Een Xamarin.Forms-app maken met Azure
Overzicht
In deze zelfstudie leert u hoe u een cloudgebaseerde back-endservice toevoegt aan een mobiele Xamarin.Forms-app met behulp van de functie Mobile Apps van Azure App Service als back-end. U maakt zowel een nieuwe back-end voor Mobile Apps als een eenvoudige to-do-lijst Xamarin.Forms-app waarmee app-gegevens in Azure worden opgeslagen.
Het voltooien van deze zelfstudie is een vereiste voor alle andere Mobile Apps-zelfstudies voor Xamarin.Forms.
Vereiste voorwaarden
U hebt het volgende nodig om deze zelfstudie te voltooien:
Een actief Azure-account. Als u geen account hebt, kunt u zich registreren voor een proefversie van Azure en maximaal 10 gratis mobiele apps krijgen die u kunt blijven gebruiken, zelfs nadat uw proefabonnement is beëindigd. Zie de gratis proefversie van Azure voor meer informatie.
Visual Studio Tools voor Xamarin, in Visual Studio 2017 of hoger, of Visual Studio voor Mac. Zie de Xamarin-installatiepagina voor instructies.
(optioneel) Als u een iOS-app wilt bouwen, is een Mac met Xcode 9.0 of hoger vereist. Visual Studio voor Mac kan worden gebruikt voor het ontwikkelen van iOS-apps of Visual Studio 2017 of hoger (zolang de Mac beschikbaar is op het netwerk).
Een nieuwe back-end voor Mobile Apps maken
Meld u aan bij het Azure-portaal.
Klik op Een resource maken.
Typ Webapp in het zoekvak.
Selecteer in de resultatenlijst de Web App uit de Marketplace.
Selecteer uw abonnement en resourcegroep (selecteer een bestaande resourcegroep of maak een nieuwe (met dezelfde naam als uw app)).
Kies een unieke Naam voor uw webapp.
Kies de standaard Publiceren optie als Code.
In de Runtime-stack moet u een versie selecteren voor ASP.NET of Node. Als u een .NET-back-end bouwt, selecteert u een versie onder ASP.NET. Als u een op Node gebaseerde toepassing wilt gebruiken, selecteert u een van de versies van Node.
Kies het juiste besturingssysteem, Linux of Windows.
Selecteer de regio waar u deze app wilt uitrollen.
Selecteer het juiste App Service-plan en klik op Controleren en maken.
Selecteer onder Resourcegroep een bestaande resourcegroep of maak een nieuwe (met dezelfde naam als uw app).
Klik op Create. Wacht enkele minuten totdat de service is uitgerold voordat u doorgaat. Bekijk het pictogram Meldingen (bel) in de portalheader voor statusupdates.
Zodra de implementatie is voltooid, klikt u op de sectie Implementatiedetails en vervolgens op de resource van het type Microsoft.Web/sites. Hiermee gaat u naar de App Service-web-app die u zojuist hebt gemaakt.
Klik op het tabblad Configuratie onder Instellingen en klik in de toepassingsinstellingen op de knop Nieuwe toepassingsinstelling.
Voer op de pagina Toepassingsinstelling toevoegen/bewerken Naam in als MobileAppsManagement_EXTENSION_VERSION en Waarde als latest en druk op OK.
U bent klaar om deze zojuist gemaakte App Service-web-app te gebruiken als een mobiele app.
Een databaseverbinding maken en het client- en serverproject configureren
Download de client-SDK-quickstarts voor de volgende platforms:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Córdoba
Windows (C#)Opmerking
Als u het iOS-project gebruikt, moet u 'azuresdk-iOS-*.zip' downloaden uit de nieuwste GitHub-release. Pak het
MicrosoftAzureMobile.frameworkbestand uit en voeg dit toe aan de hoofdmap van het project.U moet een databaseverbinding toevoegen of verbinding maken met een bestaande verbinding. Bepaal eerst of u een gegevensarchief maakt of een bestaand gegevensarchief gebruikt.
Een nieuwe gegevensopslag maken: Als u een gegevensopslag gaat maken, gebruikt u de volgende quickstart:
Quickstart: Aan de slag met de individuele databases in Azure SQL Database
#B0 bestaande gegevensbron #A1: volg de onderstaande instructies als u een bestaande databaseverbinding wilt gebruiken
SQL database-verbindingsreeks -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}#B0 {your_SQLServer} #C1 naam van de server, vindt u deze op de overzichtspagina voor uw database en heeft deze meestal de vorm server_name.database.windows.net. {port} meestal 1433. {your_catalogue} Naam van de database. {your_username} Een gebruikersnaam om toegang te krijgen tot uw database. {your_password} Wachtwoord om toegang te krijgen tot uw database.
#B0 Meer informatie over het SQL-verbindingstekstformaat #C1
Voeg de verbindingsreeks toe aan uw mobiele app. In App Service kunt u verbindingsreeksen voor uw toepassing beheren met behulp van de optie Configuration in het menu.
Een verbindingsreeks toevoegen:
Klik op de Applicatie-instellingen tab.
Klik op [+] Nieuwe verbindingsreeks.
U moet Naam, Waarde en Type voor de connectiestring opgeven.
Typ naam als
MS_TableConnectionStringWaarde moet de verbindingsstring zijn die je in de vorige stap hebt gevormd.
Als u een verbindingsreeks toevoegt aan een SQL Azure database, kiest u SQLAzure onder type.
Azure Mobile Apps heeft SDK's voor .NET en Node.js back-ends.
Node.js back-end
Als u Node.js quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
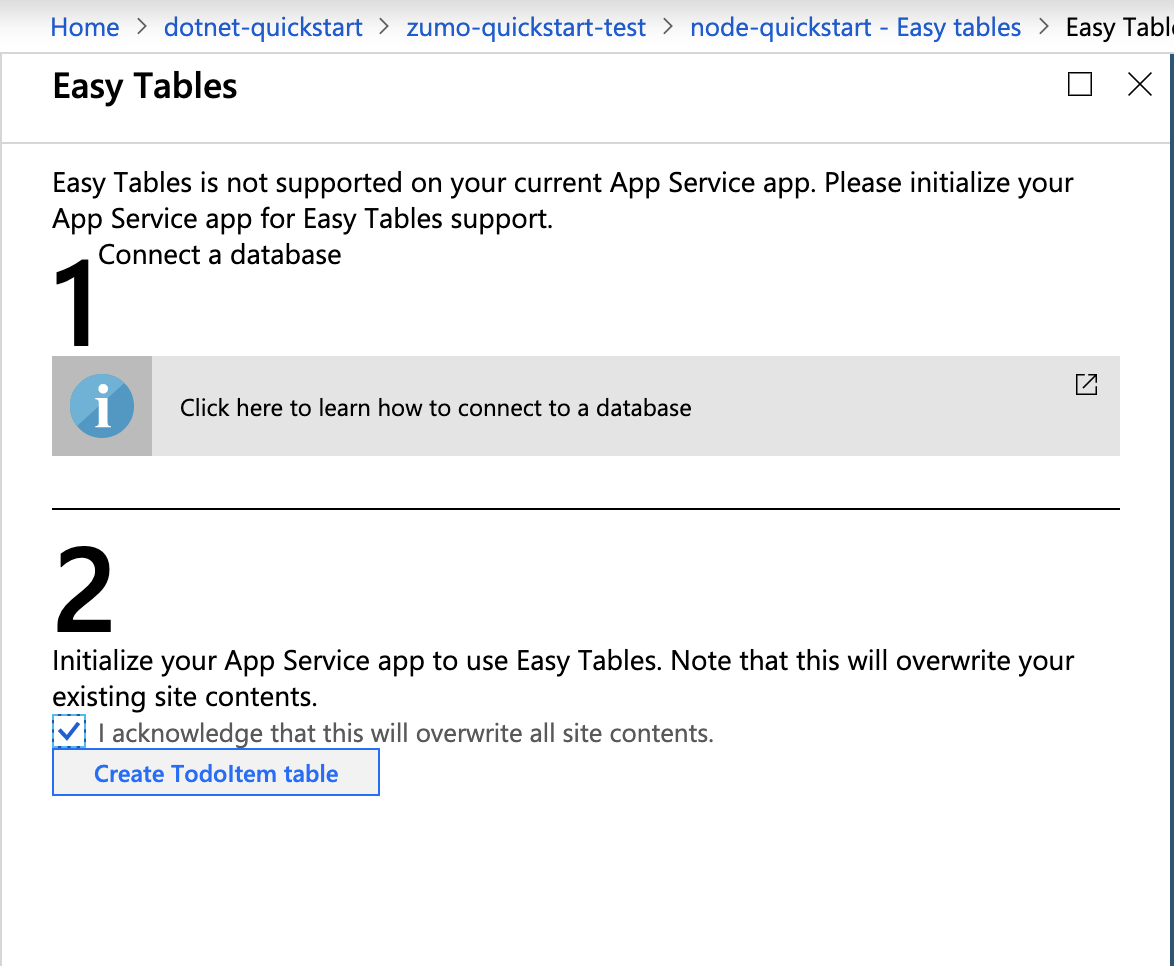
Ga in het Azure-portal naar Easy Tables. U ziet dit scherm.
Node Easy Tables
Zorg ervoor dat de SQL-verbindingsreeks al is toegevoegd op het tabblad Configuratie. Vink vervolgens het selectievakje bij Ik erken dat hiermee alle site-inhoud wordt overschreven aan en klik op de knop TodoItem-tabel maken.

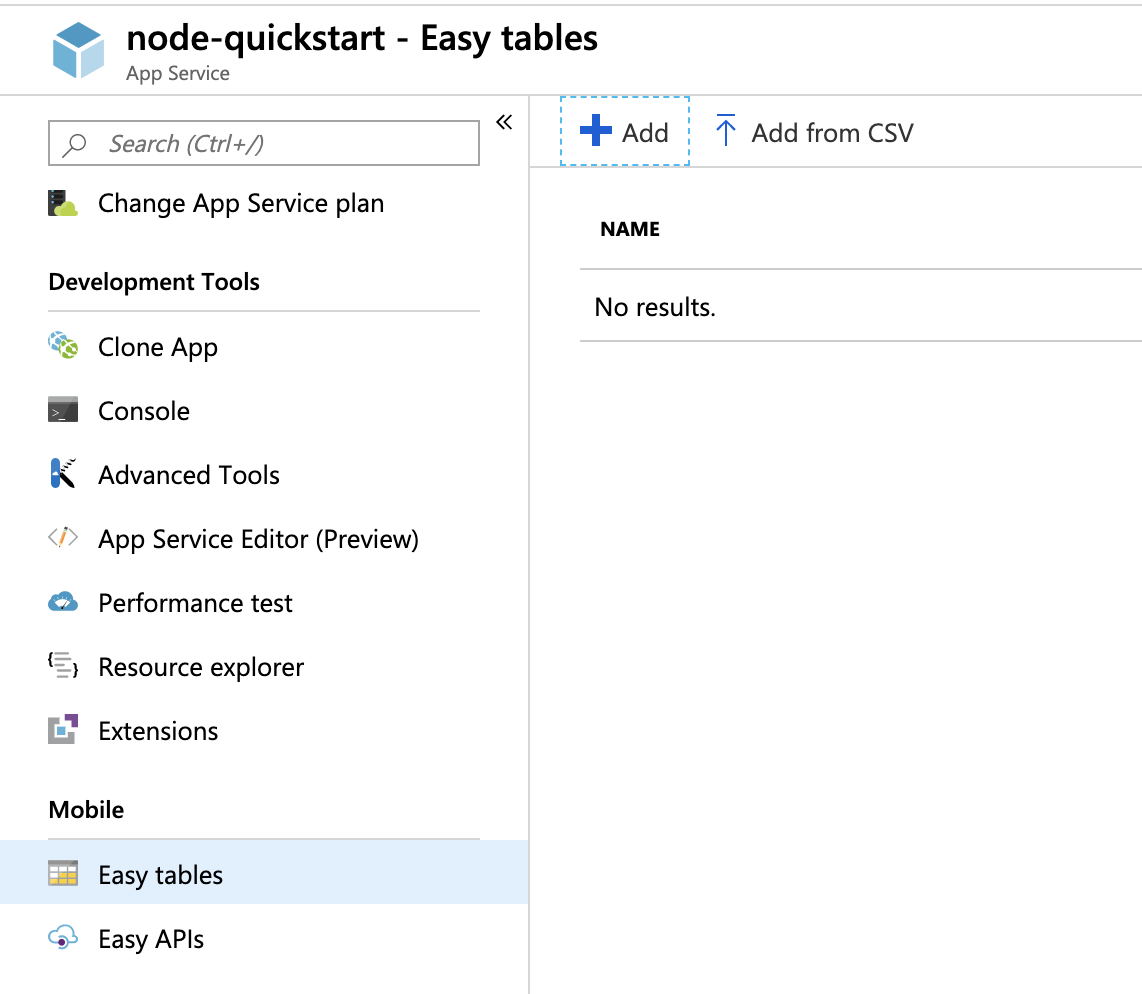
Klik in Easy Tables op de knop + Toevoegen.

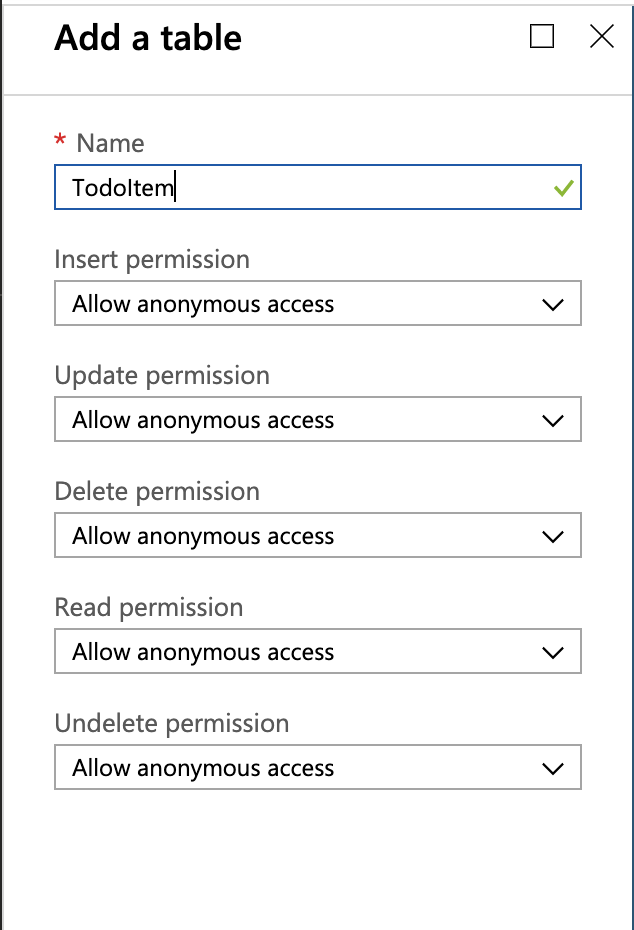
Maak een
TodoItemtabel met toegang voor anonieme gebruikers.
.NET-back-end
Als u de .NET-quickstart-app gaat gebruiken, volgt u de onderstaande instructies.
Download het .NET-serverproject van de Azure Mobile Apps uit het repository azure-mobile-apps-quickstarts.
Bouw het .NET-serverproject lokaal in Visual Studio.
Open Solution Explorer in Visual Studio, klik met de rechtermuisknop op
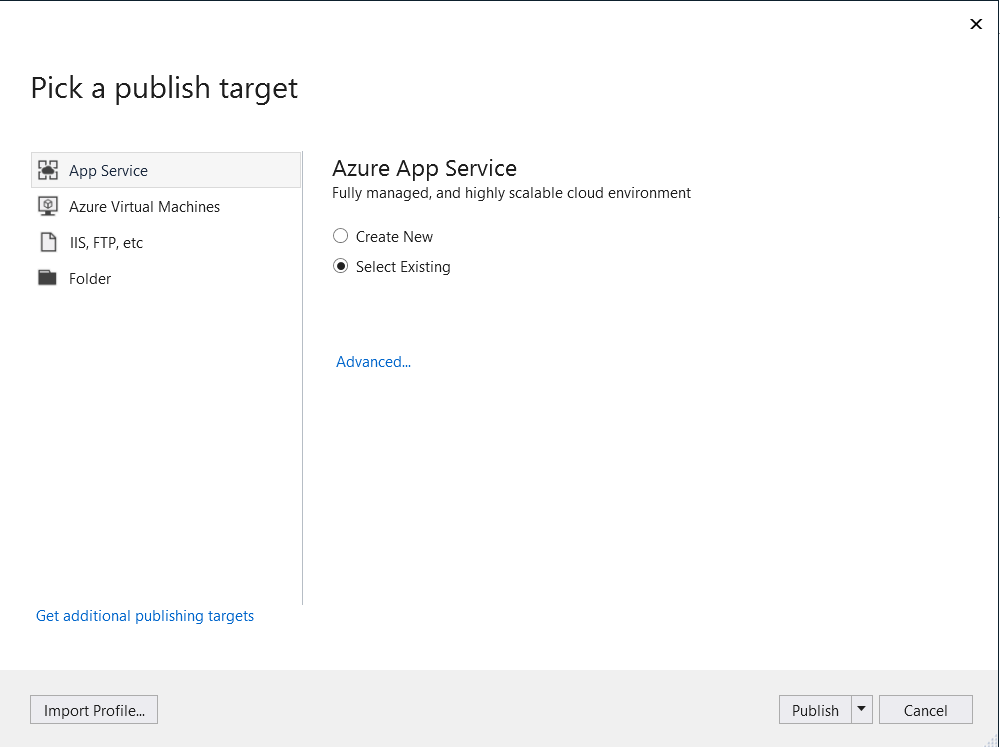
ZUMOAPPNAMEServiceproject, en klik op Publiceren, u ziet eenPublish to App Servicevenster. Als u op een Mac werkt, bekijk dan andere manieren om de app hier te implementeren.
Selecteer App Service als publicatiedoel, klik vervolgens op Select Existing, en klik daarna op de knop Publiceren onder aan het venster.
U moet zich eerst aanmelden bij Visual Studio met uw Azure-abonnement. Selecteer de
Subscription,Resource Group, en selecteer vervolgens de naam van uw app. Wanneer u klaar bent, klikt u op OK. Hiermee wordt het .NET-serverproject dat u lokaal hebt, in de App Service-backend geïmplementeerd. Wanneer de implementatie is voltooid, wordt u omgeleid naarhttp://{zumoappname}.azurewebsites.net/in de browser.
De Xamarin.Forms-oplossing uitvoeren
De Visual Studio Tools voor Xamarin zijn vereist om de oplossing te openen. Zie de installatie-instructies voor Xamarin. Als de hulpprogramma's al zijn geïnstalleerd, volgt u deze stappen om de oplossing te downloaden en te openen:
Visual Studio (Windows en Mac)
Ga naar de Azure-portal en navigeer naar de mobiele app die u hebt gemaakt. Zoek op het
Overview-blad naar de URL die het openbare eindpunt is voor uw mobiele app. Voorbeeld: de sitenaam voor mijn app-naam "test123" wordt https://test123.azurewebsites.net.Open het bestand
Constants.csin deze map - xamarin.forms/ZUMOAPPNAME. De naam van de toepassing isZUMOAPPNAME.Vervang in de klasse
Constants.csde variabele door het bovenstaande openbare eindpuntZUMOAPPURL.public static string ApplicationURL = @"ZUMOAPPURL";Wordt
public static string ApplicationURL = @"https://test123.azurewebsites.net";Volg de onderstaande instructies om de Android- of Windows-projecten uit te voeren; en als er een mac-computer in het netwerk beschikbaar is, is het iOS-project.
(Optioneel) Het Android-project uitvoeren
In deze sectie voert u het Xamarin.Android-project uit. U kunt deze sectie overslaan als u niet met Android-apparaten werkt.
Visual Studio
Klik met de rechtermuisknop op het Android-project (Droid) en selecteer Instellen als opstartproject.
Selecteer Configuration Manager in het menu Opbouwen.
Schakel in het dialoogvenster Configuration Manager de selectievakjes Bouwen en implementeren in naast het Android-project en zorg ervoor dat het gedeelde codeproject het selectievakje Build heeft ingeschakeld.
Als u het project wilt bouwen en de app wilt starten in een Android-emulator, drukt u op F5 of klikt u op de knop Start .
Visual Studio voor Mac
Klik met de rechtermuisknop op het Android-project en selecteer Set As Startup Project.
Als u het project wilt bouwen en de app wilt starten in een Android-emulator, selecteert u het menu Uitvoeren en start u vervolgens Foutopsporing.
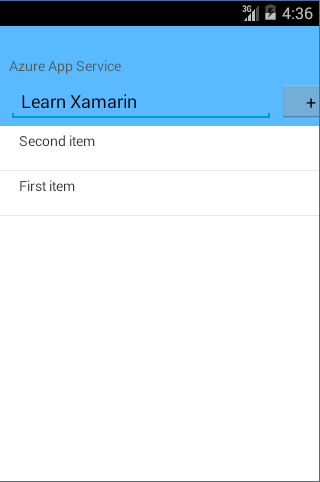
Typ in de app zinvolle tekst, zoals Learn Xamarin, en selecteer het plusteken (+).

Met deze actie wordt een postaanvraag verzonden naar de nieuwe back-end van Mobile Apps die wordt gehost in Azure. Gegevens uit de aanvraag worden ingevoegd in de tabel TodoItem. Items die zijn opgeslagen in de tabel, worden geretourneerd door de back-end van Mobile Apps en de gegevens worden weergegeven in de lijst.
Opmerking
De code die toegang heeft tot de back-end van Mobile Apps, bevindt zich in het TodoItemManager.cs C#-bestand van het gedeelde codeproject in de oplossing.
(Optioneel) Het iOS-project uitvoeren
In deze sectie voert u het Xamarin.iOS-project uit voor iOS-apparaten. U kunt deze sectie overslaan als u niet met iOS-apparaten werkt.
Visual Studio
Klik met de rechtermuisknop op het iOS-project en selecteer Instellen als opstartproject.
Selecteer Configuration Manager in het menu Opbouwen.
Schakel in het dialoogvenster Configuration Manager de selectievakjes Bouwen en implementeren in naast het iOS-project en zorg ervoor dat het gedeelde codeproject het selectievakje Build heeft ingeschakeld.
Als u het project wilt bouwen en de app wilt starten in de iPhone-emulator, selecteert u de F5-toets .
Visual Studio voor Mac
Klik met de rechtermuisknop op het iOS-project en selecteer Set As Startup Project.
Selecteer in het menu Uitvoerende foutopsporing starten om het project te bouwen en de app te starten in de iPhone-emulator.
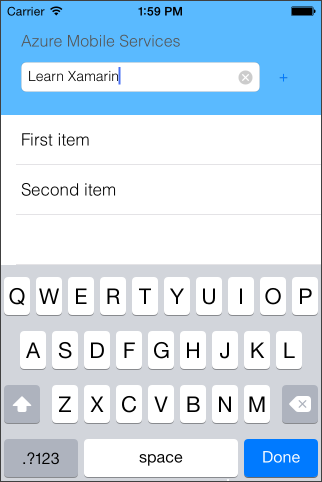
Typ in de app zinvolle tekst, zoals Learn Xamarin, en selecteer het plusteken (+).

Met deze actie wordt een postaanvraag verzonden naar de nieuwe back-end van Mobile Apps die wordt gehost in Azure. Gegevens uit de aanvraag worden ingevoegd in de tabel TodoItem. Items die zijn opgeslagen in de tabel, worden geretourneerd door de back-end van Mobile Apps en de gegevens worden weergegeven in de lijst.
Opmerking
U vindt de code die toegang heeft tot de back-end van uw Mobile Apps in het TodoItemManager.cs C#-bestand van het gedeelde codeproject in de oplossing.
(Optioneel) Het Windows-project uitvoeren
In deze sectie voert u het UWP-project (Xamarin.Forms Universal Windows Platform) uit voor Windows-apparaten. U kunt deze sectie overslaan als u niet met Windows-apparaten werkt.
Visual Studio
Klik met de rechtermuisknop op een UWP-project en selecteer Instellen als opstartproject.
Selecteer Configuration Manager in het menu Opbouwen.
Schakel in het dialoogvenster Configuration Manager de selectievakjes Bouwen en implementeren in naast het Windows-project dat u hebt gekozen en zorg ervoor dat het gedeelde codeproject het selectievakje Build heeft ingeschakeld.
Als u het project wilt bouwen en de app wilt starten in een Windows-emulator, drukt u op F5 of klikt u op de knop Start (die lokale machine moet lezen).
Opmerking
Het Windows-project kan niet worden uitgevoerd op macOS.
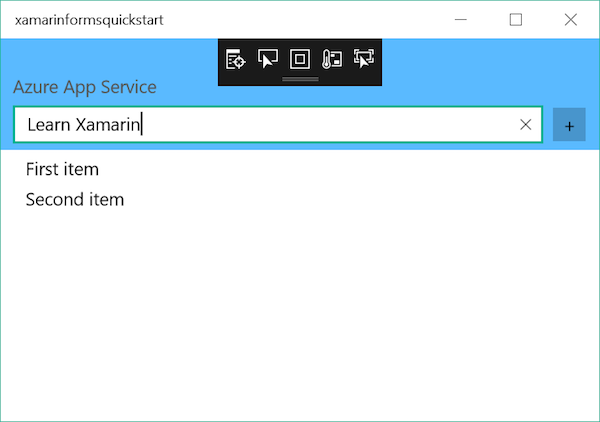
Typ in de app zinvolle tekst, zoals Learn Xamarin, en selecteer het plusteken (+).
Met deze actie wordt een postaanvraag verzonden naar de nieuwe back-end van Mobile Apps die wordt gehost in Azure. Gegevens uit de aanvraag worden ingevoegd in de tabel TodoItem. Items die zijn opgeslagen in de tabel, worden geretourneerd door de back-end van Mobile Apps en de gegevens worden weergegeven in de lijst.

Opmerking
U vindt de code die toegang heeft tot de back-end van uw Mobile Apps in het TodoItemManager.cs C#-bestand van het draagbare klassebibliotheekproject van uw oplossing.
Probleemoplossingsproces
Als u problemen ondervindt met het bouwen van de oplossing, voert u NuGet-pakketbeheer uit en werkt u bij naar de nieuwste versie van Xamarin.Formsen in het Android-project, werkt u de Xamarin.Android ondersteuningspakketten bij. Snelstartprojecten bevatten mogelijk niet altijd de nieuwste versies.
Houd er rekening mee dat alle ondersteuningspakketten waarnaar wordt verwezen in uw Android-project dezelfde versie moeten hebben. Het NuGet-pakket van Azure Mobile Apps heeft Xamarin.Android.Support.CustomTabs afhankelijkheid voor het Android-platform, dus als uw project nieuwere ondersteuningspakketten gebruikt, moet u dit pakket rechtstreeks met de vereiste versie installeren om conflicten te voorkomen.