Zelfstudie: Een MySQL-databaseverbinding toevoegen in Azure Static Web Apps (preview)
In deze zelfstudie leert u hoe u een Azure Database for MySQL Flexible Server-database verbindt met uw statische web-app. Zodra de configuratie is uitgevoerd, kunt u REST- of GraphQL-aanvragen indienen bij het ingebouwde /data-api eindpunt om gegevens te bewerken zonder dat u back-endcode hoeft te schrijven.
In deze zelfstudie leert u hoe u een Azure-database gebruikt voor lokale ontwikkelingsdoeleinden, maar u kunt ook een lokale databaseserver gebruiken voor uw lokale ontwikkelingsbehoeften.
Notitie
Deze zelfstudie laat zien hoe u Azure Database for MySQL Flexible Server gebruikt. Als u een andere database wilt gebruiken, raadpleegt u de zelfstudies voor Azure Cosmos DB, Azure SQL of PostgreSQL .

In deze zelfstudie leert u het volgende:
- Een Azure Database for MySQL-database koppelen aan uw statische web-app
- Gegevens maken, lezen, bijwerken en verwijderen
Vereisten
Als u deze zelfstudie wilt voltooien, moet u een bestaande Azure Database for MySQL-database en een statische web-app hebben. Daarnaast moet u Azure Data Studio installeren.
| Bron | Omschrijving |
|---|---|
| Azure Database for MySQL Flexibele server | Als u een database wilt maken, volgt u de stappen in de handleiding voor het maken van een Flexibele Server voor Azure Database for MySQL. Als u van plan bent om een verbindingsreeks-verificatie voor uw web-app te gebruiken, moet u ervoor zorgen dat u uw database maakt met MySQL-verificatie. U kunt deze instelling later wijzigen als u een beheerde identiteit later wilt gebruiken. |
| Bestaande statische web-app | Als u er nog geen hebt, volgt u de stappen in de aan de slag-handleiding om een statische Web-app van No Framework te maken. |
| Azure Data Studio, met de MySQL-extensie | Als u Azure Data Studio nog niet hebt geïnstalleerd, volgt u de handleiding voor het installeren van Azure Data Studio met de MySQL-extensie. U kunt ook elk ander hulpprogramma gebruiken om een query uit te voeren op uw MySQL-database, zoals MySQL Workbench. |
Begin met het configureren van uw database om te werken met de azure Static Web Apps-databaseverbindingsfunctie.
Databaseconnectiviteit configureren
Azure Static Web Apps moet netwerktoegang tot uw database hebben om databaseverbindingen te laten werken. Als u een Azure-database wilt gebruiken voor lokale ontwikkeling, moet u uw database configureren om aanvragen van uw eigen IP-adres toe te staan.
Ga naar uw flexibele Azure Database for MySQL-server in Azure Portal.
Selecteer Netwerken in de sectie Instellingen.
Selecteer in de sectie Firewallregels de knop Uw huidige IP-adres van de client toevoegen. Deze stap zorgt ervoor dat u deze database kunt gebruiken voor uw lokale ontwikkeling.
Schakel in de sectie Firewallregels het selectievakje Openbare toegang vanuit elke Azure-service in Azure naar deze server toestaan in. Deze stap zorgt ervoor dat uw geïmplementeerde Static Web Apps-resource toegang heeft tot uw database.
Selecteer Opslaan.
Database-verbindingsreeks ophalen voor lokale ontwikkeling
Als u uw Azure-database wilt gebruiken voor lokale ontwikkeling, moet u de verbindingsreeks van uw database ophalen. U kunt deze stap overslaan als u van plan bent om een lokale database te gebruiken voor ontwikkelingsdoeleinden.
Ga naar uw flexibele Azure Database for MySQL-server in Azure Portal.
Selecteer Verbinding maken in de sectie Instellingen.
Selecteer in de Verbinding maken in de sectie van uw app de ADO.NET verbindingsreeks en zet deze opzij in een teksteditor.
Vervang de
{your_password}tijdelijke aanduiding in de verbindingsreeks door uw wachtwoord.Vervang de
{your_database}tijdelijke aanduiding door de databasenaamMyTestPersonDatabase. U maakt deMyTestPersonDatabasevolgende stappen.Verwijder de SslMode en de SslCa-secties van de verbindingsreeks omdat hiervoor extra stappen nodig zijn en zijn bedoeld voor productiedoeleinden.
Voorbeeldgegevens maken
Maak een voorbeeldtabel en seed deze met voorbeeldgegevens zodat deze overeenkomt met de zelfstudie. Hier kunt u Azure Data Studio gebruiken, maar u kunt MySQL Workbench of een ander hulpprogramma gebruiken.
Maak in Azure Data Studio een verbinding met uw Flexibele Azure MySQL-server.
Klik met de rechtermuisknop op de server en maak een nieuwe database. Voer
MyTestPersonDatabasede naam van de database in en selecteer de tekenset die u wilt gebruikenutf8mb4en de sortering vanutf8mb4_0900_ai_ci.Klik met de rechtermuisknop op de server en selecteer Vernieuwen.
Klik met de rechtermuisknop op uw
MyTestPersonDatabasedatabase en selecteer Nieuwe query. Voer het volgende script uit om een nieuwe tabel met de naamMyTestPersonTablete maken.CREATE TABLE MyTestPersonTable ( Id INT AUTO_INCREMENT NOT NULL, Name VARCHAR(25) NULL, PRIMARY KEY (Id) );Voer het volgende script uit om gegevens toe te voegen aan de
MyTestPersonTabletabel.INSERT INTO MyTestPersonTable (Name) VALUES ('Sunny'); INSERT INTO MyTestPersonTable (Name) VALUES ('Dheeraj');Klik met de rechtermuisknop op de
MyTestPersonTabletabel en selecteer Top 1000 selecteren om te controleren of er gegevens in uw database zijn.
De statische web-app configureren
De rest van deze zelfstudie is gericht op het bewerken van de broncode van uw statische web-app om lokaal gebruik te maken van databaseverbindingen.
Belangrijk
In de volgende stappen wordt ervan uitgegaan dat u werkt met de statische web-app die is gemaakt in de introductiehandleiding. Als u een ander project gebruikt, moet u de volgende Git-opdrachten aanpassen zodat deze overeenkomen met uw vertakkingsnamen.
Schakel over naar de
mainvertakking.git checkout mainSynchroniseer uw lokale versie met wat zich op GitHub bevindt met behulp van
git pull.git pull origin main
Het databaseconfiguratiebestand maken
Maak vervolgens het configuratiebestand dat uw statische web-app gebruikt om te interfacen met de database.
Open uw terminal en maak een nieuwe variabele om uw verbindingsreeks op te slaan. De specifieke syntaxis kan variëren, afhankelijk van het shell-type dat u gebruikt.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Zorg ervoor dat u de verbindingsreekswaarde vervangt
<YOUR_CONNECTION_STRING>die u in een teksteditor hebt opgeslagen.Gebruik npm om de STATIC Web Apps CLI te installeren of bij te werken. Selecteer welke opdracht het beste is voor uw situatie.
Als u wilt installeren, gebruikt u
npm install.npm install -g @azure/static-web-apps-cliAls u wilt bijwerken, gebruikt u
npm update.npm updateGebruik de
swa db initopdracht om een databaseconfiguratiebestand te genereren.swa db init --database-type mysqlMet de
initopdracht maakt u het bestand staticwebapp.database.config.json in de map swa-db-connections .Plak dit voorbeeld in bestand staticwebapp.database.config.json dat u hebt gegenereerd.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "mysql",
"options": {
"set-session-context": false
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"rest": {
"enabled": true,
"path": "/rest"
},
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonTable",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Bekijk de volgende tabel met verschillende aspecten van het configuratiebestand voordat u verdergaat met de volgende stap. Raadpleeg de Documentatie van Data API Builder voor volledige documentatie over het configuratiebestand.
| Functie | Uitleg |
|---|---|
| Databaseverbinding | In ontwikkeling leest de runtime de verbindingsreeks uit de waarde van de verbindingsreeks in het configuratiebestand. Hoewel u uw verbindingsreeks rechtstreeks in het configuratiebestand kunt opgeven, kunt u het beste verbindingsreeks opslaan in een lokale omgevingsvariabele. U kunt verwijzen naar omgevingsvariabelewaarden in het configuratiebestand via de @env('DATABASE_CONNECTION_STRING') notatie. De waarde van de verbindingsreeks wordt overschreven door Static Web Apps voor de geïmplementeerde site met de gegevens die worden verzameld wanneer u de database verbindt. |
| API-eindpunt | Het REST-eindpunt is beschikbaar terwijl /data-api/rest het GraphQL-eindpunt beschikbaar /data-api/graphql is, zoals geconfigureerd in dit configuratiebestand. U kunt de REST- en GraphQL-paden configureren, maar het /data-api voorvoegsel kan niet worden geconfigureerd. |
| API-beveiliging | Met de runtime.host.cors instellingen kunt u toegestane origins definiëren die aanvragen naar de API kunnen indienen. In dit geval weerspiegelt de configuratie een ontwikkelomgeving en staat u de http://localhost:4280 locatie toe. |
| Entiteitsmodel | Definieert de entiteiten die worden weergegeven via routes in de REST API of als typen in het GraphQL-schema. In dit geval is de naam Persoon de naam die beschikbaar is voor het eindpunt, terwijl entities.<NAME>.source dit het databaseschema en de tabeltoewijzing is. U ziet dat de naam van het API-eindpunt niet identiek hoeft te zijn aan de tabelnaam. |
| Entiteitsbeveiliging | Machtigingenregels die worden vermeld in de entity.<NAME>.permissions matrix bepalen de autorisatie-instellingen voor een entiteit. U kunt een entiteit beveiligen met rollen op dezelfde manier als u routes met rollen beveiligt. |
Notitie
De eigenschappen host.modevan het configuratiebestand connection-stringworden graphql.allow-introspection overschreven wanneer u uw site implementeert. Uw verbindingsreeks wordt overschreven met de verificatiegegevens die worden verzameld wanneer u uw database verbindt met uw Static Web Apps-resource. De host.mode eigenschap is ingesteld op production, en de graphql.allow-introspection eigenschap is ingesteld op false. Deze onderdrukkingen bieden consistentie in uw configuratiebestanden voor uw ontwikkel- en productieworkloads, terwijl uw Static Web Apps-resource met ingeschakelde databaseverbindingen veilig en productieklaar is.
Nu de statische web-app is geconfigureerd om verbinding te maken met de database, kunt u de verbinding controleren.
Startpagina bijwerken
Vervang de markering tussen de body tags in het bestand index.html door de volgende HTML.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
De toepassing lokaal starten
U kunt nu uw website uitvoeren en gegevens rechtstreeks in de database bewerken.
Start de statische web-app met de databaseconfiguratie.
swa start ./src --data-api-location swa-db-connections
Nu de CLI is gestart, hebt u toegang tot uw database via de eindpunten zoals gedefinieerd in het bestand staticwebapp.database.config.json .
Het http://localhost:4280/data-api/rest/<ENTITY_NAME> eindpunt accepteertGET, PUTPOST en DELETE aanvragen voor het bewerken van gegevens in de database.
Het http://localhost:4280/data-api/graphql eindpunt accepteert GraphQL-query's en -mutaties.
Gegevens verwerken
De volgende frameworkagnostische opdrachten laten zien hoe u volledige CRUD-bewerkingen kunt uitvoeren in uw database.
De uitvoer voor elke functie wordt weergegeven in het consolevenster van de browser.
Open de ontwikkelhulpprogramma's door op CMD/Ctrl + Shift + I te drukken en het tabblad Console te selecteren.
Alle items weergeven
Voeg de volgende code toe tussen de script tags in index.html.
async function list() {
const endpoint = '/data-api/rest/Person';
const response = await fetch(endpoint);
const data = await response.json();
console.table(data.value);
}
In dit voorbeeld:
- De standaardaanvraag voor de
fetchAPI maakt gebruik van het werkwoordGET. - Gegevens in de nettolading van het antwoord vindt u in de
valueeigenschap.
async function list() {
const query = `
{
people {
items {
Id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
In dit voorbeeld:
- De GraphQL-query selecteert de
Idvelden inNamede database. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.people.itemseigenschap.
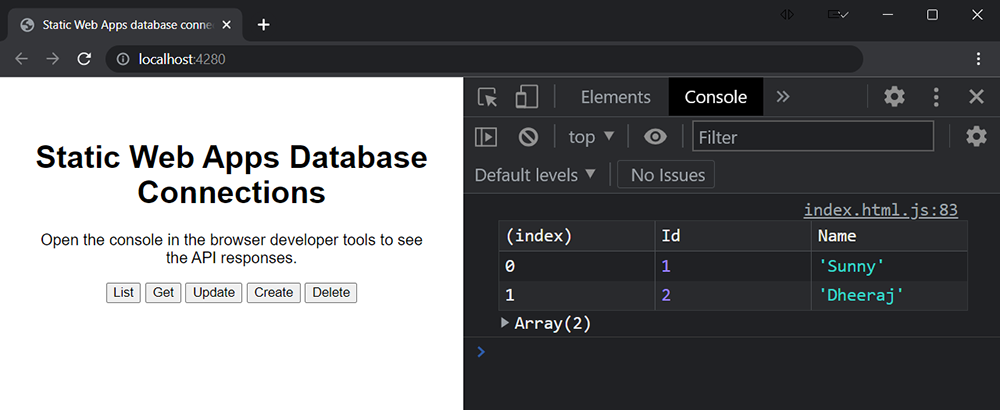
Vernieuw de pagina en selecteer de knop Lijst .
In het consolevenster van de browser wordt nu een tabel weergegeven met alle records in de database.
| Id | Naam |
|---|---|
| 1 | Zonnig |
| 2 | Dheeraj |
Hier volgt een schermopname van hoe deze eruit moet zien in uw browser.

Ophalen op id
Voeg de volgende code toe tussen de script tags in index.html.
async function get() {
const id = 1;
const endpoint = `/data-api/rest/Person/Id`;
const response = await fetch(`${endpoint}/${id}`);
const result = await response.json();
console.table(result.value);
}
In dit voorbeeld:
- Het eindpunt wordt achtervoegseld met
/person/Id. - De id-waarde wordt toegevoegd aan het einde van de eindpuntlocatie.
- Gegevens in de nettolading van het antwoord vindt u in de
valueeigenschap.
async function get() {
const id = 1;
const gql = `
query getById($id: Int!) {
person_by_pk(Id: $id) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
In dit voorbeeld:
- De GraphQL-query selecteert de
Idvelden inNamede database. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.person_by_pkeigenschap.
Vernieuw de pagina en selecteer de knop Ophalen .
In het consolevenster van de browser wordt nu een tabel weergegeven met de enkele record die is aangevraagd in de database.
| Id | Naam |
|---|---|
| 1 | Zonnig |
Bijwerken
Voeg de volgende code toe tussen de script tags in index.html.
Static Web Apps ondersteunt zowel de als de PUT PATCH werkwoorden. Een PUT aanvraag werkt de hele record bij, terwijl PATCH een gedeeltelijke update wordt uitgevoerd.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "PUT",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
In dit voorbeeld:
- Het eindpunt wordt achtervoegseld met
/person/Id/. - De id-waarde wordt toegevoegd aan het einde van de eindpuntlocatie.
- Het REST-werkwoord is
PUThet bijwerken van de databaserecord. - Gegevens in de nettolading van het antwoord vindt u in de
valueeigenschap.
async function update() {
const id = 1;
const data = {
Name: "Molly"
};
const gql = `
mutation update($id: Int!, $item: UpdatePersonInput!) {
updatePerson(Id: $id, item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
In dit voorbeeld:
- De GraphQL-query selecteert de
Idvelden inNamede database. - Het
queryobject bevat de GraphQL-query in dequeryeigenschap. - De argumentwaarden voor de GraphQL-functie worden doorgegeven via de
query.variableseigenschap. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.updatePersoneigenschap.
Vernieuw de pagina en selecteer de knop Bijwerken .
In het consolevenster van de browser wordt nu een tabel weergegeven met de bijgewerkte gegevens.
| Id | Naam |
|---|---|
| 1 | Molly |
Maken
Voeg de volgende code toe tussen de script tags in index.html.
async function create() {
const data = {
Name: "Pedro"
};
const endpoint = `/data-api/rest/Person/`;
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
const result = await response.json();
console.table(result.value);
}
In dit voorbeeld:
- Het eindpunt wordt achtervoegseld met
/person/. - Het REST-werkwoord is
POSThet toevoegen van een databaserecord. - Gegevens in de nettolading van het antwoord vindt u in de
valueeigenschap.
async function create() {
const data = {
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
Id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
In dit voorbeeld:
- De GraphQL-query selecteert de
Idvelden inNamede database. - Het
queryobject bevat de GraphQL-query in dequeryeigenschap. - De argumentwaarden voor de GraphQL-functie worden doorgegeven via de
query.variableseigenschap. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.updatePersoneigenschap.
Vernieuw de pagina en selecteer de knop Maken .
In het consolevenster van de browser wordt nu een tabel weergegeven met de nieuwe record in de database.
| Id | Naam |
|---|---|
| 3 | Pedro |
Verwijderen
Voeg de volgende code toe tussen de script tags in index.html.
async function del() {
const id = 3;
const endpoint = '/data-api/rest/Person/Id';
const response = await fetch(`${endpoint}/${id}`, {
method: "DELETE"
});
if(response.ok) {
console.log(`Record deleted: ${ id }`)
} else {
console.log(response);
}
}
In dit voorbeeld:
- Het eindpunt wordt achtervoegseld met
/person/Id/. - De id-waarde wordt toegevoegd aan het einde van de eindpuntlocatie.
- Het REST-werkwoord is
DELETEhet verwijderen van de databaserecord. - Als de verwijdering is geslaagd, is
truede nettoladingeigenschapokvan het antwoord.
async function del() {
const id = 3;
const gql = `
mutation del($id: Int!) {
deletePerson(Id: $id) {
Id
}
}`;
const query = {
query: gql,
variables: {
id: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ result.data.deletePerson.Id }`);
}
In dit voorbeeld:
- De GraphQL-query selecteert het
Idveld in de database. - Het
queryobject bevat de GraphQL-query in dequeryeigenschap. - De argumentwaarden voor de GraphQL-functie worden doorgegeven via de
query.variableseigenschap. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.deletePersoneigenschap.
Vernieuw de pagina en selecteer de knop Verwijderen .
In het consolevenster van de browser wordt nu een tabel weergegeven met het antwoord van de verwijderaanvraag.
Record verwijderd: 3
Nu u lokaal met uw site hebt gewerkt, kunt u deze nu implementeren in Azure.
Uw site implementeren
Als u deze site wilt implementeren in productie, hoeft u alleen het configuratiebestand door te voeren en uw wijzigingen naar de server te pushen.
Voeg de bestandswijzigingen toe die u wilt bijhouden.
git add .Voer de configuratiewijzigingen door.
git commit -am "Add database configuration"Push uw wijzigingen naar de server.
git push origin main
Verbinding maken de database naar uw statische web-app
Gebruik de volgende stappen om een verbinding te maken tussen het Static Web Apps-exemplaar van uw site en uw database.
Open uw statische web-app in Azure Portal.
Selecteer databaseverbinding in de sectie Instellingen.
Selecteer in de sectie Productie de koppeling bestaande databasekoppeling .
Voer in het venster Bestaande database koppelen de volgende waarden in:
Eigenschap Waarde Databasetype Selecteer uw databasetype in de vervolgkeuzelijst. Abonnement Selecteer uw Azure-abonnement in de vervolgkeuzelijst. Resourcenaam Selecteer de naam van de databaseserver met de gewenste database. Databasenaam Selecteer de naam van de database die u wilt koppelen aan uw statische web-app. Verificatietype Selecteer Verbinding maken iontekenreeks en voer de gebruikersnaam en het wachtwoord van MySQL in. Selecteer OK.
Controleer of uw database is verbonden met uw Static Web Apps-resource
Zodra u uw database hebt verbonden met uw statische web-app en de site klaar is met bouwen, gebruikt u de volgende stappen om de databaseverbinding te controleren.
Open uw statische web-app in Azure Portal.
Selecteer in de sectie Essentials de URL van uw Static Web Apps-resource om naar uw statische web-app te navigeren.
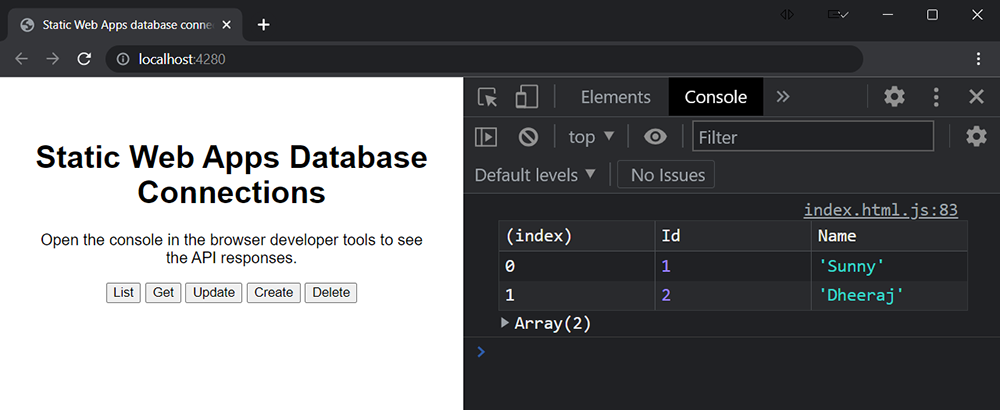
Selecteer de knop Lijst om alle items weer te geven.
De uitvoer moet er ongeveer uitzien als in deze schermopname.

Resources opschonen
Als u de resources wilt verwijderen die tijdens deze zelfstudie zijn gemaakt, moet u de database ontkoppelen en de voorbeeldgegevens verwijderen.
Database ontkoppelen: Open uw statische web-app in Azure Portal. Selecteer databaseverbinding in de sectie Instellingen. Selecteer Details weergeven naast de gekoppelde database. Selecteer in het venster Details van databaseverbinding de knop Ontkoppelen .
Voorbeeldgegevens verwijderen: Verwijder de tabel met de naam
MyTestPersonTablein uw database.