Dodawanie widoku do aplikacji MVC
Autor : Rick Anderson
Uwaga
Zaktualizowana wersja tego samouczka jest dostępna tutaj przy użyciu najnowszej wersji programu Visual Studio. W nowym samouczku jest używany ASP.NET Core MVC, który oferuje wiele ulepszeń w tym samouczku.
W tym samouczku przedstawiono ASP.NET Core MVC z kontrolerami i widokami. Platforma Razor Pages to nowa alternatywa w ASP.NET Core, oparty na stronach model programowania, który ułatwia tworzenie internetowego interfejsu użytkownika i jest bardziej produktywne. Zalecamy wypróbowanie samouczka razor Pages przed wersją MVC. Samouczek razor Pages:
- Jest łatwiejsze do naśladowania.
- Obejmuje więcej funkcji.
- Jest preferowanym podejściem do tworzenia nowych aplikacji.
W tej sekcji zmodyfikujesz klasę HelloWorldController tak, aby używała plików szablonów do czystego hermetyzacji procesu generowania odpowiedzi HTML do klienta.
Utworzysz plik szablonu widoku przy użyciu aparatu widoku Razor. Szablony widoków oparte na składni Razor mają rozszerzenie pliku cshtml i zapewniają elegancki sposób tworzenia danych wyjściowych HTML przy użyciu języka C#. Razor minimalizuje liczbę znaków i naciśnięć klawiszy wymaganych podczas pisania szablonu widoku i umożliwia szybki przepływ pracy kodowania płynnego.
Index Obecnie metoda zwraca ciąg z komunikatem zakodowanym w klasie kontrolera. Zmień metodę , Index aby wywołać metodę Controllers View , jak pokazano w poniższym kodzie:
public ActionResult Index()
{
return View();
}
W Index powyższej metodzie użyto szablonu widoku do wygenerowania odpowiedzi HTML na przeglądarkę. Metody kontrolera (znane również jako metody akcji), takie jak Index metoda powyżej, zazwyczaj zwracają actionResult (lub klasę pochodną ActionResult), a nie typy pierwotne, takie jak ciąg.
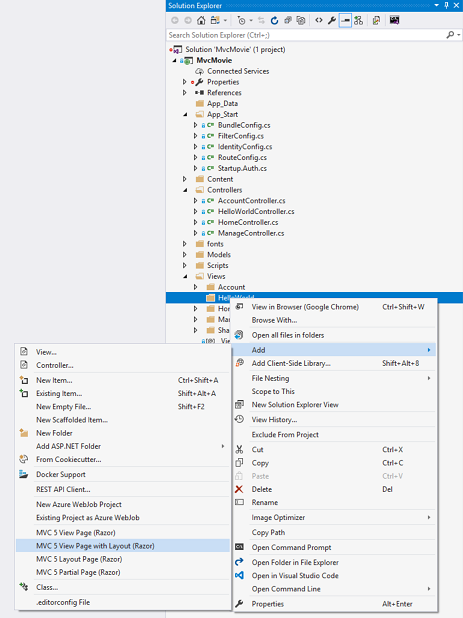
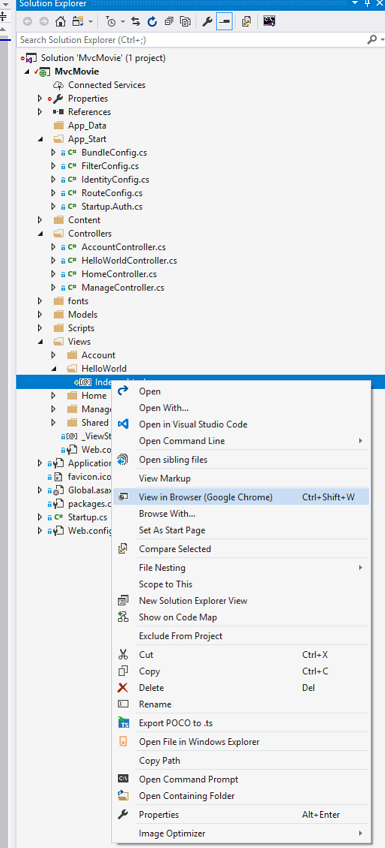
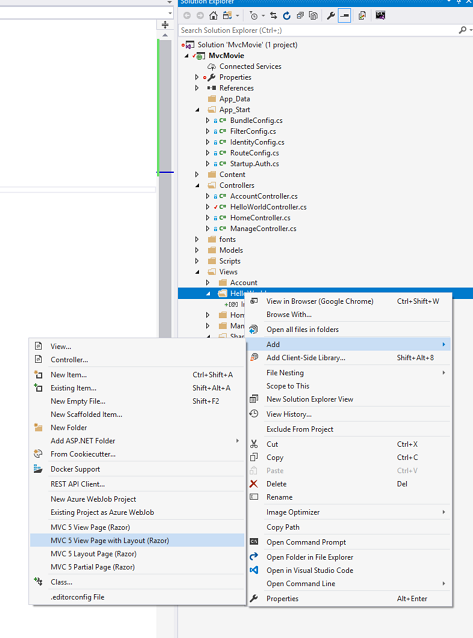
Kliknij prawym przyciskiem myszy folder Views\HelloWorld i kliknij przycisk Dodaj, a następnie kliknij pozycję Strona widoku MVC 5 z układem (Razor).

W oknie dialogowym Określanie nazwy elementu wprowadź wartość Indeks, a następnie kliknij przycisk OK.

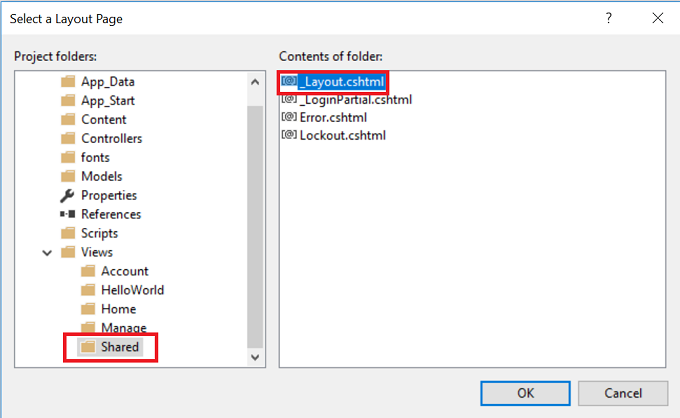
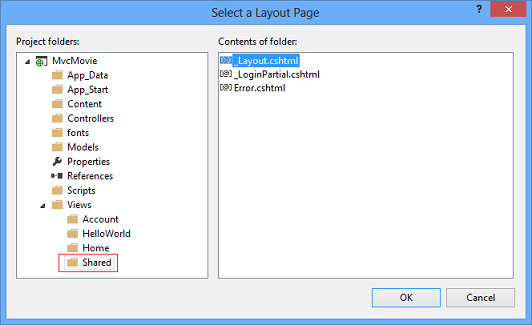
W oknie dialogowym Wybieranie strony układu zaakceptuj domyślną_Layout.cshtml i kliknij przycisk OK.

W powyższym oknie dialogowym folder Views\Shared jest zaznaczony w okienku po lewej stronie. Jeśli masz plik układu niestandardowego w innym folderze, możesz go wybrać. W dalszej części samouczka omówimy plik układu
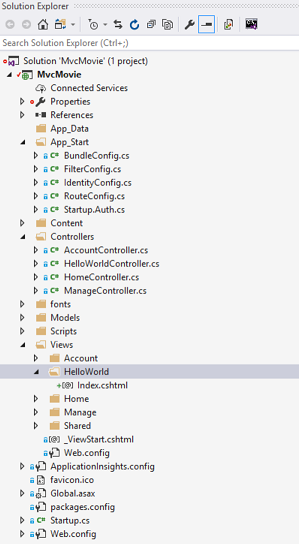
Zostanie utworzony plik MvcImage\Views\HelloWorld\Index.cshtml .

Dodaj następujące wyróżnione znaczniki.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Kliknij prawym przyciskiem myszy plik Index.cshtml i wybierz polecenie Wyświetl w przeglądarce.

Możesz również kliknąć prawym przyciskiem myszy plik Index.cshtml i wybrać pozycję Widok w Inspektorze stron. Aby uzyskać więcej informacji, zobacz samouczek Page Inspector .
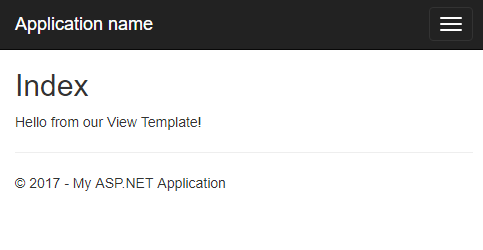
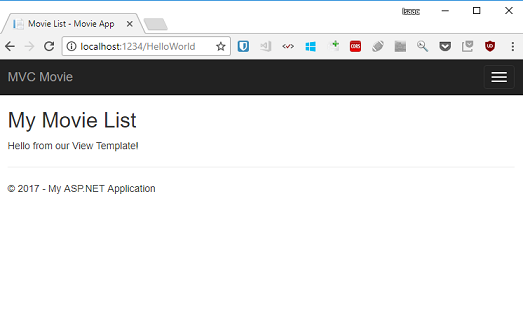
Możesz też uruchomić aplikację i przejść do HelloWorld kontrolera (http://localhost:xxxx/HelloWorld). Metoda Index w kontrolerze nie działała zbytnio. Po prostu uruchomiła instrukcję return View(), która określiła, że metoda powinna używać pliku szablonu widoku do renderowania odpowiedzi na przeglądarkę. Ponieważ nie określono jawnie nazwy pliku szablonu widoku do użycia, ASP.NET MVC domyślnie używa pliku widoku Index.cshtml w folderze \Views\HelloWorld . Na poniższej ilustracji przedstawiono ciąg "Hello from our View Template!" (Witaj z naszego szablonu widoku) zakodowany w widoku.

Wygląda całkiem dobrze. Zwróć jednak uwagę, że na pasku tytułu przeglądarki jest wyświetlany komunikat "Index - My ASP.NET Application" (Indeks — moja aplikacja ASP.NET), a w górnej części strony znajduje się napis "Application name" (Nazwa aplikacji). W zależności od tego, jak małe jest okno przeglądarki, może być konieczne kliknięcie trzech pasków w prawym górnym rogu, aby wyświetlić linki Do strony głównej, Informacje, Kontakt, Zarejestruj i Zaloguj się .
Zmienianie widoków i stron układu
Najpierw chcesz zmienić link "Nazwa aplikacji" w górnej części strony. Ten tekst jest wspólny dla każdej strony. Jest on rzeczywiście implementowany tylko w jednym miejscu w projekcie, mimo że jest wyświetlany na każdej stronie w aplikacji. Przejdź do folderu /Views/Shared w Eksplorator rozwiązań i otwórz plik _Layout.cshtml. Ten plik jest nazywany stroną układu i znajduje się w folderze udostępnionym używanym przez wszystkie inne strony.

Szablony układów umożliwiają określenie układu kontenera HTML witryny w jednym miejscu, a następnie zastosowanie go na wielu stronach w witrynie. @RenderBody() Znajdź wiersz. RenderBody to symbol zastępczy, w którym są wyświetlane wszystkie tworzone strony specyficzne dla widoku, "opakowane" na stronie układu. Jeśli na przykład wybierzesz link Informacje, w metodzie RenderBody zostanie renderowany widok Views\Home\About.cshtml.
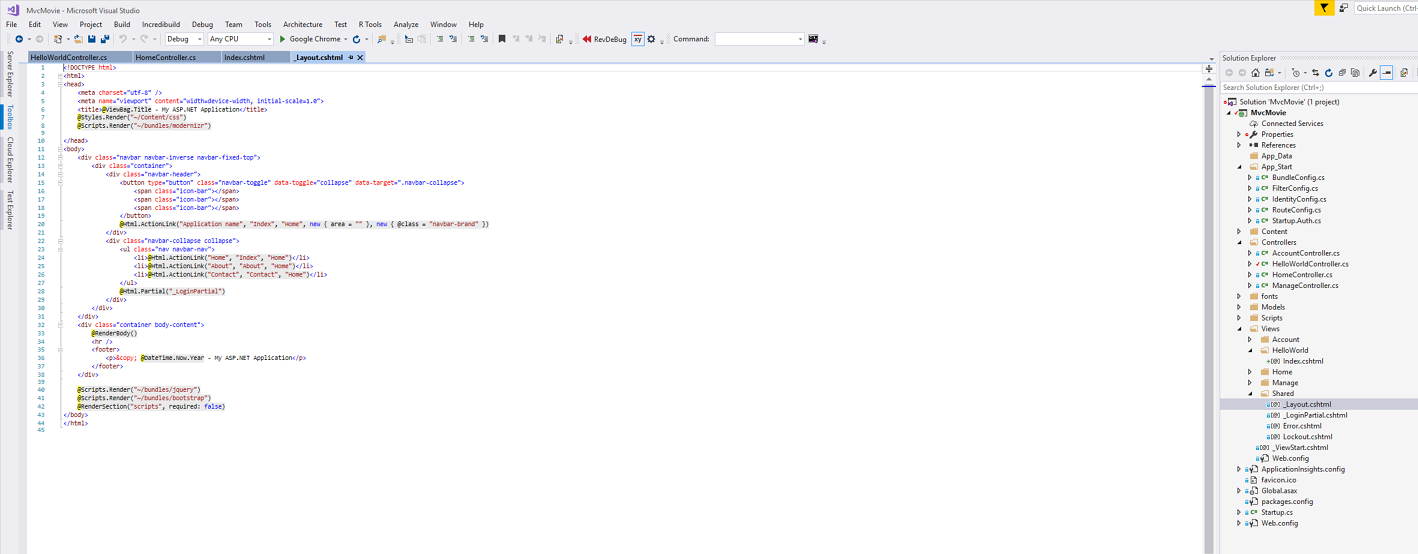
Zmień zawartość elementu tytułu. Zmień element ActionLink w szablonie układu z "Nazwa aplikacji" na "Film MVC", a kontroler z Home na Movies. Poniżej przedstawiono kompletny plik układu:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
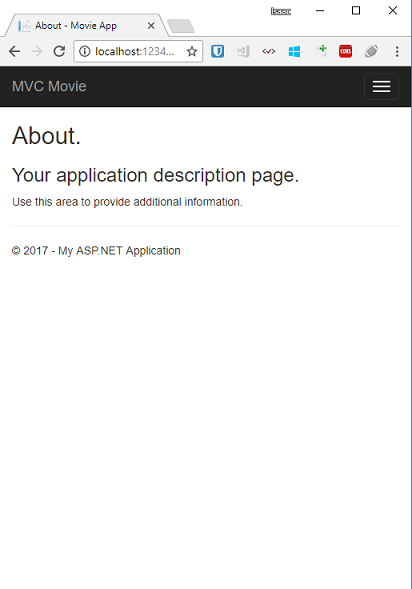
Uruchom aplikację i zwróć uwagę, że teraz jest wyświetlany komunikat "MVC Movie". Kliknij link Informacje i zobaczysz, jak na tej stronie jest też wyświetlana strona "Film MVC". Udało nam się wprowadzić zmianę raz w szablonie układu i wszystkie strony w witrynie odzwierciedlają nowy tytuł.

Po raz pierwszy utworzyliśmy plik Views\HelloWorld\Index.cshtml , zawierał następujący kod:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
Powyższy kod Razor jawnie ustawia stronę układu. Sprawdź plik Views\_ViewStart.cshtml zawierający dokładnie ten sam znacznik Razor. Plik Views\_ViewStart.cshtml definiuje wspólny układ, którego będą używane wszystkie widoki, w związku z czym można wypowiedzieć lub usunąć ten kod z pliku Views\HelloWorld\Index.cshtml .
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
Możesz użyć Layout właściwości , aby ustawić inny widok układu lub ustawić go na null wartość , aby nie był używany plik układu.
Teraz zmieńmy tytuł widoku Indeks.
Otwórz plik MvcImage\Views\HelloWorld\Index.cshtml. Istnieją dwa miejsca, w których należy wprowadzić zmianę: najpierw tekst wyświetlany w tytule przeglądarki, a następnie w nagłówku pomocniczym (elemecie <h2> ). Wprowadzisz je nieco inaczej, aby zobaczyć, który fragment kodu zmienia się w jakiej części aplikacji.
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
Aby wskazać tytuł HTML do wyświetlenia, powyższy kod ustawia Title właściwość ViewBag obiektu (który znajduje się w szablonie widoku Index.cshtml ). Zwróć uwagę, że szablon układu ( Views\Shared\_Layout.cshtml ) używa tej wartości w elememencie <title> w ramach <head> sekcji kodu HTML, który zmodyfikowaliśmy wcześniej.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
Korzystając z tej ViewBag metody, można łatwo przekazać inne parametry między szablonem widoku a plikiem układu.
Uruchom aplikację. Zwróć uwagę, że tytuł przeglądarki, nagłówek podstawowy i nagłówki pomocnicze uległy zmianie. (Jeśli nie widzisz zmian w przeglądarce, może być wyświetlana buforowana zawartość. Naciśnij klawisze Ctrl+F5 w przeglądarce, aby wymusić załadowanie odpowiedzi z serwera). Tytuł przeglądarki jest tworzony z ViewBag.Title ustawionym szablonem widoku Index.cshtml i dodatkowym elementem "- Movie App" dodanym w pliku układu.
Zauważ również, że zawartość szablonu widoku Index.cshtml została scalona z szablonem widoku _Layout.cshtml i do przeglądarki została wysłana pojedyncza odpowiedź HTML. Szablony układów ułatwiają wprowadzanie zmian, które mają zastosowanie we wszystkich stronach w aplikacji.

Nasz mały fragment "danych" (w tym przypadku komunikat "Hello from our View Template!" (Witaj z naszego szablonu widoku!" jest zakodowany w kodzie. Aplikacja MVC ma "V" (widok) i masz jeszcze "C" (kontroler), ale nie "M" (model). Wkrótce omówimy sposób tworzenia bazy danych i pobierania z niej danych modelu.
Przekazywanie danych z kontrolera do widoku
Zanim przejdziemy do bazy danych i omówimy modele, najpierw porozmawiajmy o przekazywaniu informacji z kontrolera do widoku. Klasy kontrolera są wywoływane w odpowiedzi na przychodzące żądanie adresu URL. Klasa kontrolera to miejsce, w którym piszesz kod, który obsługuje przychodzące żądania przeglądarki, pobiera dane z bazy danych i ostatecznie decyduje o typie odpowiedzi, która ma być wysyłana z powrotem do przeglądarki. Szablony widoków można następnie użyć z kontrolera do wygenerowania i sformatowania odpowiedzi HTML w przeglądarce.
Kontrolery są odpowiedzialne za dostarczanie danych lub obiektów wymaganych w celu renderowania odpowiedzi na przeglądarkę przez szablon widoku. Najlepsze rozwiązanie: szablon widoku nigdy nie powinien wykonywać logiki biznesowej ani bezpośrednio korzystać z bazy danych. Zamiast tego szablon widoku powinien działać tylko z danymi dostarczonymi przez kontroler. Utrzymanie tego "rozdzielenia problemów" pomaga zachować czytelność kodu, możliwość testowania i większą obsługę.
Welcome Obecnie metoda akcji w HelloWorldController klasie przyjmuje name parametr i numTimes , a następnie zwraca wartości bezpośrednio do przeglądarki. Zamiast tego kontroler renderuje tę odpowiedź jako ciąg, zmieńmy kontroler tak, aby zamiast tego używał szablonu widoku. Szablon widoku wygeneruje dynamiczną odpowiedź, co oznacza, że należy przekazać odpowiednie bity danych z kontrolera do widoku, aby wygenerować odpowiedź. W tym celu kontroler umieszcza dane dynamiczne (parametry), których potrzebuje szablon widoku w ViewBag obiekcie, do którego szablon widoku może uzyskiwać dostęp.
Wróć do pliku HelloWorldController.cs i zmień Welcome metodę , aby dodać Message wartość i NumTimes do ViewBag obiektu . ViewBag jest obiektem dynamicznym, co oznacza, że można umieścić w nim wszystko, co chcesz do niego; ViewBag obiekt nie ma zdefiniowanych właściwości, dopóki coś nie zostanie umieszczone w nim. System powiązania modelu MVC ASP.NET automatycznie mapuje nazwane parametry (name i numTimes) z ciągu zapytania na pasku adresu na parametry w metodzie. Pełny plik HelloWorldController.cs wygląda następująco:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
ViewBag Teraz obiekt zawiera dane, które zostaną automatycznie przekazane do widoku. Następnie potrzebujesz szablonu widoku powitalnego! W menu Kompilacja wybierz pozycję Kompiluj rozwiązanie (lub Ctrl+Shift+B), aby upewnić się, że projekt został skompilowany. Kliknij prawym przyciskiem myszy folder Views\HelloWorld i kliknij przycisk Dodaj, a następnie kliknij pozycję Strona widoku MVC 5 z układem (Razor).

W oknie dialogowym Określanie nazwy elementu wprowadź Powitanie, a następnie kliknij przycisk OK.
W oknie dialogowym Wybieranie strony układu zaakceptuj domyślną_Layout.cshtml i kliknij przycisk OK.

Zostanie utworzony plik MvcImage\Views\HelloWorld\Welcome.cshtml .
Zastąp znaczniki w pliku Welcome.cshtml . Utworzysz pętlę z komunikatem "Hello" tyle razy, ile użytkownik mówi, że powinien. Pełny plik Welcome.cshtml przedstawiono poniżej.
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
</ul>
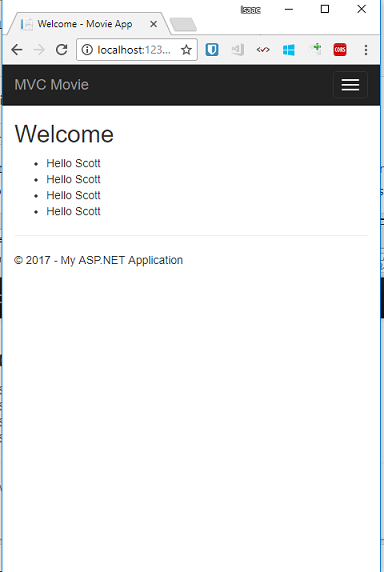
Uruchom aplikację i przejdź do następującego adresu URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Teraz dane są pobierane z adresu URL i przekazywane do kontrolera przy użyciu powiązania modelu. Kontroler pakuje dane do ViewBag obiektu i przekazuje ten obiekt do widoku. Następnie widok wyświetla dane jako HTML dla użytkownika.

W powyższym przykładzie użyliśmy ViewBag obiektu do przekazywania danych z kontrolera do widoku. W dalszej części samouczka użyjemy modelu widoku, aby przekazać dane z kontrolera do widoku. Podejście modelu widoku do przekazywania danych jest na ogół znacznie preferowane w porównaniu z podejściem do torby widokowej. Aby uzyskać więcej informacji, zobacz wpis w blogu Dynamiczne widoki silnie typizowane .
Cóż, to był rodzaj "M" dla modelu, ale nie rodzaj bazy danych. Weźmy zdobytą wiedzę i utwórzmy bazę danych filmów.