De Azure API Management-ontwikkelaarsportal aanpassen met behulp van sjablonen
Er zijn die manieren waarop u de ontwikkelaarsportal in Azure API Management kunt aanpassen:
- De inhoud van statische pagina's en pagina-indelingselementen bewerken
- De stijlen bijwerken die worden gebruikt voor pagina-elementen in de ontwikkelaarsportal
- De sjablonen wijzigen die worden gebruikt voor pagina's die door de portal worden gegenereerd (uitgelegd in deze handleiding)
Sjablonen worden gebruikt voor het aanpassen van de inhoud van door het systeem gegenereerde ontwikkelaarsportalpagina's (bijvoorbeeld API-documenten, producten, gebruikersverificatie, enzovoort). Met behulp van dotLiquid-syntaxis en een opgegeven set gelokaliseerde tekenreeksresources, pictogrammen en paginabesturingselementen hebt u grote flexibiliteit om de inhoud van de pagina's naar eigen goeddunken te configureren.
Notitie
De volgende documentatie-inhoud gaat over de afgeschafte ontwikkelaarsportal. U kunt deze zoals gebruikelijk blijven gebruiken tot de buitengebruikstelling in oktober 2023, wanneer de portal wordt verwijderd uit alle API Management Services. De afgeschafte portal ontvangt alleen essentiële beveiligingsupdates. Zie de volgende artikelen voor meer informatie:
Beschikbaarheid
Belangrijk
Deze functie is beschikbaar in de Premium-, Standard-, Basic- en Developer-lagen van API Management.
Zie het overzicht van v2-lagen voor de beschikbaarheid van functies in de v2-lagen (preview).
Overzicht van sjablonen voor ontwikkelaarsportal
Het bewerken van sjablonen wordt uitgevoerd vanuit de ontwikkelaarsportal terwijl u bent aangemeld als beheerder. Open eerst de Azure Portal en klik op Ontwikkelaarsportal in de servicewerkbalk van uw API Management exemplaar.
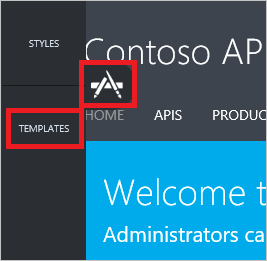
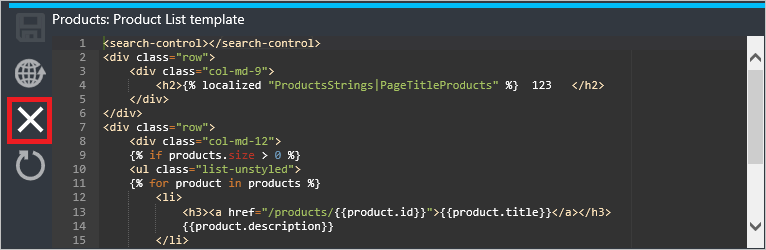
Als u de sjablonen voor de ontwikkelaarsportal wilt openen, klikt u op het pictogram Aanpassen aan de linkerkant om het aanpassingsmenu weer te geven en klikt u op Sjablonen.

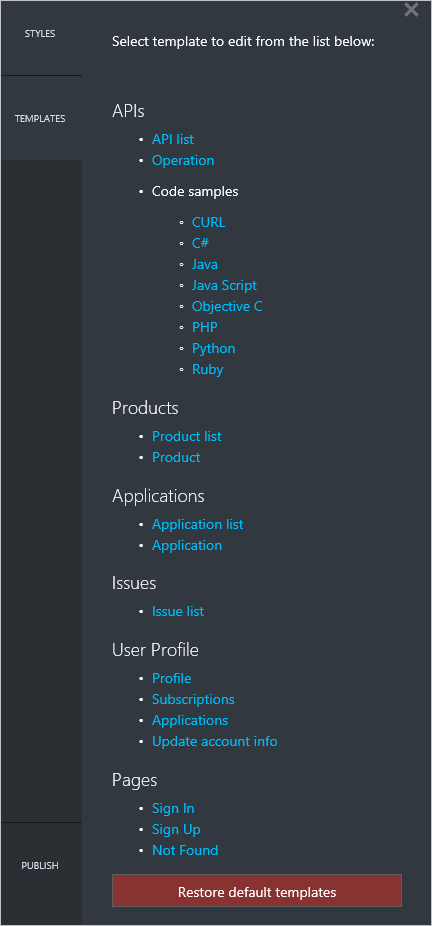
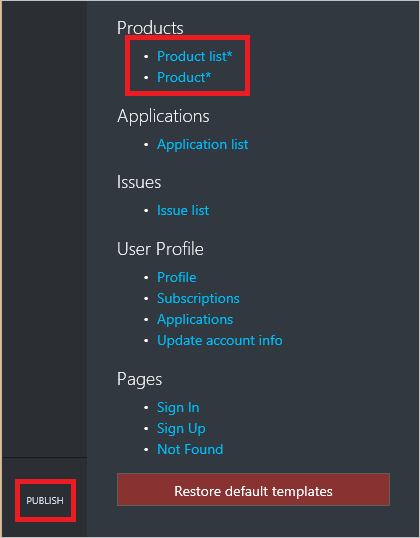
In de lijst met sjablonen worden verschillende categorieën sjablonen weergegeven voor de verschillende pagina's in de ontwikkelaarsportal. Elke sjabloon is anders, maar de stappen voor het bewerken en publiceren van de wijzigingen zijn hetzelfde. Als u een sjabloon wilt bewerken, klikt u op de naam van de sjabloon.

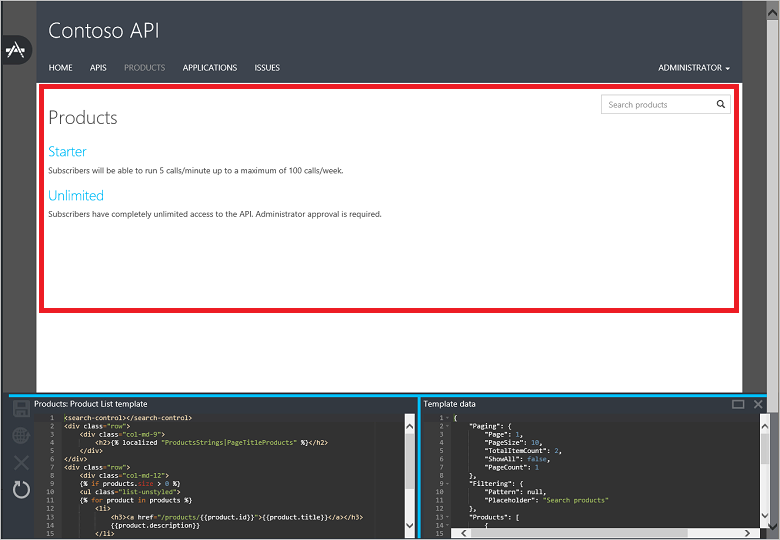
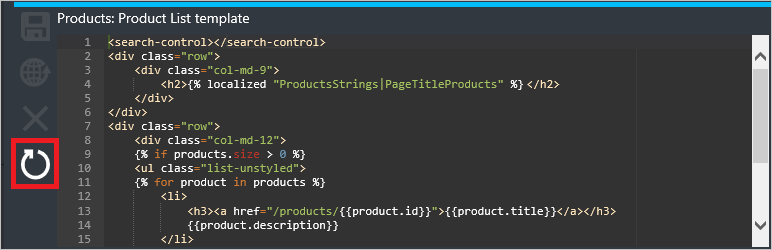
Als u op een sjabloon klikt, gaat u naar de pagina van de ontwikkelaarsportal die door die sjabloon kan worden aangepast. In dit voorbeeld wordt de sjabloon Productlijst weergegeven. De sjabloon Productlijst bepaalt het gebied van het scherm dat wordt aangegeven met de rode rechthoek.

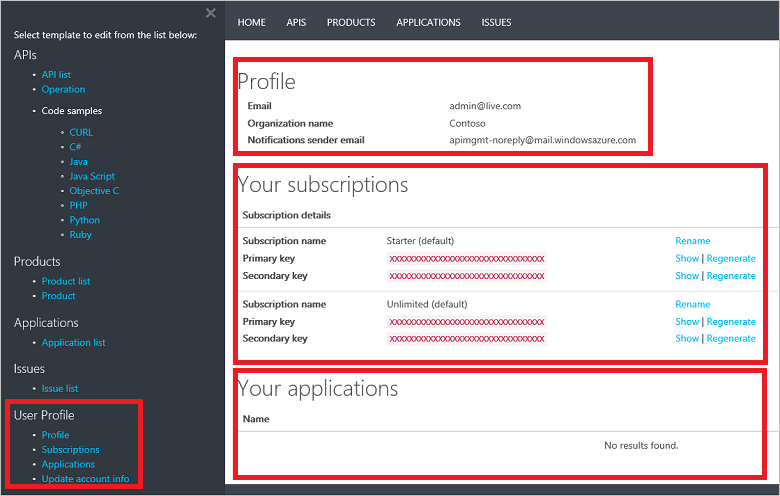
Sommige sjablonen, zoals de sjablonen voor gebruikersprofielen , passen verschillende onderdelen van dezelfde pagina aan.

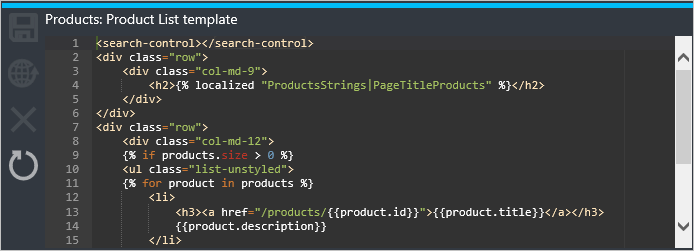
De editor voor elke sjabloon voor de ontwikkelaarsportal heeft twee secties die onder aan de pagina worden weergegeven. Aan de linkerkant wordt het bewerkingsvenster voor de sjabloon weergegeven en aan de rechterkant het gegevensmodel voor de sjabloon.
Het bewerkingsvenster van de sjabloon bevat de markeringen waarmee het uiterlijk en gedrag van de bijbehorende pagina in de ontwikkelaarsportal worden bepaald. De opmaak in de sjabloon maakt gebruik van de DotLiquid-syntaxis . Een populaire editor voor DotLiquid is DotLiquid for Designers. Wijzigingen die tijdens het bewerken in de sjabloon zijn aangebracht, worden in realtime weergegeven in de browser, maar zijn niet zichtbaar voor uw klanten totdat u de sjabloon opslaat en publiceert .

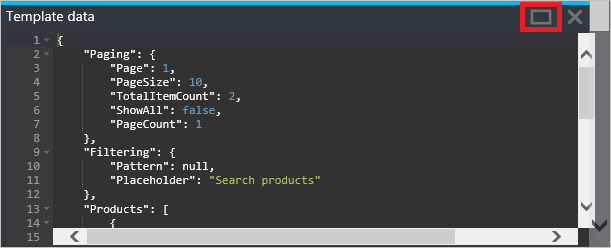
Het deelvenster Sjabloongegevens bevat een handleiding voor het gegevensmodel voor de entiteiten die beschikbaar zijn voor gebruik in een bepaalde sjabloon. Het biedt deze handleiding door de livegegevens weer te geven die momenteel worden weergegeven in de ontwikkelaarsportal. U kunt de sjabloonvensters uitvouwen door te klikken op de rechthoek in de rechterbovenhoek van het gegevensvenster Sjabloon .

In het vorige voorbeeld worden er twee producten weergegeven in de ontwikkelaarsportal die zijn opgehaald uit de gegevens die worden weergegeven in het deelvenster Sjabloongegevens , zoals wordt weergegeven in het volgende voorbeeld:
{
"Paging": {
"Page": 1,
"PageSize": 10,
"TotalItemCount": 2,
"ShowAll": false,
"PageCount": 1
},
"Filtering": {
"Pattern": null,
"Placeholder": "Search products"
},
"Products": [
{
"Id": "56ec64c380ed850042060001",
"Title": "Starter",
"Description": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"Terms": "",
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
},
{
"Id": "56ec64c380ed850042060002",
"Title": "Unlimited",
"Description": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"Terms": null,
"ProductState": 1,
"AllowMultipleSubscriptions": false,
"MultipleSubscriptionsCount": 1
}
]
}
De markering in de sjabloon Productlijst verwerkt de gegevens om de gewenste uitvoer te leveren door de verzameling producten te doorlopen om informatie en een koppeling naar elk afzonderlijk product weer te geven. Noteer de <search-control> elementen en <page-control> in de markering. Deze bepalen de weergave van de besturingselementen zoeken en pagineer op de pagina.
ProductsStrings|PageTitleProducts is een gelokaliseerde tekenreeksreferentie die de h2 koptekst voor de pagina bevat. Zie API Management naslaginformatie voor ontwikkelaarsportalsjablonen voor een lijst met tekenreeksresources, paginabesturingselementen en pictogrammen die beschikbaar zijn voor gebruik in ontwikkelaarsportalsjablonen.
<search-control></search-control>
<div class="row">
<div class="col-md-9">
<h2>{% localized "ProductsStrings|PageTitleProducts" %}</h2>
</div>
</div>
<div class="row">
<div class="col-md-12">
{% if products.size > 0 %}
<ul class="list-unstyled">
{% for product in products %}
<li>
<h3><a href="/products/{{product.id}}">{{product.title}}</a></h3>
{{product.description}}
</li>
{% endfor %}
</ul>
<paging-control></paging-control>
{% else %}
{% localized "CommonResources|NoItemsToDisplay" %}
{% endif %}
</div>
</div>
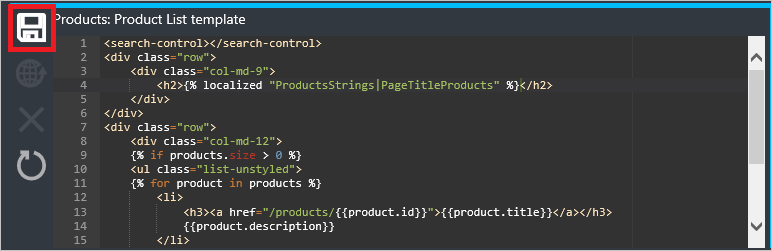
Een sjabloon opslaan
Als u een sjabloon wilt opslaan, klikt u op Opslaan in de sjablooneditor.

Opgeslagen wijzigingen zijn pas live in de ontwikkelaarsportal als ze zijn gepubliceerd.
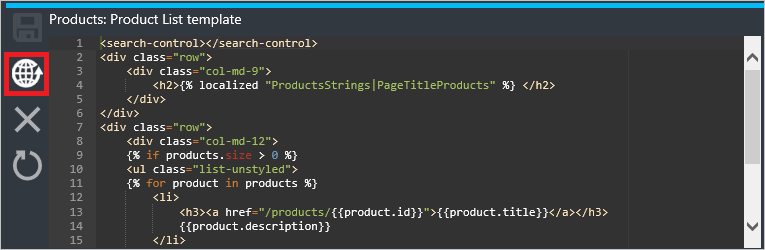
Een sjabloon publiceren
Opgeslagen sjablonen kunnen afzonderlijk of allemaal tegelijk worden gepubliceerd. Als u een afzonderlijke sjabloon wilt publiceren, klikt u op Publiceren in de sjablooneditor.

Klik op Ja om te bevestigen en de sjabloon live te laten gaan in de ontwikkelaarsportal.

Als u alle momenteel niet-gepubliceerde sjabloonversies wilt publiceren, klikt u op Publiceren in de lijst met sjablonen. Niet-gepubliceerde sjablonen worden aangeduid met een sterretje na de sjabloonnaam. In dit voorbeeld worden de productlijst en de productsjablonen gepubliceerd.

Klik op Aanpassingen publiceren om te bevestigen.

Nieuw gepubliceerde sjablonen zijn onmiddellijk van kracht in de ontwikkelaarsportal.
Een sjabloon terugzetten naar de vorige versie
Als u een sjabloon wilt terugzetten naar de vorige gepubliceerde versie, klikt u in de sjablooneditor op Terugkeren.

Klik op Ja om te bevestigen.

De eerder gepubliceerde versie van een sjabloon is live in de ontwikkelaarsportal zodra de herstelbewerking is voltooid.
Een sjabloon herstellen naar de standaardversie
Het herstellen van sjablonen naar de standaardversie bestaat uit twee stappen. Eerst moeten de sjablonen worden hersteld en vervolgens moeten de herstelde versies worden gepubliceerd.
Als u één sjabloon wilt herstellen naar de standaardversie, klikt u op Herstellen in de sjablooneditor.

Klik op Ja om te bevestigen.

Als u alle sjablonen wilt terugzetten naar de standaardversie, klikt u op Standaardsjablonen herstellen in de lijst met sjablonen.

De herstelde sjablonen moeten vervolgens afzonderlijk of allemaal tegelijk worden gepubliceerd door de stappen in Een sjabloon publiceren te volgen.
Volgende stappen
Zie naslaginformatie over ontwikkelaarsportalsjablonen, tekenreeksresources, pictogrammen en paginabesturingselementen API Management naslaginformatie over sjablonen voor ontwikkelaarsportals.