Używanie kontrolek TemplateField w kontrolce GridView (VB)
Autor : Scott Mitchell
Aby zapewnić elastyczność, kontrolka GridView oferuje pole TemplateField, które jest renderowane przy użyciu szablonu. Szablon może zawierać kombinację statycznych kontrolek HTML, kontrolek internetowych i składni powiązania danych. W tym samouczku sprawdzimy, jak za pomocą kontrolki GridView uzyskać większy stopień dostosowywania za pomocą kontrolki TemplateField.
Wprowadzenie
Element GridView składa się z zestawu pól, które wskazują, jakie właściwości z DataSource elementu mają być uwzględnione w renderowanych danych wyjściowych wraz z sposobem wyświetlania danych. Najprostszym typem pola jest BoundField, który wyświetla wartość danych jako tekst. Inne typy pól wyświetlają dane przy użyciu alternatywnych elementów HTML. Pole CheckBoxField jest na przykład renderowane jako pole wyboru, którego stan zaznaczony zależy od wartości określonego pola danych; Pole obrazu renderuje obraz, którego źródło obrazu jest oparte na określonym polu danych. Hiperlinki i przyciski, których stan zależy od bazowej wartości pola danych, można renderować przy użyciu typów pól HyperLinkField i ButtonField.
Chociaż typy pól CheckBoxField, ImageField, HyperLinkField i ButtonField umożliwiają alternatywny widok danych, nadal są one dość ograniczone w odniesieniu do formatowania. Pole CheckBoxField może wyświetlać tylko jedno pole wyboru, natomiast pole obrazu może wyświetlać tylko jeden obraz. Co zrobić, jeśli określone pole musi wyświetlać jakiś tekst, pole wyboru i obraz, wszystkie na podstawie różnych wartości pól danych? A co zrobić, jeśli chcemy wyświetlić dane przy użyciu kontrolki sieci Web innej niż CheckBox, Image, HyperLink lub Button? Ponadto pole BoundField ogranicza wyświetlanie do pojedynczego pola danych. Co zrobić, jeśli chcemy wyświetlić co najmniej dwie wartości pól danych w jednej kolumnie GridView?
Aby obsłużyć ten poziom elastyczności, kontrolka GridView oferuje pole TemplateField, które jest renderowane przy użyciu szablonu. Szablon może zawierać kombinację statycznych kontrolek HTML, kontrolek internetowych i składni powiązania danych. Ponadto pole TemplateField zawiera różne szablony, których można użyć do dostosowywania renderowania w różnych sytuacjach. Na przykład element ItemTemplate jest używany do renderowania komórki dla każdego wiersza, ale EditItemTemplate szablon może służyć do dostosowywania interfejsu podczas edytowania danych.
W tym samouczku sprawdzimy, jak za pomocą kontrolki GridView uzyskać większy stopień dostosowywania za pomocą kontrolki TemplateField. W poprzednim samouczku pokazano, jak dostosować formatowanie na podstawie danych bazowych przy użyciu DataBound procedur obsługi zdarzeń i RowDataBound . Innym sposobem dostosowania formatowania na podstawie danych bazowych jest wywołanie metod formatowania z szablonu. Przyjrzymy się tej technice również w tym samouczku.
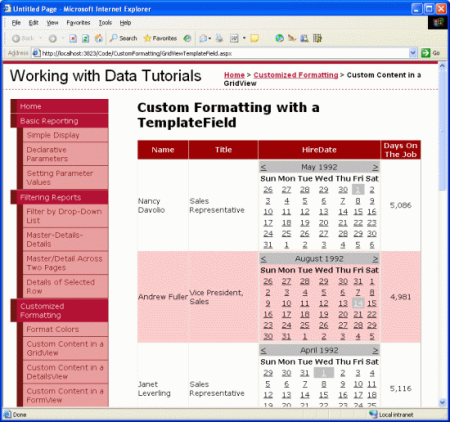
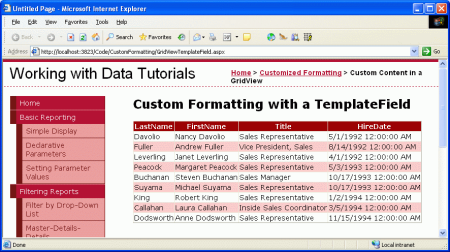
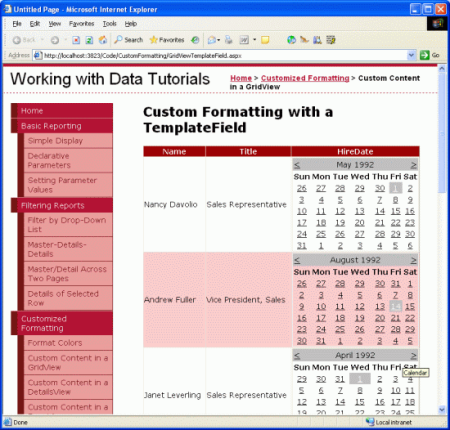
Na potrzeby tego samouczka użyjemy elementów TemplateFields, aby dostosować wygląd listy pracowników. W szczególności wyświetlimy listę wszystkich pracowników, ale wyświetlimy imię i nazwisko pracownika w jednej kolumnie, datę zatrudnienia w kontrolce Kalendarz oraz kolumnę stanu, która wskazuje liczbę dni zatrudnienia w firmie.
Rysunek 1. Trzy pola szablonów są używane do dostosowywania ekranu (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Krok 1. Powiązanie danych z kontrolką GridView
W scenariuszach raportowania, w których należy użyć pola szablonu w celu dostosowania wyglądu, najłatwiej jest rozpocząć od utworzenia kontrolki GridView zawierającej najpierw tylko BoundFields, a następnie dodać nowe pola szablonu lub przekonwertować istniejące pola powiązane na pola szablonów zgodnie z potrzebami. W związku z tym zacznijmy od dodania obiektu GridView do strony za pośrednictwem Projektant i powiązania go z obiektem ObjectDataSource, który zwraca listę pracowników. Te kroki spowodują utworzenie obiektu GridView z polami BoundFields dla każdego pola pracownika.
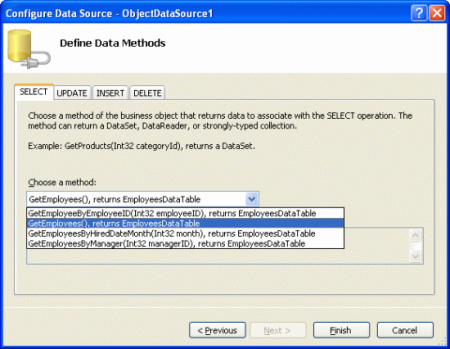
GridViewTemplateField.aspx Otwórz stronę i przeciągnij element GridView z przybornika do Projektant. W tagu inteligentnym GridView wybierz opcję dodania nowej kontrolki ObjectDataSource, która wywołuje EmployeesBLL metodę klasy GetEmployees() .
Rysunek 2. Dodawanie nowej kontrolki ObjectDataSource, która wywołuje metodę GetEmployees() (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Powiązanie obiektu GridView w ten sposób spowoduje automatyczne dodanie pola BoundField dla każdej właściwości pracownika: EmployeeID, , LastName, FirstNameHireDateTitle, ReportsTo, i .Country W tym raporcie nie przeszkadza wyświetlanie właściwości EmployeeID, ReportsTolub Country . Aby usunąć te pola boundfield, możesz:
- Użyj okna dialogowego Pola kliknij link Edytuj kolumny z tagu inteligentnego GridView, aby wyświetlić to okno dialogowe. Następnie wybierz pozycję BoundFields z lewej dolnej listy i kliknij czerwony przycisk X, aby usunąć pole BoundField.
- Edytuj składnię deklaratywną kontrolki GridView ręcznie z widoku Źródło, usuń
<asp:BoundField>element boundField, który chcesz usunąć.
Po usunięciu elementów EmployeeID, ReportsToi Country BoundFields znaczniki gridView powinny wyglądać następująco:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
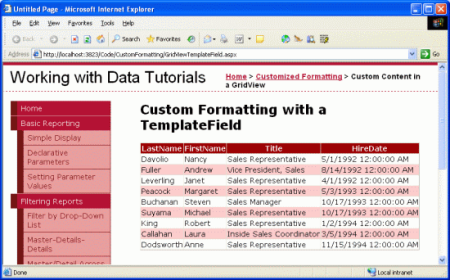
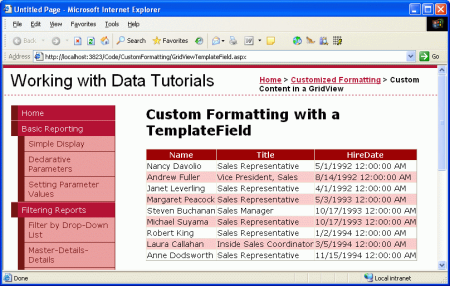
Poświęć chwilę, aby wyświetlić postęp w przeglądarce. W tym momencie powinna zostać wyświetlona tabela z rekordem dla każdego pracownika i czterema kolumnami: jedną dla nazwiska pracownika, jedną dla swojego imienia, jedną dla tytułu, a drugą dla daty zatrudnienia.
Rysunek 3. Pola LastName, FirstName, Titlei HireDate są wyświetlane dla każdego pracownika (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 2. Wyświetlanie imienia i nazwiska w pojedynczej kolumnie
Obecnie imię i nazwisko każdego pracownika są wyświetlane w oddzielnej kolumnie. Zamiast tego warto połączyć je w jedną kolumnę. Aby to osiągnąć, musimy użyć pola templatefield. Możemy dodać nowe pole szablonu, dodać do niego wymaganą składnię znaczników i powiązania danych, a następnie usunąć FirstName pola i LastName BoundField albo przekonwertować FirstName pole BoundField na pole szablonu, edytować pole szablonu, aby uwzględnić LastName wartość, a następnie usunąć LastName pole BoundField.
Oba podejścia do net ten sam wynik, ale osobiście lubię konwertować BoundFields na TemplateFields, gdy to możliwe, ponieważ konwersja automatycznie dodaje element ItemTemplate i EditItemTemplate z kontrolkami sieci Web i składnią powiązania danych, aby naśladować wygląd i funkcjonalność BoundField. Zaletą jest to, że będziemy musieli wykonać mniej pracy z polem szablonu, ponieważ proces konwersji wykona część pracy dla nas.
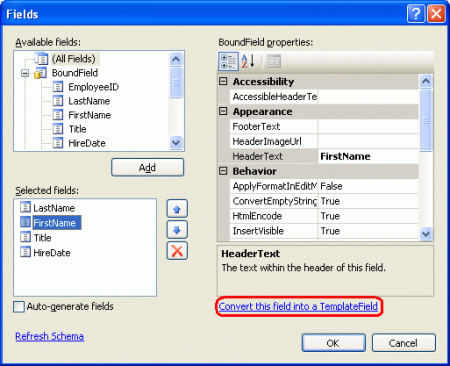
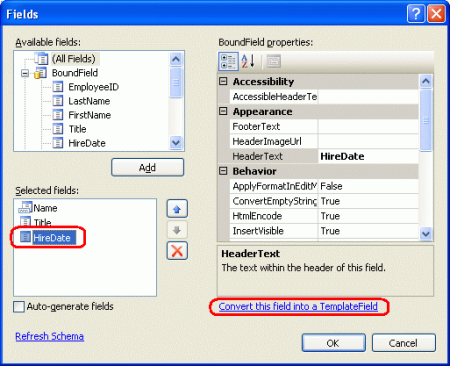
Aby przekonwertować istniejące pole BoundField na pole szablonu, kliknij link Edytuj kolumny z tagu inteligentnego GridView, w oknie dialogowym Pola. Wybierz pole Powiązane, które chcesz przekonwertować z listy w lewym dolnym rogu, a następnie kliknij link "Konwertuj to pole na pole szablonu" w prawym dolnym rogu.
Rysunek 4. Konwertowanie pola powiązanego na pole szablonu z okna dialogowego Pola (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Przejdź dalej i przekonwertuj pole FirstName boundfield na pole szablonu. Po tej zmianie nie ma perceptywnej różnicy w Projektant. Wynika to z tego, że przekonwertowanie pola BoundField na pole szablonu powoduje utworzenie pola templatefield, które zachowuje wygląd i działanie obiektu BoundField. Pomimo braku różnicy wizualnej w tym momencie w Projektant, ten proces konwersji zastąpił składnię deklaratywną BoundField — <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> następującą składnią TemplateField:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Jak widać, pole TemplateField składa się z dwóch szablonów ItemTemplate , które mają właściwość Label, której Text właściwość jest ustawiona na wartość FirstName pola danych, oraz kontrolkę EditItemTemplate TextBox, której Text właściwość jest również ustawiona na FirstName pole danych. Składnia powiązania danych — <%# Bind("fieldName") %> wskazuje, że pole fieldName danych jest powiązane z określoną właściwością kontrolki sieci Web.
Aby dodać wartość pola danych do tego pola szablonu LastName , musimy dodać kolejną kontrolkę sieci Web Etykieta w obiekcie ItemTemplate i powiązać jej Text właściwość z LastName. Można to zrobić ręcznie lub za pośrednictwem Projektant. Aby to zrobić ręcznie, wystarczy dodać odpowiednią składnię deklaratywną do pliku ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
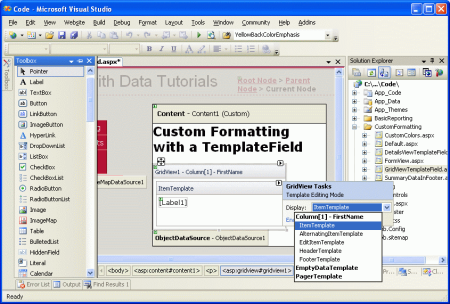
Aby dodać go za pośrednictwem Projektant, kliknij link Edytuj szablony z tagu inteligentnego GridView. Spowoduje to wyświetlenie interfejsu edytowania szablonu kontrolki GridView. W tagu inteligentnym tego interfejsu znajduje się lista szablonów w elementy GridView. Ponieważ w tym momencie mamy tylko jedno pole szablonu, jedynymi szablonami wymienionymi na liście rozwijanej są te szablony dla FirstName pola TemplateField wraz z elementami EmptyDataTemplate i PagerTemplate. Jeśli szablon jest określony, jest używany do renderowania danych wyjściowych kontrolki GridView, jeśli nie ma żadnych wyników powiązanych z kontrolką GridView. PagerTemplateJeśli EmptyDataTemplate określono parametr , jest używany do renderowania interfejsu stronicowania dla kontrolki GridView obsługującej stronicowanie.
Rysunek 5. Szablony kontrolki GridView można edytować za pośrednictwem Projektant (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
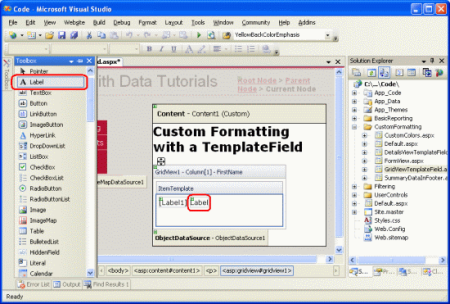
Aby również wyświetlić kontrolkę LastName w polu FirstName szablonu, przeciągnij kontrolkę Etykieta z przybornika do FirstName pola szablonu w interfejsie edycji szablonu kontrolki GridView ItemTemplate .
Rysunek 6. Dodawanie kontrolki sieci Web etykiety do FirstName elementu ItemTemplate pola szablonu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
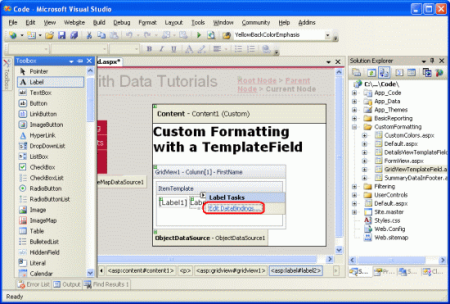
W tym momencie kontrolka Etykieta sieci Web dodana do pola szablonu ma właściwość Text "Label". Musimy to zmienić, aby ta właściwość jest powiązana z wartością LastName pola danych. Aby to osiągnąć, kliknij tag inteligentny kontrolki Etykieta i wybierz opcję Edytuj powiązanie danych.
Rysunek 7. Wybieranie opcji Edytuj daneBindings z tagu inteligentnego etykiety (kliknij, aby wyświetlić obraz pełnowymiarowy)
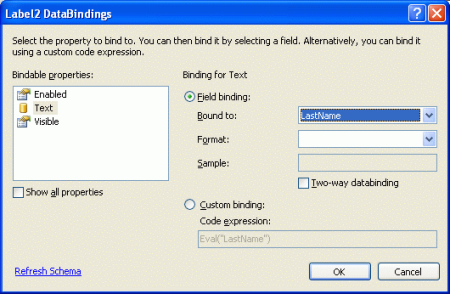
Spowoduje to wyświetlenie okna dialogowego DataBindings. W tym miejscu możesz wybrać właściwość do udziału w powiązaniu danych z listy po lewej stronie i wybrać pole, z którego mają być powiązane dane z listy rozwijanej po prawej stronie. Text Wybierz właściwość po lewej stronie i LastName pole po prawej stronie, a następnie kliknij przycisk OK.
Rysunek 8. Powiązanie Text właściwości z polem LastName danych (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Uwaga
Okno dialogowe DataBindings umożliwia wskazanie, czy można wykonać dwukierunkowe powiązanie danych. Jeśli to pole nie zostanie usunięte, zostanie użyta składnia <%# Eval("LastName")%> powiązania danych zamiast <%# Bind("LastName")%>. W tym samouczku można użyć dowolnego z tych metod. Dwukierunkowe powiązanie danych staje się ważne podczas wstawiania i edytowania danych. Jednak w przypadku zwykłego wyświetlania danych jedno podejście będzie działać równie dobrze. Omówimy szczegółowo dwukierunkowe powiązanie danych w przyszłych samouczkach.
Poświęć chwilę, aby wyświetlić tę stronę za pośrednictwem przeglądarki. Jak widać, widok GridView nadal zawiera cztery kolumny; jednak kolumna FirstName zawiera teraz zarówno wartości pola danych, jakFirstName i LastName .
Rysunek 9. Wartości FirstName i LastName są wyświetlane w jednej kolumnie (kliknij, aby wyświetlić obraz pełnowymiarowy)
Aby ukończyć ten pierwszy krok, usuń LastName właściwość BoundField i zmień nazwę FirstName właściwości TemplateField HeaderText na "Name". Po wprowadzeniu tych zmian znaczniki deklaratywne usługi GridView powinny wyglądać następująco:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="" Title" />
<asp:BoundField DataField="HireDate" HeaderText="
HireDate" SortExpression="" HireDate" />
</Columns>
</asp:GridView>
Rysunek 10. Imię i nazwisko każdego pracownika są wyświetlane w jednej kolumnie (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 3. Używanie kontrolki kalendarza do wyświetlaniaHiredDatepola
Wyświetlanie wartości pola danych jako tekstu w elemecie GridView jest tak proste, jak użycie pola powiązanego. W przypadku niektórych scenariuszy dane są jednak najlepiej wyrażane przy użyciu określonej kontrolki sieci Web zamiast tylko tekstu. Takie dostosowanie wyświetlania danych jest możliwe w przypadku elementów TemplateFields. Na przykład zamiast wyświetlać datę zatrudnienia pracownika jako tekst, możemy wyświetlić kalendarz (przy użyciu kontrolki Kalendarz) z wyróżnioną datą zatrudnienia.
Aby to osiągnąć, zacznij od przekonwertowania HiredDate pola BoundField na pole szablonu. Po prostu przejdź do tagu inteligentnego GridView i kliknij link Edytuj kolumny, wprowadzając okno dialogowe Pola. Wybierz pole Powiązane i kliknij pozycję "Przekonwertuj HiredDate to pole na pole szablonu".
Rysunek 11. Konwertowanie pola powiązanego na pole szablonu HiredDate (kliknij, aby wyświetlić obraz pełnowymiarowy)
Jak pokazano w kroku 2, spowoduje to zastąpienie pola BoundField polem szablonu zawierającym element ItemTemplate i etykietą i EditItemTemplate polem TextBox, którego Text właściwości są powiązane HiredDate z wartością przy użyciu składni <%# Bind("HiredDate")%>powiązania danych .
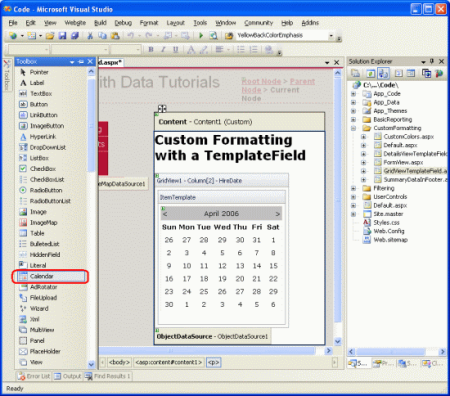
Aby zastąpić tekst kontrolką Kalendarz, zmodyfikuj szablon, usuwając etykietę i dodając kontrolkę Kalendarz. W Projektant wybierz pozycję Edytuj szablony z tagu inteligentnego GridView i wybierz pozycję HireDate TemplateField ItemTemplate z listy rozwijanej. Następnie usuń kontrolkę Etykieta i przeciągnij kontrolkę Kalendarz z przybornika do interfejsu edycji szablonu.
Rysunek 12. Dodawanie kontrolki kalendarza do HireDate pola szablonu ItemTemplate (kliknij, aby wyświetlić obraz pełnowymiarowy)
W tym momencie każdy wiersz w kontrolce GridView będzie zawierać kontrolkę Kalendarz w polu HiredDate TemplateField. Jednak rzeczywista HiredDate wartość pracownika nie jest ustawiana w żadnym miejscu w kontrolce Kalendarz, co powoduje, że każda kontrolka Kalendarz jest domyślnie wyświetlana w bieżącym miesiącu i dacie. Aby rozwiązać ten problem, musimy przypisać poszczególne elementy pracownika HiredDate do właściwości SelectedDate i VisibleDate kontrolki Kalendarz.
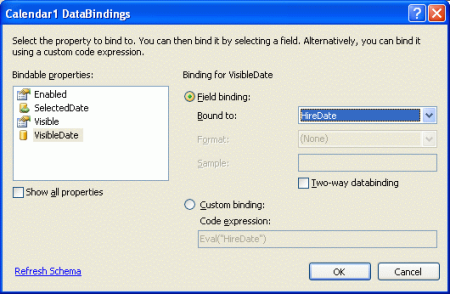
Z tagu inteligentnego kontrolki Kalendarz wybierz pozycję Edytuj daneBindings. Następnie powiąż obie SelectedDate właściwości i VisibleDate z polem HiredDate danych.
Rysunek 13. Powiązanie właściwości i VisibleDate z SelectedDate polem HiredDate danych (kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
Wybrana data kontrolki Kalendarz nie musi być widoczna. Na przykład kalendarz możemieć 1 sierpnia 1999 r. jako wybraną datę, ale być wyświetlany bieżący miesiąc i rok. Wybrana data i widoczna data są określane przez właściwości i VisibleDate kontrolki SelectedDate Kalendarz. Ponieważ chcemy wybrać zarówno pracownika HiredDate , jak i upewnić się, że jest on wyświetlany, musimy powiązać obie te właściwości z polem HireDate danych.
Podczas wyświetlania strony w przeglądarce kalendarz wyświetla teraz miesiąc zatrudnionych pracowników i wybiera tę datę.
Rysunek 14. Element Employee's HiredDate is Shown in the Calendar Control (Kliknij, aby wyświetlić obraz pełnowymiarowy)
Uwaga
W przeciwieństwie do wszystkich przykładów, które widzieliśmy do tej pory, w tym samouczku nie ustawiliśmy EnableViewState właściwości na False wartość dla tej kontrolki GridView. Przyczyną tej decyzji jest to, że kliknięcie dat kontrolki Kalendarz powoduje powrót, ustawiając wybraną datę kalendarza na datę właśnie klikniętą. Jeśli jednak stan widoku GridView jest wyłączony, w każdym po powrocie zwrotne dane usługi GridView są przywracane do bazowego źródła danych, co powoduje, że wybrana data kalendarza ma zostać ustawiona z powrotem na wartość pracownika HireDate, zastępując datę wybraną przez użytkownika.
W tym samouczku jest to dyskusja moot, ponieważ użytkownik nie może zaktualizować pracownika HireDate. Prawdopodobnie najlepiej byłoby skonfigurować kontrolkę Kalendarz, aby jej daty nie można było wybrać. Niezależnie od tego, ten samouczek pokazuje, że w niektórych okolicznościach stan widoku musi być włączony, aby zapewnić pewne funkcje.
Krok 4. Wyświetlanie liczby dni, w których pracownik pracował dla firmy
Do tej pory widzieliśmy dwie aplikacje TemplateFields:
- Łączenie co najmniej dwóch wartości pól danych w jedną kolumnę i
- Wyrażanie wartości pola danych przy użyciu kontrolki sieci Web zamiast tekstu
Trzecie użycie elementu TemplateFields polega na wyświetlaniu metadanych dotyczących danych bazowych usługi GridView. Oprócz wyświetlania dat zatrudnienia pracowników, na przykład, możemy również chcieć mieć kolumnę, która wyświetla liczbę dni pracy.
Jednak inne użycie elementu TemplateFields występuje w scenariuszach, w których dane bazowe muszą być wyświetlane inaczej w raporcie strony internetowej niż w formacie przechowywanym w bazie danych. Załóżmy, że Employees tabela zawiera Gender pole, które przechowywało znak M lub F wskazać płeć pracownika. Podczas wyświetlania tych informacji na stronie internetowej możemy pokazać płeć jako "Mężczyzna" lub "Kobieta", w przeciwieństwie do tylko "M" lub "F".
Oba te scenariusze można obsłużyć, tworząc metodę formatowania w klasie kodowej strony ASP.NET (lub w oddzielnej bibliotece klas zaimplementowanej jako Shared metoda), która jest wywoływana z szablonu. Taka metoda formatowania jest wywoływana z szablonu przy użyciu tej samej składni powiązania danych widocznej wcześniej. Metoda formatowania może przyjmować dowolną liczbę parametrów, ale musi zwrócić ciąg. Zwracany ciąg to kod HTML, który jest wstrzykiwany do szablonu.
Aby zilustrować tę koncepcję, rozszerzmy nasz samouczek, aby pokazać kolumnę zawierającą łączną liczbę dni, w których pracownik był w pracy. Ta metoda formatowania zajmie Northwind.EmployeesRow obiekt i zwróci liczbę dni, w których pracownik został zatrudniony jako ciąg. Tę metodę można dodać do klasy za pomocą kodu strony ASP.NET, ale musi być oznaczona jako Protected lub Public w celu uzyskania dostępu z szablonu.
Protected Function DisplayDaysOnJob(employee As Northwind.EmployeesRow) As String
' Make sure HiredDate is not NULL... if so, return "Unknown"
If employee.IsHireDateNull() Then
Return "Unknown"
Else
' Returns the number of days between the current
' date/time and HireDate
Dim ts As TimeSpan = DateTime.Now.Subtract(employee.HireDate)
Return ts.Days.ToString("#,##0")
End If
End Function
HiredDate Ponieważ pole może zawierać NULL wartości bazy danych, musimy najpierw upewnić się, że wartość nie NULL jest widoczna przed kontynuowaniem obliczeń. HiredDate Jeśli wartość to NULL, po prostu zwracamy ciąg "Nieznany"; jeśli nie NULLjest , obliczamy różnicę między bieżącą godziną a HiredDate wartością i zwracamy liczbę dni.
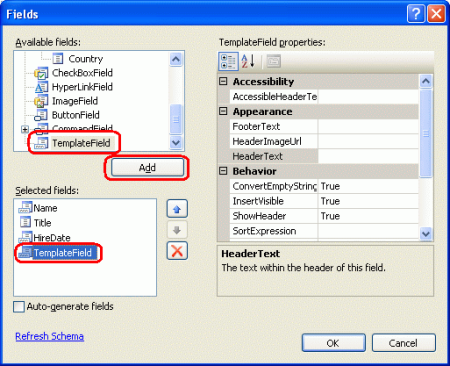
Aby użyć tej metody, musimy wywołać ją z pola szablonu w elemecie GridView przy użyciu składni powiązania danych. Zacznij od dodania nowego pola szablonu do kontrolki GridView, klikając link Edytuj kolumny w tagu inteligentnym GridView i dodając nowy element TemplateField.
Rysunek 15. Dodawanie nowego pola szablonu do widoku GridView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Ustaw tę nową właściwość TemplateField HeaderText na wartość "Days on the Job" (Dni w zadaniu) i jej właściwość ItemStyleCenterna HorizontalAlign wartość . Aby wywołać metodę DisplayDaysOnJob z szablonu, dodaj składnię ItemTemplate i użyj następującej składni powiązania danych:
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
Container.DataItemDataRowView zwraca obiekt odpowiadający rekordowi powiązanemu DataSource z elementem GridViewRow. Właściwość Row zwraca silnie typizowane Northwind.EmployeesRow, która jest przekazywana DisplayDaysOnJob do metody . Ta składnia powiązania danych może pojawić się bezpośrednio w ItemTemplate obiekcie (jak pokazano w poniższej składni deklaratywnej) lub można przypisać do Text właściwości kontrolki Sieci Web etykiet.
Uwaga
Alternatywnie, zamiast przekazywać EmployeesRow wystąpienie, możemy po prostu przekazać HireDate wartość przy użyciu polecenia <%# DisplayDaysOnJob(Eval("HireDate")) %>. Eval Jednak metoda zwraca Objectwartość , więc musielibyśmy zmienić nasz DisplayDaysOnJob podpis metody, aby akceptować parametr wejściowy typu Object, zamiast tego. Nie możemy niewidomie rzutować Eval("HireDate") wywołanie do obiektu, DateTime ponieważ HireDate kolumna w Employees tabeli może zawierać NULL wartości. W związku z tym musimy zaakceptować jako Object parametr DisplayDaysOnJob wejściowy metody, sprawdzić, czy ma wartość bazy danych NULL (którą można wykonać przy użyciu Convert.IsDBNull(objectToCheck)metody ), a następnie postępować odpowiednio.
Ze względu na te subtelności zdecydowałem się przekazać całe EmployeesRow wystąpienie. W następnym samouczku zobaczymy bardziej odpowiedni przykład użycia składni do przekazywania parametru Eval("columnName") wejściowego do metody formatowania.
Poniżej przedstawiono składnię deklaratywną dla elementu GridView po dodaniu pola szablonu i DisplayDaysOnJob metodzie wywoływanej z elementu ItemTemplate:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="EmployeeID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name"
SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="" Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate" SortExpression="
HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob(CType(CType(Container.DataItem, DataRowView).Row,
Northwind.EmployeesRow)) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
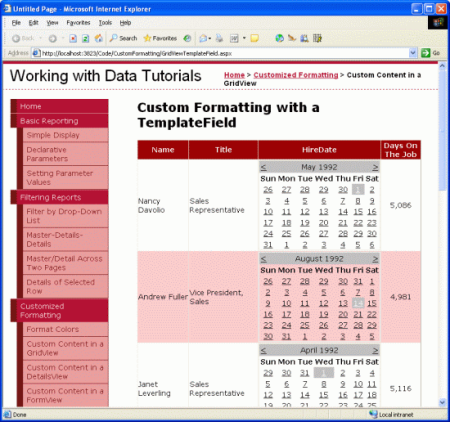
Rysunek 16 przedstawia ukończony samouczek po wyświetleniu za pośrednictwem przeglądarki.
Rysunek 16. Liczba dni, przez które pracownik był w zadaniu, jest wyświetlana (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
Pole TemplateField w kontrolce GridView umożliwia uzyskanie większego stopnia elastyczności wyświetlania danych niż jest dostępne w innych kontrolkach pól. Pola szablonów są idealne w sytuacjach, w których:
- Wiele pól danych musi być wyświetlanych w jednej kolumnie GridView
- Dane najlepiej wyrażać za pomocą kontrolki sieci Web, a nie zwykłego tekstu
- Dane wyjściowe zależą od danych bazowych, takich jak wyświetlanie metadanych lub ponowne formatowanie danych
Oprócz dostosowywania wyświetlania danych pola szablonu są również używane do dostosowywania interfejsów użytkownika używanych do edytowania i wstawiania danych, jak zobaczymy w przyszłych samouczkach.
Następne dwa samouczki kontynuują eksplorowanie szablonów, począwszy od zapoznania się z użyciem elementów TemplateFields w widoku DetailsView. Następnie przejdziemy do widoku FormView, który używa szablonów zamiast pól w celu zapewnienia większej elastyczności w układzie i strukturze danych.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można do niego dotrzeć pod adresem mitchell@4GuysFromRolla.com. Lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została sprawdzona przez wielu pomocnych recenzentów. Główny recenzent tego samouczka był Dan Jagers. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.