Dodawanie nowego kontrolera
Autor : Rick Anderson
Uwaga
Zaktualizowana wersja tego samouczka jest dostępna tutaj przy użyciu najnowszej wersji programu Visual Studio. W nowym samouczku jest używany ASP.NET Core MVC, który oferuje wiele ulepszeń w tym samouczku.
W tym samouczku przedstawiono ASP.NET Core MVC z kontrolerami i widokami. Platforma Razor Pages to nowa alternatywa w ASP.NET Core, oparty na stronach model programowania, który ułatwia tworzenie internetowego interfejsu użytkownika i jest bardziej produktywne. Zalecamy wypróbowanie samouczka razor Pages przed wersją MVC. Samouczek razor Pages:
- Jest łatwiejsze do naśladowania.
- Obejmuje więcej funkcji.
- Jest preferowanym podejściem do tworzenia nowych aplikacji.
MVC to skrót od model-view-controller. MVC to wzorzec tworzenia aplikacji, które są dobrze zaprojektowane, testowalne i łatwe w obsłudze. Aplikacje oparte na mvC zawierają:
- Węgorze : klasy reprezentujące dane aplikacji i używające logiki walidacji do wymuszania reguł biznesowych dla tych danych.
- Vews : pliki szablonów używane przez aplikację do dynamicznego generowania odpowiedzi HTML.
- C ontrollers: Klasy, które obsługują przychodzące żądania przeglądarki, pobierają dane modelu, a następnie określają szablony widoków, które zwracają odpowiedź do przeglądarki.
Omówimy wszystkie te pojęcia w tej serii samouczków i pokażemy, jak ich używać do tworzenia aplikacji.
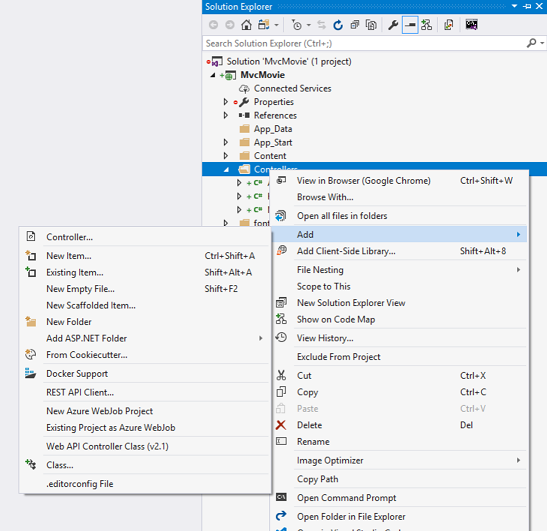
Zacznijmy od utworzenia klasy kontrolera. W Eksplorator rozwiązań kliknij prawym przyciskiem myszy folder Controllers, a następnie kliknij polecenie Dodaj, a następnie pozycję Kontroler.

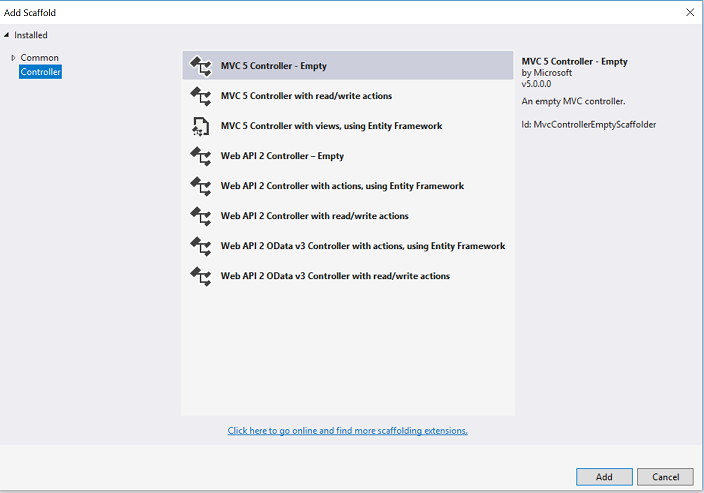
W oknie dialogowym Dodawanie szkieletu kliknij pozycję Kontroler MVC 5 — pusty, a następnie kliknij przycisk Dodaj.

Nadaj nowemu kontrolerowi nazwę "HelloWorldController" i kliknij przycisk Dodaj.

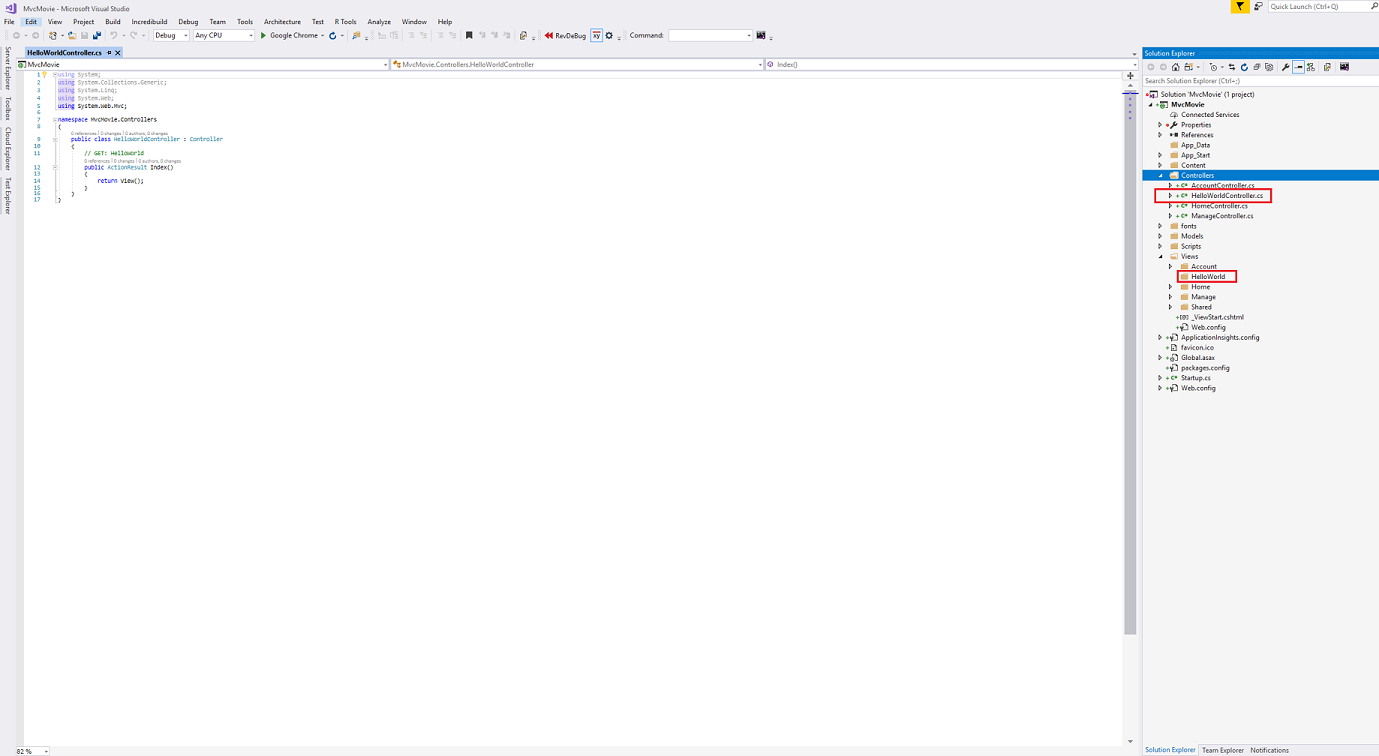
Zwróć uwagę, że w Eksplorator rozwiązań został utworzony nowy plik o nazwie HelloWorldController.cs i nowy folder Views\HelloWorld. Kontroler jest otwarty w środowisku IDE.

Zastąp zawartość pliku następującym kodem.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
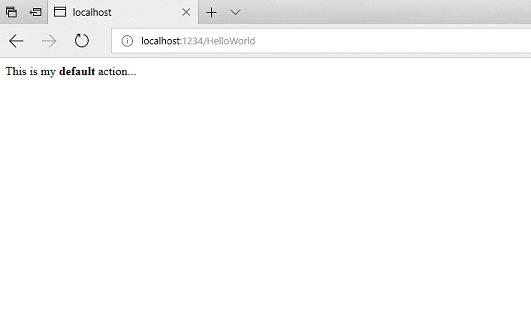
Metody kontrolera będą zwracać ciąg HTML jako przykład. Kontroler ma nazwę HelloWorldController , a pierwsza metoda nosi nazwę Index. Wywołajmy ją z przeglądarki. Uruchom aplikację (naciśnij klawisz F5 lub Ctrl+F5). W przeglądarce dołącz ciąg "HelloWorld" do ścieżki na pasku adresu. (Na przykład na poniższej ilustracji jest http://localhost:1234/HelloWorld.to ) Strona w przeglądarce będzie wyglądać podobnie do poniższego zrzutu ekranu. W powyższej metodzie kod zwrócił ciąg bezpośrednio. Powiedziałeś systemowi, aby po prostu zwrócił jakiś kod HTML i to zrobiło!

ASP.NET MVC wywołuje różne klasy kontrolerów (i różne metody akcji w nich) w zależności od przychodzącego adresu URL. Domyślna logika routingu adresów URL używana przez ASP.NET MVC używa takiego formatu, aby określić kod do wywołania:
/[Controller]/[ActionName]/[Parameters]
Format routingu jest ustawiany w pliku App_Start/RouteConfig.cs .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
Po uruchomieniu aplikacji i nie podasz żadnych segmentów adresu URL, domyślnie jest to kontroler "Home" i metoda akcji "Index" określona w sekcji defaults powyższego kodu.
Pierwsza część adresu URL określa klasę kontrolera do wykonania. Tak więc /HelloWorld mapuje na klasę HelloWorldController . Druga część adresu URL określa metodę akcji w klasie do wykonania. Dlatego /HelloWorld/Index spowodowałoby Index wykonanie metody HelloWorldController klasy. Zwróć uwagę, że musieliśmy przejść tylko do /HelloWorld , a Index metoda została użyta domyślnie. Jest to spowodowane tym, że metoda o nazwie Index jest domyślną metodą, która zostanie wywołana na kontrolerze, jeśli nie zostanie jawnie określona. Trzecia część segmentu adresu URL ( Parameters) dotyczy danych trasy. W dalszej części tego samouczka zobaczymy dane trasy.
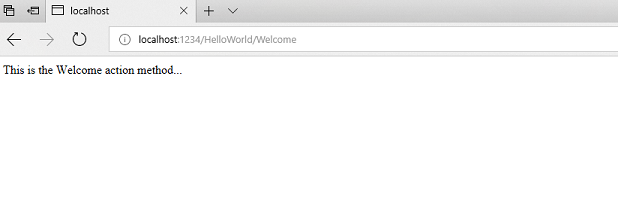
Przejdź na stronę http://localhost:xxxx/HelloWorld/Welcome. Metoda Welcome jest uruchamiana i zwraca ciąg "To jest metoda akcji powitalnej...". Domyślne mapowanie MVC to /[Controller]/[ActionName]/[Parameters]. W przypadku tego adresu URL kontroler jest HelloWorld i Welcome jest metodą akcji. Nie użyto [Parameters] jeszcze części adresu URL.

Zmodyfikujmy nieco przykład, aby przekazać niektóre informacje o parametrach z adresu URL do kontrolera (na przykład /HelloWorld/Welcome?name=Scott&numtimes=4). Zmień metodę tak Welcome , aby zawierała dwa parametry, jak pokazano poniżej. Należy pamiętać, że kod używa funkcji opcjonalnego-parametru języka C#, aby wskazać, że numTimes parametr powinien być domyślnie ustawiony na 1, jeśli żadna wartość nie zostanie przekazana dla tego parametru.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Uwaga
Uwaga dotycząca zabezpieczeń: powyższy kod używa metody HttpUtility.HtmlEncode w celu ochrony aplikacji przed złośliwymi danymi wejściowymi (czyli JavaScript). Aby uzyskać więcej informacji, zobacz How to: Protect Against Script Exploits in a Web Application by Applying HTML Encoding to Strings (Jak chronić przed programami wykorzystującymi luki w zabezpieczeniach skryptów w aplikacji internetowej przez zastosowanie kodowania HTML do ciągów).
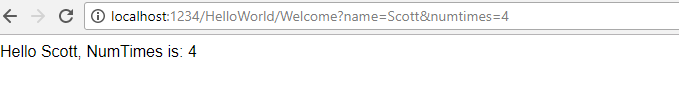
Uruchom aplikację i przejdź do przykładowego adresu URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Możesz wypróbować różne wartości dla name i numtimes w adresie URL. System powiązania modelu MVC ASP.NET automatycznie mapuje nazwane parametry z ciągu zapytania na pasku adresu na parametry w metodzie.

W powyższym przykładzie segment adresu URL ( Parameters) nie jest używany, name parametry i numTimes są przekazywane jako ciągi zapytania. Znak ? (znak zapytania) w powyższym adresie URL jest separatorem, a ciągi zapytania są zgodne. Znak & oddziela ciągi zapytania.
Zastąp metodę Welcome następującym kodem:
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
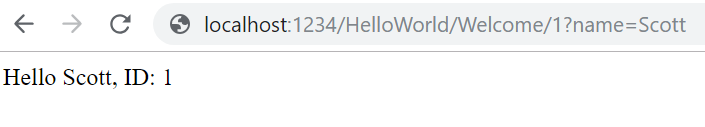
Uruchom aplikację i wprowadź następujący adres URL: http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

Tym razem trzeci segment adresu URL był zgodny z parametrem ID. trasy Metoda Welcome akcji zawiera parametr (ID), który był zgodny ze specyfikacją adresu URL w metodzie RegisterRoutes .
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
W ASP.NET aplikacjach MVC bardziej typowe jest przekazywanie parametrów jako danych trasy (tak jak w przypadku identyfikatora powyżej) niż przekazywanie ich jako ciągów zapytania. Możesz również dodać trasę, aby przekazać parametry name i numtimes w parametrach jako dane trasy w adresie URL. W pliku App_Start\RouteConfig.cs dodaj trasę "Hello":
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
Uruchom aplikację i przejdź do adresu /localhost:XXX/HelloWorld/Welcome/Scott/3.

W przypadku wielu aplikacji MVC trasa domyślna działa prawidłowo. W dalszej części tego samouczka dowiesz się, jak przekazywać dane przy użyciu powiązania modelu i nie trzeba będzie modyfikować trasy domyślnej.
W tych przykładach kontroler wykonuje część "VC" MVC — czyli widok i kontroler działają. Kontroler zwraca kod HTML bezpośrednio. Zwykle nie chcesz, aby kontrolery zwracały kod HTML bezpośrednio, ponieważ staje się to bardzo kłopotliwe w kodzie. Zamiast tego zazwyczaj użyjemy oddzielnego pliku szablonu widoku, aby ułatwić generowanie odpowiedzi HTML. Przyjrzyjmy się dalej, jak możemy to zrobić.