Overzicht van UI-bibliotheek
Met ui-bibliotheek kunt u eenvoudig moderne communicatiegebruikerservaringen bouwen met behulp van Azure Communication Services. U kunt ook de UI-bibliotheek gebruiken om verbinding te maken met Open AI of een ander model. Onze SDK biedt u een bibliotheek met ui-onderdelen die gereed zijn voor productie, die u in uw toepassingen kunt neerzetten:
Notitie
Ga naar het artikelboek van de webgebruikersinterfacebibliotheek voor gedetailleerde documentatie over de webgebruikersinterfacebibliotheek. Daar vindt u aanvullende conceptuele documentatie, quickstarts en voorbeelden.
Composieten. Deze onderdelen zijn kant-en-klare oplossingen die algemene communicatiescenario's implementeren. U kunt snel videogesprekken of chatten toevoegen (momenteel alleen beschikbaar via webgebruikersinterfacebibliotheek) aan uw toepassingen. Samengestelde onderdelen zijn opensource-onderdelen met een hogere volgorde die zijn gebouwd met behulp van UI-onderdelen.
UI-onderdelen. Deze onderdelen zijn opensource-bouwstenen waarmee u aangepaste communicatie-ervaring kunt bouwen. Onderdelen worden aangeboden voor zowel bel- als chatmogelijkheden die kunnen worden gecombineerd om ervaringen te bouwen.
Deze UI-clientbibliotheken gebruiken allemaal de Fluent-ontwerptaal en assets van Microsoft. Fluent UI biedt een basislaag voor de UI-bibliotheek en wordt actief gebruikt in microsoft-producten.
In combinatie met de ui-onderdelen maakt de UI-bibliotheek een stateful clientbibliotheek beschikbaar voor bellen en chatten. Deze client is agnostisch voor elk specifiek statusbeheerframework en kan worden geïntegreerd met algemene statusbeheerders, zoals Redux of React Context. Deze stateful clientbibliotheek kan worden gebruikt met de UI-onderdelen om props en methoden door te geven voor de UI-onderdelen om gegevens weer te geven. Zie Stateful Client Overview (Stateful Client Overview) voor meer informatie.
Notitie
Dezelfde onderdelen en composieten die in de UI-bibliotheek worden aangeboden, zijn beschikbaar in de Design Kit voor Figma, zodat u snel uw gesprekken en chatervaringen kunt ontwerpen en prototypen.
Overzicht van samengestelde
Samengestelde onderdelen zijn onderdelen op een hoger niveau die bestaan uit UI-onderdelen die kant-en-klare oplossingen bieden voor algemene communicatiescenario's met behulp van Azure Communication Services. Ontwikkelaars kunnen het samengestelde eenvoudig instantiëren met behulp van een Azure Communication Services-toegangstoken en de vereiste configuratie die wordt toegeschreven aan een gesprek of chat.
| Samengesteld | Gebruiksvoorbeelden |
|---|---|
| CallwithChatComposite | Ervaring met het combineren van bel- en chatfuncties, zodat gebruikers een gesprek en chatgesprek kunnen starten of eraan kunnen deelnemen. In de ervaring heeft de gebruiker de mogelijkheid om te communiceren via spraak en video en toegang tot een uitgebreide chatthread waar berichten kunnen worden uitgewisseld tussen deelnemers. Het bevat ondersteuning voor Teams Interop. |
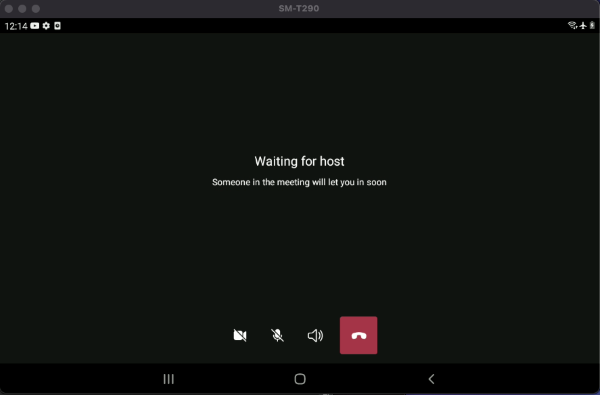
| CallComposite | Oproepervaring waarmee gebruikers een gesprek kunnen starten of eraan kunnen deelnemen. Binnen de ervaring kunnen gebruikers hun apparaten configureren, deelnemen aan het gesprek met video en andere deelnemers zien, inclusief deelnemers met video-inschakelen. Voor Teams Interop is de lobbyfunctionaliteit opgenomen, zodat de gebruiker kan wachten totdat deze wordt toegelaten. |
| ChatComposite | Chatervaring waar de gebruiker berichten kan verzenden en ontvangen. Threadgebeurtenissen zoals typen, lezen, deelnemers die deelnemen en verlaten, worden weergegeven aan de gebruiker als onderdeel van de chat-thread. |
Overzicht van UI-onderdeel
Pure UI Components kan worden gebruikt voor de ontwikkelaars, voor het opstellen van communicatie-ervaringen, van het samenvoegen van videotegels in een raster tot het presenteren van externe deelnemers, tot het organiseren van onderdelen die passen bij de specificaties van uw toepassingen. UI-onderdelen ondersteunen aanpassing om de onderdelen het juiste gevoel te geven en te zoeken naar een huisstijl en stijl van toepassingen.
| Gebied | Onderdeel | Beschrijving |
|---|---|---|
| Bellen | Rasterindeling | Rasteronderdeel voor het organiseren van videotegels in een NxN-raster |
| Videotegel | Onderdeel dat videostream weergeeft wanneer deze beschikbaar is en een standaard statisch onderdeel als dat niet het enige is | |
| Besturingsbalk | Container voor het organiseren van DefaultButtons om specifieke aanroepacties te koppelen, zoals het dempen of delen van het scherm | |
| VideoGallery | Kant-en-klare videogalerieonderdeel, dat dynamisch wordt gewijzigd als deelnemers worden toegevoegd | |
| Toetsenblok | Onderdeel ter ondersteuning van invoer van telefoonnummers en DTMF-tonen | |
| Chat | Berichtthread | Container waarmee chatberichten, systeemberichten en aangepaste berichten worden weergegeven |
| Vak verzenden | Tekstinvoeronderdeel met een discrete verzendknop | |
| Tekstvak voor tekst met opmaak | Rtf-tekstinvoeronderdeel met opmaakopties en een discrete verzendknop | |
| Statusindicator van bericht | Leesbevestigingsonderdeel met meerdere statussen om de status van verzonden bericht weer te geven | |
| Indicator voor typen | Tekstonderdeel om de deelnemers weer te geven die actief op een thread typen | |
| Gemeenschappelijk | Deelnemeritem | Algemeen onderdeel voor het weergeven van een gesprek of chatdeelnemer, inclusief avatar en weergavenaam |
| Lijst met deelnemers | Algemeen onderdeel voor het weergeven van een lijst met oproepen of chatdeelnemers, inclusief avatar en weergavenaam |
Web UI-bibliotheek installeren
Stateful clients worden gevonden als onderdeel van het @azure/communication-react pakket.
npm i --save @azure/communication-react
Welk UI-artefact is het beste voor mijn project?
Als u deze vereisten begrijpt, kunt u de juiste clientbibliotheek kiezen:
- Hoeveel aanpassing wilt u? Azure Communication Core-clientbibliotheken hebben geen UX en zijn zo ontworpen dat u elke gewenste UX kunt bouwen. Ui-bibliotheekonderdelen bieden UI-assets tegen lagere aanpassingen.
- Op welke platforms richt u zich? Verschillende platforms hebben verschillende mogelijkheden.
Meer informatie over de beschikbaarheid van functies in de UI-bibliotheek is hier beschikbaar, maar belangrijke afwegingen worden samengevat in de volgende tabel.
| Clientbibliotheek/SDK | Implementatiecomplexiteit | Aanpassingsmogelijkheid | Bellen | Chat | Teams-interop |
|---|---|---|---|---|---|
| Samengestelde onderdelen | Beperkt | Beperkt | ✔ | ✔ | ✔ |
| Basisonderdelen | Gemiddeld | Gemiddeld | ✔ | ✔ | ✔ |
| Kernclientbibliotheken | Hoog | Hoog | ✔ | ✔ | ✔ |
Samengestelde oplossingen zijn kant-en-klare oplossingen die algemene communicatiescenario's implementeren. U kunt ervaringen voor videogesprekken toevoegen aan uw toepassingen. Composites zijn opensource-onderdelen met een hogere volgorde waarvan ontwikkelaars kunnen profiteren om de ontwikkelingstijd en technische complexiteit te verminderen.
Overzicht van samengestelde
| Samengesteld | Gebruiksvoorbeelden |
|---|---|
| CallComposite | Oproepervaring waarmee gebruikers een gesprek kunnen starten of eraan kunnen deelnemen. Binnen de ervaring kunnen gebruikers hun apparaten configureren, deelnemen aan het gesprek met video en andere deelnemers zien, waaronder degenen met video ingeschakeld. Voor teams-interoperabiliteit CallComposite omvat lobbyfunctionaliteit, zodat gebruikers kunnen wachten tot ze worden toegelaten. |
| ChatComposite | De ChatComposite functie zorgt voor een realtime sms-ervaring voor gebruikers. Gebruikers kunnen met name een chatbericht verzenden en ontvangen met gebeurtenissen van het typen van indicatoren en leesbevestiging. Daarnaast kunnen gebruikers ook systeemberichten ontvangen, zoals de deelnemer die is toegevoegd of verwijderd en wijzigingen in de chattitel. |
Samengestelde scenario's voor bellen
Deelnemen aan een video-/audiogesprek
Gebruikers kunnen deelnemen aan een gesprek via de URL van de Teams-vergadering of ze kunnen een Azure Communication Services-oproep instellen. Deze aanpak biedt een eenvoudigere ervaring, net als de Teams-toepassing.

Ervaring vooraf bellen
Als deelnemer aan het gesprek kunt u een naam opgeven en een standaardconfiguratie instellen voor audio- en videoapparaten. Dan ben je klaar om in het gesprek te springen.

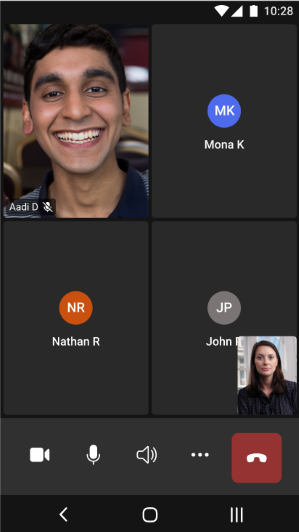
Gesprekservaring
Het aanroepende samengestelde model biedt een end-to-end-ervaring, optimaliseert de ontwikkeltijd en richt zich op een schone indeling.

De aanroepende ervaring biedt al deze mogelijkheden in één samengesteld onderdeel en biedt een duidelijk pad zonder complexe code, wat leidt tot een snellere ontwikkeltijd.
Kwaliteit en beveiliging
Mobiele samengestelde verbindingen voor bellen worden geïnitialiseerd met behulp van Azure Communication Services-toegangstokens.
Meer informatie
Als u meer informatie nodig hebt over mobiele samenstellingen voor bellen, raadpleegt u use cases.
Samengestelde scenario's voor chatten
Belangrijk
Deze functie van Azure Communication Services is momenteel beschikbaar als preview-versie.
Preview-API's en SDK's worden aangeboden zonder een service level agreement. U wordt aangeraden deze niet te gebruiken voor productieworkloads. Sommige functies worden mogelijk niet ondersteund of hebben mogelijk beperkte mogelijkheden.
Raadpleeg aanvullende gebruiksvoorwaarden voor Microsoft Azure Previews voor meer informatie.
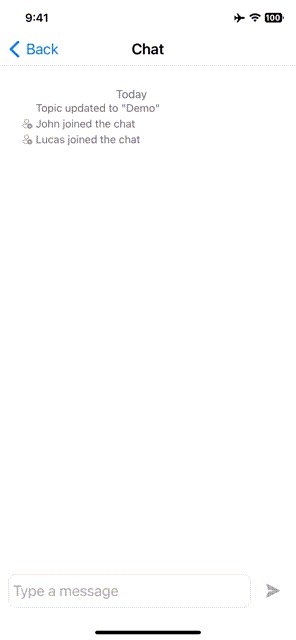
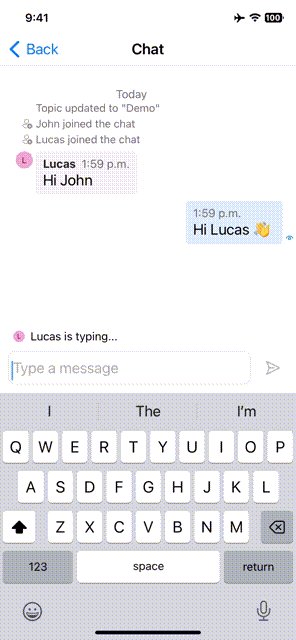
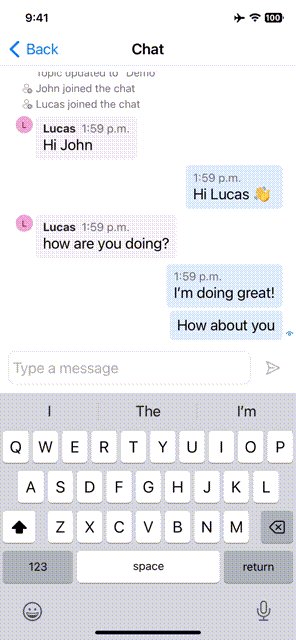
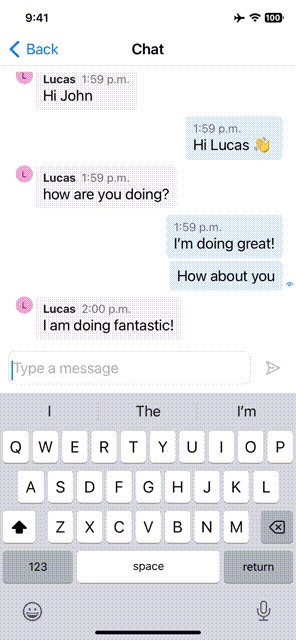
Chatervaring
Het ChatComposite biedt realtime sms-ervaringen. Met de flexibiliteit en schaalbaarheid in het achterhoofd, kan de ChatComposite app zich aanpassen aan verschillende indelingen of weergaven van uw toepassingen zonder complexiteit. U kunt er ook voor kiezen om de ChatComposite weergave niet weer te geven en alleen meldingen te ontvangen om te voldoen aan uw verschillende zakelijke behoeften.
| iOS | Android |
|---|---|

|

|
Kwaliteit en beveiliging
Net als bij azure CallCompositeChatComposite Communication Services worden ook toegangstokens van Azure Communication Services gebruikt. Om ervoor te zorgen dat alleen gebruikers met de juiste machtigingen toegang hebben tot chat, moeten hun gebruikerstokens worden toegevoegd aan een geldige chat-thread voordat de Chat-ervaring wordt gestart.
Meer informatie
Als u meer informatie nodig hebt over mobiele composites voor chat, raadpleegt u use cases.
Welk UI-artefact is het beste voor mijn project?
Deze vereisten helpen u bij het kiezen van de juiste clientbibliotheek:
Hoeveel aanpassing wilt u? Azure Communication Services-kernclientbibliotheken hebben geen UX en zijn zo ontworpen dat u elke gewenste UX kunt bouwen. Ui-bibliotheekonderdelen bieden UI-assets tegen lagere aanpassingen.
Op welke platforms richt u zich? Verschillende platforms hebben verschillende mogelijkheden.
Hier volgen enkele belangrijke afwegingen:
| Clientbibliotheek/SDK | Implementatiecomplexiteit | Aanpassingsmogelijkheid | Bellen | Chat | Teams-interoperabiliteit |
|---|---|---|---|---|---|
| Samengestelde onderdelen | Beperkt | Beperkt | ✔ | ✔ | ✔ |
| Kernclientbibliotheken | Hoog | Hoog | ✔ | ✔ | ✔ |
Zie gebruiksvoorbeelden voor ui-bibliotheken voor meer informatie over de beschikbaarheid van functies in de UI-bibliotheek.