Schermen toevoegen en navigeren in canvas-apps
Maak moderne, responsieve apps door vooraf gebouwde schermen toe te voegen voor veelvoorkomende app-scenario's. De schermen zijn voorzien van responsieve containers en moderne bedieningselementen die zich aanpassen aan verschillende schermformaten. U kunt ook aangepaste schermen met verschillende indelingen en bedieningselementen toevoegen.
De volgende vooraf samengestelde schermen zijn beschikbaar.

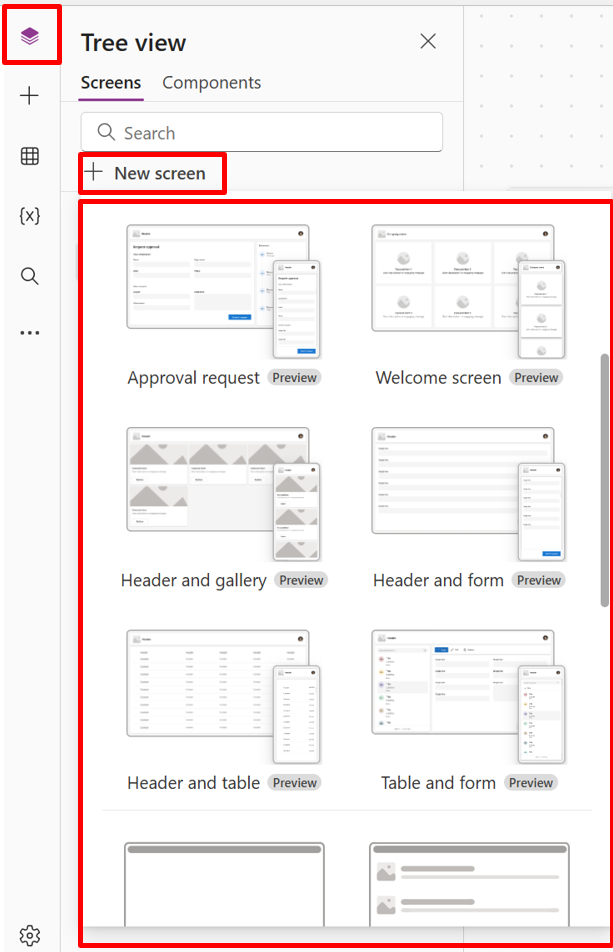
Voeg een nieuw scherm toe
Aanmelden bij Power Apps.
Een canvas-app maken of openen voor bewerking.
Selecteer in de opdrachtbalk de optie Nieuw scherm, en selecteer een schermindeling.
Preview van de app om te zien hoe deze er op verschillende apparaten uitziet. Meer informatie vindt u in Een voorbeeld weergeven van een app.
Fooi
Om de app aan te passen aan de schermgrootte van het apparaat waarop deze wordt uitgevoerd, schakelt u de optie Aanpassen aan grootte uit.
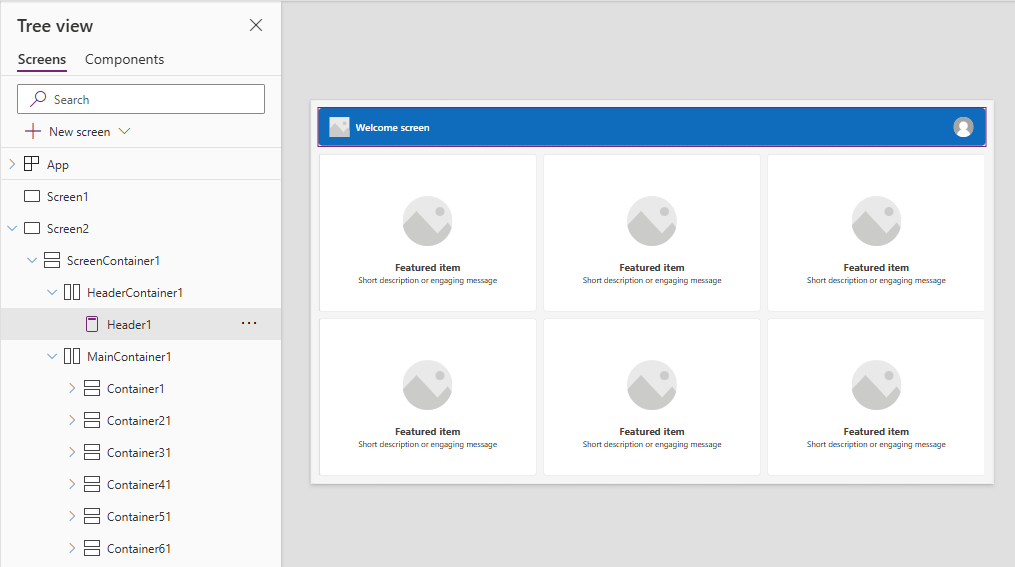
Welkomstscherm
Het welkomstscherm is ideaal voor het eerste scherm van een app. Hier kunt u tegels aanpassen, zoals een afbeelding, een titel en een beschrijving. U kunt het aantal tegels wijzigen door tegels toe te voegen of te verwijderen in de hoofdcontainer. Gebruik de tegels om gebruikers naar andere delen van de app te begeleiden.
Het Welkomstscherm beschikt over de volgende sjabloon voor besturingselementen:
- Schermcontainer
- Header-container
- Kop
- Hoofdcontainer
- Container
- Afbeeldingscontainer
- Image
- Titelcontainer
- Knop functie-item
- Beschrijvingstekst
- Afbeeldingscontainer
- Container
- Header-container
Het welkomstscherm toevoegen en aanpassen
Selecteer Nieuw scherm>Welkomstscherm.
Om de afbeelding van een tegel te wijzigen, selecteert u deze en selecteert u vervolgens Bewerken.
Selecteer het besturingselement Feature Item en voeg uw eigen tekst toe in het deelvenster Eigenschappen.

Selecteer de tekst voor de Korte beschrijving of boeiende boodschap en voeg uw eigen tekst toe.
Voeg tegels toe en verwijder ze indien nodig.
Om tegels toe te voegen in de structuurweergave, kopieer en plakt u een Container-item.
Om een tegel uit de structuurweergave te verwijderen, klikt u met de rechtermuisknop op een Container en selecteert u vervolgens Verwijderen.
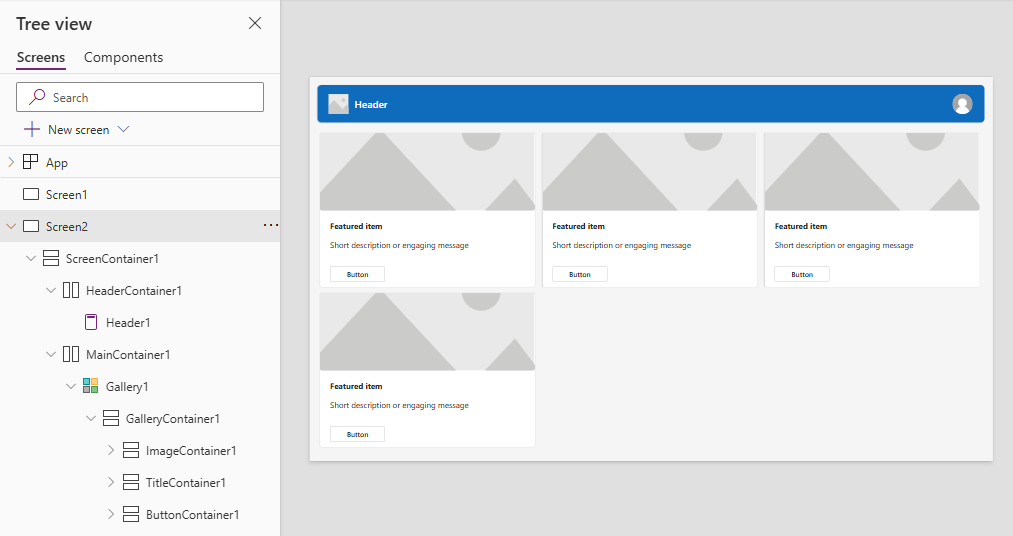
Scherm Header en galerie
Gebruik het koptekst- en galerijscherm om een reeks product- of service-informatie weer te geven, zoals een productcatalogus. Wanneer u een galeriebesturingselement verbindt aan een gegevensbron, wordt er automatisch een catalogus gemaakt die nauwelijks aanpassingen vereist.
Het besturingselement galerij in het koptekst- en galerijscherm is een klassiek besturingselement. Wanneer het moderne galeriebesturingselement wordt uitgebracht, gebruikt het scherm Header en galerie galerijscherm dit besturingselement. Meer informatie vindt u in Overzicht van moderne besturingselementen en thema's in canvas-apps.
Het scherm Header en galerij heeft de volgende sjabloon voor bedieningselementen:
- Schermcontainer
- Header-container
- Kop
- Hoofdcontainer
- Galerie
- Galerijcontainer
- Afbeeldingscontainer
- Image
- Titelcontainer
- Titeltekst
- Beschrijvingstekst
- Knopcontainer
- Button
- Afbeeldingscontainer
- Galerijcontainer
- Galerie
- Header-container
Koptekst en galerijscherm toevoegen en aanpassen
Selecteer Nieuw scherm>Header en galerie.
Selecteer in de structuurweergave Galerie en verbind deze met een gegevensbron, zoals Dataverse.
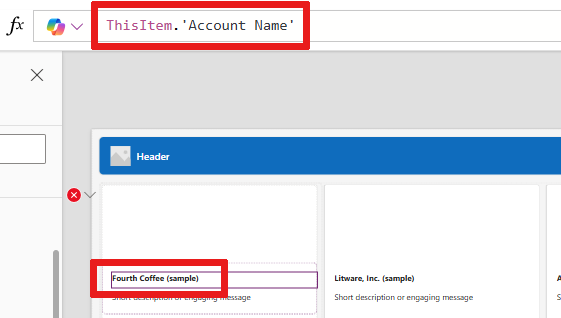
Selecteer specifieke besturingselementen in de galerie, zoals de afbeelding, titeltekst en tekstbeschrijving. Gebruik in de eigenschappen van het besturingselement de syntaxis ThisItem om de gewenste afbeelding, titeltekst en beschrijving in te stellen.
Als u bijvoorbeeld de Accountnaam aan het besturingselement voor de titeltekst wilt toevoegen, typt u
ThisItemin de formulebalk. Er verschijnt dan een lijst met beschikbare items die u uit uw gegevensset kunt toevoegen.
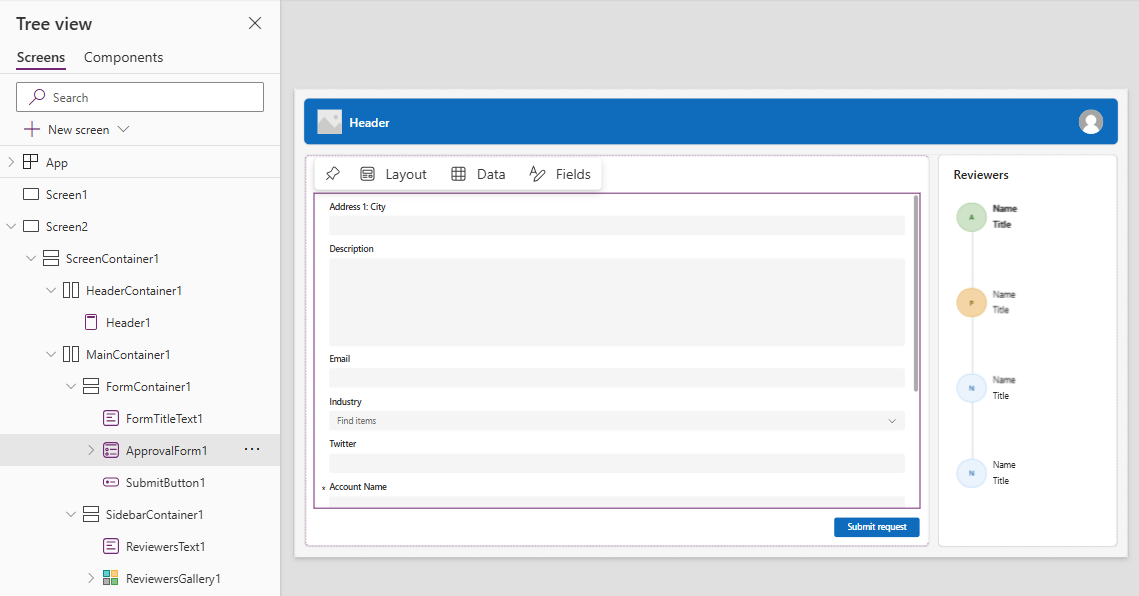
Scherm voor goedkeuringsaanvraag
Het scherm Goedkeuringsverzoek bevat een koptekst, een formulier met een knop Verzenden en een galerij met vooraf gedefinieerde fasen. Het scherm Goedkeuringsverzoek is handig voor scenario's waarin acties worden geactiveerd door formulierinzendingen, zoals het indienen van een goedkeuringsverzoek of het weergeven van een workflowproces voor een bedrijf.
Fooi
Wanneer u een goedkeuringsaanvraagscherm toevoegt, wordt u gevraagd om het te verbinden aan een gegevensbron. De gegevensbron bepaalt de veldnamen in het aanvraagformulier.
Het scherm Goedkeuringsverzoek heeft de volgende sjabloon voor besturingselementen:
- Schermcontainer
- Header-container
- Kop
- Hoofdcontainer
- Formuliercontainer
- Titeltekst formulier
- Goedkeuringsformulier
- Knop Verzenden
- Zijbalkcontainer
- Tekst beoordelaars
- Galerie voor beoordelaars
- Formuliercontainer
- Header-container
Het scherm Goedkeuringsverzoek toevoegen en aanpassen
Selecteer Nieuw scherm>Goedkeuringsaanvraag.
In de boomweergave op ApprovalForm wordt u gevraagd om Verbinden naar een gegevensbron zoals Dataverse.
Een gegevensbron kiezen.
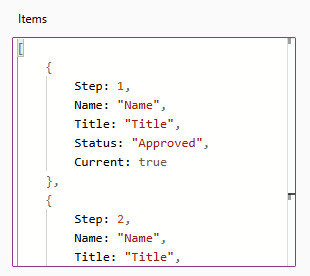
Selecteer in de structuurweergave ReviewersGallery onder het knooppunt SidebarContainer om de details van de goedkeuringsfasen te bekijken. Selecteer vervolgens in het eigenschappenvenster het tabblad Geavanceerd en ga naar Items.
De goedkeuringsfasen hebben de volgende details:
- Naam: naam van de fase of fiatteur
- Titel: ondertitel van de fase of fiatteur
- Status: status van fase
- Huidig: Of deze fase de huidige fase is van het goedkeuringsverzoek

U kunt een Power Automate-goedkeuringsworkflow toevoegen aan de knop om de fiatteur op de hoogte te stellen. Meer informatie in: Een goedkeuringswerkstroom maken en testen met Power Automate.
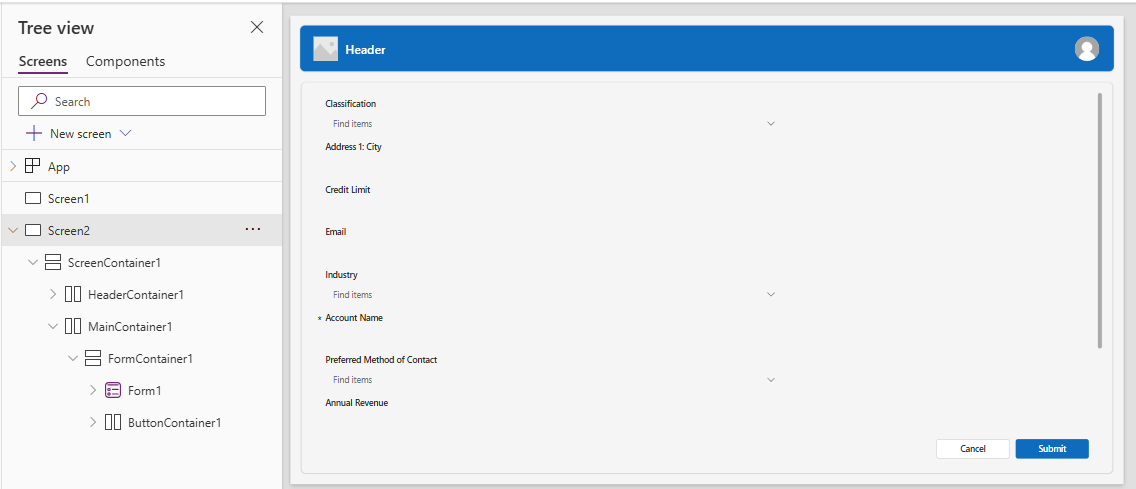
Koptekst en formulier
Het scherm Koptekst en formulier bevat een koptekst, een formulier en twee knoppen om het formulier te verzenden of de formulierverzending te annuleren. Dit scherm is ideaal voor het gebruik van een formulier op volledig scherm.
Het scherm Koptekst en formulier beschikt over de volgende sjabloon voor besturingselementen:
- Schermcontainer
- Header-container
- Kop
- Hoofdcontainer
- Formuliercontainer
- Formulier
- Knopcontainer
- Knop Annuleren
- Knop Verzenden
- Formuliercontainer
- Header-container
Het scherm Koptekst en formulier toevoegen en aanpassen
Selecteer Nieuw scherm>Koptekst en formulier.
In de structuurweergave ziet u dat Formulier is geselecteerd, en er verschijnt een prompt waarin u het formulier kunt verbinden aan een gegevensbron.
Een gegevensbron kiezen.
Om de beste responsiviteit van het scherm te kunnen garanderen, selecteert u eventueel elke gegevenskaart op het formulier en stelt u de eigenschap Breedte passend maken in op Aan op het tabblad Weergave van het deelvenster Eigenschappen .
Koptekst en tabel
Het scherm Koptekst en tabel heeft twee bedieningselementen: een koptekstbediening en een tabelbediening. Deze sjabloon is ideaal voor het weergeven van een gedetailleerde gegevenstabel op een scherm.
Het scherm Koptekst en tabel heeft de volgende bedieningselementen:
- Header-container
- Kop
- Hoofdcontainer
- Table
Koptekst en tabelscherm toevoegen en aanpassen
Selecteer Nieuw scherm>Koptekst en tabel.
Selecteer in de structuurweergave Tabel en verbind het met een gegevensbron.
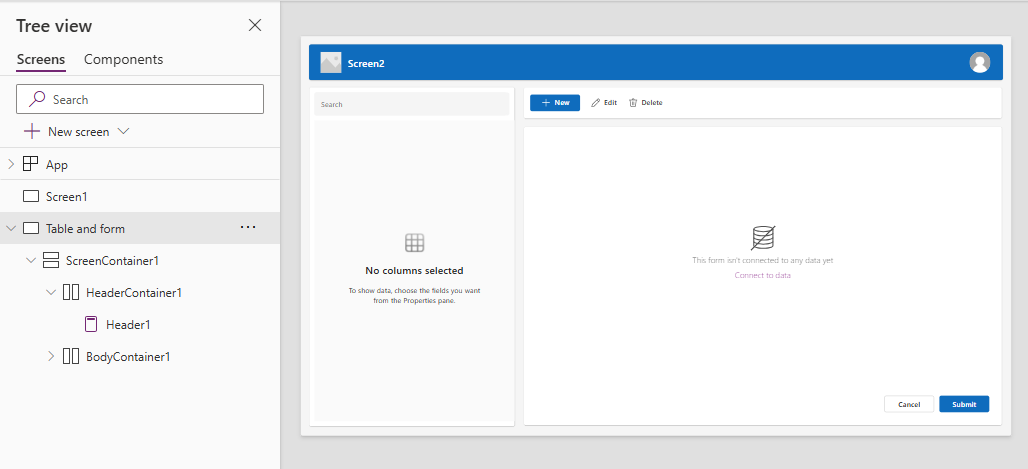
Tabel en formulier
Het scherm Tabel en formulier bevat twee hoofdbesturingselementen: het moderne tabelbesturingselement en het moderne formulierbesturingselement. Deze sjabloon beschikt over ingebouwde Power Fx-formules waarmee u eenvoudig gegevens kunt koppelen en aanpassen. Deze sjabloon is ideaal voor het selecteren en bewerken van een record met behulp van een formulier.
Het scherm Tabel en formulier bevat de volgende besturingselementen:
- Schermcontainer
- Header-container
- Besturingselement Header
- Hoofdtekstcontainer
- Tekstinvoer (zoekopdracht)
- Besturingselement voor tabel
- Besturingselement Formulier
- Knop
- Nieuw:
- Bewerken
- Delete
- Verzenden
- Annuleren
- Header-container
Tabel- en formulierscherm toevoegen en aanpassen
In Power Apps Studio:
Selecteer Nieuw scherm>Tabel en formulier.
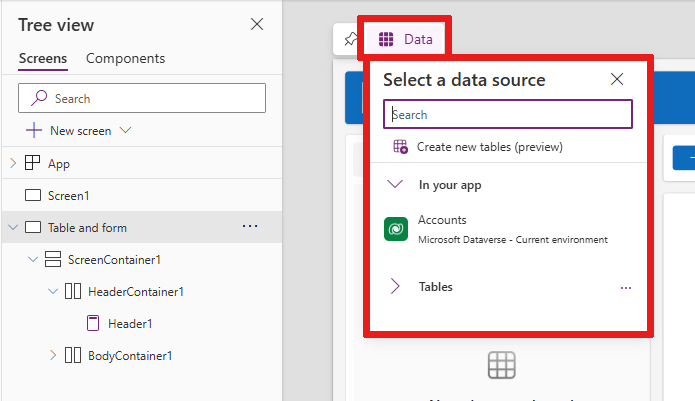
Selecteer Gegevens in de inline actiebalk.
Selecteer de gewenste gegevensbron.

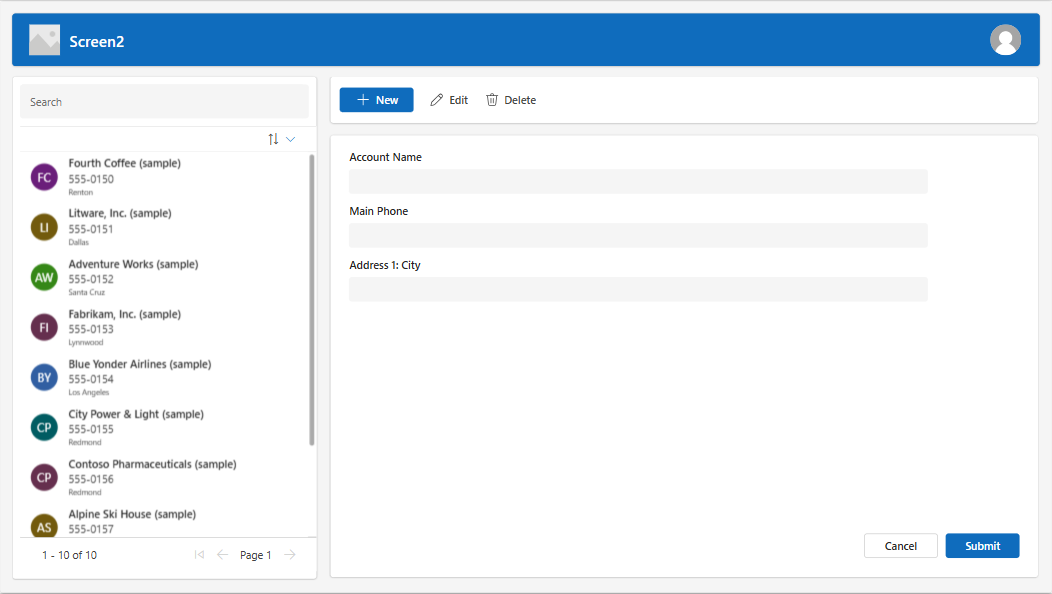
Zodra de verbinding tot stand is gebracht, zijn de tabel- en formulierbesturingselementen beide gekoppeld aan de gegevensbron.
U kunt een record selecteren in het tabelbesturingselement. Het formulier geeft vervolgens de details van het geselecteerde record weer.
Alle knoppen in deze sjabloon beschikken over een vooraf gebouwde Power Fx, dus is er geen verdere aanpassing nodig. Wanneer u het scherm verbindt met de geselecteerde gegevensbron, is het scherm volledig functioneel.
Schermen opnieuw ordenen
Wanneer u meer dan één scherm in uw app hebt, kunt u deze in een andere volgorde in uw boomweergave plaatsen.
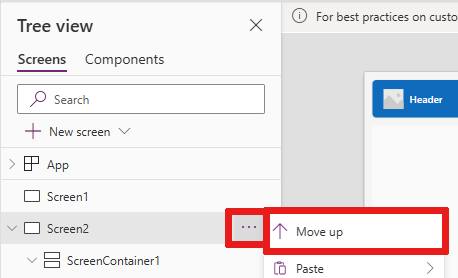
Selecteer het overloopmenu van een scherm waarvan u de volgorde wilt wijzigen en selecteer vervolgens Omhoog verplaatsen of Omlaag verplaatsen.

Gebruik de eigenschap StartScreen om het scherm in te stellen om als eerste te worden weergegeven.
Navigatie toevoegen
Als u meer dan één scherm in uw app hebt, kunt u navigatie toevoegen, zodat uw gebruikers tussen de schermen kunnen navigeren.
Selecteer Invoegen terwijl het scherm is geselecteerd. Typ in het zoekvak Pijl-vooruit en selecteer het vervolgens.
Verplaats de pijl naar de plek waar u deze op het scherm wilt hebben.
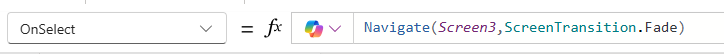
Met de pijl geselecteerd, stelt u de eigenschap OnSelect in op de functie Navigate; bijvoorbeeld Navigate(Target, Fade).
Vervang Doel door de naam van het scherm waarnaar u wilt navigeren.
In dit voorbeeld wordt het doelscherm weergegeven wanneer een gebruiker de pijl selecteert.
Voeg op het scherm Doel een pictogram Zwarte pijl op dezelfde manier toe. Stel de eigenschap OnSelect in, bijvoorbeeld
Navigate(Target, ScreenTransition.Fade).Vervang Doel door de naam van het scherm waarnaar u wilt teruggaan.