Zelfstudie: Een Azure Cosmos DB-databaseverbinding toevoegen in Azure Static Web Apps (preview)
In deze zelfstudie leert u hoe u een Azure Cosmos DB for NoSQL-database verbindt met uw statische web-app. Zodra de configuratie is uitgevoerd, kunt u GraphQL-aanvragen indienen bij het ingebouwde /data-api eindpunt om gegevens te bewerken zonder dat u back-endcode hoeft te schrijven.
In deze zelfstudie leert u hoe u een Azure-database gebruikt voor lokale ontwikkelingsdoeleinden, maar u kunt ook een lokale databaseserver gebruiken voor uw lokale ontwikkelingsbehoeften.
Notitie
Deze zelfstudie laat zien hoe u Azure Cosmos DB voor NoSQL gebruikt. Als u een andere database wilt gebruiken, raadpleegt u de zelfstudies voor Azure SQL, MySQL of PostgreSQL .

In deze zelfstudie leert u het volgende:
- Een Azure Cosmos DB for NoSQL-database koppelen aan uw statische web-app
- Gegevens maken, lezen, bijwerken en verwijderen
Vereisten
Als u deze zelfstudie wilt voltooien, moet u een bestaande Azure Cosmos DB for NoSQL-database en een statische web-app hebben.
| Bron | Beschrijving |
|---|---|
| Azure Cosmos DB for NoSQL Database | Als u er nog geen hebt, volgt u de stappen in de handleiding Een Azure Cosmos DB-database maken. |
| Bestaande statische web-app | Als u er nog geen hebt, volgt u de stappen in de aan de slag-handleiding om een statische Web-app van No Framework te maken. |
Begin met het configureren van uw database om te werken met de azure Static Web Apps-databaseverbindingsfunctie.
Databaseconnectiviteit configureren
Azure Static Web Apps moet netwerktoegang tot uw database hebben om databaseverbindingen te laten werken. Als u een Azure-database wilt gebruiken voor lokale ontwikkeling, moet u uw database configureren om aanvragen van uw eigen IP-adres toe te staan.
Ga in Azure Portal naar uw Azure Cosmos DB for NoSQL-account.
Selecteer het tabblad Netwerken onder de sectie Instellingen.
Selecteer Alle netwerken in de sectie Openbare toegang. Met deze actie kunt u de clouddatabase gebruiken voor lokale ontwikkeling, dat uw geïmplementeerde Static Web Apps-resource toegang heeft tot uw database en dat u vanuit de portal query's kunt uitvoeren op uw database.
Selecteer Opslaan.
Database-verbindingsreeks ophalen voor lokale ontwikkeling
Als u uw Azure-database wilt gebruiken voor lokale ontwikkeling, moet u de verbindingsreeks van uw database ophalen. U kunt deze stap overslaan als u van plan bent om een lokale database te gebruiken voor ontwikkelingsdoeleinden.
Ga in Azure Portal naar uw Azure Cosmos DB for NoSQL-account.
Selecteer Sleutels in de sectie Instellingen.
Kopieer in het vak PRIMAIRE VERBINDINGSREEKS de verbindingsreeks en zet deze opzij in een teksteditor.
Voorbeeldgegevens maken
Maak een voorbeeldtabel en seed deze met voorbeeldgegevens zodat deze overeenkomt met de zelfstudie.
Selecteer Data Explorer in het navigatievenster aan de linkerkant.
Selecteer Nieuwe container. Voer de database-id in als
Create newen voerMyTestPersonDatabasedeze in als waarde.Voer de container-id van
MyTestPersonContainer.Voer een partitiesleutel in van
id(deze waarde wordt voorafgegaan door/).Selecteer OK.
Selecteer de container MyTestPersonContainer .
Selecteer de bijbehorende items.
Selecteer Nieuw item en voer de volgende waarde in:
{ "id": "1", "Name": "Sunny" }
De statische web-app configureren
De rest van deze zelfstudie is gericht op het bewerken van de broncode van uw statische web-app om lokaal gebruik te maken van databaseverbindingen.
Belangrijk
In de volgende stappen wordt ervan uitgegaan dat u werkt met de statische web-app die is gemaakt in de introductiehandleiding. Als u een ander project gebruikt, moet u de volgende Git-opdrachten aanpassen zodat deze overeenkomen met uw vertakkingsnamen.
Schakel over naar de
mainvertakking.git checkout mainSynchroniseer uw lokale versie met wat zich op GitHub bevindt met behulp van
git pull.git pull origin main
Het databaseconfiguratiebestand maken
Maak vervolgens het configuratiebestand dat uw statische web-app gebruikt om te interfacen met de database.
Open uw terminal en maak een nieuwe variabele om uw verbindingsreeks op te slaan. De specifieke syntaxis kan variëren, afhankelijk van het shell-type dat u gebruikt.
export DATABASE_CONNECTION_STRING='<YOUR_CONNECTION_STRING>'Zorg ervoor dat u de verbindingsreekswaarde vervangt
<YOUR_CONNECTION_STRING>die u in een teksteditor hebt opgeslagen.Gebruik npm om de STATIC Web Apps CLI te installeren of bij te werken. Selecteer welke opdracht het beste is voor uw situatie.
Als u wilt installeren, gebruikt u
npm install.npm install -g @azure/static-web-apps-cliAls u wilt bijwerken, gebruikt u
npm update.npm updateGebruik de
swa db initopdracht om een databaseconfiguratiebestand te genereren.swa db init --database-type cosmosdb_nosql --cosmosdb_nosql-database MyTestPersonDatabaseMet de
initopdracht wordt het bestand staticwebapp.database.config.json gemaakt in de map swa-db-connections .Plak dit voorbeeldschema in het bestand staticwebapp.database.schema.gql dat u hebt gegenereerd.
Omdat Cosmos DB for NoSQL een schemaagnostische database is, kunnen Azure Static Web Apps-databaseverbindingen het schema van uw database niet extraheren. Met het bestand staticwebapp.database.schema.gql kunt u het schema van uw Cosmos DB for NoSQL-database voor Static Web Apps opgeven.
type Person @model { id: ID Name: String }Plak deze voorbeeldconfiguratie in bestand staticwebapp.database.config.json u hebt gegenereerd. U ziet dat Cosmos DB for NoSQL meer opties heeft in het
data-sourceobject om de Cosmos DB-database en het schemabestand aan te geven dat nodig is voor databaseverbindingen om inzicht te hebben in het schema van de database.
{
"$schema": "https://github.com/Azure/data-api-builder/releases/latest/download/dab.draft.schema.json",
"data-source": {
"database-type": "cosmosdb_nosql",
"options": {
"database": "MyTestPersonDatabase",
"schema": "staticwebapp.database.schema.gql"
},
"connection-string": "@env('DATABASE_CONNECTION_STRING')"
},
"runtime": {
"graphql": {
"allow-introspection": true,
"enabled": true,
"path": "/graphql"
},
"host": {
"mode": "production",
"cors": {
"origins": ["http://localhost:4280"],
"allow-credentials": false
},
"authentication": {
"provider": "StaticWebApps"
}
}
},
"entities": {
"Person": {
"source": "MyTestPersonContainer",
"permissions": [
{
"actions": ["*"],
"role": "anonymous"
}
]
}
}
}
Bekijk de volgende tabel met verschillende aspecten van het configuratiebestand voordat u verdergaat met de volgende stap. Raadpleeg de documentatie van Data API Builder voor volledige documentatie over het configuratiebestand en de functionaliteit, zoals relaties en beleid voor beveiliging op itemniveau.
| Functie | Uitleg |
|---|---|
| Databaseverbinding | In ontwikkeling leest de runtime de verbindingsreeks uit de waarde van de verbindingsreeks in het configuratiebestand. Hoewel u uw verbindingsreeks rechtstreeks in het configuratiebestand kunt opgeven, kunt u het beste verbindingsreeks opslaan in een lokale omgevingsvariabele. U kunt verwijzen naar omgevingsvariabelewaarden in het configuratiebestand via de @env('DATABASE_CONNECTION_STRING') notatie. De waarde van de verbindingsreeks wordt overschreven door Static Web Apps voor de geïmplementeerde site met de gegevens die worden verzameld wanneer u de database verbindt. |
| API-eindpunt | Het GraphQL-eindpunt is beschikbaar via /data-api/graphql zoals geconfigureerd in dit configuratiebestand. U kunt het GraphQL-pad configureren, maar het /data-api voorvoegsel kan niet worden geconfigureerd. |
| API-beveiliging | Met de runtime.host.cors instellingen kunt u toegestane origins definiëren die aanvragen naar de API kunnen indienen. In dit geval weerspiegelt de configuratie een ontwikkelomgeving en staat u de http://localhost:4280 locatie toe. |
| Entiteitsmodel | Definieert de entiteiten die via routes worden weergegeven als typen in het GraphQL-schema. In dit geval is de naam Persoon de naam die beschikbaar is voor het eindpunt, terwijl entities.<NAME>.source dit het databaseschema en de tabeltoewijzing is. U ziet dat de naam van het API-eindpunt niet identiek hoeft te zijn aan de tabelnaam. |
| Entiteitsbeveiliging | Machtigingenregels die worden vermeld in de entity.<NAME>.permissions matrix bepalen de autorisatie-instellingen voor een entiteit. U kunt een entiteit beveiligen met rollen op dezelfde manier als u routes met rollen beveiligt. |
Notitie
De eigenschappen host.modevan het configuratiebestand connection-stringworden graphql.allow-introspection overschreven wanneer u uw site implementeert. Uw verbindingsreeks wordt overschreven met de verificatiegegevens die worden verzameld wanneer u uw database verbindt met uw Static Web Apps-resource. De host.mode eigenschap is ingesteld op production, en de graphql.allow-introspection eigenschap is ingesteld op false. Deze onderdrukkingen bieden consistentie in uw configuratiebestanden voor uw ontwikkel- en productieworkloads, terwijl uw Static Web Apps-resource met ingeschakelde databaseverbindingen veilig en productieklaar is.
Nu de statische web-app is geconfigureerd om verbinding te maken met de database, kunt u de verbinding controleren.
Startpagina bijwerken
Vervang de markering tussen de body tags in het index.html-bestand door de volgende HTML.
<h1>Static Web Apps Database Connections</h1>
<blockquote>
Open the console in the browser developer tools to see the API responses.
</blockquote>
<div>
<button id="list" onclick="list()">List</button>
<button id="get" onclick="get()">Get</button>
<button id="update" onclick="update()">Update</button>
<button id="create" onclick="create()">Create</button>
<button id="delete" onclick="del()">Delete</button>
</div>
<script>
// add JavaScript here
</script>
De toepassing lokaal starten
U kunt nu uw website uitvoeren en gegevens rechtstreeks in de database bewerken.
Belangrijk
Om de beveiliging van implementaties van de Static Web Apps CLI te verbeteren, is er een belangrijke wijziging geïntroduceerd waarvoor u moet upgraden naar de nieuwste versie (2.0.2) van de Static Web Apps CLI op 15 januari 2025.
Gebruik npm om de STATIC Web Apps CLI te installeren of bij te werken. Selecteer welke opdracht het beste is voor uw situatie.
Als u wilt installeren, gebruikt u
npm install.npm install -g @azure/static-web-apps-cliAls u wilt bijwerken, gebruikt u
npm update.npm updateStart de statische web-app met de databaseconfiguratie.
swa start ./src --data-api-location swa-db-connections
Nu de CLI is gestart, hebt u toegang tot uw database via de eindpunten zoals gedefinieerd in het staticwebapp.database.config.json-bestand .
Het http://localhost:4280/data-api/graphql eindpunt accepteert GraphQL-query's en -mutaties.
Gegevens verwerken
De volgende frameworkagnostische opdrachten laten zien hoe u volledige CRUD-bewerkingen kunt uitvoeren in uw database.
De uitvoer voor elke functie wordt weergegeven in het consolevenster van de browser.
Open de ontwikkelhulpprogramma's door op CMD/Ctrl + Shift + I te drukken en het tabblad Console te selecteren.
Alle items weergeven
Voeg de volgende code toe tussen de script tags in index.html.
async function list() {
const query = `
{
people {
items {
id
Name
}
}
}`;
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify({ query: query })
});
const result = await response.json();
console.table(result.data.people.items);
}
In dit voorbeeld:
- De GraphQL-query selecteert de
Idvelden inNamede database. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.people.itemseigenschap.
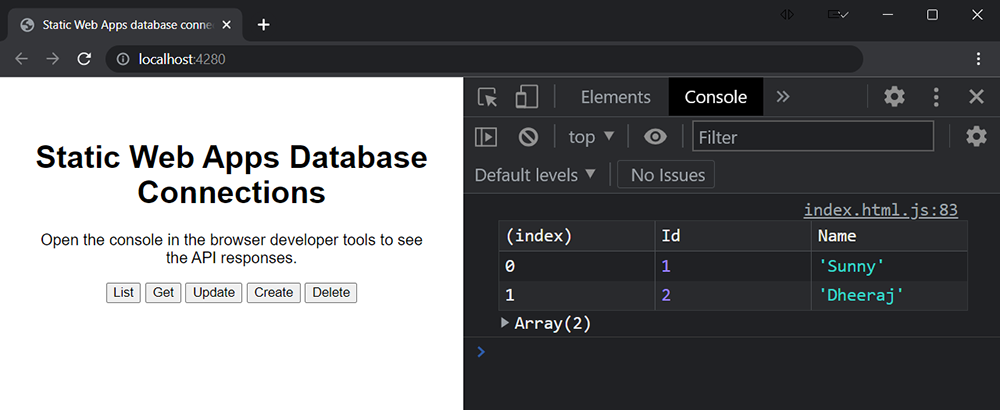
Vernieuw de pagina en selecteer de knop Lijst .
In het consolevenster van de browser wordt nu een tabel weergegeven met alle records in de database.
| id | Naam |
|---|---|
| 1 | Zonnig |
| 2 | Dheeraj |
Hier volgt een schermopname van hoe deze eruit moet zien in uw browser.

Ophalen op id
Voeg de volgende code toe tussen de script tags in index.html.
async function get() {
const id = '1';
const gql = `
query getById($id: ID!) {
person_by_pk(id: $id) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
},
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query),
});
const result = await response.json();
console.table(result.data.person_by_pk);
}
In dit voorbeeld:
- De GraphQL-query selecteert de
idvelden inNamede database. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.person_by_pkeigenschap.
Vernieuw de pagina en selecteer de knop Ophalen .
In het consolevenster van de browser wordt nu een tabel weergegeven met de enkele record die is aangevraagd in de database.
| id | Naam |
|---|---|
| 1 | Zonnig |
Bijwerken
Voeg de volgende code toe tussen de script tags in index.html.
async function update() {
const id = '1';
const data = {
id: id,
Name: "Molly"
};
const gql = `
mutation update($id: ID!, $_partitionKeyValue: String!, $item: UpdatePersonInput!) {
updatePerson(id: $id, _partitionKeyValue: $_partitionKeyValue, item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id,
item: data
}
};
const endpoint = "/data-api/graphql";
const res = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await res.json();
console.table(result.data.updatePerson);
}
In dit voorbeeld:
- De GraphQL-query selecteert de
idvelden inNamede database. - Het
queryobject bevat de GraphQL-query in dequeryeigenschap. - De argumentwaarden voor de GraphQL-functie worden doorgegeven via de
query.variableseigenschap. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.updatePersoneigenschap.
Vernieuw de pagina en selecteer de knop Bijwerken .
In het consolevenster van de browser wordt nu een tabel weergegeven met de bijgewerkte gegevens.
| id | Naam |
|---|---|
| 1 | Kattin |
Maken
Voeg de volgende code toe tussen de script tags in index.html.
async function create() {
const data = {
id: "3",
Name: "Pedro"
};
const gql = `
mutation create($item: CreatePersonInput!) {
createPerson(item: $item) {
id
Name
}
}`;
const query = {
query: gql,
variables: {
item: data
}
};
const endpoint = "/data-api/graphql";
const result = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const response = await result.json();
console.table(response.data.createPerson);
}
In dit voorbeeld:
- De GraphQL-query selecteert de
idvelden inNamede database. - Het
queryobject bevat de GraphQL-query in dequeryeigenschap. - De argumentwaarden voor de GraphQL-functie worden doorgegeven via de
query.variableseigenschap. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.updatePersoneigenschap.
Vernieuw de pagina en selecteer de knop Maken .
In het consolevenster van de browser wordt nu een tabel weergegeven met de nieuwe record in de database.
| id | Naam |
|---|---|
| 3 | Pedro |
Delete
Voeg de volgende code toe tussen de script tags in index.html.
async function del() {
const id = '3';
const gql = `
mutation del($id: ID!, $_partitionKeyValue: String!) {
deletePerson(id: $id, _partitionKeyValue: $_partitionKeyValue) {
id
}
}`;
const query = {
query: gql,
variables: {
id: id,
_partitionKeyValue: id
}
};
const endpoint = "/data-api/graphql";
const response = await fetch(endpoint, {
method: "POST",
headers: { "Content-Type": "application/json" },
body: JSON.stringify(query)
});
const result = await response.json();
console.log(`Record deleted: ${ JSON.stringify(result.data) }`);
}
In dit voorbeeld:
- De GraphQL-query selecteert het
Idveld in de database. - Het
queryobject bevat de GraphQL-query in dequeryeigenschap. - De argumentwaarden voor de GraphQL-functie worden doorgegeven via de
query.variableseigenschap. - De aanvraag die aan de server wordt doorgegeven, vereist een nettolading waarin de
queryeigenschap de querydefinitie bevat. - Gegevens in de nettolading van het antwoord vindt u in de
data.deletePersoneigenschap.
Vernieuw de pagina en selecteer de knop Verwijderen .
In het consolevenster van de browser wordt nu een tabel weergegeven met het antwoord van de verwijderaanvraag.
Record verwijderd: 2
Nu u lokaal met uw site hebt gewerkt, kunt u deze nu implementeren in Azure.
Uw site implementeren
Als u deze site wilt implementeren in productie, hoeft u alleen het configuratiebestand door te voeren en uw wijzigingen naar de server te pushen.
Voer de configuratiewijzigingen door.
git commit -am "Add database configuration"Push uw wijzigingen naar de server.
git push origin mainWacht tot uw web-app is gebouwd.
Ga in de browser naar uw statische web-app.
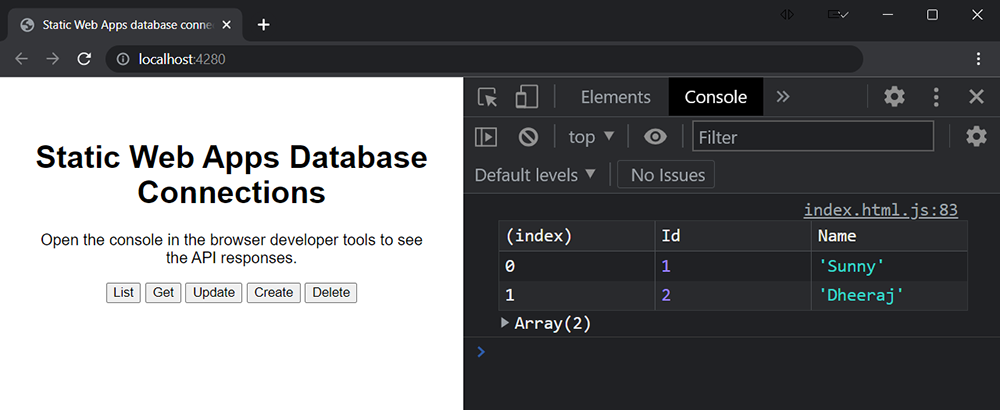
Selecteer de knop Lijst om alle items weer te geven.
De uitvoer moet er ongeveer uitzien als in deze schermopname.

De database verbinden met uw statische web-app
Gebruik de volgende stappen om een verbinding te maken tussen het Static Web Apps-exemplaar van uw site en uw database.
Open uw statische web-app in Azure Portal.
Selecteer databaseverbinding in de sectie Instellingen.
Selecteer in de sectie Productie de koppeling bestaande databasekoppeling .
Voer in het venster Bestaande database koppelen de volgende waarden in:
Eigenschappen Weergegeven als Databasetype Selecteer uw databasetype in de vervolgkeuzelijst. Abonnement Selecteer uw Azure-abonnement in de vervolgkeuzelijst. Databasenaam Selecteer de naam van de database die u wilt koppelen aan uw statische web-app. Verificatietype Selecteer Verbindingsreeks. Selecteer OK.
Controleer of uw database is verbonden met uw Static Web Apps-resource
Zodra u uw database hebt verbonden met uw statische web-app en de site klaar is met bouwen, gebruikt u de volgende stappen om de databaseverbinding te controleren.
Open uw statische web-app in Azure Portal.
Selecteer in de sectie Essentials de URL van uw Static Web Apps-resource om naar uw statische web-app te navigeren.
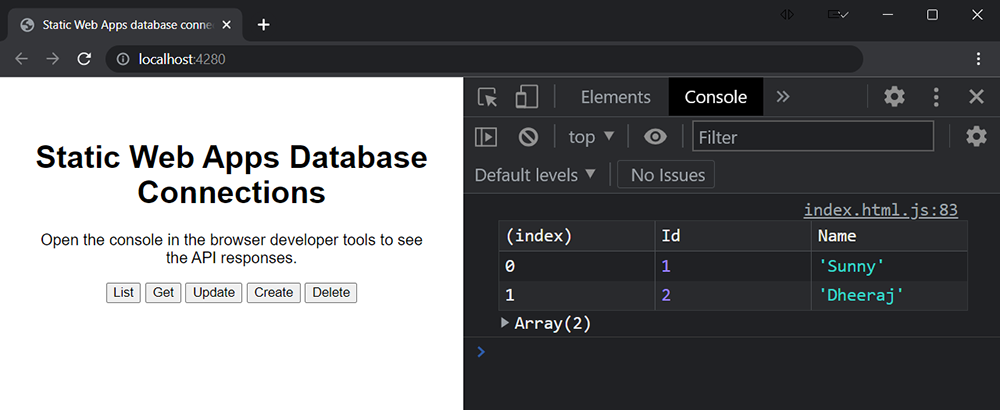
Selecteer de knop Lijst om alle items weer te geven.
De uitvoer moet er ongeveer uitzien als in deze schermopname.

Resources opschonen
Als u de resources wilt verwijderen die tijdens deze zelfstudie zijn gemaakt, moet u de database ontkoppelen en de voorbeeldgegevens verwijderen.
Database ontkoppelen: Open uw statische web-app in Azure Portal. Selecteer in de sectie Instellingen de optie Databaseverbinding. Selecteer Details weergeven naast de gekoppelde database. Selecteer in het venster Details van databaseverbinding de knop Ontkoppelen .
Voorbeeldgegevens verwijderen: Verwijder de tabel met de naam
MyTestPersonContainerin uw database.