Quickstart: Gebruikers aanmelden in een app met één pagina (SPA) en de Microsoft Graph API aanroepen
In deze quickstart gebruikt u een voorbeeld-app met één pagina (SPA) om u te laten zien hoe u gebruikers kunt aanmelden met behulp van de autorisatiecodestroom met Proof Key for Code Exchange (PKCE) en de Microsoft Graph API aanroept. In het voorbeeld wordt de Microsoft Authentication Library gebruikt om verificatie af te handelen.
Voorwaarden
- Een Azure-account met een actief abonnement. Als u er nog geen hebt, maak gratis een account aan.
- Dit Azure-account moet machtigingen hebben voor het beheren van toepassingen. Een van de volgende Microsoft Entra-rollen omvat de vereiste machtigingen:
- Toepassingsbeheerder
- Toepassingsontwikkelaar
- Cloudtoepassingsbeheerder
- Een personeelstenant. U kunt uw standaarddirectory gebruiken of een nieuwe tenant aanmaken.
- Visual Studio Code of een andere code-editor.
- Registreer een nieuwe app in het Microsoft Entra-beheercentrum met de volgende configuratie en noteer de id's van de app op de overzichtspagina. Zie Een toepassing registrerenvoor meer informatie.
- Naam: identity-client-spa
- Ondersteunde accounttypen: accounts in deze organisatiemap (alleen één tenant)
- Platform-configuratie: Single-Page Applicatie (SPA)
-
Doorverwijs-URI:
http://localhost:3000/
- Node.js
De voorbeeldtoepassing klonen of downloaden
Als u de voorbeeldtoepassing wilt verkrijgen, kunt u deze klonen vanuit GitHub of downloaden als een .zip-bestand.
Als u het voorbeeld wilt klonen, opent u een opdrachtprompt en navigeert u naar de locatie waar u het project wilt maken en voert u de volgende opdracht in:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitdownload het .zip bestand. Pak het uit naar een bestandspad waarbij de lengte van de naam minder dan 260 tekens is.
Het project configureren
Open in uw IDE de projectmap ms-identity-docs-code-javascriptmet het voorbeeld.
Open vanillajs-spa/App/public/authConfig.js en werk de volgende waarden bij met de informatie die is vastgelegd in het beheercentrum.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: ["User.Read"], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }-
clientId: de id van de toepassing, ook wel de client genoemd. Vervang de tekst tussen aanhalingstekens door de applicatie-id (client) waarde die eerder vastgelegd is. -
authority: de autoriteit is een URL die verwijst naar een directory waaruit MSAL tokens kan aanvragen. Vervang Enter_the_Tenant_Info_Here door de Directory-id (tenant) waarde die eerder is vastgelegd. -
redirectUri- de omleidings-URI van de toepassing. Vervang indien nodig de tekst tussen aanhalingstekens door de omleidings-URI die eerder is vastgelegd.
-
De toepassing uitvoeren en u aanmelden en afmelden
Voer het project uit met een webserver met behulp van Node.js:
Voer de volgende opdrachten uit vanuit de projectmap om de server te starten:
cd vanillajs-spa/App npm install npm startKopieer de
https-URL die wordt weergegeven in de terminal, bijvoorbeeldhttps://localhost:3000en plak deze in een browser. U wordt aangeraden een privé- of incognitobrowsersessie te gebruiken.Volg de stappen en voer de benodigde gegevens in om u aan te melden met uw Microsoft-account. U wordt gevraagd om een e-mailadres, zodat een eenmalige wachtwoordcode naar u kan worden verzonden. Voer de code in wanneer u hierom wordt gevraagd.
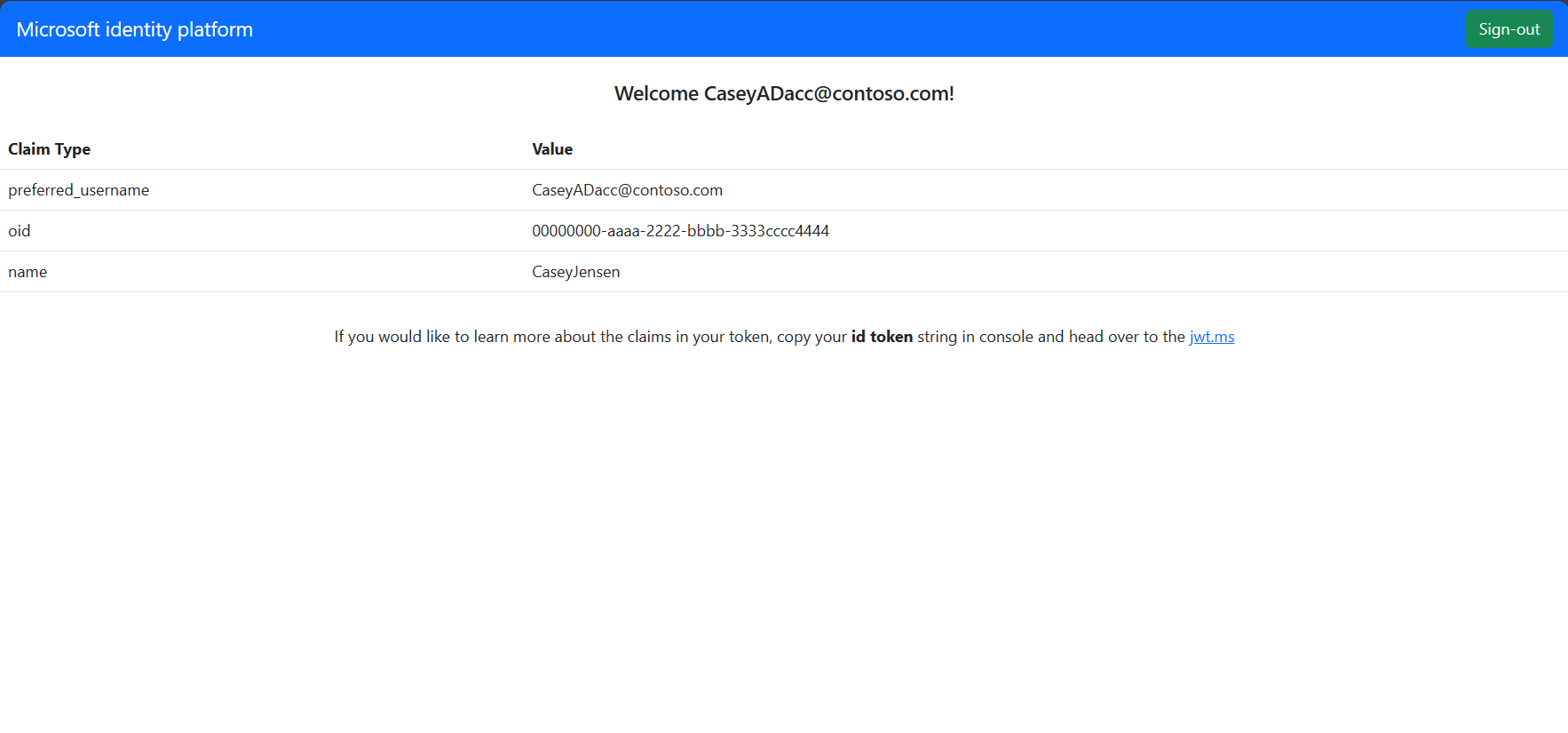
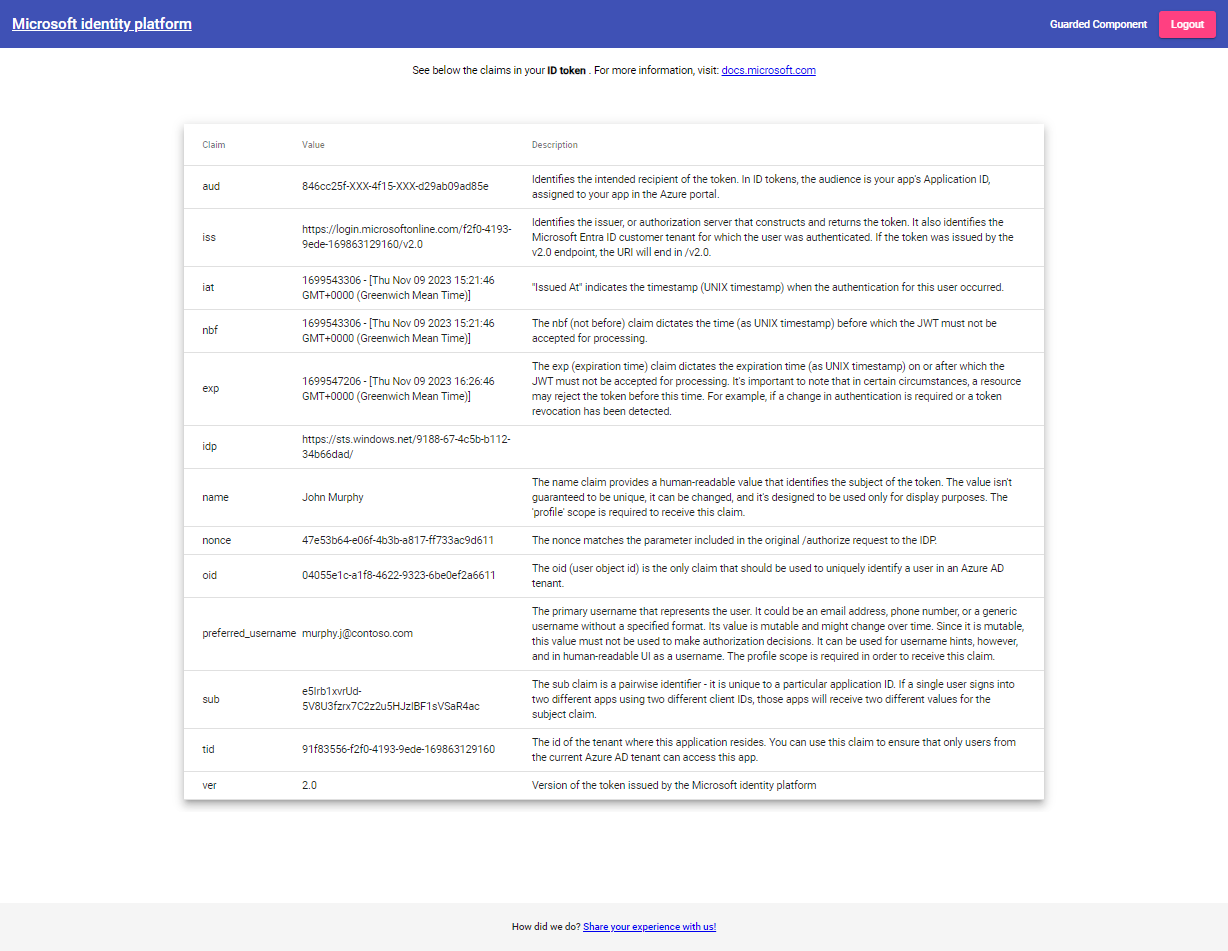
De toepassing vraagt toestemming om toegang te behouden tot gegevens die u toegang hebt gegeven tot en om u aan te melden en uw profiel te lezen. Selecteer Accepteren. De volgende schermopname wordt weergegeven, waarmee wordt aangegeven dat u zich hebt aangemeld bij de toepassing en uw profielgegevens hebt geopend vanuit de Microsoft Graph API.
Voorwaarden
- Een Azure-account met een actief abonnement. Als u er nog geen hebt, maak gratis een account aan.
- Dit Azure-account moet machtigingen hebben voor het beheren van toepassingen. Een van de volgende Microsoft Entra-rollen omvat de vereiste machtigingen:
- Toepassingsbeheerder
- Toepassingsontwikkelaar
- Cloudtoepassingsbeheerder
- Een externe tenant. Kies een van de volgende methoden om er een te maken:
- Gebruik de externe id-extensie van Microsoft Entra om rechtstreeks in Visual Studio Code een externe tenant in te stellen. (aanbevolen)
- maak een nieuwe externe tenant in het Microsoft Entra-beheercentrum.
- Een gebruikersstroom. Voor meer informatie, raadpleeg om zelfregistratie gebruikersstromen te maken voor apps in externe tenants. Deze gebruikersstroom kan worden gebruikt voor meerdere toepassingen.
- Visual Studio Code of een andere code-editor.
- Registreer een nieuwe app in het Microsoft Entra-beheercentrum met de volgende configuratie en noteer de id's van de app op de overzichtspagina. Zie Een toepassing registrerenvoor meer informatie.
- Naam: identity-client-spa
- Ondersteunde accounttypen: accounts in deze organisatiemap (alleen één tenant)
- Platform-configuratie: Single Page Application (SPA)
-
Doorverwijs-URI:
http://localhost:3000/
- Uw toepassing toevoegen aan de gebruikersstroom
- Node.js
Beheerderstoestemming verlenen
Nadat u uw toepassing hebt geregistreerd, wordt de machtiging User.Read toegewezen. Omdat de tenant echter een externe tenant is, kunnen de gebruikers van de klant zelf geen toestemming geven voor deze machtiging. U als tenantbeheerder moet toestemming geven voor deze machtiging namens alle gebruikers in de tenant:
Selecteer op de pagina App-registraties de toepassing die u hebt gemaakt (zoals ciam-client-app) om de pagina Overzicht te openen.
Selecteer onder BeherenAPI-machtigingen.
- Selecteer Verleen toestemming van de beheerder voor <uw tenantnaam>, en selecteer vervolgens Ja.
- Selecteer Vernieuwen, en controleer of Verleend aan <uw tenantnaam> wordt weergegeven onder Status voor de machtiging.
Voorbeeld SPA klonen of downloaden
Als u de voorbeeldtoepassing wilt verkrijgen, kunt u deze klonen vanuit GitHub of downloaden als een .zip-bestand.
Als u het voorbeeld wilt klonen, opent u een opdrachtprompt en navigeert u naar de locatie waar u het project wilt maken en voert u de volgende opdracht in:
git clone https://github.com/Azure-Samples/ms-identity-ciam-javascript-tutorial.gitHet voorbeelddownloaden. Pak het uit naar een bestandspad waarbij de lengte van de naam minder dan 260 tekens is.
De voorbeeld-SPA configureren
Open
App/public/authConfig.jsen vervang het volgende door de waarden die zijn verkregen uit het Microsoft Entra-beheercentrum:-
Enter_the_Application_Id_Hereen vervang deze door de toepassings-id (client) van de app die u eerder hebt geregistreerd. -
Enter_the_Tenant_Subdomain_Hereen vervang dit door het subdomein Directory (tenant). Als uw primaire tenantdomein bijvoorbeeld iscontoso.onmicrosoft.com, gebruikt ucontoso. Als u uw tenantnaam niet hebt, ontdek dan hoe u uw tenantgegevens kunt lezen.
-
Sla het bestand op.
Uw project uitvoeren en u aanmelden
Voer de volgende opdrachten uit vanuit de projectmap om de server te starten:
cd 1-Authentication\0-sign-in-vanillajs\App npm install npm startKopieer de
https-URL die wordt weergegeven in de terminal, bijvoorbeeldhttps://localhost:3000en plak deze in een browser. U wordt aangeraden een privé- of incognitobrowsersessie te gebruiken.Meld u aan met een account dat is geregistreerd bij de tenant.
De volgende schermopname wordt weergegeven, waarmee wordt aangegeven dat u zich hebt aangemeld bij de toepassing en uw profielgegevens hebt geopend vanuit de Microsoft Graph API.
Afmelden bij de toepassing
- Zoek de knop Afmelden op de pagina en selecteer deze.
- U wordt gevraagd een account te kiezen waaruit u zich wilt afmelden. Selecteer het account dat u hebt gebruikt om u aan te melden.
Er verschijnt een bericht dat aangeeft dat u zich hebt afgemeld. U kunt nu het browservenster sluiten.
Verwante inhoud
- quickstart: Een ASP.NET Core-web-API beveiligen met het Microsoft Identity Platform.
- Kom meer te weten door te leren hoe je een React SPA bouwt waarmee gebruikers zich aanmelden, in de volgende meerdelige zelfstudieserie.
- Inschakelen wachtwoord opnieuw instellen.
- Het standaardmerk aanpassen.
- Aanmelding configureren met Google.