Een Hallo wereld-app bouwen met C# en WinUI 3/Windows App SDK
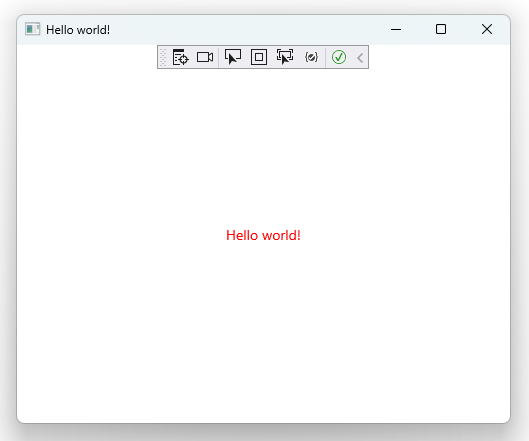
In deze instructies gebruiken we Visual Studio 2022 en WinUI 3/Windows App SDK om een Windows-bureaublad-app te bouwen waarin 'Hello world!' wordt weergegeven wanneer deze wordt gestart:

Deze procedure is gericht op beginners en maakt geen veronderstellingen over uw bekendheid met de ontwikkeling van Windows-desktops.
Voorwaarden
Deze zelfstudie maakt gebruik van Visual Studio en bouwt voort op de lege WinUI 3-app-sjabloon. Om aan de slag te gaan, volgt u de instructies in Aan de slag met WinUI. U installeert Visual Studio, configureert deze voor het ontwikkelen van apps met WinUI, maakt het Hello World-project en zorgt ervoor dat u de nieuwste versie van WinUI hebt.
Wanneer u dat hebt gedaan, kunt u hier teruggaan om meer te weten te komen over het Hello World-project en er enkele updates aan te brengen.
Het lege app-project controleren
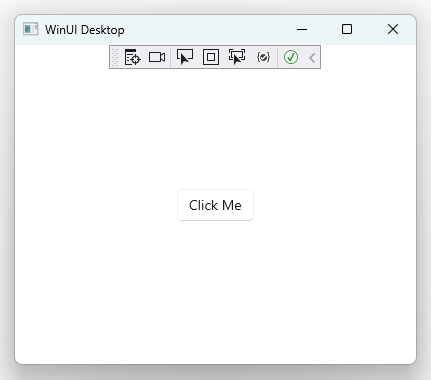
De WinUI-projectsjablonen in Visual Studio bevatten alles wat u nodig hebt om uw app te bouwen en uit te voeren. Met de sjabloon Lege app wordt een venster gemaakt met een interactieve knop die er als volgt uitziet wanneer u deze uitvoert in de foutopsporingsmodus.

Klik op de knop Click Me voor een demonstratie van het afhandelen van de gebeurtenis .

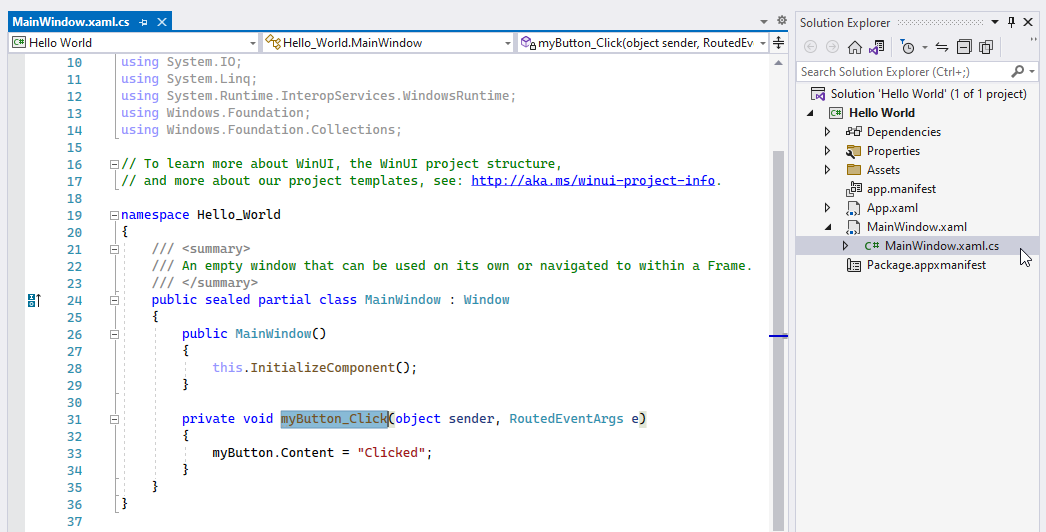
In dit geval is een Knop besturingselement Klik op gebeurtenis gebonden aan de myButton_Click gebeurtenis-handler die zich in MainWindow.xaml.csbevindt:

Hoewel MainWindow.xaml.cs de bedrijfslogica van ons hoofdvenster bevat zorgen in de vorm van een bestand achter code, zijn de presentatie zorgen live in MainWindow.xaml:

Door deze scheiding van bedrijfslogica en presentatie problemen kunt u gegevens en gebeurtenissen binden aan en vanuit de gebruikersinterface van uw toepassing met behulp van een consistent patroon voor het ontwikkelen van toepassingen.
De bestandsstructuur van het project
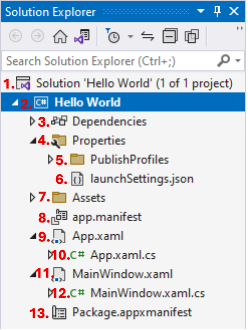
Laten we de bestandsstructuur van het project bekijken voordat we codewijzigingen aanbrengen. Dit bevindt zich in de Solution Explorer-.
Tip
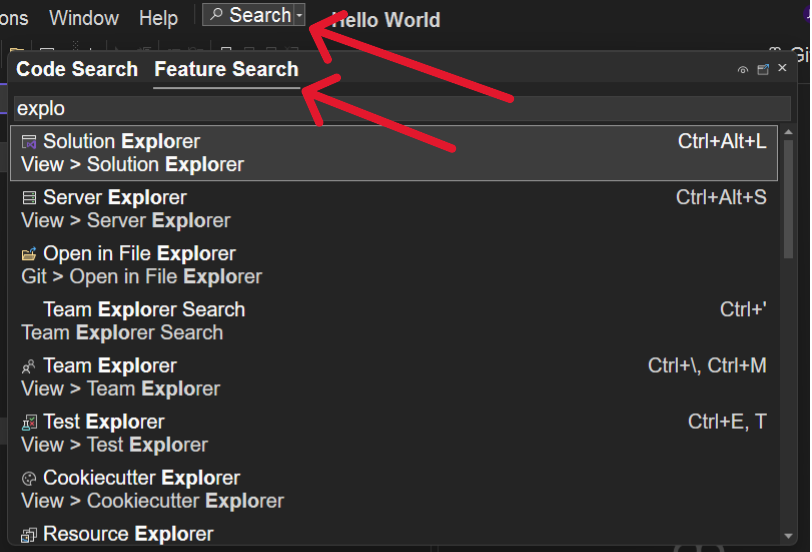
Als u functies zoals Solution Explorer wilt zoeken, klikt u op Zoeken op de navigatiebalk en gebruikt u de optie Functie zoeken.

De bestandsstructuur van het project ziet er momenteel als volgt uit:
overzicht van 
In deze tabel worden de bestanden beschreven, beginnend vanaf de bovenkant en omlaag:
| Bestandsnaam en Afbeeldingsreferentienummer |
Beschrijving |
|---|---|
Solution 'Hello World'1. |
Dit is een oplossingsbestand, een logische container voor uw projecten. Projecten zijn vaak apps, maar ze kunnen ook klassenbibliotheken ondersteunen. |
Hello World 2. |
Dit is een projectbestand, een logische container voor de bestanden van uw app. |
Dependencies 3. |
Uw app is afhankelijk van frameworks (zoals .NET- en de Windows SDK) en -pakketten (zoals Windows App SDK-). Naarmate u geavanceerdere functionaliteit en bibliotheken van derden in uw app introduceert, worden hier aanvullende afhankelijkheden weergegeven. |
Properties 4. |
Volgens conventie plaatsen WinUI 3-projecten plaatsingsprofielen en startconfiguratiebestanden in deze map. |
PublishProfiles 5. |
Uw publicatieprofielen geven de publicatieconfiguratie van uw app op verschillende platforms aan. |
launchSettings.json 6. |
Met dit bestand kunt u startprofielen configureren die kunnen worden gebruikt bij het uitvoeren van uw app via dotnet run. |
Assets 7. |
Deze map bevat het logo, afbeeldingen en andere mediaassets van uw app. |
app.manifest 8. |
Dit manifestbestand van de app bevat configuratie met betrekking tot de manier waarop uw app in Windows wordt weergegeven wanneer deze is geïnstalleerd op gebruikersapparaten. |
App.xaml 9. |
Met dit opmaakbestand worden de gedeelde, wereldwijd toegankelijke resources opgegeven waarop uw app afhankelijk is. |
App.xaml.cs 10. |
Dit code-behind-bestand vertegenwoordigt het toegangspunt voor de bedrijfslogica van uw app. Het is verantwoordelijk voor het maken en activeren van een exemplaar van uw MainWindow. |
MainWindow.xaml 11. |
Dit opmaakbestand bevat de problemen met de presentatie voor het hoofdvenster van uw app. |
MainWindow.xaml.cs 12. |
Dit code-behind-bestand bevat de zakelijke logicaproblemen die zijn gekoppeld aan het hoofdvenster van uw app. |
Package.appxmanifest 13. |
Met dit pakketmanifestbestand kunt u uitgeversinformatie, logo's, processorarchitecturen en andere details configureren die bepalen hoe uw app wordt weergegeven in de Windows Store. |
'Hallo wereld!' weergeven
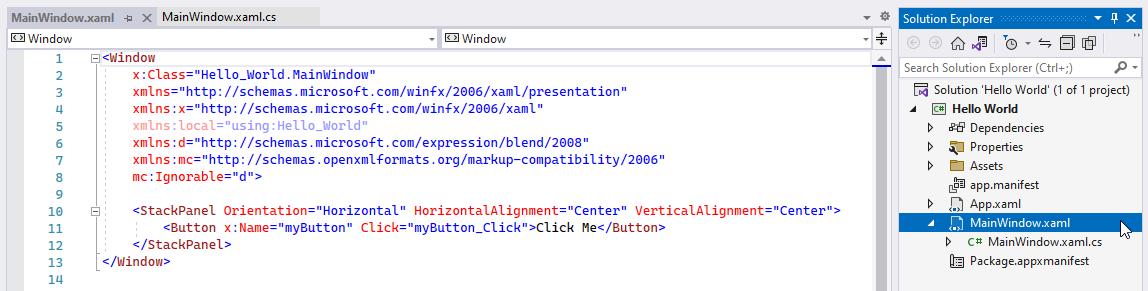
Als u 'Hallo wereld!' wilt weergeven in plaats van de knop 'Klik op mij', gaat u naar MainWindow.xaml. U ziet nu de XAML-markeringen van een StackPanel besturingselement:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button x:Name="myButton" Click="myButton_Click">Click Me</Button>
</StackPanel>
Tip
U verwijst regelmatig naar API-referentiedocumenten tijdens het bouwen van Windows-apps.
referentiedocumentatie van StackPanel vertellen je meer over het StackPanel besturingselement en hoe je het kunt aanpassen.
We gaan het besturingselement StackPanel bijwerken om Hello world! weer te geven met rode tekst:
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
Als u uw app nu probeert uit te voeren, genereert Visual Studio een fout op basis van The name 'myButton' does not exist in the current context. Dit komt doordat we de presentatielaag hebben bijgewerkt met een nieuw besturingselement, maar we hebben de bedrijfslogica van het oude besturingselement niet bijgewerkt in ons bestand achter code.
Navigeer naar MainWindow.xaml.cs en verwijder de myButton_Click gebeurtenis-handler. We kunnen dit doen omdat we de interactieve Click me knop hebben vervangen door statische Hello world! tekst. De bedrijfslogica van ons hoofdvenster moet er nu als volgt uitzien:
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
}
// ↓ you can delete this ↓
//private void myButton_Click(object sender, RoutedEventArgs e)
//{
// myButton.Content = "Clicked";
//}
}
Stel de app opnieuw in door Build > Rebuild Solution te selecteren in het menu of op Ctrl+ Shift + B te drukken. Start de app opnieuw door te klikken op de knop Start op de werkbalk van Visual Studio of door op F5 te drukken.
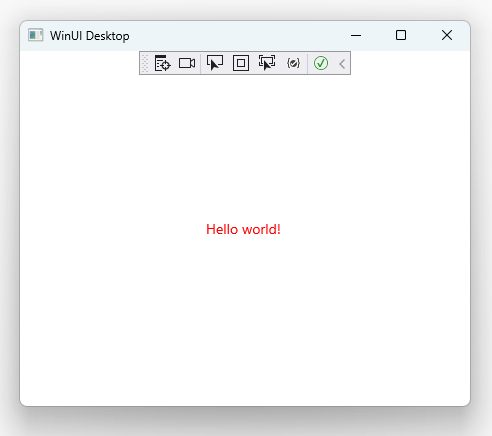
De app wordt bijgewerkt en u ziet een rode Hello world!:

De titelbalk van uw app bijwerken
Voeg this.Title = "Hello world!"; toe aan uw code-behind-bestand MainWindow.xaml.cs:
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!"; // <- this is new
}
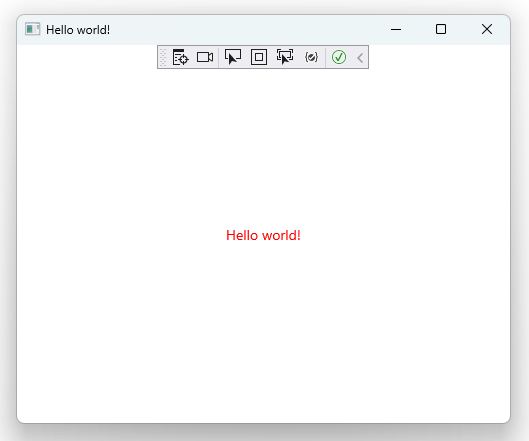
Als u de app opnieuw start, ziet u nu Hello world! in zowel de hoofdtekst als de titelbalk:

Gefeliciteerd! U hebt uw eerste Windows App SDK/WinUI 3-app gebouwd.
Samenvatting
Dit is wat u in deze handleiding hebt gedaan:
- U bent begonnen met de projectsjabloon van Visual Studio.
- U hebt een
gebeurtenishandler die het-gebeurtenis van een -besturingselement - U hebt uzelf vertrouwd gemaakt met de conventie van het scheiden van presentatieproblemen van bedrijfslogica met behulp van nauw gekoppelde XAML-opmaakbestanden en C#-codeachter-bestanden, respectievelijk.
- U hebt de bestandsstructuur van het standaard WinUI 3-project gecontroleerd.
- U hebt zowel de presentatielaag (XAML-markering) als de businesslogica (achterliggende code) gewijzigd om een nieuw
TextBlockbesturingselement in eenStackPanelte ondersteunen. - U hebt referentiedocumenten bekeken om meer inzicht te krijgen in de eigenschappen van het
StackPanelbesturingselement. - U hebt de titelbalk van uw hoofdvenster bijgewerkt.
Volledige codebestanden
<!-- MainWindow.xaml -->
<Window
x:Class="Hello_World.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock x:Name="myText" Text="Hello world!" Foreground="Red"/>
</StackPanel>
</Window>
// MainWindow.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public sealed partial class MainWindow : Window
{
public MainWindow()
{
this.InitializeComponent();
this.Title = "Hello world!";
}
}
}
<!-- App.xaml -->
<Application
x:Class="Hello_World.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Hello_World">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
<!-- Other merged dictionaries here -->
</ResourceDictionary.MergedDictionaries>
<!-- Other app resources here -->
</ResourceDictionary>
</Application.Resources>
</Application>
// App.xaml.cs
using Microsoft.UI.Xaml;
using Microsoft.UI.Xaml.Controls;
using Microsoft.UI.Xaml.Controls.Primitives;
using Microsoft.UI.Xaml.Data;
using Microsoft.UI.Xaml.Input;
using Microsoft.UI.Xaml.Media;
using Microsoft.UI.Xaml.Navigation;
using Microsoft.UI.Xaml.Shapes;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
using Windows.Foundation;
using Windows.Foundation.Collections;
namespace Hello_World
{
public partial class App : Application
{
public App()
{
this.InitializeComponent();
}
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
FAQ
Q: Wat betekent 'verpakt'?
Windows-apps kunnen worden geleverd aan eindgebruikers met verschillende indelingen voor het verpakken van toepassingen. Wanneer u werkt met WinUI en Windows App SDK, verpakte apps MSIX gebruiken om uw app te bundelen op een manier die handige installatie en updates voor eindgebruikers biedt. Ga naar Implementatiearchitectuur en overzicht voor frameworkafhankelijke apps voor meer informatie.
V: Kan ik VS Code gebruiken om WinUI-apps te bouwen?
Hoewel technisch mogelijk, raden we u ten zeerste aan Visual Studio 2022 te gebruiken om desktop-apps te bouwen met WinUI en Windows App SDK. Zie de veelgestelde vragen over Windows-ontwikkelaars voor meer informatie.
V: Kan ik C++ gebruiken om WinUI-apps te bouwen?
Ja! Zie Inleiding tot C++/WinRT-voor meer informatie.
Aanverwant
- Voorbeeldtoepassingen voor Windows-ontwikkeling
- Windows-ontwikkelaars Veelgestelde vragen
- woordenlijst voor windows-ontwikkelaars
- Best practices voor Windows-ontwikkeling
Windows developer
