Używanie narzędzia Page Inspector ze zintegrowaną przeglądarką w usłudze ASP.NET MVC
Autor: Tim Ammann
Page Inspector w programie Visual Studio 2012 to narzędzie do tworzenia aplikacji internetowych ze zintegrowaną przeglądarką. Wybierz dowolny element w zintegrowanej przeglądarce, a funkcja Page Inspector natychmiast wyróżnia źródło i arkusz CSS elementu. Możesz przeglądać dowolny widok MVC, szybko znaleźć źródła renderowanych znaczników i używać narzędzi przeglądarki bezpośrednio w środowisku programu Visual Studio.
W tym samouczku pokazano, jak włączyć tryb inspekcji, a następnie szybko zlokalizować i edytować znaczniki i arkusze CSS w projekcie internetowym. W tym samouczku jest używany projekt MVC, ale można również użyć narzędzia Page Inspector dla formularzy sieci Web i innych aplikacji ASP.NET.
Samouczek zawiera następujące sekcje:
- Wymagania wstępne
- Tworzenie aplikacji internetowej
- Przechodzenie do widoku za pomocą narzędzia Page Inspector
- Włącz tryb inspekcji
- Używanie narzędzia Page Inspector do wprowadzania zmian w znacznikach
- Tryb inspekcji i okno HTML
- Podgląd zmian CSS w oknie Style
- Automatyczna synchronizacja CSS
- Korzystanie z selektora kolorów CSS
- Mapowanie dynamicznych elementów strony na język JavaScript
Wymagania wstępne
Uwaga
Aby uzyskać najnowszą wersję narzędzia Page Inspector, użyj Instalatora platformy internetowej, aby zainstalować zestaw Windows Azure SDK dla platformy .NET 2.0.
Page Inspector jest dołączony do narzędzi Microsoft Web Developer Tools. Najnowsza wersja to 1.3. Aby sprawdzić, którą wersję masz, uruchom program Visual Studio i wybierz pozycję Informacje o programie Microsoft Visual Studio z menu Pomoc .
Tworzenie aplikacji internetowej
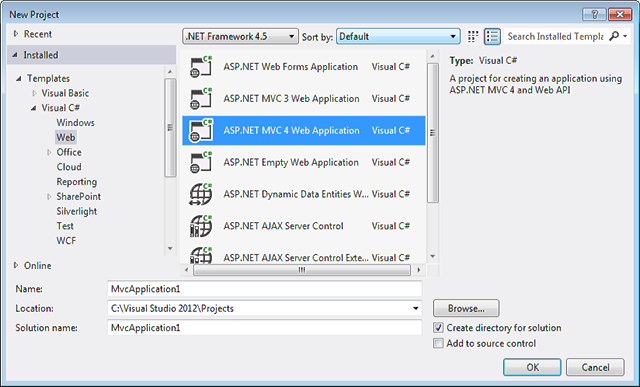
Najpierw utwórz aplikację internetową, z którą będziesz używać narzędzia Page Inspector. W programie Visual Studio wybierz pozycję Plik>nowy projekt. Po lewej stronie rozwiń węzeł Visual C#, wybierz pozycję Sieć Web, a następnie wybierz pozycję ASP.NET APLIKACJA internetowa MVC4.

Kliknij przycisk OK.
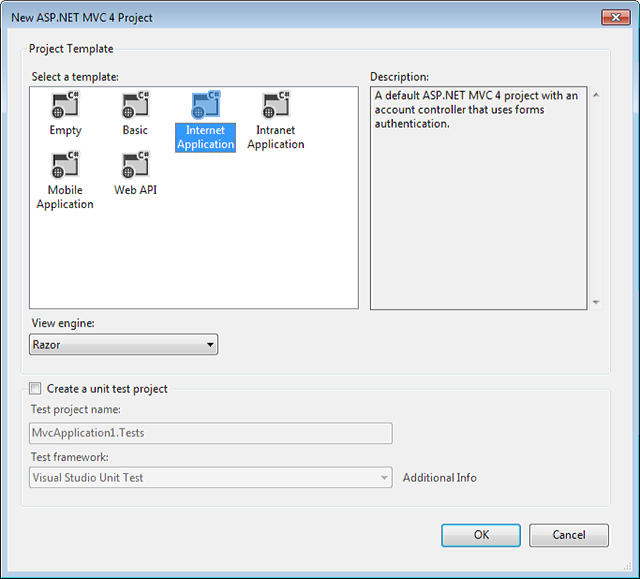
W oknie dialogowym Nowy projekt MVC 4 ASP.NET wybierz pozycję Aplikacja internetowa. Pozostaw wartość Razor jako domyślny aparat widoków.

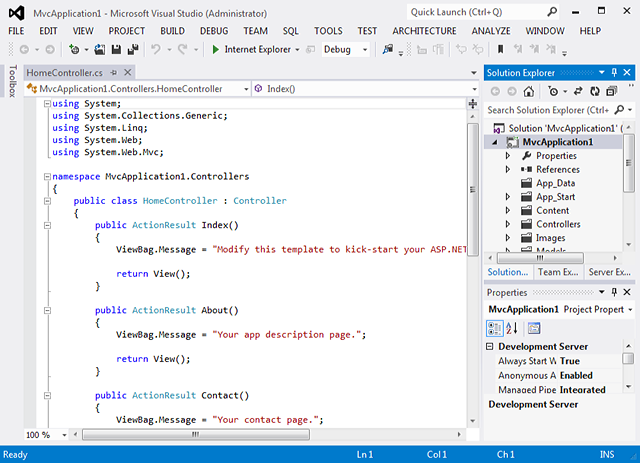
Aplikacja zostanie otwarta w widoku źródłowym .

Teraz, gdy masz aplikację do pracy, możesz użyć narzędzia Page Inspector, aby ją zbadać i zmodyfikować.
Przechodzenie do widoku za pomocą narzędzia Page Inspector
W programie Visual Studio 2012 możesz kliknąć prawym przyciskiem myszy dowolny widok w projekcie, wybrać pozycję Widok w inspektorze strony, a inspektor strony określi trasę i wyświetli stronę.
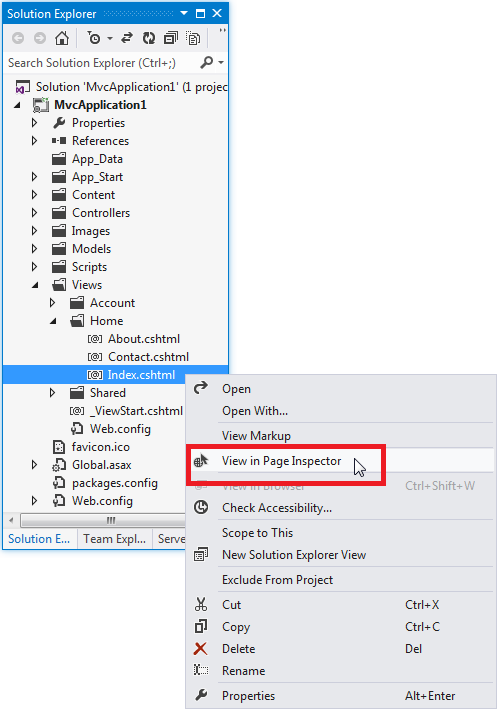
W Eksplorator rozwiązań rozwiń folder Widoki, a następnie folder Narzędzia główne. Kliknij prawym przyciskiem myszy plik Index.cshtml i wybierz polecenie Widok w Inspektorze strony.

Domyślnie inspektor strony jest zadokowany jako okno po lewej stronie środowiska programu Visual Studio. Jeśli wolisz, możesz zadokować go gdzie indziej lub oddokować okno. Zobacz Instrukcje: rozmieszczanie i dokowanie okien.
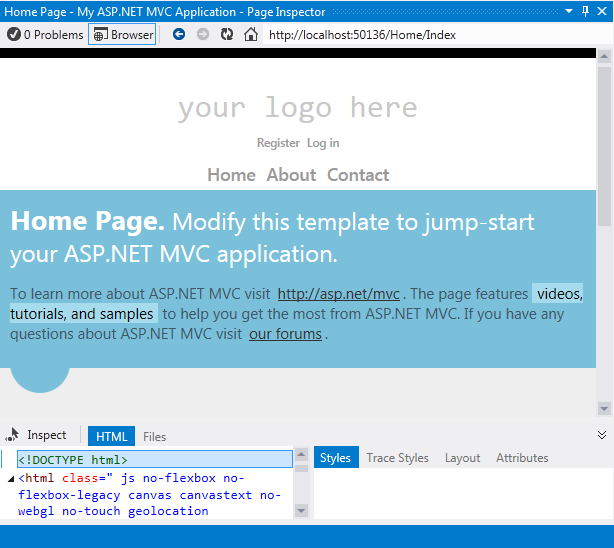
Górne okienko okna Inspektor strony zawiera bieżącą stronę w oknie przeglądarki. W dolnym okienku jest wyświetlana strona w adiustacji HTML wraz z niektórymi kartami, które umożliwiają inspekcję różnych aspektów strony. Dolne okienko jest podobne do narzędzi deweloperskich F12 w programie Internet Explorer.

W tym samouczku użyjesz kart HTML i Style , aby szybko przechodzić i wprowadzać zmiany w aplikacji.
Tryb EnableInspection
Aby umieścić inspektora strony w trybie inspekcji, kliknij przycisk Inspekcja. W trybie inspekcji po zatrzymaniu wskaźnika myszy na dowolnej części renderowanej strony zostanie wyróżniony odpowiedni znacznik źródłowy lub kod.

Teraz przenieś wskaźnik myszy na różne części strony w obszarze Page Inspector. Tak jak to robisz, wskaźnik myszy zmienia się na duży znak plus, a element pod spodem jest wyróżniony:

Podczas przenoszenia wskaźnika myszy program Visual Studio wyróżnia odpowiednią składnię Razor w pliku źródłowym. Jeśli element HTML pochodzi z innego pliku źródłowego, program Visual Studio automatycznie otwiera plik.
Na karcie Page Inspector ( Inspektor strony) zostanie wyświetlony kod HTML wygenerowany ze składni Razor. Podczas przenoszenia wskaźnika myszy elementy HTML są wyróżnione. Na karcie Style są wyświetlane reguły CSS dla elementu.
Używanie narzędzia Page Inspector do wprowadzania zmian w znacznikach
Page Inspector pozwala znaleźć znaczniki, których lokalizacja może nie być oczywista. Następnie możesz zmodyfikować znaczniki i zobaczyć wynikowe zmiany.
Aby to zobaczyć, kliknij pozycję Sprawdź , a następnie przewiń do dołu strony w oknie Inspektor strony.
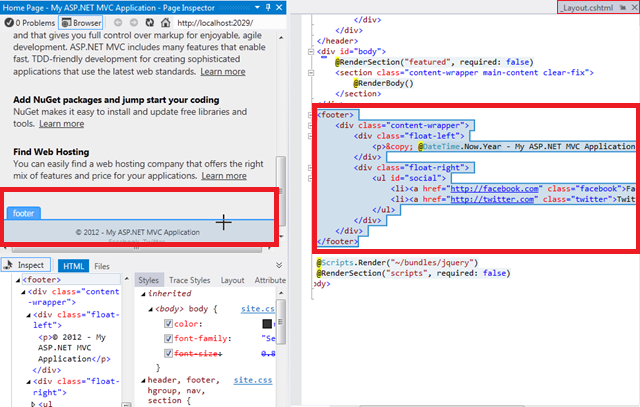
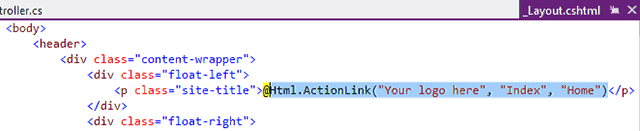
Po przeniesieniu wskaźnika myszy do obszaru stopki inspektor strony otwiera plik _Layout.cshtml i wyróżnia sekcję wybranej strony układu. Jak widać, obszar stopki jest zdefiniowany w pliku układu, a nie w samym widoku.

Teraz przesuń wskaźnik myszy na linię z powiadomieniem o prawach autorskich . Na stronie _Layout.cshtml zostanie wyróżniony odpowiedni wiersz.

Dodaj tekst na końcu wiersza w pliku _Layout.cshtml.
<p>© @DateTime.Now.Year — Moje ASP.NET skały aplikacji MVC!</p>
Teraz naciśnij Ctrl+Alt+Enter lub kliknij pasek aktualizacji, aby wyświetlić wyniki w oknie przeglądarki Page Inspector.

Być może wiesz, że stopka zdefiniowana w pliku Index.cshtml, ale okazało się, że znajduje się ona w pliku _Layout.cshtml, a inspektor strony znalazł go za Ciebie.
Tryb inspekcji i okno HTML
Następnie zapoznasz się z oknem HTML i dowiesz się, jak mapuje on elementy.
Kliknij pozycję Inspekcja , aby umieścić inspektora strony w trybie inspekcji.
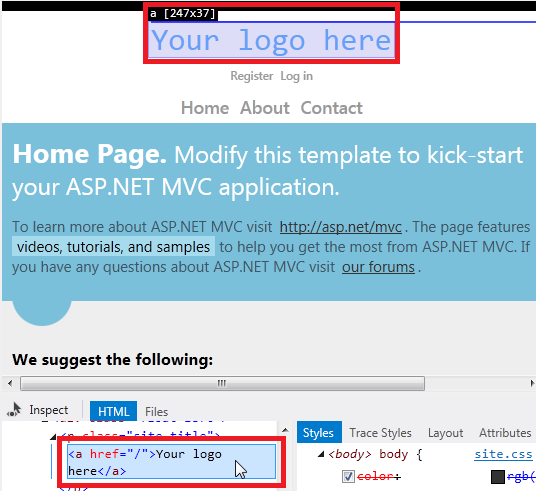
Kliknij górną część strony z napisem "Twoje logo tutaj". Dokładniej sprawdzasz konkretny element, więc wyświetlanie w oknie przeglądarki nie zmienia się już podczas przesuwania wskaźnika myszy.
Teraz przenieś wskaźnik myszy do okna HTML . Po przeniesieniu wskaźnika myszy inspektor strony przedstawia element w oknie HTML i wyróżnia odpowiedni element w oknie przeglądarki.

Tak jak poprzednio, Narzędzie Page Inspector otwiera plik _Layout.cshtml na karcie tymczasowej. Kliknij kartę tymczasową _Layout.cshtml, a odpowiedni znacznik zostanie wyróżniony w sekcji nagłówka<>:

Podgląd zmian CSS w oknie Style
Następnie użyjesz okna Style inspektora stron, aby wyświetlić podgląd zmian w arkuszu CSS.
Kliknij pozycję Inspekcja , aby umieścić inspektora strony w trybie inspekcji.
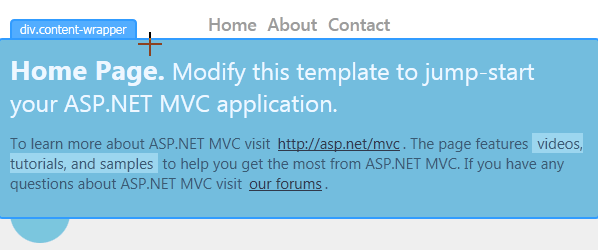
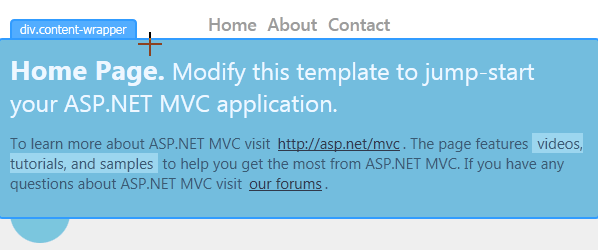
W oknie przeglądarki Page Inspector przesuń wskaźnik myszy nad sekcją "Strona główna", aż zostanie wyświetlona etykieta div.content-wrapper .

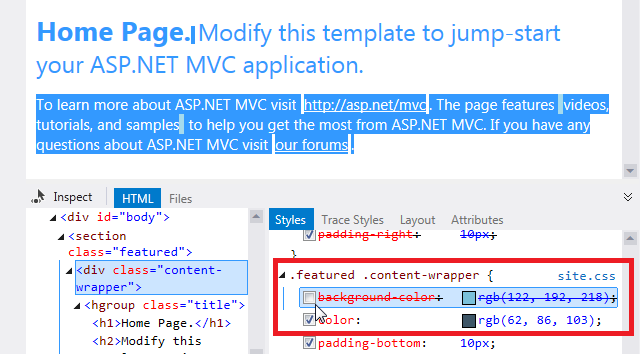
Kliknij raz w sekcji div.content-wrapper, a następnie przenieś wskaźnik myszy do okna Style . W oknie Style są wyświetlane wszystkie reguły CSS dla tego elementu. Przewiń w dół, aby znaleźć selektor klas polecanych .content-wrapper. Teraz wyczyść pole wyboru właściwości kolor tła.

Zwróć uwagę, jak zmiany są wyświetlane natychmiast w oknie przeglądarki Page Inspector.
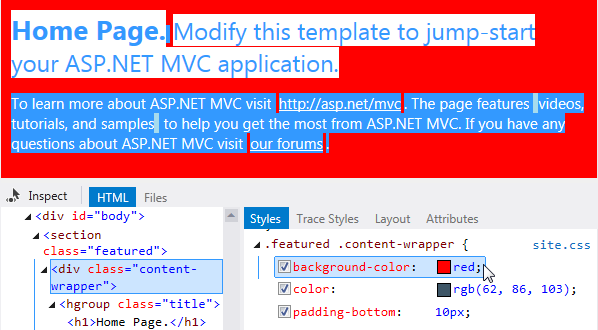
Zaznacz ponownie pole wyboru, a następnie kliknij dwukrotnie wartość właściwości i zmień ją na czerwoną. Zmiana jest wyświetlana natychmiast:

Okno Style ułatwia testowanie i wyświetlanie podglądu zmian CSS przed zatwierdzeniem zmian w samym arkuszu stylów.
Automatyczna synchronizacja CSS
Uwaga
Ta funkcja wymaga wersji 1.3 narzędzia Page Inspector.
Funkcja automatycznej synchronizacji CSS umożliwia bezpośrednią edycję pliku CSS i natychmiastowe wyświetlanie zmian w przeglądarce Page Inspector.
Kliknij pozycję Inspekcja , aby umieścić inspektora strony w trybie inspekcji.
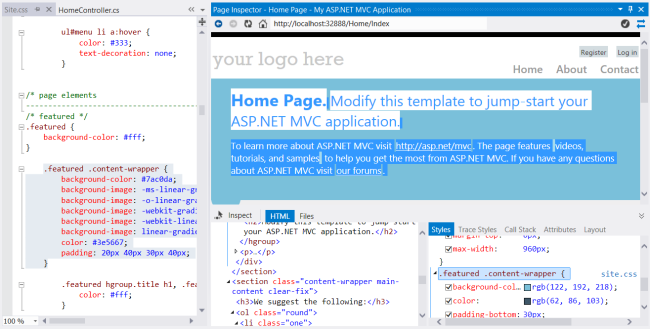
W przeglądarce Page Inspector przesuń wskaźnik myszy nad sekcją "Strona główna", aż zostanie wyświetlona etykieta div.content-wrapper . Kliknij raz, aby wybrać ten element.
W oknie Style są wyświetlane wszystkie reguły CSS dla tego elementu. Przewiń w dół, aby znaleźć selektor klas polecanych .content-wrapper. Kliknij pozycję ".featured .content-wrapper". Page Inspector otwiera plik CSS, który definiuje ten styl (Site.css) i wyróżnia odpowiedni styl CSS.

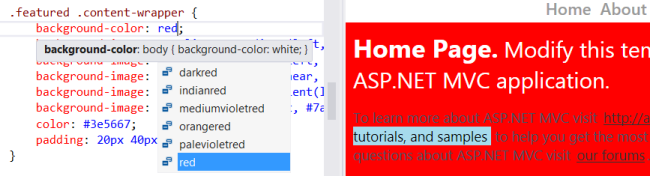
Teraz zmień wartość na background-color "czerwony". Zmiana jest wyświetlana natychmiast w przeglądarce Page Inspector.

Korzystanie z selektora kolorów CSS
Edytor CSS w programie Visual Studio 2012 ma selektor kolorów, który ułatwia wybieranie i wstawianie kolorów. Selektor kolorów zawiera standardową paletę kolorów, obsługuje standardowe nazwy kolorów, kody skrótów, RGB, RGBA, HSL i HSLA oraz utrzymuje listę kolorów używanych ostatnio w dokumencie.
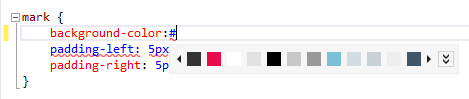
W poprzedniej sekcji zmieniono wartość background-color właściwości. Aby wywołać selektor kolorów, umieść punkt wstawiania po nazwie właściwości i typie # lub rgb(.

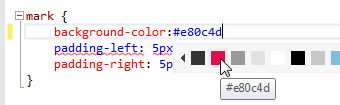
Kliknij kolor, aby go zaznaczyć, lub naciśnij strzałki w dół, a następnie użyj strzałki w lewo i w prawo, aby przejść przez kolory. Po odwiedzeniu koloru zostanie wyświetlona odpowiednia wartość szesnastkowy:

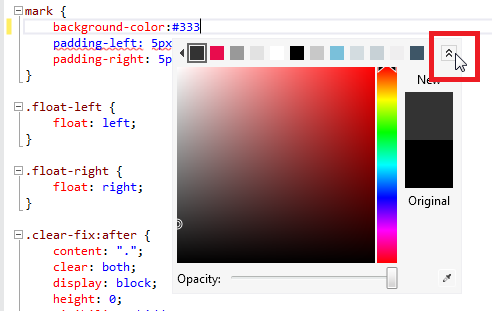
Jeśli pasek kolorów nie ma dokładnego żądanego koloru, możesz użyć wyskakującego selektora kolorów. Aby go otworzyć, kliknij dwukrotny cudzysłów ostrokątny na prawym końcu paska kolorów lub naciśnij strzałkę w dół raz lub dwa razy na klawiaturze.

Kliknij kolor na pasku pionowym po prawej stronie. Spowoduje to wyświetlenie gradientu dla tego koloru w oknie głównym. Wybierz kolor bezpośrednio z pionowego paska, naciskając Enter, lub kliknij dowolny punkt w oknie głównym, aby wybrać z większą precyzją.
Jeśli na ekranie komputera ma być używany kolor (nie musi znajdować się wewnątrz interfejsu użytkownika programu Visual Studio), możesz przechwycić jego wartość przy użyciu narzędzia eyedropper w prawym dolnym rogu.
Można również zmienić nieprzezroczystość koloru, przesuwając suwak w dolnej części selektora kolorów. Spowoduje to zmianę wartości kolorów na wartości RGBA, ponieważ format RGBA może reprezentować nieprzezroczystość.
Po wybraniu koloru naciśnij Enter, a następnie wpisz średnik, aby ukończyć wpis koloru tła w pliku Site.css .
Pasek aktualizacji Inspektor strony
Page Inspector natychmiast wykrywa zmianę w pliku Site.css i wyświetla alert na pasku aktualizacji.

Aby zapisać wszystkie pliki i odświeżyć przeglądarkę Page Inspector, naciśnij Ctrl+Alt+Enter lub kliknij pasek aktualizacji. Zmiana koloru wyróżnienia zostanie wyświetlona w przeglądarce.
Mapowanie dynamicznych elementów strony na język JavaScript
W nowoczesnych aplikacjach internetowych elementy na stronie są często generowane dynamicznie przy użyciu języka JavaScript. Oznacza to, że nie ma statycznego znacznika (HTML lub Razor), który odpowiada tym elementom strony.
W wersji 1.3 inspektor strony może teraz mapować elementy, które zostały dynamicznie dodane do strony z powrotem do odpowiedniego kodu JavaScript. Aby zademonstrować tę funkcję, użyjemy szablonu Aplikacja jednostronicowa (SPA).
Uwaga
Szablon SPA wymaga aktualizacji ASP.NET i Web Tools 2012.2 .
W programie Visual Studio wybierz pozycję Plik>nowy projekt. Po lewej stronie rozwiń węzeł Visual C#, wybierz pozycję Sieć Web, a następnie wybierz pozycję ASP.NET APLIKACJA internetowa MVC4. Kliknij przycisk OK.
W oknie dialogowym Nowy projekt MVC 4 ASP.NET wybierz pozycję Aplikacja jednostronicowa.
W Eksplorator rozwiązań rozwiń folder Widoki, a następnie folder Narzędzia główne. Kliknij prawym przyciskiem myszy plik Index.cshtml i wybierz polecenie Widok w Inspektorze strony.
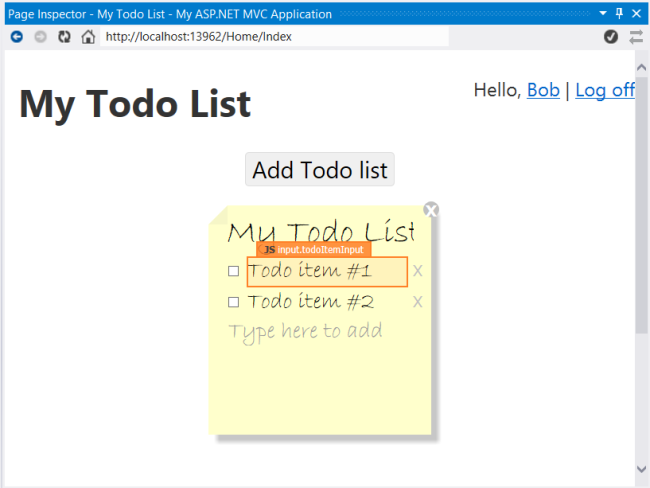
Pierwszą rzeczą wyświetlaną w przeglądarce Page Inspector jest strona logowania. Kliknij pozycję "Zarejestruj się" i utwórz nazwę użytkownika i hasło. Po zarejestrowaniu się aplikacja rejestruje Cię i tworzy listę zadań do wykonania z niektórymi przykładowymi elementami.
Kliknij pozycję Inspekcja , aby umieścić inspektora strony w trybie inspekcji. W przeglądarce Page Inspector kliknij jeden z elementów do wykonania. Zwróć uwagę, że zamiast być wyróżnionym na niebiesko, element jest wyróżniony kolorem pomarańczowym z ciągiem "JS" obok nazwy elementu. Oznacza to, że element został utworzony dynamicznie za pomocą skryptu.

Ponadto na karcie Stos wywołań pojawia się pomarańczowy podkreślenie. Oznacza to, że okienko Stos wywołań zawiera więcej informacji o elemencie .
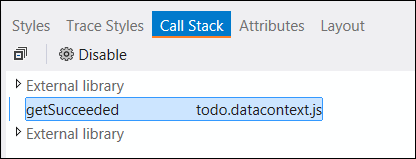
Kliknij kartę Stos wywołań. W okienku Stos wywołań jest wyświetlany stos wywołań języka JavaScript, który utworzył element. Wywołania bibliotek zewnętrznych, takich jak jQuery, są zwinięte, dzięki czemu można łatwo zobaczyć wywołania skryptu aplikacji.

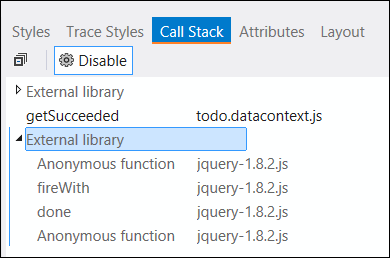
Aby wyświetlić pełny stos, w tym wywołania bibliotek zewnętrznych, możesz rozwinąć węzły z etykietą "Biblioteki zewnętrzne":

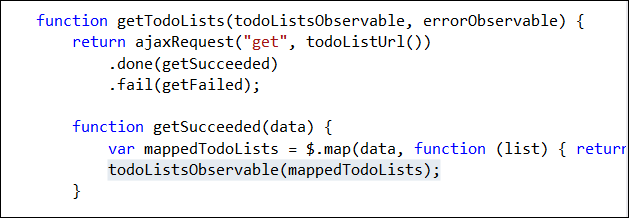
Jeśli klikniesz element w stosie wywołań, program Visual Studio otworzy plik kodu i wyróżni odpowiedni skrypt.

Zobacz też
Wprowadzenie do ASP.NET MVC 4 w programie Visual Studio (ASP.net witrynie internetowej)
Wprowadzenie do narzędzia Page Inspector (wideo z kanałem 9)
Komunikaty o błędach inspektora stron (MSDN)