Wyświetlanie informacji podsumowania w stopce kontrolki GridView (C#)
Autor: Scott Mitchell
Informacje podsumowujące są często wyświetlane w dolnej części raportu w wierszu podsumowania. Kontrolka GridView może zawierać wiersz stopki, do którego komórki możemy programowo wstrzyknąć zagregowane dane. W tym samouczku zobaczymy, jak wyświetlić zagregowane dane w tym wierszu stopki.
Wprowadzenie
Oprócz wyświetlania poszczególnych cen produktów, jednostek w magazynie, jednostek na poziomie zamówienia i zmiany kolejności użytkownik może również zainteresować się zagregowanymi informacjami, takimi jak średnia cena, łączna liczba jednostek w magazynie itd. Takie informacje podsumowujące są często wyświetlane w dolnej części raportu w wierszu podsumowania. Kontrolka GridView może zawierać wiersz stopki, do którego komórki możemy programowo wstrzyknąć zagregowane dane.
To zadanie przedstawia nam trzy wyzwania:
- Konfigurowanie kontrolki GridView w celu wyświetlenia wiersza stopki
- Określanie danych podsumowania; oznacza to, jak obliczamy średnią cenę lub łączną liczbę jednostek w magazynie?
- Wstrzykiwanie danych podsumowania do odpowiednich komórek wiersza stopki
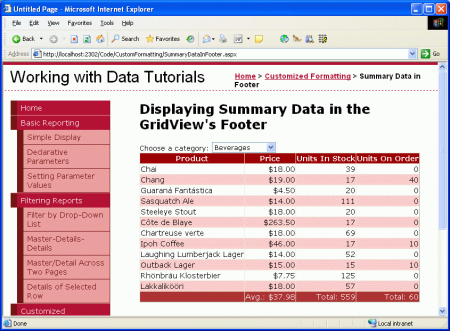
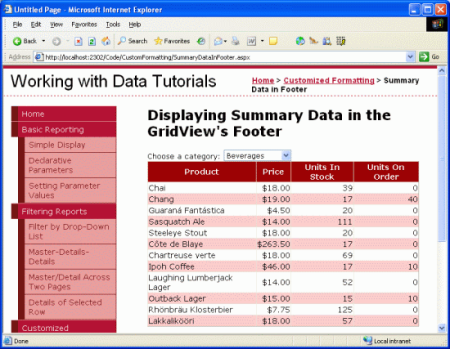
W tym samouczku zobaczymy, jak przezwyciężyć te wyzwania. W szczególności utworzymy stronę zawierającą kategorie z listą rozwijaną z produktami wybranej kategorii wyświetlanymi w elementy GridView. Element GridView będzie zawierać wiersz stopki pokazujący średnią cenę i łączną liczbę jednostek w magazynie oraz kolejność produktów w tej kategorii.
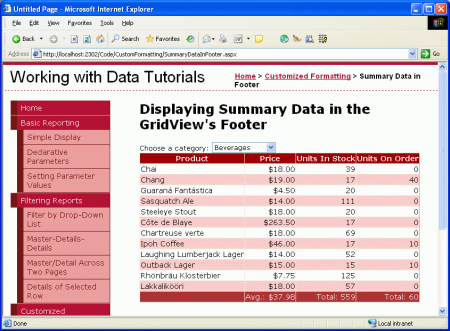
Rysunek 1. Informacje podsumowania są wyświetlane w wierszu stopki kontrolki GridView (kliknij, aby wyświetlić obraz pełnowymiarowy)
Ten samouczek, wraz z kategorią dla interfejsu głównego/szczegółowego produktów, opiera się na pojęciach omówionych we wcześniejszym samouczku Filtrowanie wzorca/szczegółów za pomocą listy rozwijanej . Jeśli nie znasz jeszcze wcześniejszego samouczka, przed kontynuowaniem pracy z tym samouczkiem wykonaj tę czynność.
Krok 1. Dodawanie listy rozwijanej Kategorii i elementów GridView produktów
Przed dodaniem informacji podsumowujących do stopki kontrolki GridView najpierw skompilujmy raport główny/szczegółowy. Po wykonaniu tego pierwszego kroku przyjrzymy się, jak uwzględnić dane podsumowania.
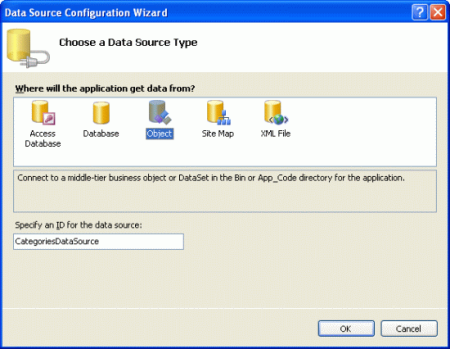
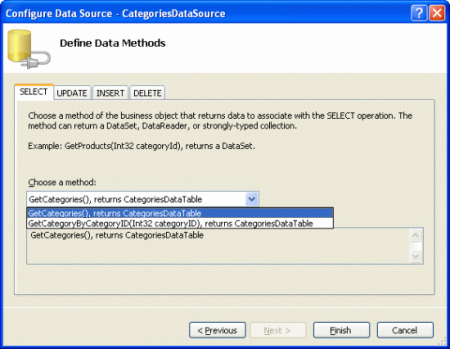
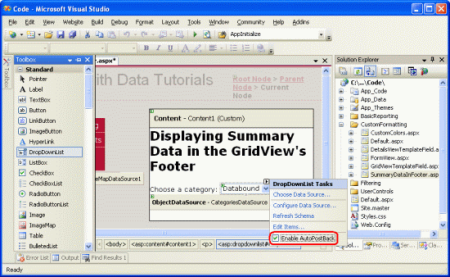
Rozpocznij od otwarcia SummaryDataInFooter.aspx strony w folderze CustomFormatting . Dodaj kontrolkę DropDownList i ustaw ją ID na Categories. Następnie kliknij link Wybierz źródło danych z tagu inteligentnego Listy rozwijanej i wybierz opcję dodania nowego obiektu ObjectDataSource o nazwie CategoriesDataSource , który wywołuje CategoriesBLL metodę klasy GetCategories() .
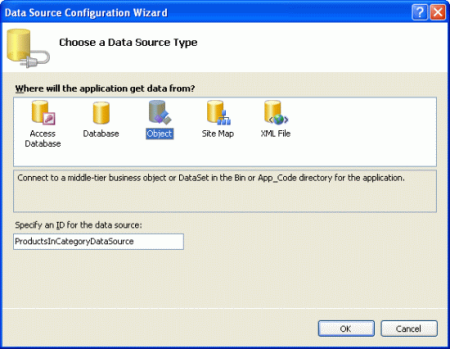
Rysunek 2. Dodawanie nowego obiektuDataSource o nazwie CategoriesDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Rysunek 3. Wywołaj metodę CategoriesBLL klasy GetCategories() ObjectDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
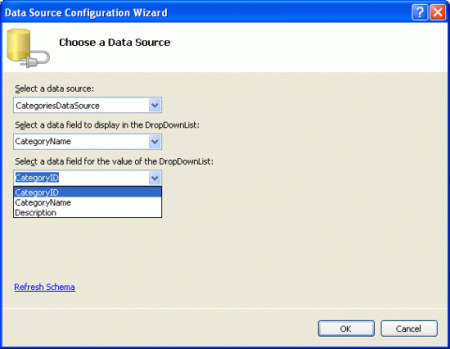
Po skonfigurowaniu obiektu ObjectDataSource kreator zwraca nas do Kreatora konfiguracji źródła danych Listy rozwijanej, z którego musimy określić, jaka wartość pola danych powinna być wyświetlana, i która powinna odpowiadać wartości elementu DropDownList ListItem . CategoryName Wyświetl pole i użyj CategoryID wartości jako wartości.
Rysunek 4. Użyj CategoryName pól i jako Text wartości i CategoryID Value dla ListItem s (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
W tym momencie mamy listę DropDownList (Categories), która zawiera listę kategorii w systemie. Teraz musimy dodać kontrolkę GridView zawierającą listę tych produktów należących do wybranej kategorii. Zanim to zrobimy, zaczekaj chwilę, aby zaznaczyć pole wyboru Włącz autopostback w tagu inteligentnym Listy rozwijanej. Zgodnie z opisem w samouczku Filtrowanie wzorca/szczegółów z listą rozwijaną przez ustawienie właściwości DropDownList AutoPostBack na true stronę zostanie wysłana z powrotem za każdym razem, gdy wartość DropDownList zostanie zmieniona. Spowoduje to odświeżenie widoku GridView z wyświetlonymi produktami dla nowo wybranej kategorii. AutoPostBack Jeśli właściwość jest ustawiona na false (wartość domyślna), zmiana kategorii nie spowoduje ogłaszania zwrotnego i w związku z tym nie zaktualizuje wymienionych produktów.
Rysunek 5. Zaznacz pole wyboru Włącz autopostback w tagu inteligentnym Listy rozwijanej (kliknij, aby wyświetlić obraz pełnowymiarowy)
Dodaj kontrolkę GridView do strony, aby wyświetlić produkty dla wybranej kategorii. Ustaw właściwość GridView ID na ProductsInCategory i powiąż ją z nowym obiektem ObjectDataSource o nazwie ProductsInCategoryDataSource.
Rysunek 6. Dodawanie nowego obiektuDataSource o nazwie ProductsInCategoryDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
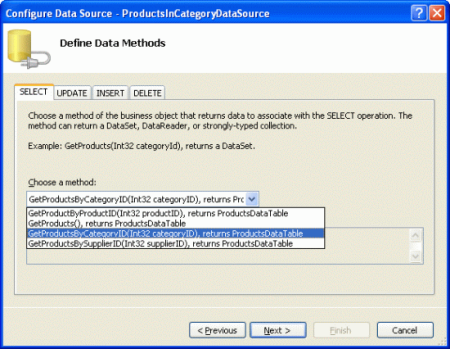
Skonfiguruj obiekt ObjectDataSource tak, aby wywołuje ProductsBLL metodę GetProductsByCategoryID(categoryID) klasy.
Rysunek 7. Wywołaj metodę GetProductsByCategoryID(categoryID) ObjectDataSource (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
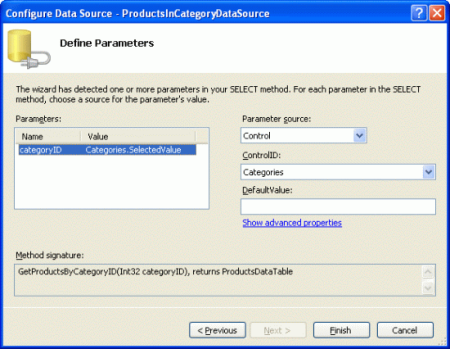
GetProductsByCategoryID(categoryID) Ponieważ metoda przyjmuje parametr wejściowy, w ostatnim kroku kreatora możemy określić źródło wartości parametru. Aby wyświetlić te produkty z wybranej kategorii, parametr został pobrany z listy rozwijanej Categories .
Rysunek 8. Pobieranie wartości parametru categoryID z listy rozwijanej Wybrane kategorie (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Po ukończeniu pracy kreatora kontrolka GridView będzie mieć pole BoundField dla każdej właściwości produktu. Wyczyśćmy te pola boundfield, aby były wyświetlane tylko ProductNamepola , UnitPrice, UnitsInStocki UnitsOnOrder BoundFields. Możesz dodawać wszystkie ustawienia na poziomie pola do pozostałych pól (na przykład formatowanie UnitPrice jako waluty). Po wprowadzeniu tych zmian znacznik deklaratywnej kontrolki GridView powinien wyglądać podobnie do następującego:
<asp:GridView ID="ProductsInCategory" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ProductsInCategoryDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsInStock"
HeaderText="Units In Stock" SortExpression="UnitsInStock">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="Units On Order" SortExpression="UnitsOnOrder">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
</Columns>
</asp:GridView>
W tym momencie mamy w pełni funkcjonalny raport główny/szczegółowy, który pokazuje nazwę, cenę jednostkową, jednostki w magazynie i jednostki w kolejności dla tych produktów należących do wybranej kategorii.
Rysunek 9. Pobieranie wartości parametru categoryID z listy rozwijanej Wybrane kategorie (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
Krok 2. Wyświetlanie stopki w siatce
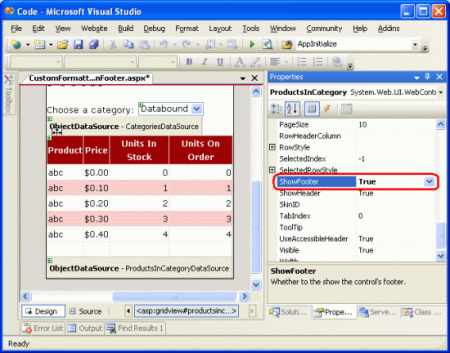
Kontrolka GridView może wyświetlać zarówno wiersz nagłówka, jak i stopki. Te wiersze są wyświetlane odpowiednio w zależności od wartości ShowHeader właściwości i ShowFooter z wartościami domyślnymi ShowHeader i true ShowFooter .false Aby dołączyć stopkę do kontrolki GridView, po prostu ustaw jej ShowFooter właściwość na truewartość .
Rysunek 10. Ustaw właściwość GridView ShowFooter na true (kliknij, aby wyświetlić obraz o pełnym rozmiarze)
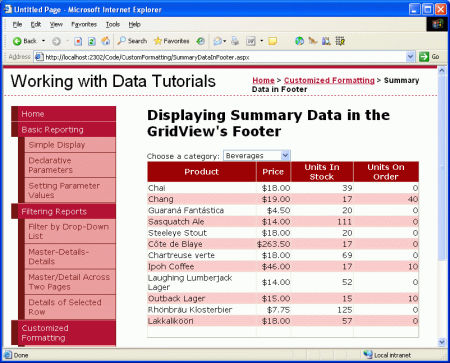
Wiersz stopki zawiera komórkę dla każdego pola zdefiniowanego w siatce; jednak te komórki są domyślnie puste. Pośmiń chwilę, aby wyświetlić postęp w przeglądarce. Gdy właściwość jest teraz ustawiona ShowFooter na true, element GridView zawiera pusty wiersz stopki.
Rysunek 11. Widok GridView zawiera teraz wiersz stopki (kliknij, aby wyświetlić obraz pełnowymiarowy)
Wiersz stopki na rysunku 11 nie wyróżnia się, ponieważ ma białe tło. Utwórzmy klasę FooterStyle CSS, która Styles.css określa ciemnoczerwone tło, a następnie skonfigurujemy GridView.skin plik Skin w DataWebControls motywie, aby przypisać tę klasę CSS do właściwości GridViewFooterStyleCssClass. Jeśli musisz ściągnąć motywy i skórki, zapoznaj się z samouczkiem Wyświetlanie danych za pomocą obiektu ObjectDataSource .
Zacznij od dodania następującej klasy CSS do Styles.css:
.FooterStyle
{
background-color: #a33;
color: White;
text-align: right;
}
Klasa FooterStyle CSS jest podobna do HeaderStyle klasy, chociaż HeaderStylekolor tła jest subtelnie ciemniejszy, a jego tekst jest wyświetlany na czcionki pogrubionej. Ponadto tekst w stopce jest wyrównany do prawej, natomiast tekst nagłówka jest wyśrodkowany.
Następnie, aby skojarzyć tę klasę CSS z stopką kontrolki GridView, otwórz GridView.skin plik w DataWebControls polu Motyw i ustaw FooterStylewłaściwość "s CssClass ". Po dodaniu znaczniki pliku powinny wyglądać następująco:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
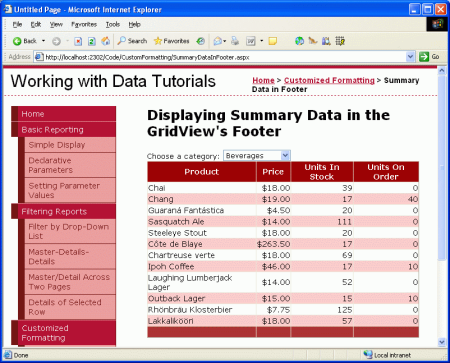
Jak pokazuje poniższy zrzut ekranu, ta zmiana sprawia, że stopka wyróżnia się wyraźniej.
Rysunek 12. Wiersz stopki kontrolki GridView ma teraz czerwony kolor tła (kliknij, aby wyświetlić obraz pełnowymiarowy)
Krok 3. Obliczanie danych podsumowania
Po wyświetleniu stopki kontrolki GridView następnym wyzwaniem jest obliczenie danych podsumowania. Istnieją dwa sposoby obliczania tych zagregowanych informacji:
Za pomocą zapytania SQL możemy wydać dodatkowe zapytanie do bazy danych, aby obliczyć dane podsumowania dla określonej kategorii. Język SQL zawiera szereg funkcji agregujących wraz z klauzulą
GROUP BYokreślającą dane, nad którymi mają być podsumowane dane. Następujące zapytanie SQL przywróci potrzebne informacje:SELECT CategoryID, AVG(UnitPrice), SUM(UnitsInStock), SUM(UnitsOnOrder) FROM Products WHERE CategoryID = categoryID GROUP BY CategoryIDOczywiście nie chcesz wystawiać tego zapytania bezpośrednio ze
SummaryDataInFooter.aspxstrony, ale raczej przez utworzenie metody wProductsTableAdapterobiekcie iProductsBLL.Oblicz te informacje podczas dodawania ich do widoku GridView zgodnie z opisem w samouczku Custom Formatting Based Upon Data (Niestandardowe formatowanie na podstawie danych ), program obsługi zdarzeń GridView jest uruchamiany raz dla każdego wiersza dodawanego do obiektu GridView
RowDataBoundpo jego ruchu danych. Tworząc program obsługi zdarzeń dla tego zdarzenia, możemy zachować sumę bieżącą wartości, które chcemy zagregować. Po powiązaniu ostatniego wiersza danych z kontrolką GridView mamy sumy i informacje potrzebne do obliczenia średniej.
Zwykle używam drugiego podejścia, ponieważ zapisuje podróż do bazy danych i nakład pracy potrzebny do zaimplementowania funkcji podsumowania w warstwie dostępu do danych i warstwie logiki biznesowej, ale wystarczyłoby użycie obu metod. W tym samouczku użyjemy drugiej opcji i prześledźmy sumę bieżącą przy użyciu programu obsługi zdarzeń RowDataBound .
Utwórz procedurę RowDataBound obsługi zdarzeń dla kontrolki GridView, wybierając kontrolkę GridView w projektancie, klikając ikonę błyskawicy z okno Właściwości i klikając RowDataBound dwukrotnie zdarzenie. Spowoduje to utworzenie nowej procedury obsługi zdarzeń o nazwie ProductsInCategory_RowDataBound w SummaryDataInFooter.aspx klasie za pomocą kodu strony.
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
}
Aby zachować sumę bieżącą, musimy zdefiniować zmienne poza zakresem programu obsługi zdarzeń. Utwórz następujące cztery zmienne na poziomie strony:
_totalUnitPrice, typudecimal_totalNonNullUnitPriceCount, typuint_totalUnitsInStock, typuint_totalUnitsOnOrder, typuint
Następnie napisz kod, aby zwiększać te trzy zmienne dla każdego wiersza danych napotkanego w procedurze RowDataBound obsługi zdarzeń.
// Class-scope, running total variables...
decimal _totalUnitPrice = 0m;
int _totalNonNullUnitPriceCount = 0;
int _totalUnitsInStock = 0;
int _totalUnitsOnOrder = 0;
protected void ProductsInCategory_RowDataBound(object sender,
GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Reference the ProductsRow via the e.Row.DataItem property
Northwind.ProductsRow product =
(Northwind.ProductsRow)
((System.Data.DataRowView)e.Row.DataItem).Row;
// Increment the running totals (if they are not NULL!)
if (!product.IsUnitPriceNull())
{
_totalUnitPrice += product.UnitPrice;
_totalNonNullUnitPriceCount++;
}
if (!product.IsUnitsInStockNull())
_totalUnitsInStock += product.UnitsInStock;
if (!product.IsUnitsOnOrderNull())
_totalUnitsOnOrder += product.UnitsOnOrder;
}
}
Procedura RowDataBound obsługi zdarzeń rozpoczyna się od upewnienia się, że mamy do czynienia z elementem DataRow. Po ustanowieniu Northwind.ProductsRow tego wystąpienia, które było po prostu powiązane z obiektem GridViewRow w e.Row pliku, jest przechowywane w zmiennej product. Następnie zmienne sumy bieżącej są zwiększane przez odpowiadające im wartości bieżącego produktu (przy założeniu, że nie zawierają wartości bazy danych NULL ). Śledzimy zarówno sumę bieżącą UnitPrice , jak i liczbę rekordów,NULL UnitPrice ponieważ średnia cena jest ilorazem tych dwóch liczb.
Krok 4. Wyświetlanie danych podsumowania w stopce
Po zsumieniu danych podsumowania ostatnim krokiem jest wyświetlenie go w wierszu stopki kontrolki GridView. To zadanie można również wykonać programowo za pomocą programu obsługi zdarzeń RowDataBound . Pamiętaj, że RowDataBound procedura obsługi zdarzeń jest uruchamiana dla każdego wiersza powiązanego z kontrolką GridView, w tym wiersza stopki. W związku z tym możemy rozszerzyć procedurę obsługi zdarzeń, aby wyświetlić dane w wierszu stopki przy użyciu następującego kodu:
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... Increment the running totals ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
... Display the summary data in the footer ...
}
}
Ponieważ wiersz stopki jest dodawany do kontrolki GridView po dodaniu wszystkich wierszy danych, możemy mieć pewność, że do momentu, gdy wszystko będzie gotowe do wyświetlenia danych podsumowania w stopce, zostaną ukończone obliczenia sumy bieżącej. Ostatnim krokiem jest ustawienie tych wartości w komórkach stopki.
Aby wyświetlić tekst w określonej komórce stopki, użyj polecenia e.Row.Cells[index].Text = value, gdzie Cells indeksowanie zaczyna się od 0. Poniższy kod oblicza średnią cenę (łączną cenę podzieloną przez liczbę produktów) i wyświetla ją wraz z całkowitą liczbą jednostek w magazynie i jednostkach w kolejności w odpowiednich komórkach stopki kontrolki GridView.
protected void ProductsInCategory_RowDataBound
(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
... <i>Increment the running totals</i> ...
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
// Determine the average UnitPrice
decimal avgUnitPrice = _totalUnitPrice / (decimal) _totalNonNullUnitPriceCount;
// Display the summary data in the appropriate cells
e.Row.Cells[1].Text = "Avg.: " + avgUnitPrice.ToString("c");
e.Row.Cells[2].Text = "Total: " + _totalUnitsInStock.ToString();
e.Row.Cells[3].Text = "Total: " + _totalUnitsOnOrder.ToString();
}
}
Rysunek 13 przedstawia raport po dodaniu tego kodu. Zwróć uwagę, w jaki sposób informacje ToString("c") podsumowania średniej ceny mają być sformatowane jak waluta.
Rysunek 13. Wiersz stopki kontrolki GridView ma teraz czerwony kolor tła (kliknij, aby wyświetlić obraz pełnowymiarowy)
Podsumowanie
Wyświetlanie danych podsumowania jest typowym wymaganiem dotyczącym raportu, a kontrolka GridView ułatwia dołączanie takich informacji do wiersza stopki. Wiersz stopki jest wyświetlany, gdy właściwość GridView ShowFooter jest ustawiona na true i może zawierać tekst w komórkach ustawiony programowo za pośrednictwem RowDataBound procedury obsługi zdarzeń. Obliczenia danych podsumowania można wykonać przez ponowne wykonanie zapytania względem bazy danych lub użycie kodu w klasie ASP.NET strony w celu programowego obliczenia danych podsumowania.
Ten samouczek kończy badanie niestandardowego formatowania za pomocą kontrolek GridView, DetailsView i FormView. Nasz następny samouczek rozpoczyna eksplorację wstawiania, aktualizowania i usuwania danych przy użyciu tych samych kontrolek.
Szczęśliwe programowanie!
Informacje o autorze
Scott Mitchell, autor siedmiu książek ASP/ASP.NET i założyciel 4GuysFromRolla.com, współpracuje z technologiami internetowymi firmy Microsoft od 1998 roku. Scott pracuje jako niezależny konsultant, trener i pisarz. Jego najnowsza książka to Sams Teach Yourself ASP.NET 2.0 w 24 godzinach. Można go uzyskać pod adresem mitchell@4GuysFromRolla.com. lub za pośrednictwem swojego bloga, który można znaleźć na stronie http://ScottOnWriting.NET.