Quickstart: Uw eerste statische site bouwen met Azure Static Web Apps
Azure Static Web Apps publiceert een website door een app te bouwen vanuit een codeopslagplaats. In deze quickstart implementeert u een toepassing in Azure Static Web Apps met behulp van de Visual Studio Code-extensie.
Als u nog geen Azure-abonnement hebt, maakt u een gratis proefaccount.
Vereisten
- Een GitHub-account
- Azure-account
- Visual Studio Code
- Azure Static Web Apps-extensie voor Visual Studio Code
- Git installeren
Een opslagplaats maken
In dit artikel wordt gebruikgemaakt van een GitHub-opslagplaatssjabloon, zodat u eenvoudig aan de slag kunt gaan. De sjabloon bevat een starter-app die moet worden geïmplementeerd in Azure Static Web Apps.
- Navigeer naar de volgende locatie om een nieuwe opslagplaats te maken:
- Geef de opslagplaats de naam mijn-eerste-statische-web-app
Notitie
Voor Azure Static Web Apps is minstens één HTML-bestand vereist om een web-app te maken. De opslagplaats die u in deze stap maakt, bevat één index.html-bestand.
Klik op Opslagplaats maken.

De opslagplaats klonen
Nu de opslagplaats in uw GitHub-account is gemaakt, kloont u het project naar uw lokale computer met behulp van de volgende opdracht.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Zorg ervoor dat u <YOUR_GITHUB_ACCOUNT_NAME> vervangt door de gebruikersnaam van uw GitHub-account.
Open vervolgens Visual Studio Code en ga naar De map Bestand > openen om de gekloonde opslagplaats in de editor te openen.
Azure Static Web Apps-extensie installeren
Als u de Azure Static Web Apps-extensie voor Visual Studio Code nog niet hebt, kunt u deze installeren in Visual Studio Code.
- Selecteer Extensies weergeven>.
- Typ Azure Static Web Apps in de zoekextensies in Marketplace.
- Selecteer Installeren voor Azure Static Web Apps.
Statische web-app maken
Selecteer in Visual Studio Code het Azure-logo in de activiteitenbalk om het venster met Azure-extensies te openen.

Notitie
U moet zich aanmelden bij Azure en GitHub in Visual Studio Code om door te gaan. Als u nog niet bent geverifieerd, wordt u tijdens het maken gevraagd u aan te melden bij beide services.
Selecteer F1 om het opdrachtenpalet van Visual Studio Code te openen.
Voer statische web-app maken in het opdrachtvak in.
Selecteer Azure Static Web Apps: Statische web-app maken....
Selecteer uw Azure-abonnement.
Voer my-first-static-web-app in als naam van de toepassing.
Selecteer de regio het dichtst bij u in de buurt.
Voer de instellingenwaarden in die overeenkomen met uw frameworkkeuze.
Instelling Weergegeven als Framework Aangepast selecteren Locatie van toepassingscode /srcinvoerenBuildlocatie /srcinvoerenZodra de app is gemaakt, wordt er een bevestigingsbericht weergegeven in Visual Studio Code.

Als GitHub u een knop met het label Acties inschakelen in deze opslagplaats presenteert, selecteert u de knop om toe te staan dat de buildactie kan worden uitgevoerd op uw opslagplaats.
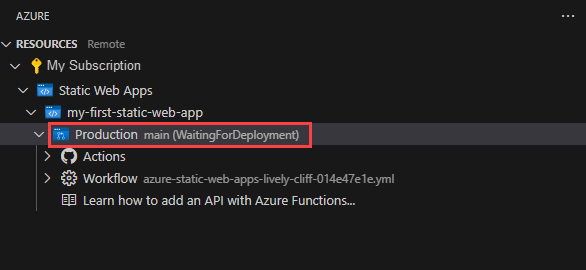
Terwijl de implementatie wordt uitgevoerd, rapporteert de Visual Studio Code-extensie de buildstatus aan u.

Zodra de implementatie is voltooid, kunt u rechtstreeks naar uw website navigeren.
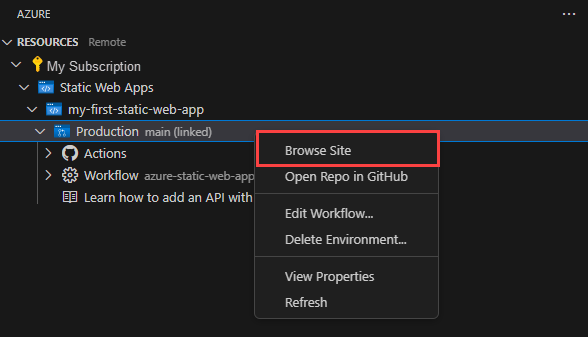
Als u de website in de browser wilt weergeven, klikt u met de rechtermuisknop op het project in de static Web Apps-extensie en selecteert u Bladeren door de site.

Resources opschonen
Als u deze toepassing verder niet gaat gebruiken, kunt u het Azure Static Web Apps-exemplaar verwijderen via de extensie.
Ga in het Visual Studio Code Azure-venster terug naar de sectie Resources en klik onder Static Web Apps met de rechtermuisknop op my-first-static-web-app en selecteer Verwijderen.