Korzystanie z szablonów kontrolki FormView (VB)
Autor : Scott Mitchell
W przeciwieństwie do kontrolki DetailsView, kontrolka FormView nie składa się z pól. Zamiast tego element FormView jest renderowany przy użyciu szablonów. W tym samouczku sprawdzimy użycie kontrolki FormView w celu przedstawienia mniej sztywnego wyświetlania danych.
Wprowadzenie
W dwóch ostatnich samouczkach pokazano, jak dostosować dane wyjściowe kontrolek GridView i DetailsView przy użyciu pól szablonów. Pola szablonów umożliwiają dostosowanie zawartości określonego pola, ale na końcu zarówno GridView, jak i DetailsView mają raczej boxy, przypominający siatkę wygląd. W wielu scenariuszach taki układ przypominający siatkę jest idealny, ale czasami potrzebny jest bardziej płynny, mniej sztywny wyświetlacz. Podczas wyświetlania pojedynczego rekordu taki układ płynu jest możliwy przy użyciu kontrolki FormView.
W przeciwieństwie do kontrolki DetailsView, kontrolka FormView nie składa się z pól. Nie można dodać obiektu BoundField lub TemplateField do obiektu FormView. Zamiast tego element FormView jest renderowany przy użyciu szablonów. Obiekt FormView można traktować jako kontrolkę DetailsView, która zawiera pojedyncze pole szablonu. Element FormView obsługuje następujące szablony:
ItemTemplatesłuży do renderowania określonego rekordu wyświetlanego w widoku FormViewHeaderTemplatesłuży do określania opcjonalnego wiersza nagłówkaFooterTemplatesłuży do określania opcjonalnego wiersza stopkiEmptyDataTemplategdy element FormViewDataSourcenie ma żadnych rekordów,EmptyDataTemplateelement jest używany zamiastItemTemplateelementu do renderowania znaczników kontrolkiPagerTemplateUmożliwia dostosowanie interfejsu stronicowania dla widoków FormView z włączonym stronicowaniemEditItemTemplate/InsertItemTemplatesłuży do dostosowywania interfejsu edycji lub wstawiania interfejsu dla obiektów FormView, które obsługują takie funkcje
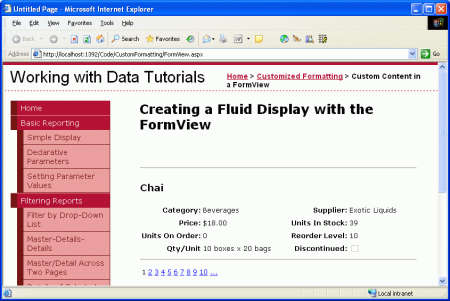
W tym samouczku sprawdzimy użycie kontrolki FormView, aby przedstawić mniej sztywny wyświetlacz produktów. Zamiast zawierać pola dla nazwy, kategorii, dostawcy itd., kontrolki ItemTemplate FormView będą wyświetlać te wartości przy użyciu kombinacji elementu nagłówka i elementu <table> (zobacz Rysunek 1).
Rysunek 1. Widok formularzy dzieli układ Grid-Like widoczny w widoku DetailsView (kliknij, aby wyświetlić obraz w pełnym rozmiarze)
Krok 1. Powiązanie danych z kontrolką FormView
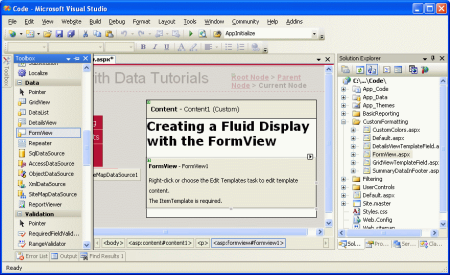
FormView.aspx Otwórz stronę i przeciągnij element FormView z przybornika do Projektant. Podczas pierwszego dodawania widoku FormView jest ono wyświetlane jako szare pole, poinstruując nas, że ItemTemplate element jest potrzebny.
Rysunek 2. Obiekt FormView nie może być renderowany w Projektant do momentu podania elementu ItemTemplate (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Element ItemTemplate można utworzyć ręcznie (za pomocą składni deklaratywnej) lub można go automatycznie utworzyć przez powiązanie elementu FormView z kontrolką źródła danych za pośrednictwem Projektant. Ten utworzony automatycznie ItemTemplate zawiera kod HTML, który zawiera nazwę każdego pola i kontrolkę Etykieta, której Text właściwość jest powiązana z wartością pola. To podejście powoduje również automatyczne utworzenie InsertItemTemplate obiektu i EditItemTemplate, z których oba są wypełniane kontrolkami wejściowymi dla każdego pola danych zwracanego przez kontrolę źródła danych.
Jeśli chcesz automatycznie utworzyć szablon, na podstawie tagu inteligentnego obiektu FormView dodaj nową kontrolkę ObjectDataSource, która wywołuje ProductsBLL metodę klasy GetProducts() . Spowoduje to utworzenie obiektu FormView z elementami ItemTemplate, InsertItemTemplatei EditItemTemplate. W widoku Źródło usuń kontrolkę InsertItemTemplate i EditItemTemplate , ponieważ nie interesuje nas jeszcze utworzenie widoku FormView obsługującego edytowanie lub wstawianie. Następnie wyczyść znaczniki w taki ItemTemplate sposób, abyśmy mieli czystą łupek do pracy.
Jeśli wolisz utworzyć ItemTemplate ręcznie, możesz dodać i skonfigurować obiekt ObjectDataSource, przeciągając go z przybornika na Projektant. Nie ustawiaj jednak źródła danych obiektu FormView z Projektant. Zamiast tego przejdź do widoku Źródło i ręcznie ustaw właściwość FormView DataSourceID na ID wartość Obiektu ObjectDataSource. Następnie ręcznie dodaj element ItemTemplate.
Niezależnie od tego, jakie podejście chcesz podjąć, w tym momencie znacznik deklaratywnego elementu FormView powinien wyglądać następująco:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Poświęć chwilę, aby zaznaczyć pole wyboru Włącz stronicowanie w tagu inteligentnym kontrolki FormView; Spowoduje to dodanie atrybutu AllowPaging="True" do składni deklaratywnej obiektu FormView. Ponadto ustaw właściwość na EnableViewState wartość False.
Krok 2. DefiniowanieItemTemplate znaczników
Gdy element FormView jest powiązany z kontrolką ObjectDataSource i skonfigurowany do obsługi stronicowania, możemy określić zawartość elementu ItemTemplate. Na potrzeby tego samouczka będziemy mieć nazwę produktu wyświetlaną w nagłówku <h3> . Następnie użyjemy kodu HTML <table> , aby wyświetlić pozostałe właściwości produktu w tabeli z czterema kolumnami, w której pierwsze i trzecie kolumny zawierają nazwy właściwości, a drugą i czwartą listę ich wartości.
Tę adiustację można wprowadzić za pomocą interfejsu edycji szablonu obiektu FormView w Projektant lub wprowadzić ręcznie za pomocą składni deklaratywnej. Podczas pracy z szablonami zwykle łatwiej jest pracować bezpośrednio ze składnią deklaratywną, ale możesz użyć dowolnej techniki, z którą najbardziej ci się podoba.
Następujące znaczniki pokazują deklaratywne narzutu FormView po zakończeniu ItemTemplatestruktury elementu :
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Zwróć uwagę, że składnia powiązania danych — <%# Eval("ProductName") %>na przykład można wstrzyknąć bezpośrednio do danych wyjściowych szablonu. Oznacza to, że nie trzeba jej przypisywać do właściwości kontrolki Etykieta Text . Na przykład mamy wartość wyświetlaną ProductName w elemecie <h3> przy użyciu <h3><%# Eval("ProductName") %></h3>elementu , który dla produktu Chai będzie renderowany jako <h3>Chai</h3>.
Klasy ProductPropertyLabel i ProductPropertyValue CSS służą do określania stylu nazw i wartości właściwości produktu w obiekcie <table>. Te klasy CSS są definiowane w Styles.css pliku i powodują, że nazwy właściwości są pogrubione i wyrównane do prawej oraz dodają dopełnienie do wartości właściwości.
Ponieważ w kontrolce FormView nie ma dostępnych pól CheckBox, aby pokazać Discontinued wartość jako pole wyboru, musimy dodać własną kontrolkę CheckBox. Właściwość Enabled jest ustawiona na wartość False, co spowoduje, że jest tylko do odczytu, a właściwość CheckBox Checked jest powiązana z wartością Discontinued pola danych.
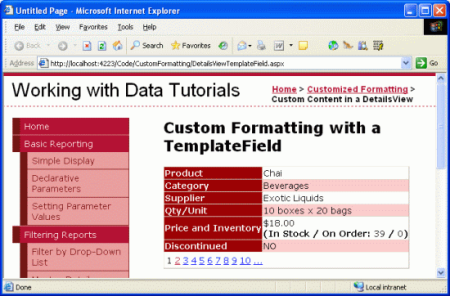
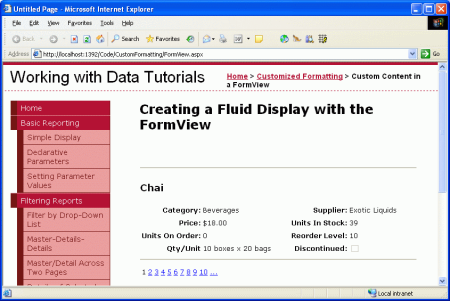
Po zakończeniu ItemTemplate informacje o produkcie są wyświetlane w znacznie bardziej płynny sposób. Porównaj dane wyjściowe kontrolki DetailsView z ostatniego samouczka (Rysunek 3) z danymi wyjściowymi wygenerowanymi przez element FormView w tym samouczku (Rysunek 4).
Rysunek 3. Sztywne szczegółyWyświetl dane wyjściowe (kliknij, aby wyświetlić obraz pełnowymiarowy)
Rysunek 4. Dane wyjściowe funkcji Fluid FormView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
Kontrolki GridView i DetailsView mogą mieć dane wyjściowe dostosowane przy użyciu pól TemplateField, ale obie te elementy nadal prezentują dane w formacie przypominającym siatkę, boxy. W tych czasach, gdy pojedynczy rekord musi być wyświetlany przy użyciu mniej sztywnego układu, widok FormView jest idealnym wyborem. Podobnie jak kontrolka DetailsView, kontrolka FormView renderuje pojedynczy rekord z elementu DataSource, ale w przeciwieństwie do kontrolki DetailsView składa się tylko z szablonów i nie obsługuje pól.
Jak pokazano w tym samouczku, kontrolka FormView umożliwia bardziej elastyczny układ podczas wyświetlania pojedynczego rekordu. W przyszłych samouczkach przeanalizujemy kontrolki DataList i Repeater, które zapewniają taki sam poziom elastyczności jak kontrolki FormsView, ale mogą wyświetlać wiele rekordów (takich jak GridView).
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w ciągu 24 godzin. Można do niego dotrzeć pod adresem mitchell@4GuysFromRolla.com. Lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.
Specjalne podziękowania
Ta seria samouczków została przejrzyona przez wielu przydatnych recenzentów. Głównym recenzentem tego samouczka był E.R. Gilmore. Chcesz przejrzeć nadchodzące artykuły MSDN? Jeśli tak, upuść mi wiersz pod adresemmitchell@4GuysFromRolla.com .