De inhoud en opmaak van pagina’s bewerken in de ontwikkelaarsportal in Azure API Management
Er zijn die manieren waarop u de ontwikkelaarsportal in Azure API Management kunt aanpassen:
- De inhoud van statische pagina's en pagina-indelingselementen bewerken (uitgelegd in deze handleiding)
- De stijlen bijwerken die worden gebruikt voor pagina-elementen in de ontwikkelaarsportal
- De sjablonen bewerken die worden gebruikt voor pagina's die worden gegenereerd door de portal (bijvoorbeeld API-documenten, producten, gebruikersverificatie, enzovoort.)
Beschikbaarheid
Belangrijk
Deze functie is beschikbaar in de Premium-, Standard-, Basic- en Developer-lagen van API Management.
Zie het overzicht van v2-lagen voor de beschikbaarheid van functies in de v2-lagen (preview).
Structuur van pagina's in de ontwikkelaarsportal
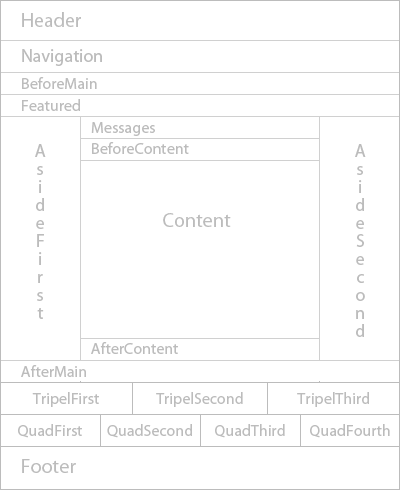
De ontwikkelaarsportal is gebaseerd op een inhoudsbeheersysteem. De indeling van elke pagina is opgebouwd op basis van een reeks kleine pagina-elementen die ook wel widgets worden genoemd:

Alle widgets kunnen worden bewerkt.
- De belangrijkste inhoud die voor elke pagina anders is, staat in de widget Inhoud. Als u een pagina bewerkt, bewerkt u eigenlijk de inhoud van deze widget.
- Alle elementen van pagina-indeling staan in de overige widgets. Als u wijzigingen aanbrengt aan deze widgets, worden die toegepast op alle pagina's. Deze widgets heten ook wel indelingswidgets.
Voor de alledaagse paginabewerkingen bewerkt u meestal alleen de widget Inhoud, die op elke afzonderlijke pagina andere inhoud bevat.
De inhoud van een indelingswidget wijzigen
De Developer-portal is toegankelijk via de Azure Portal.
Klik op Developer portal op de werkbalk van uw API Management-exemplaar.
Als u de inhoud van widgets wilt bewerken, klikt u op het pictogram met de twee verfkwasten van het portalmenu Developer aan de linkerkant.
Als u de inhoud van de koptekst wilt wijzigen, schuift u naar de sectie Koptekst in de lijst links.
De widgets kunnen worden bewerkt vanuit de velden.
Wanneer u klaar bent om uw wijzigingen te publiceren, klikt u op Publiceren onderaan de pagina.
U zou nu de nieuwe header op elke pagina moeten zien binnen de ontwikkelaarsportal.
Volgende stappen
- De stijlen bijwerken die worden gebruikt voor pagina-elementen in de ontwikkelaarsportal
- De sjablonen bewerken die worden gebruikt voor pagina's die worden gegenereerd door de portal (bijvoorbeeld API-documenten, producten, gebruikersverificatie, enzovoort.)