">
<EditItemTemplate>
<asp:TextBox ID="LastNameTextBox" runat="server" Text='<%# Bind("LastName") %>'></asp:TextBox>
<asp:TextBox ID="FirstNameTextBox" runat="server" Text='<%# Bind("FirstMidName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="LastNameLabel" runat="server" Text='<%# Eval("LastName") %>'></asp:Label>,
<asp:Label ID="FirstNameLabel" runat="server" Text='<%# Eval("FirstMidName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
W trybie wyświetlania dwa Label kontrolki wyświetlają imię i nazwisko. W trybie edycji podano dwa pola tekstowe, aby można było zmienić imię i nazwisko. Podobnie jak w przypadku Label kontrolek w trybie wyświetlania, używane Bind są wyrażenia i Eval dokładnie tak samo jak w przypadku kontrolek źródła danych ASP.NET, które łączą się bezpośrednio z bazami danych. Jedyną różnicą jest to, że określasz właściwości jednostki zamiast kolumn bazy danych.
Ostatnia kolumna to pole szablonu, które wyświetla datę rejestracji. Zmień znaczniki dla tego pola tak, aby wyglądały jak w poniższym przykładzie:
<asp:TemplateField HeaderText="Enrollment Date" SortExpression="EnrollmentDate">
<EditItemTemplate>
<asp:TextBox ID="EnrollmentDateTextBox" runat="server" Text='<%# Bind("EnrollmentDate", "{0:d}") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="EnrollmentDateLabel" runat="server" Text='<%# Eval("EnrollmentDate", "{0:d}") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
W trybie wyświetlania i edycji ciąg formatu "{0,d}" powoduje wyświetlenie daty w formacie "data krótka". (Komputer może być skonfigurowany do wyświetlania tego formatu inaczej niż obrazy ekranu wyświetlane w tym samouczku).
Zwróć uwagę, że w każdym z tych pól szablonu projektant domyślnie użył Bind wyrażenia, ale został zmieniony na Eval wyrażenie w elementach ItemTemplate . Wyrażenie Bind udostępnia dane we właściwościach kontrolek w GridView przypadku konieczności uzyskania dostępu do danych w kodzie. Na tej stronie nie musisz uzyskiwać dostępu do tych danych w kodzie, więc możesz użyć Evalmetody , która jest bardziej wydajna. Aby uzyskać więcej informacji, zobacz Pobieranie danych z kontrolek danych.
Zmiana adiustacji kontrolki EntityDataSource w celu zwiększenia wydajności
W znaczniku dla kontrolki EntityDataSource usuń ConnectionString atrybuty i DefaultContainerName i zastąp je atrybutem ContextTypeName="ContosoUniversity.DAL.SchoolEntities" . Jest to zmiana, którą należy wprowadzić za każdym razem, gdy tworzysz kontrolkę EntityDataSource , chyba że musisz użyć połączenia, które różni się od tego, który jest zakodowany w klasie kontekstu obiektu. Użycie atrybutu ContextTypeName zapewnia następujące korzyści:
- Lepsza wydajność. Gdy kontrolka
EntityDataSourceinicjuje model danych przy użyciuConnectionStringatrybutów iDefaultContainerName, wykonuje dodatkową pracę w celu załadowania metadanych dla każdego żądania. Nie jest to konieczne, jeśli określiszContextTypeNameatrybut. - Ładowanie z opóźnieniem jest domyślnie włączone w wygenerowanych klasach kontekstu obiektów (takich jak
SchoolEntitiesw tym samouczku) w programie Entity Framework 4.0. Oznacza to, że właściwości nawigacji są ładowane z powiązanymi danymi automatycznie, gdy są potrzebne. Ładowanie z opóźnieniem zostało szczegółowo wyjaśnione w dalszej części tego samouczka. - Wszystkie dostosowania zastosowane do klasy kontekstu obiektu (w tym przypadku
SchoolEntitiesklasy) będą dostępne dla kontrolek korzystających z kontrolkiEntityDataSource. Dostosowywanie klasy kontekstu obiektu jest zaawansowanym tematem, który nie został omówiony w tej serii samouczków. Aby uzyskać więcej informacji, zobacz Rozszerzanie typów wygenerowanych przez platformę Entity Framework.
Znaczniki będą teraz podobne do następującego przykładu (kolejność właściwości może być inna):
<asp:EntityDataSource ID="StudentsEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EntitySetName="People"
EnableDelete="True" EnableUpdate="True">
</asp:EntityDataSource>
Atrybut EnableFlattening odnosi się do funkcji potrzebnej we wcześniejszych wersjach programu Entity Framework, ponieważ kolumny kluczy obcych nie były uwidocznione jako właściwości jednostki. Bieżąca wersja umożliwia używanie skojarzeń kluczy obcych, co oznacza, że właściwości klucza obcego są uwidocznione dla wszystkich skojarzeń wiele-do-wielu. Jeśli jednostki mają właściwości klucza obcego i nie mają typów złożonych, możesz pozostawić ten atrybut ustawiony na Falsewartość . Nie usuwaj atrybutu z znaczników, ponieważ wartość domyślna to True. Aby uzyskać więcej informacji, zobacz Spłaszczanie obiektów (EntityDataSource).
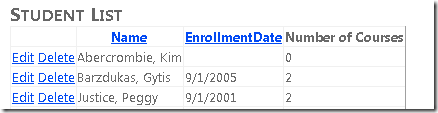
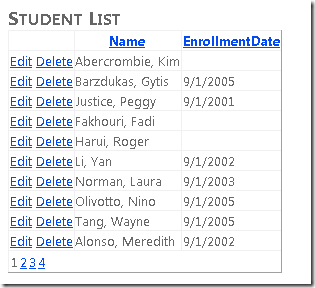
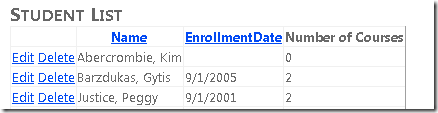
Uruchom stronę i zobaczysz listę uczniów i pracowników (filtrujesz tylko uczniów w następnym samouczku). Imię i nazwisko są wyświetlane razem.
Aby posortować ekran, kliknij nazwę kolumny.
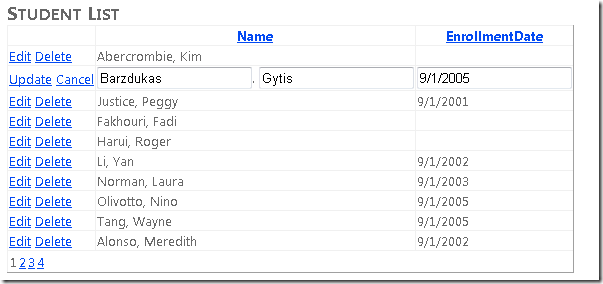
Kliknij pozycję Edytuj w dowolnym wierszu. Pola tekstowe są wyświetlane, gdzie można zmienić imię i nazwisko.
Przycisk Usuń działa również. Kliknij pozycję Usuń, aby uzyskać wiersz z datą rejestracji, a wiersz zniknie. (Wiersze bez daty rejestracji reprezentują instruktorów i może wystąpić błąd integralności referencyjnej. W następnym samouczku przefiltrujesz tę listę, aby uwzględnić tylko uczniów).
Wyświetlanie danych z właściwości nawigacji
Załóżmy teraz, że chcesz wiedzieć, ile kursów każdy student jest zarejestrowany. Struktura Entity Framework udostępnia te informacje we StudentGrades właściwości Person nawigacji jednostki. Ponieważ projekt bazy danych nie zezwala uczniowi na rejestrację w kursie bez przypisania klasy, w tym samouczku można założyć, że posiadanie wiersza w StudentGrade wierszu tabeli skojarzonego z kursem jest takie samo jak rejestracja w kursie. (Właściwość nawigacji jest przeznaczona Courses tylko dla instruktorów).
Gdy używasz ContextTypeName atrybutu EntityDataSource kontrolki, program Entity Framework automatycznie pobiera informacje dotyczące właściwości nawigacji podczas uzyskiwania dostępu do tej właściwości. Jest to nazywane leniwym ładowaniem. Może to być jednak nieefektywne, ponieważ powoduje osobne wywołanie bazy danych za każdym razem, gdy potrzebne są dodatkowe informacje. Jeśli potrzebujesz danych z właściwości nawigacji dla każdej jednostki zwróconej przez EntityDataSource kontrolkę, bardziej wydajne jest pobranie powiązanych danych wraz z samą jednostką w pojedynczym wywołaniu bazy danych. Jest to nazywane ładowaniem chętnym i określasz chętne ładowanie dla właściwości nawigacji, ustawiając Include właściwość kontrolki EntityDataSource .
W pliku Students.aspx chcesz pokazać liczbę kursów dla każdego ucznia, więc chętny załaduj jest najlepszym wyborem. Jeśli wyświetliłeś wszystkich uczniów, ale pokazano liczbę kursów tylko dla kilku z nich (co wymagałoby pisania kodu oprócz adiustacji), ładowanie leniwe może być lepszym wyborem.
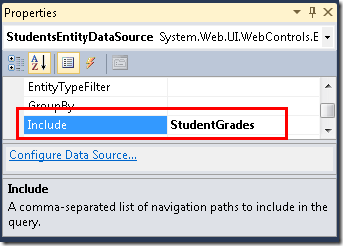
Otwórz lub przejdź do pozycji Students.aspx, przejdź do widoku Projekt , wybierz pozycję StudentsEntityDataSource, a w oknie Właściwości ustaw właściwość Include na StudentGrades. (Jeśli chcesz uzyskać wiele właściwości nawigacji, możesz określić ich nazwy rozdzielone przecinkami — na przykład StudentGrades, Courses).
Przełącz się do widoku źródła . W kontrolce StudentsGridView po ostatnim asp:TemplateField elemecie dodaj następujące nowe pole szablonu:
<asp:TemplateField HeaderText="Number of Courses">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("StudentGrades.Count") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
W wyrażeniu Eval można odwołać się do właściwości StudentGradesnawigacji . Ponieważ ta właściwość zawiera kolekcję, ma Count właściwość, której można użyć do wyświetlania liczby kursów, w których jest zarejestrowany uczeń. W późniejszym samouczku zobaczysz, jak wyświetlać dane z właściwości nawigacji, które zawierają pojedyncze jednostki zamiast kolekcji. (Pamiętaj, że nie można używać BoundField elementów do wyświetlania danych z właściwości nawigacji).
Uruchom stronę i zobaczysz, ile kursów każdy student jest zarejestrowany.
Używanie kontrolki DetailsView do wstawiania jednostek
Następnym krokiem jest utworzenie strony zawierającej kontrolkę umożliwiającą DetailsView dodawanie nowych uczniów. Zamknij przeglądarkę, a następnie utwórz nową stronę internetową przy użyciu strony wzorcowej Site.Master . Nadaj stronie nazwę StudentsAdd.aspx, a następnie przejdź do widoku źródłowego .
Dodaj następujący znacznik, aby zastąpić istniejące znaczniki dla kontrolki Content o nazwie Content2:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Add New Students</h2>
<asp:EntityDataSource ID="StudentsEntityDataSource" runat="server"
ContextTypeName="ContosoUniversity.DAL.SchoolEntities" EnableFlattening="False"
EnableInsert="True" EntitySetName="People">
</asp:EntityDataSource>
<asp:DetailsView ID="StudentsDetailsView" runat="server"
DataSourceID="StudentsEntityDataSource" AutoGenerateRows="False"
DefaultMode="Insert">
<Fields>
<asp:BoundField DataField="FirstMidName" HeaderText="First Name"
SortExpression="FirstMidName" />
<asp:BoundField DataField="LastName" HeaderText="Last Name"
SortExpression="LastName" />
<asp:BoundField DataField="EnrollmentDate" HeaderText="Enrollment Date"
SortExpression="EnrollmentDate" />
<asp:CommandField ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
</asp:Content>
Ten znacznik tworzy kontrolkę podobną do utworzonej EntityDataSource w pliku Students.aspx, z wyjątkiem włączenia wstawiania. Podobnie jak w przypadku kontrolki GridView , powiązane pola kontrolki DetailsView są kodowane dokładnie tak, jak w przypadku kontrolki danych, która łączy się bezpośrednio z bazą danych, z tą różnicą, że odwołują się do właściwości jednostki. W takim przypadku kontrolka DetailsView jest używana tylko do wstawiania wierszy, dlatego ustawiono tryb domyślny na Insert.
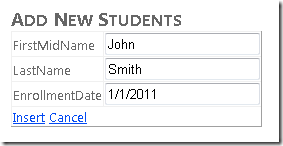
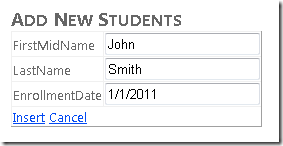
Uruchom stronę i dodaj nowego ucznia.
Nic się nie stanie po wstawieniu nowego ucznia, ale jeśli teraz uruchomisz aplikację Students.aspx, zobaczysz nowe informacje o uczniach.
Wyświetlanie danych na liście Drop-Down
W poniższych krokach utworzysz powiązanie kontrolki z DropDownList zestawem jednostek przy użyciu kontrolki EntityDataSource . W tej części samouczka nie zrobisz zbyt wiele z tej listy. W kolejnych częściach użyjesz jednak listy, aby umożliwić użytkownikom wybranie działu w celu wyświetlenia kursów skojarzonych z działem.
Utwórz nową stronę internetową o nazwie Courses.aspx. W widoku źródłowym dodaj nagłówek do kontrolki Content o nazwie Content2:
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
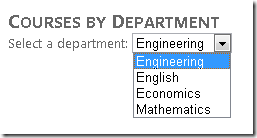
<h2>Courses by Department</h2>
</asp:Content>
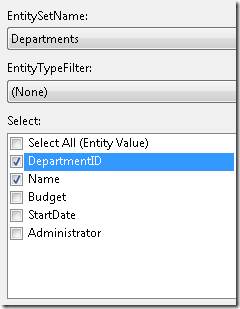
W widoku Projekt dodaj kontrolkę EntityDataSource do strony tak jak wcześniej, z wyjątkiem tego czasu nadaj jej DepartmentsEntityDataSourcenazwę . Wybierz pozycję Działy jako wartość EntitySetName i wybierz tylko właściwości DepartmentID i Name .
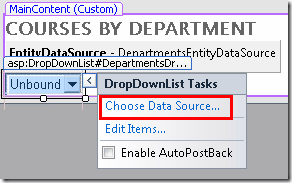
Na karcie Standardowaprzybornika przeciągnij kontrolkę DropDownList do strony, nadaj jej DepartmentsDropDownListnazwę , kliknij tag inteligentny, a następnie wybierz pozycję Wybierz źródło danych , aby uruchomić Kreatora konfiguracji źródła danych.
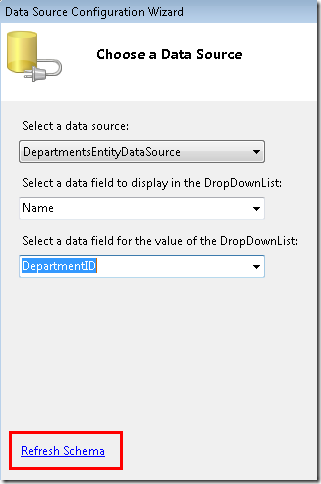
W kroku Wybierz źródło danych wybierz pozycję DepartmentsEntityDataSource jako źródło danych, kliknij pozycję Odśwież schemat, a następnie wybierz pozycję Nazwa jako pole danych, aby wyświetlić pole danych i identyfikator działu jako pole danych wartości. Kliknij przycisk OK.
Metoda używana do łączenia kontrolki przy użyciu struktury Entity Framework jest taka sama jak w przypadku innych kontrolek źródła danych ASP.NET z wyjątkiem określania jednostek i właściwości jednostki.
Przejdź do widoku źródłowego i dodaj pozycję "Wybierz dział:" bezpośrednio przed kontrolką DropDownList .
Select a department:
<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="EntityDataSource1" DataTextField="Name"
DataValueField="DepartmentID">
</asp:DropDownList>
Przypomnij sobie, że w tym momencie zmień znaczniki dla kontrolki EntityDataSource , zastępując ConnectionString atrybuty i DefaultContainerName atrybutem ContextTypeName="ContosoUniversity.DAL.SchoolEntities" . Często najlepiej poczekać na utworzenie kontrolki powiązanej z danymi, która jest połączona z kontrolą źródła danych przed zmianą EntityDataSource znaczników kontroli, ponieważ po wprowadzeniu zmiany projektant nie udostępni opcji Odśwież schemat w kontrolce powiązanej z danymi.
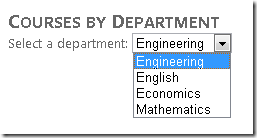
Uruchom stronę i możesz wybrać dział z listy rozwijanej.
Spowoduje to ukończenie wprowadzenia do używania kontrolki EntityDataSource . Praca z tą kontrolką zwykle nie różni się od pracy z innymi kontrolkami źródła danych ASP.NET, z wyjątkiem tego, że odwołujesz się do jednostek i właściwości zamiast tabel i kolumn. Jedynym wyjątkiem jest to, że chcesz uzyskać dostęp do właściwości nawigacji. W następnym samouczku zobaczysz, że składnia używana z kontrolką EntityDataSource może również różnić się od innych kontrolek źródła danych podczas filtrowania, grupowania i zamawiania danych.