Używanie kontrolek TemplateField w kontrolce DetailsView (VB)
Autor: Scott Mitchell
Te same funkcje TemplateFields dostępne w kontrolce GridView są również dostępne w kontrolce DetailsView. W tym samouczku wyświetlimy jeden produkt naraz przy użyciu kontrolki DetailsView zawierającej pola szablonu.
Wprowadzenie
Pole TemplateField zapewnia większą elastyczność renderowania danych niż pole BoundField, CheckBoxField, HyperLinkField i inne kontrolki pól danych. W poprzednim samouczku przyjrzeliśmy się używaniu pola szablonu w elementy GridView do:
- Wyświetl wiele wartości pól danych w jednej kolumnie. W szczególności pola
FirstNameiLastNamezostały połączone w jedną kolumnę GridView. - Użyj alternatywnej kontrolki sieci Web, aby wyrazić wartość pola danych. Zobaczyliśmy, jak pokazać
HiredDatewartość przy użyciu kontrolki Kalendarz. - Pokaż informacje o stanie na podstawie danych bazowych.
EmployeesChociaż tabela nie zawiera kolumny zwracającej liczbę dni pracy pracownika, mogliśmy wyświetlić takie informacje w przykładzie GridView w poprzednim samouczku przy użyciu metody TemplateField i formatowania.
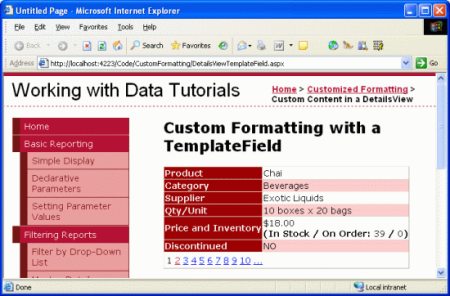
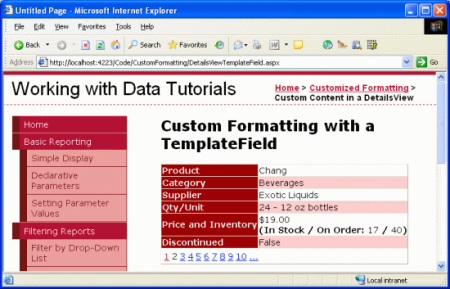
Te same funkcje TemplateFields dostępne w kontrolce GridView są również dostępne w kontrolce DetailsView. W tym samouczku wyświetlimy jeden produkt naraz przy użyciu kontrolki DetailsView zawierającej dwa pola szablonów. Pierwsze pole TemplateField połączy UnitPricepola , UnitsInStocki z UnitsOnOrder jednym wierszem DetailsView. Drugie pole TemplateField wyświetli wartość Discontinued pola, ale użyje metody formatowania, aby wyświetlić wartość "TAK", jeśli Discontinued to True, i "NIE" w przeciwnym razie.
Rysunek 1. Dwa pola szablonów są używane do dostosowywania wyświetlania (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Zaczynamy!
Krok 1. Powiązanie danych z kontrolką DetailsView
Jak wspomniano w poprzednim samouczku, podczas pracy z polami szablonów często najłatwiej jest rozpocząć od utworzenia kontrolki DetailsView zawierającej tylko pola BoundFields, a następnie dodać nowe pola szablonu lub przekonwertować istniejące pola powiązane na pola szablonu zgodnie z potrzebami. W związku z tym rozpocznij ten samouczek, dodając element DetailsView do strony za pośrednictwem projektanta i łącząc go z obiektem ObjectDataSource, który zwraca listę produktów. Te kroki spowodują utworzenie kontrolki DetailsView z polami BoundFields dla każdego pola wartości nieumyślnej produktu i pola CheckBoxField dla jednego pola wartości logicznej (przerwane).
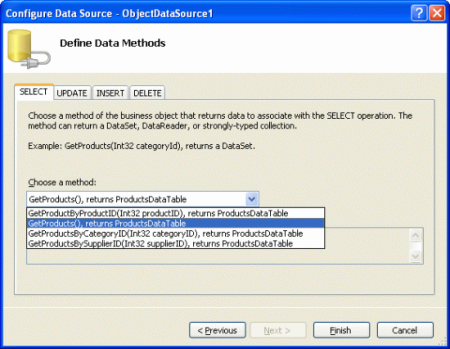
DetailsViewTemplateField.aspx Otwórz stronę i przeciągnij element DetailsView z przybornika do projektanta. W tagu inteligentnym Kontrolka DetailsView wybierz opcję dodania nowej kontrolki ObjectDataSource, która wywołuje ProductsBLL metodę klasy GetProducts() .
Rysunek 2. Dodawanie nowej kontrolki ObjectDataSource, która wywołuje metodę GetProducts() (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
W tym raporcie usuń pola ProductID, , CategoryIDSupplierIDi ReorderLevel BoundFields. Następnie zmień kolejność pól BoundFields, tak aby CategoryName pola i SupplierName pojawiały się natychmiast po ProductName polu BoundField. Możesz dostosować HeaderText właściwości i właściwości formatowania dla obiektów BoundFields, jak widać. Podobnie jak w przypadku kontrolki GridView, te edycje na poziomie BoundField można wykonać za pomocą okna dialogowego Pola (dostępne, klikając link Edytuj pola w tagu inteligentnym Kontrolka Szczegółów) lub za pomocą składni deklaratywnej. Na koniec wyczyść wartości właściwości i Width kontrolki DetailsViewHeight, aby umożliwić rozwinięcie kontrolki DetailsView na podstawie wyświetlanych danych i zaznacz pole wyboru Włącz stronicowanie w tagu inteligentnym.
Po wprowadzeniu tych zmian znaczniki deklaratywne kontrolki DetailsView powinny wyglądać podobnie do następujących:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
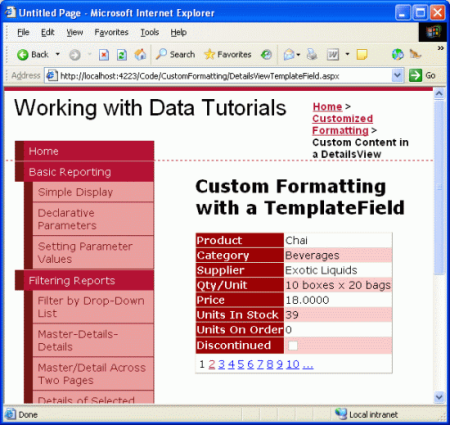
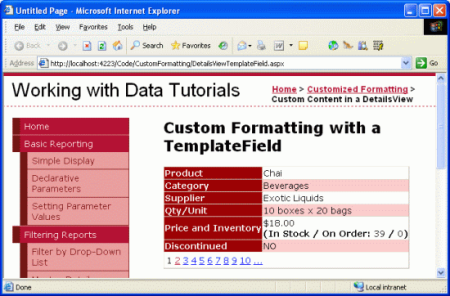
Pośmiń chwilę, aby wyświetlić stronę za pośrednictwem przeglądarki. W tym momencie powinien zostać wyświetlony pojedynczy produkt (Chai) zawierający wiersze z nazwą produktu, kategorią, dostawcą, ceną, jednostkami w magazynie, jednostkami w zamówieniu i jego stanem przerwania.
Rysunek 3. Szczegóły produktu są wyświetlane przy użyciu serii pól powiązanych (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 2. Łączenie ceny, jednostek w magazynie i jednostek w kolejności w jednym wierszu
Element DetailsView zawiera wiersz dla UnitPricepól , UnitsInStocki UnitsOnOrder . Te pola danych można połączyć w jeden wiersz z polem szablonu przez dodanie nowego pola szablonu lub przekonwertowanie jednego z istniejących UnitPricepól , UnitsInStocki UnitsOnOrder BoundFields na pole szablonu. Chociaż osobiście preferuję konwertowanie istniejących pól BoundFields, przećwiczmy, dodając nowe pole szablonu.
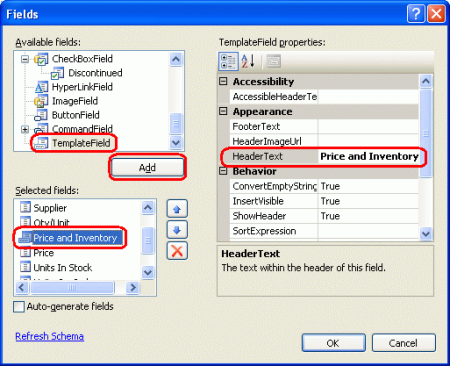
Zacznij od kliknięcia linku Edytuj pola w tagu inteligentnym Kontrolka DetailsView w celu wyświetlenia okna dialogowego Pola. Następnie dodaj nowe pole szablonu i ustaw jego HeaderText właściwość na wartość "Price and Inventory" i przenieś nowe pole szablonu, aby było umieszczone nad polem UnitPrice BoundField.
Rysunek 4. Dodawanie nowego pola szablonu do kontrolki DetailsView (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Ponieważ to nowe pole szablonu będzie zawierać wartości wyświetlane obecnie w polach UnitPrice, UnitsInStocki UnitsOnOrder BoundFields, usuńmy je.
Ostatnim zadaniem dla tego kroku jest zdefiniowanie ItemTemplate znaczników dla pola szablonu Price and Inventory, które można wykonać za pomocą interfejsu edycji szablonu kontrolki DetailsView w Projektancie lub ręcznie za pomocą składni deklaratywnej kontrolki. Podobnie jak w przypadku kontrolki GridView, interfejs edytowania szablonu kontrolki DetailsView można uzyskać, klikając link Edytuj szablony w tagu inteligentnym. W tym miejscu możesz wybrać szablon do edycji z listy rozwijanej, a następnie dodać wszystkie kontrolki sieci Web z przybornika.
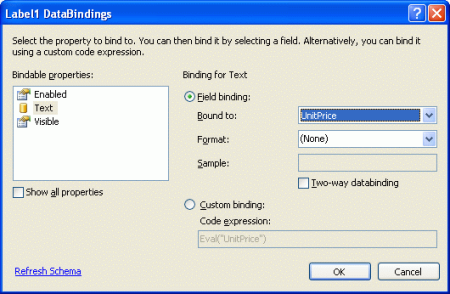
Na potrzeby tego samouczka zacznij od dodania kontrolki Etykieta do pola szablonu ItemTemplatePrice and Inventory TemplateField. Następnie kliknij link Edytuj elementy DataBindings z tagu inteligentnego kontrolki Etykieta sieci Web i powiąż Text właściwość z polem UnitPrice .
Rysunek 5. Powiązanie właściwości etykiety Text z polem UnitPrice danych (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Formatowanie ceny jako waluty
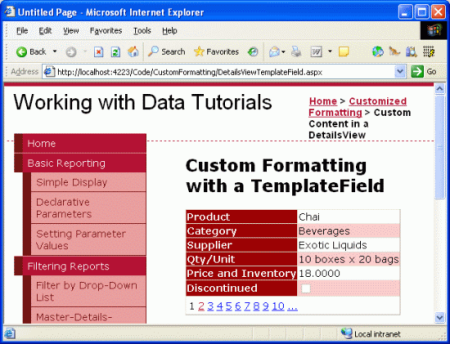
Po dodaniu kontrolka Etykieta internetowa Price and Inventory TemplateField będzie teraz wyświetlać tylko cenę wybranego produktu. Rysunek 6 przedstawia zrzut ekranu przedstawiający postęp do tej pory po wyświetleniu w przeglądarce.
Rysunek 6. Pole ceny i spisu Pokazuje cenę (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Należy pamiętać, że cena produktu nie jest sformatowana jako waluta. W przypadku pola boundfield formatowanie jest możliwe, ustawiając HtmlEncode właściwość na False i DataFormatString właściwość na {0:formatSpecifier}. Jednak w przypadku pola szablonu wszelkie instrukcje formatowania muszą być określone w składni powiązania danych lub za pomocą metody formatowania zdefiniowanej gdzieś w kodzie aplikacji (na przykład w klasie kodowej strony ASP.NET).
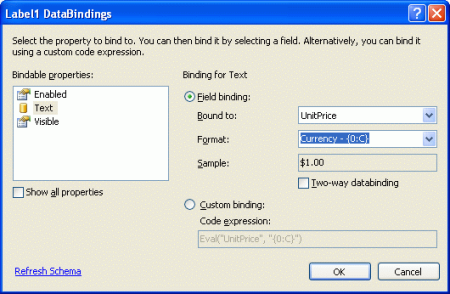
Aby określić formatowanie składni powiązania danych używanej w kontrolce Sieci Web etykiet, wróć do okna dialogowego DataBindings, klikając link Edytuj daneBindings z tagu inteligentnego Etykiety. Możesz wpisać instrukcje formatowania bezpośrednio na liście rozwijanej Format lub wybrać jeden ze zdefiniowanych ciągów formatu. Podobnie jak we właściwości BoundField DataFormatString formatowanie jest określane przy użyciu polecenia {0:formatSpecifier}.
UnitPrice W polu użyj formatowania waluty określonego przez wybranie odpowiedniej wartości listy rozwijanej lub wpisanie {0:C} ręcznie.
Rysunek 7. Formatowanie ceny jako waluty (kliknij, aby wyświetlić obraz pełnowymiarowy)
Deklaratywnie specyfikacja formatowania jest wskazywana jako drugi parametr do Bind metod or Eval . Ustawienia wprowadzone właśnie za pośrednictwem projektanta powodują następujące wyrażenie powiązania danych w adiustacji deklaratywnej:
<asp:Label ID="Label1" runat="server" Text='<%# Eval("UnitPrice", "{0:C}") %>'/>
Dodawanie pozostałych pól danych do pola templateField
Na tym etapie wyświetliliśmy i sformatowaliśmy UnitPrice pole danych w polu Price and Inventory TemplateField, ale nadal musimy wyświetlić UnitsInStock pola i UnitsOnOrder . Wyświetlmy je w wierszu poniżej ceny i nawiasów. Z interfejsu edytowania szablonu w Projektancie można dodać taki znacznik, umieszczając kursor w szablonie i po prostu wpisując tekst do wyświetlenia. Alternatywnie można wprowadzić ten znacznik bezpośrednio w składni deklaratywnej.
Dodaj statyczne znaczniki, kontrolki Sieci Web etykiet i składnię powiązania danych, aby pole cen i spisu wyświetlało informacje o cenie i spisie w następujący sposób:
UnitPrice
(W magazynie / na zamówienie: UnitsInStock / UnitsOnOrder)
Po wykonaniu tego zadania znacznik deklaratywnej kontrolki DetailsView powinien wyglądać podobnie do następującego:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True"
EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:TemplateField HeaderText="Price and Inventory">
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:Label>
<br />
<strong>
(In Stock / On Order: </strong>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("UnitsInStock") %>'></asp:Label>
<strong>/</strong>
<asp:Label ID="Label3" runat="server"
Text='<%# Eval("UnitsOnOrder") %>'>
</asp:Label><strong>)</strong>
</ItemTemplate>
</asp:TemplateField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
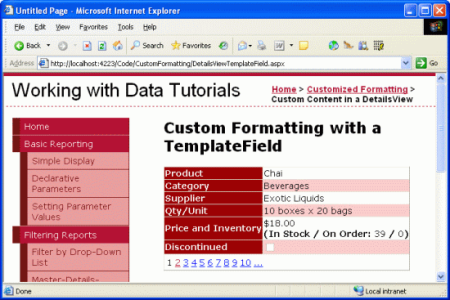
Dzięki tym zmianom skonsolidowaliśmy informacje o cenach i zapasach w pojedynczy wiersz DetailsView.
Rysunek 8. Informacje o cenie i spisie są wyświetlane w jednym wierszu (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 3. Dostosowywanie informacji o nieucofniętym polu
Kolumna Products Discontinued tabeli jest wartością bitową wskazującą, czy produkt został przerwany. W przypadku powiązania kontrolki Źródła danych kontrolki DetailsView (lub GridView) pola wartości logicznej, takie jak Discontinued, są implementowane jako pola CheckBoxFields, natomiast pola wartości innych niż wartości logiczne, takie jak ProductID, ProductNamei tak dalej, są implementowane jako pola BoundFields. Pole CheckBoxField jest renderowane jako wyłączone pole wyboru, które jest sprawdzane, czy wartość pola danych ma wartość True i w przeciwnym razie jest niezaznaczone.
Zamiast wyświetlać pole CheckBoxField, możemy zamiast tego wyświetlić tekst wskazujący, czy produkt nie został przerwany. Aby to osiągnąć, możemy usunąć pole CheckBoxField z kontrolki DetailsView, a następnie dodać pole BoundField, którego DataField właściwość została ustawiona na Discontinuedwartość . Pośmiń chwilę, aby to zrobić. Po tej zmianie w widoku DetailsView zostanie wyświetlony tekst "True" dla wycofanych produktów i "False" dla produktów, które są nadal aktywne.
Rysunek 9. Ciągi prawda i Fałsz są używane do wyświetlania stanu przerwanego (kliknij, aby wyświetlić obraz pełnowymiarowy)
Załóżmy, że nie chcemy używać ciągów "True" ani "False", ale "YES" i "NO". Takie dostosowanie można wykonać przy użyciu pola szablonu i metody formatowania. Metoda formatowania może przyjmować dowolną liczbę parametrów wejściowych, ale musi zwrócić kod HTML (jako ciąg), aby wprowadzić go do szablonu.
Dodaj metodę formatowania do DetailsViewTemplateField.aspx klasy za pomocą kodu strony o nazwie DisplayDiscontinuedAsYESorNO , która akceptuje Northwind.ProductsRow obiekt jako parametr wejściowy i zwraca ciąg. Zgodnie z opisem w poprzednim samouczku ta metoda musi być oznaczona jako Protected lub Public , aby była dostępna z szablonu.
Protected Function DisplayDiscontinuedAsYESorNO(discontinued As Boolean) As String
If discontinued Then
Return "YES"
Else
Return "NO"
End If
End Function
Ta metoda sprawdza parametr wejściowy (discontinued) i zwraca wartość "YES", jeśli jest Trueto , "NIE" w przeciwnym razie.
Uwaga
W metodzie formatowania zbadanej w poprzednim samouczku przypominamy, że przekazujemy pole danych, które może zawierać NULL wartości i dlatego konieczne jest sprawdzenie, czy wartość właściwości pracownika HiredDate miała wartość bazy danych NULL przed uzyskaniem dostępu do EmployeesRowwłaściwości .HiredDate Takie sprawdzenie nie jest tutaj potrzebne, ponieważ kolumna Discontinued nigdy nie może mieć przypisanych wartości bazy danych NULL . Ponadto dlatego metoda może akceptować parametr wejściowy warunkowy, a nie akceptować ProductsRow wystąpienia lub parametru typu Object.
Po zakończeniu tej metody formatowania wystarczy wywołać ją z pola szablonu ItemTemplate. Aby utworzyć pole szablonu Discontinued , usuń pole BoundField i dodaj nowe pole szablonu lub przekonwertuj Discontinued pole powiązane na pole szablonu. Następnie w widoku znaczników deklaratywnych zmodyfikuj pole TemplateField, aby zawierało tylko element ItemTemplate, który wywołuje DisplayDiscontinuedAsYESorNO metodę, przekazując wartość właściwości bieżącego ProductRow wystąpienia Discontinued . Dostęp do tego można uzyskać za pośrednictwem Eval metody . W szczególności znaczniki TemplateField powinny wyglądać następująco:
<asp:TemplateField HeaderText="Discontinued" SortExpression="Discontinued">
<ItemTemplate>
<%#DisplayDiscontinuedAsYESorNO(Convert.ToBoolean(Eval("Discontinued")))%>
</ItemTemplate>
</asp:TemplateField>
DisplayDiscontinuedAsYESorNO Spowoduje to wywołanie metody podczas renderowania elementu DetailsView, przekazując ProductRow wartość wystąpieniaDiscontinued. Eval Ponieważ metoda zwraca wartość typu Object, ale DisplayDiscontinuedAsYESorNO metoda oczekuje parametru wejściowego typu Boolean, rzutujemy Eval metody zwracaną wartość na Boolean. Następnie DisplayDiscontinuedAsYESorNO metoda zwróci wartość "YES" lub "NO" w zależności od odebranej wartości. Zwrócona wartość jest wyświetlana w tym wierszu Kontrolka DetailsView (zobacz Rysunek 10).
Rysunek 10. Wartości TAK lub NIE są teraz wyświetlane w wycofanym wierszu (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
Pole TemplateField w kontrolce DetailsView umożliwia większą elastyczność wyświetlania danych niż jest dostępna w innych kontrolkach pól i jest idealna w sytuacjach, w których:
- Wiele pól danych musi być wyświetlanych w jednej kolumnie GridView
- Dane najlepiej wyrażać przy użyciu kontrolki sieci Web, a nie zwykłego tekstu
- Dane wyjściowe zależą od danych bazowych, takich jak wyświetlanie metadanych lub ponowne formatowanie danych
Chociaż pola TemplateFields umożliwiają większą elastyczność renderowania danych bazowych kontrolki DetailsView, dane wyjściowe kontrolki DetailsView nadal czują się nieco boxy, ponieważ każde pole jest renderowane jako wiersz w kodzie HTML <table>.
Kontrolka FormView zapewnia większą elastyczność konfigurowania renderowanych danych wyjściowych. Element FormView nie zawiera pól, ale tylko serię szablonów (ItemTemplate, EditItemTemplate, HeaderTemplateitd.). Zobaczymy, jak za pomocą kontrolki FormView uzyskać jeszcze większą kontrolę nad renderowanym układem w następnym samouczku.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w 24 godzinach. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com. lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została omówiona przez wielu przydatnych recenzentów. Główny recenzent tego samouczka był Dan Jagers. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresem mitchell@4GuysFromRolla.com.