Niestandardowe formatowanie na podstawie danych (VB)
Autor : Scott Mitchell
Dostosowanie formatu kontrolki GridView, DetailsView lub FormView na podstawie powiązanych z nią danych można osiągnąć na wiele sposobów. W tym samouczku dowiesz się, jak osiągnąć formatowanie powiązane z danymi przy użyciu procedur obsługi zdarzeń DataBound i RowDataBound.
Wprowadzenie
Wygląd kontrolek GridView, DetailsView i FormView można dostosować za pomocą niezliczonych właściwości związanych z stylem. Właściwości takie jak CssClass, , FontBorderWidth, BorderColorBorderStyleWidthi Height, między innymi, określają ogólny wygląd renderowanej kontrolki. Właściwości, w tym HeaderStyle, RowStyle, AlternatingRowStylei inne, umożliwiają stosowanie tych samych ustawień stylu do określonych sekcji. Podobnie te ustawienia stylu można stosować na poziomie pola.
Jednak w wielu scenariuszach wymagania dotyczące formatowania zależą od wartości wyświetlanych danych. Na przykład, aby zwrócić uwagę na produkty z zapasów, raport zawierający informacje o produkcie może ustawić kolor tła na żółty dla tych produktów, których UnitsInStock pola i UnitsOnOrder są równe 0. Aby wyróżnić droższe produkty, możemy wyświetlić ceny tych produktów, które kosztują ponad 75,00 USD w pogrubionej czcionki.
Dostosowanie formatu kontrolki GridView, DetailsView lub FormView na podstawie powiązanych z nią danych można osiągnąć na wiele sposobów. W tym samouczku dowiesz się, jak osiągnąć formatowanie powiązane z danymi za pomocą DataBound procedur obsługi zdarzeń i RowDataBound . W następnym samouczku zapoznamy się z alternatywnym podejściem.
Korzystanie z programu obsługi zdarzeń kontrolkiDataBoundDetailsView
Gdy dane są powiązane z kontrolką DetailsView, z kontrolki źródła danych lub przez programowe przypisywanie danych do właściwości kontrolki DataSource i wywoływanie jej DataBind() metody, następuje następująca sekwencja kroków:
- Zdarzenie kontrolki
DataBindingsieci Web danych jest uruchamiane. - Dane są powiązane z kontrolką internetową danych.
- Zdarzenie kontrolki
DataBoundsieci Web danych jest uruchamiane.
Logikę niestandardową można wstrzykiwać natychmiast po wykonaniu kroków 1 i 3 za pośrednictwem programu obsługi zdarzeń. Tworząc program obsługi zdarzeń dla DataBound zdarzenia, możemy programowo określić dane powiązane z kontrolką internetową danych i dostosować formatowanie zgodnie z potrzebami. Aby to zilustrować, utwórzmy widok DetailsView, który wyświetli ogólne informacje o produkcie, ale wyświetli UnitPrice wartość pogrubioną czcionką kursywą, jeśli przekroczy 75,00 USD.
Krok 1. Wyświetlanie informacji o produkcie w obiekcie DetailsView
CustomColors.aspx Otwórz stronę w folderzeCustomFormatting, przeciągnij kontrolkę DetailsView z przybornika na Projektant, ustaw jej ID wartość właściwości na ExpensiveProductsPriceInBoldItalic, a następnie powiąż ją z nową kontrolką ObjectDataSource, która wywołuje ProductsBLL metodę klasyGetProducts(). Szczegółowe kroki w tym celu zostały pominięte tutaj w celu zwięzłości, ponieważ szczegółowo zbadaliśmy je w poprzednich samouczkach.
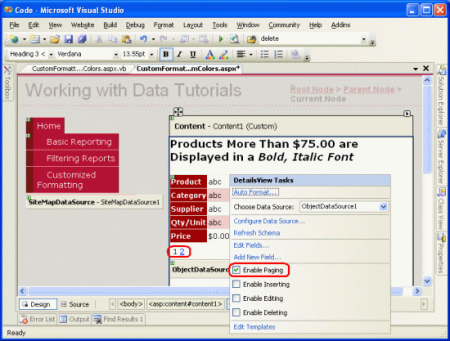
Po powiązaniu obiektu ObjectDataSource z kontrolką DetailsView poświęć chwilę na zmodyfikowanie listy pól. Zdecydowałem się usunąć ProductID, , UnitsInStockCategoryIDUnitsOnOrderSupplierIDReorderLeveli Discontinued BoundFields oraz zmieniono nazwę i ponownie sformatowano pozostałe BoundFields. I również wyczyszczone ustawienia Width i Height . Ponieważ kontrolka DetailsView wyświetla tylko jeden rekord, musimy włączyć stronicowanie, aby umożliwić użytkownikowi końcowemu wyświetlanie wszystkich produktów. W tym celu zaznacz pole wyboru Włącz stronicowanie w tagu inteligentnym kontrolki DetailsView.
Rysunek 1. Rysunek 1. Zaznacz pole wyboru Włącz stronicowanie w tagu inteligentnym kontrolki DetailsView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Po wprowadzeniu tych zmian znaczniki DetailsView będą następujące:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
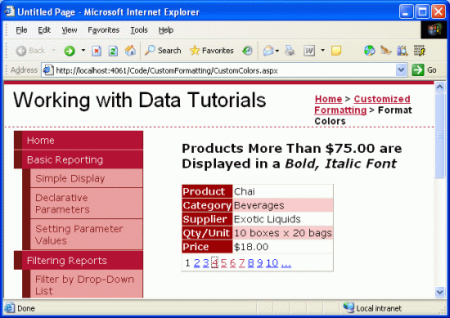
Poświęć chwilę na przetestowanie tej strony w przeglądarce.
Rysunek 2. Kontrolka DetailsView wyświetla jeden produkt jednocześnie (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 2. Programowe określanie wartości danych w programie obsługi zdarzeń dla ruchu danych
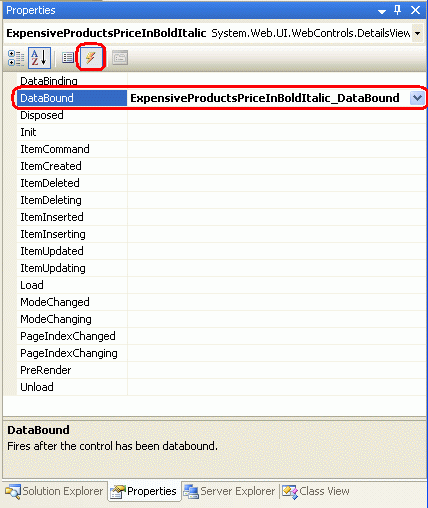
Aby wyświetlić cenę pogrubioną, kursywa czcionka dla tych produktów, których UnitPrice wartość przekracza 75,00 USD, musimy najpierw móc programowo określić UnitPrice wartość. W przypadku kontrolki DetailsView można to zrobić w procedurze obsługi zdarzeń DataBound . Aby utworzyć procedurę obsługi zdarzeń, kliknij element DetailsView w Projektant, a następnie przejdź do okno Właściwości. Naciśnij klawisz F4, aby go wyświetlić, jeśli nie jest widoczny, lub przejdź do menu Widok i wybierz opcję menu Okno właściwości. W okno Właściwości kliknij ikonę błyskawicy, aby wyświetlić listę zdarzeń kontrolki DetailsView. Następnie kliknij DataBound dwukrotnie zdarzenie lub wpisz nazwę programu obsługi zdarzeń, którą chcesz utworzyć.

Rysunek 3. Tworzenie programu obsługi zdarzeń dla zdarzenia DataBound
Uwaga
Można również utworzyć procedurę obsługi zdarzeń na podstawie części kodu strony ASP.NET. W górnej części strony znajdują się dwie listy rozwijane. Wybierz obiekt z listy rozwijanej po lewej stronie, a zdarzenie, dla którego chcesz utworzyć procedurę obsługi z prawej listy rozwijanej, a program Visual Studio automatycznie utworzy odpowiedni program obsługi zdarzeń.
Spowoduje to automatyczne utworzenie procedury obsługi zdarzeń i przejście do części kodu, w której została dodana. W tym momencie zobaczysz:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
Dostęp do danych powiązanych z kontrolką DetailsView można uzyskać za pośrednictwem DataItem właściwości . Pamiętaj, że tworzymy powiązania kontrolek z silnie typizowaną tabelą DataTable, która składa się z kolekcji silnie typiowanych wystąpień elementu DataRow. Gdy element DataTable jest powiązany z elementem DetailsView, pierwszy element DataRow w tabeli DataTable jest przypisywany do właściwości DetailsView DataItem . W szczególności DataItem właściwość jest przypisywana DataRowView do obiektu. Możemy użyć DataRowViewwłaściwości "s Row ", aby uzyskać dostęp do bazowego obiektu DataRow, który jest w rzeczywistości wystąpieniem ProductsRow . Po utworzeniu tego ProductsRow wystąpienia możemy podjąć decyzję, po prostu sprawdzając wartości właściwości obiektu.
Poniższy kod ilustruje, jak określić, czy UnitPrice wartość powiązana z kontrolką DetailsView jest większa niż $75.00:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
Uwaga
Ponieważ UnitPrice w bazie danych może znajdować NULL się wartość, najpierw sprawdzamy, czy nie mamy do czynienia z wartością przed uzyskaniem NULL dostępu do ProductsRowwłaściwości .s UnitPrice . To sprawdzenie jest ważne, ponieważ jeśli próbujemy uzyskać dostęp UnitPrice do właściwości, gdy ma NULL wartość, ProductsRow obiekt zgłosi wyjątek StrongTypingException.
Krok 3. Formatowanie wartości UnitPrice w widoku Szczegółów
W tym momencie możemy określić, czy UnitPrice wartość powiązana z kontrolką DetailsView ma wartość przekraczającą 75,00 USD, ale nie zobaczyliśmy jeszcze, jak programowo dostosować formatowanie kontrolki DetailsView. Aby zmodyfikować formatowanie całego wiersza w widoku DetailsView, programowo uzyskaj dostęp do wiersza przy użyciu polecenia DetailsViewID.Rows(index); aby zmodyfikować określoną komórkę, uzyskaj dostęp za pomocą polecenia DetailsViewID.Rows(index).Cells(index). Po utworzeniu odwołania do wiersza lub komórki możemy dostosować jego wygląd, ustawiając jego właściwości związane ze stylem.
Uzyskiwanie dostępu do wiersza programowo wymaga znajomości indeksu wiersza, który zaczyna się od 0. Wiersz UnitPrice jest piątym wierszem w widoku DetailsView, dając mu indeks 4 i udostępniając go programowo przy użyciu elementu ExpensiveProductsPriceInBoldItalic.Rows(4). W tym momencie zawartość całego wiersza może być wyświetlana pogrubioną czcionką kursywą przy użyciu następującego kodu:
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
Spowoduje to jednak pogrubienie i kursywę zarówno etykiety (Price), jak i wartość . Jeśli chcemy pogrubić tylko wartość i kursywę, musimy zastosować to formatowanie do drugiej komórki w wierszu, co można wykonać przy użyciu następujących czynności:
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
Ponieważ nasze samouczki do tej pory używały arkuszy stylów, aby zachować czyste rozdzielenie renderowanych znaczników i informacji związanych ze stylem, zamiast ustawiać określone właściwości stylu, jak pokazano powyżej, użyjmy klasy CSS. Styles.css Otwórz arkusz stylów i dodaj nową klasę CSS o nazwie ExpensivePriceEmphasis z następującą definicją:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
Następnie w procedurze obsługi zdarzeń DataBound ustaw właściwość komórki CssClass na ExpensivePriceEmphasis. Poniższy kod przedstawia procedurę DataBound obsługi zdarzeń w całości:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
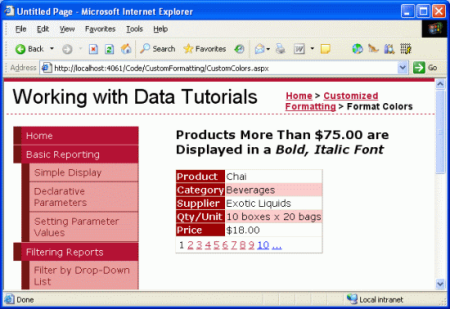
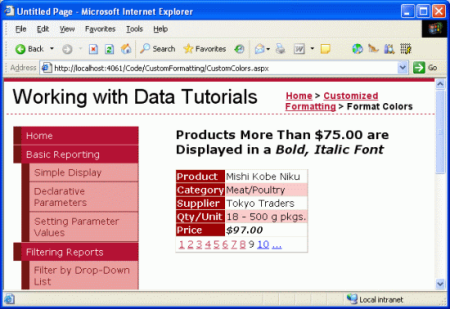
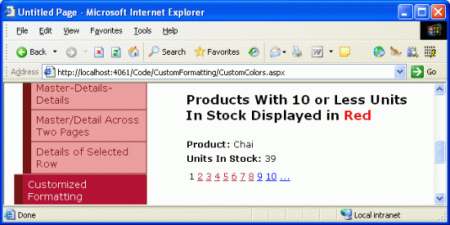
Podczas wyświetlania chai, który kosztuje mniej niż $75.00, cena jest wyświetlana w normalnej czcionki (zobacz Rysunek 4). Jednak podczas wyświetlania Mishi Kobe Niku, który ma cenę 97,00 dolarów, cena jest wyświetlana pogrubioną czcionką kursywą (patrz Rysunek 5).
Rysunek 4. Ceny niższe niż 75,00 USD są wyświetlane w normalnej czcionki (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 5. Drogie ceny produktów są wyświetlane w pogrubionej czcionki kursywy (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Używanie programu obsługi zdarzeń kontrolkiDataBoundFormView
Kroki określania danych bazowych powiązanych z kontrolką FormView są identyczne z tymi dla kontrolki DetailsView, tworzą procedurę DataBound obsługi zdarzeń, rzutują DataItem właściwość na odpowiedni typ obiektu powiązany z kontrolką i określają, jak kontynuować. Kontrolki FormView i DetailsView różnią się jednak sposobem aktualizowania wyglądu interfejsu użytkownika.
Obiekt FormView nie zawiera żadnych pól BoundField i dlatego nie zawiera kolekcji Rows . Zamiast tego obiekt FormView składa się z szablonów, które mogą zawierać kombinację statycznych kontrolek HTML, kontrolek sieci Web i składni powiązania danych. Dostosowanie stylu kontrolki FormView zwykle polega na dostosowaniu stylu co najmniej jednej kontrolki sieci Web w szablonach widoku FormView.
Aby to zilustrować, użyjmy widoku FormView do wyświetlenia listy produktów, takich jak w poprzednim przykładzie, ale tym razem wyświetlmy tylko nazwę produktu i jednostki w magazynie z jednostkami w magazynie wyświetlanymi w czerwonej czcionki, jeśli jest mniejsza niż lub równa 10.
Krok 4. Wyświetlanie informacji o produkcie w widoku FormView
Dodaj element FormView do strony pod kontrolką CustomColors.aspx DetailsView i ustaw jej ID właściwość na LowStockedProductsInRed. Powiąż element FormView z kontrolką ObjectDataSource utworzoną w poprzednim kroku. Spowoduje to utworzenie elementów ItemTemplate, EditItemTemplatei InsertItemTemplate dla kontrolki FormView. Usuń elementy EditItemTemplate i InsertItemTemplate i uprość ItemTemplate element , aby uwzględnić tylko ProductName wartości i UnitsInStock , z których każda znajduje się we własnych kontrolkach etykiet o odpowiedniej nazwie. Podobnie jak w przypadku kontrolki DetailsView z wcześniejszego przykładu, zaznacz również pole wyboru Włącz stronicowanie w tagu inteligentnym kontrolki FormView.
Po wprowadzeniu tych zmian znaczniki widoku FormView powinny wyglądać podobnie do następujących:
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
Należy pamiętać, że element ItemTemplate zawiera następujące elementy:
- Statyczny kod HTML tekst "Product:" i "Units In Stock:" wraz z elementami
<br />i<b>. - Sieć Web steruje dwoma kontrolkami
ProductNameLabelEtykieta iUnitsInStockLabel. - Składnia
<%# Bind("ProductName") %>i<%# Bind("UnitsInStock") %>powiązania danych, która przypisuje wartości z tych pól do właściwości kontrolek EtykietaText.
Krok 5. Programowe określanie wartości danych w programie obsługi zdarzeń dla ruchu danych
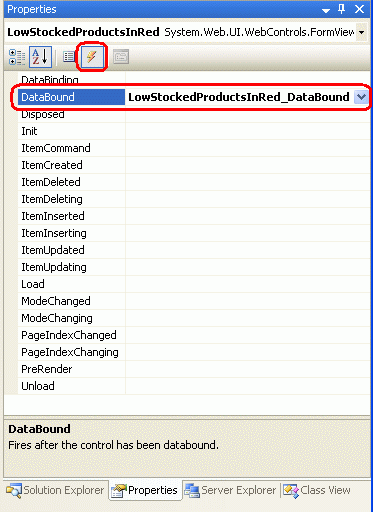
Po zakończeniu znaczników kontrolki FormView następnym krokiem jest programowe określenie, czy UnitsInStock wartość jest mniejsza niż lub równa 10. Jest to realizowane w dokładnie taki sam sposób, jak w widoku FormView, co w przypadku elementu DetailsView. Zacznij od utworzenia procedury obsługi zdarzeń dla zdarzenia elementu FormView DataBound .

Rysunek 6. Tworzenie programu obsługi zdarzeń DataBound
W procedurze obsługi zdarzeń należy rzutować właściwość kontrolki FormView DataItem na ProductsRow wystąpienie i określić, czy UnitsInPrice wartość jest taka, że musimy wyświetlić ją w czerwonej czcionki.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
Krok 6. Formatowanie kontrolki UnitsInStockLabel Label w elemencie ItemTemplate elementu FormView
Ostatnim krokiem jest sformatowanie wyświetlanej UnitsInStock wartości w czerwonej czcionki, jeśli wartość jest 10 lub mniejsza. Aby to osiągnąć, musimy programowo uzyskać dostęp do kontrolki UnitsInStockLabel w ItemTemplate obiekcie i ustawić jej właściwości stylu, aby jego tekst był wyświetlany na czerwono. Aby uzyskać dostęp do kontrolki sieci Web w szablonie, użyj metody podobnej do następującej FindControl("controlID") :
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
W naszym przykładzie chcemy uzyskać dostęp do kontrolki Etykieta, której ID wartość to UnitsInStockLabel, więc użyjemy:
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
Gdy mamy programowe odwołanie do kontrolki Sieci Web, możemy zmodyfikować jego właściwości związane ze stylem zgodnie z potrzebami. Podobnie jak w poprzednim przykładzie, utworzono klasę CSS o Styles.css nazwie LowUnitsInStockEmphasis. Aby zastosować ten styl do kontrolki Etykieta sieci Web, ustaw odpowiednio jej CssClass właściwość.
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
Uwaga
Składnia formatowania szablonu programowego uzyskiwania dostępu do kontrolki sieci Web przy użyciu polecenia FindControl("controlID") , a następnie ustawiania jej właściwości związanych ze stylem może być również używana podczas używania pól szablonu w kontrolkach DetailsView lub GridView. Przeanalizujemy pola szablonów w następnym samouczku.
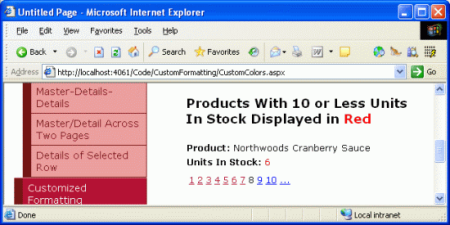
Na rysunku 7 przedstawiono widok FormView podczas wyświetlania produktu, którego UnitsInStock wartość jest większa niż 10, podczas gdy produkt na rysunku 8 ma wartość mniejszą niż 10.
Rysunek 7. W przypadku produktów z wystarczająco dużymi jednostkami w magazynie nie zastosowano niestandardowego formatowania (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 8. Liczba jednostek w magazynie jest wyświetlana na czerwono dla tych produktów z wartościami 10 lub mniejszymi (kliknij, aby wyświetlić obraz pełnowymiarowy)
Formatowanie za pomocą zdarzenia GridViewRowDataBound
Wcześniej przeanalizowaliśmy sekwencję kroków, przez które kontrolki DetailsView i FormView są wykonywane podczas łączenia danych. Przyjrzyjmy się tym krokom po raz kolejny jako odświeżanie.
- Zdarzenie kontrolki
DataBindingsieci Web danych jest uruchamiane. - Dane są powiązane z kontrolką sieci Web danych.
- Zdarzenie kontrolki
DataBoundsieci Web danych jest uruchamiane.
Te trzy proste kroki są wystarczające dla widoku DetailsView i widoku FormView, ponieważ wyświetlają tylko jeden rekord. W przypadku elementu GridView, który wyświetla wszystkie rekordy powiązane z nim (nie tylko pierwszy), krok 2 jest nieco bardziej zaangażowany.
W kroku 2 element GridView wylicza źródło danych, a dla każdego rekordu tworzy GridViewRow wystąpienie i wiąże z nim bieżący rekord. Dla każdego GridViewRow dodanego elementu GridView są wywoływane dwa zdarzenia:
RowCreateduruchamia się po utworzeniuGridViewRowRowDataBoundwyzwalane po powiązaniu bieżącego rekordu z elementemGridViewRow.
W przypadku elementu GridView powiązanie danych jest dokładniej opisane przez następującą sekwencję kroków:
Zdarzenie GridView
DataBindingjest uruchamiane.Dane są powiązane z elementem GridView.
Dla każdego rekordu w źródle danych
GridViewRowTworzenie obiektuRowCreatedUruchom zdarzenie- Wiązanie rekordu z rekordem
GridViewRow RowDataBoundUruchom zdarzenie- Dodawanie elementu
GridViewRowdo kolekcjiRows
Zdarzenie GridView
DataBoundjest uruchamiane.
Aby dostosować format poszczególnych rekordów usługi GridView, musimy utworzyć procedurę obsługi zdarzeń RowDataBound dla zdarzenia. Aby to zilustrować, dodajmy element GridView do CustomColors.aspx strony zawierającej nazwę, kategorię i cenę każdego produktu, podkreślając te produkty, których cena jest mniejsza niż 10,00 USD z żółtym kolorem tła.
Krok 7. Wyświetlanie informacji o produkcie w siatceView
Dodaj element GridView pod elementem FormView z poprzedniego przykładu i ustaw jej ID właściwość na HighlightCheapProducts. Ponieważ mamy już obiekt ObjectDataSource, który zwraca wszystkie produkty na stronie, powiąż element GridView z tym elementem. Na koniec zmodyfikuj pola BoundFields usługi GridView, aby uwzględnić tylko nazwy, kategorie i ceny produktów. Po wykonaniu tych edycji znaczniki GridView powinny wyglądać następująco:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
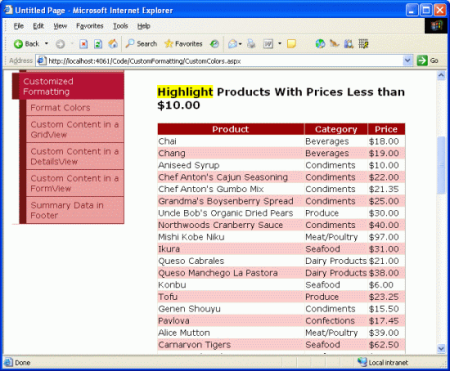
Rysunek 9 przedstawia postęp w tym punkcie po wyświetleniu za pośrednictwem przeglądarki.
Rysunek 9. Widok GridView Listy nazwa, kategoria i cena dla każdego produktu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 8. Programowe określanie wartości danych w programie obsługi zdarzeń RowDataBound
Gdy element ProductsDataTable jest powiązany z obiektem GridView, jego ProductsRow wystąpienia są wyliczane i dla każdego ProductsRow elementu GridViewRow jest tworzony. Właściwość GridViewRow"jest przypisywana DataItem do określonego ProductRowobiektu , po którym jest wywoływana RowDataBound procedura obsługi zdarzeń GridView. Aby określić UnitPrice wartość każdego produktu powiązanego z elementem GridView, musimy utworzyć procedurę obsługi zdarzeń dla zdarzenia GridView RowDataBound . W tej procedurze obsługi zdarzeń możemy sprawdzić UnitPrice wartość bieżącego GridViewRow i podjąć decyzję o formatowaniu dla tego wiersza.
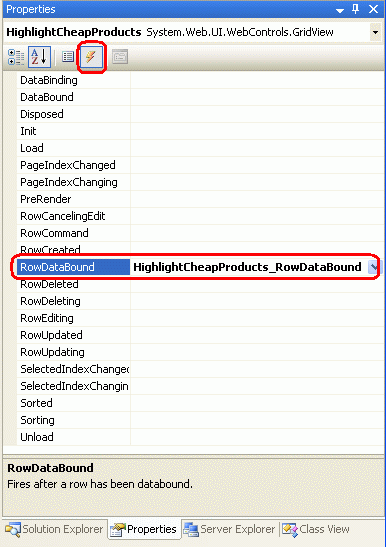
Tę procedurę obsługi zdarzeń można utworzyć przy użyciu tej samej serii kroków, co w przypadku elementu FormView i DetailsView.

Rysunek 10. Tworzenie procedury obsługi zdarzeń dla zdarzenia GridView RowDataBound
Utworzenie procedury obsługi zdarzeń w ten sposób spowoduje automatyczne dodanie następującego kodu do części kodu strony ASP.NET:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
Gdy RowDataBound zdarzenie zostanie wyzwolone, procedura obsługi zdarzeń zostanie przekazana jako drugi parametr obiektu typu GridViewRowEventArgs, który ma właściwość o nazwie Row. Ta właściwość zwraca odwołanie do powiązanego GridViewRow po prostu danych. Aby uzyskać dostęp do wystąpienia powiązanego GridViewRow z ProductsRow właściwością , użyjemy DataItem właściwości w następujący sposób:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
Podczas pracy z procedurą RowDataBound obsługi zdarzeń należy pamiętać, że element GridView składa się z różnych typów wierszy i że to zdarzenie jest wyzwalane dla wszystkich typów wierszy. GridViewRowTyp "" może być określany przez jego RowType właściwość i może mieć jedną z możliwych wartości:
DataRowwiersz powiązany z rekordem z elementu GridViewDataSourceEmptyDataRowwiersz wyświetlany, jeśli element GridViewDataSourcejest pustyFooterwiersz stopki; pokazano, czy właściwość GridView jest ustawionaShowFooternaTrueHeaderwiersz nagłówka; pokazano, czy właściwość ShowHeader kontrolki GridView jest ustawiona naTrue(wartość domyślna)Pagerw przypadku elementu GridView, który implementuje stronicowanie, wiersz, który wyświetla interfejs stronicowaniaSeparatornie jest używany dla kontrolki GridView, ale używany przezRowTypewłaściwości kontrolek DataList i Repeater, dwie kontrolki sieci Web danych omówimy w przyszłych samouczkach
Ponieważ wiersze , , i Pager nie są skojarzone z rekordemDataSource, zawsze będą miały wartość Nothing dla ich DataItemFooterwłaściwości. HeaderEmptyDataRow Z tego powodu przed podjęciem próby pracy z bieżącą GridViewRowwłaściwością należy DataItem najpierw upewnić się, że mamy do czynienia z elementem DataRow. Można to zrobić, sprawdzając GridViewRowwłaściwość w RowType następujący sposób:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
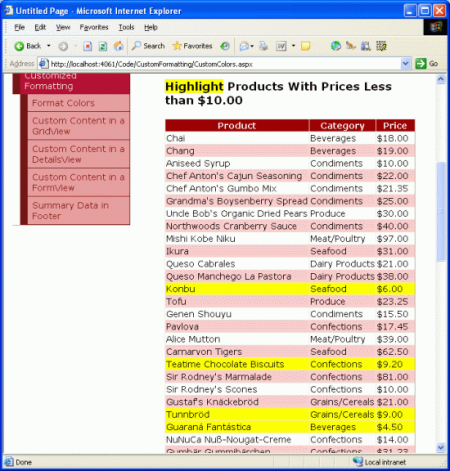
Krok 9. Wyróżnianie żółtego wiersza, gdy wartość UnitPrice jest mniejsza niż $10.00
Ostatnim krokiem jest programowe wyróżnienie całej GridViewRow wartości, jeśli UnitPrice wartość tego wiersza jest mniejsza niż $10.00. Składnia uzyskiwania dostępu do wierszy lub komórek elementu GridView jest taka sama jak w widoku DetailsView GridViewID.Rows(index) w celu uzyskania dostępu do całego wiersza w GridViewID.Rows(index).Cells(index) celu uzyskania dostępu do określonej komórki. Jednak po uruchomieniu RowDataBound programu obsługi zdarzeń dane powiązane GridViewRow nie zostały jeszcze dodane do kolekcji GridView Rows . W związku z tym nie można uzyskać dostępu do bieżącego GridViewRow wystąpienia z RowDataBound programu obsługi zdarzeń przy użyciu kolekcji Wiersze.
GridViewID.Rows(index)Zamiast programu możemy odwoływać się do bieżącego GridViewRow wystąpienia w procedurze RowDataBound obsługi zdarzeń przy użyciu polecenia e.Row. Oznacza to, że w celu wyróżnienia bieżącego GridViewRowRowDataBound wystąpienia z procedury obsługi zdarzeń użyjemy następujących elementów:
e.Row.BackColor = System.Drawing.Color.Yellow
Zamiast ustawiać GridViewRowwłaściwość " BackColor bezpośrednio", trzymajmy się przy użyciu klas CSS. Utworzono klasę CSS o nazwie AffordablePriceEmphasis , która ustawia kolor tła na żółty. Ukończona procedura obsługi zdarzeń jest następująca RowDataBound :
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
Rysunek 11. Najbardziej przystępne cenowo produkty są wyróżnione żółtym (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
W tym samouczku pokazano, jak sformatować kontrolkę GridView, DetailsView i FormView na podstawie danych powiązanych z kontrolką. W tym celu utworzyliśmy procedurę obsługi zdarzeń dla DataBound zdarzeń lub RowDataBound , gdzie dane bazowe zostały zbadane wraz ze zmianą formatowania, w razie potrzeby. Aby uzyskać dostęp do danych powiązanych z elementem DetailsView lub FormView, używamy DataItem właściwości w DataBound procedurze obsługi zdarzeń. Dla elementu GridView właściwość każdego GridViewRow wystąpienia DataItem zawiera dane powiązane z tym wierszem, które są dostępne w RowDataBound procedurze obsługi zdarzeń.
Składnia programowego dostosowywania formatowania kontrolki sieci Web danych zależy od kontrolki sieci Web i sposobu wyświetlania danych do sformatowania. W przypadku kontrolek DetailsView i GridView można uzyskać dostęp do wierszy i komórek według indeksu porządkowego. W przypadku elementu FormView, który używa szablonów, FindControl("controlID") metoda jest często używana do lokalizowania kontrolki sieci Web z poziomu szablonu.
W następnym samouczku przyjrzymy się, jak używać szablonów z elementami GridView i DetailsView. Ponadto zobaczymy inną technikę dostosowywania formatowania na podstawie danych bazowych.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można do niego dotrzeć pod adresem mitchell@4GuysFromRolla.com. Lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została sprawdzona przez wielu pomocnych recenzentów. Recenzenci z tego samouczka to E.R. Gilmore, Dennis Patterson i Dan Jagers. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.