Quickstart: Chat toevoegen met ui-bibliotheek
Ga aan de slag met de UI-bibliotheek van Azure Communication Services om communicatie-ervaringen snel te integreren in uw toepassingen. In deze quickstart leert u hoe u UI Library-chatcomposies integreert in een toepassing en hoe u de ervaring voor uw app-gebruikers instelt.
De UI-bibliotheek van Azure Communication Services biedt een volledige chat-ervaring rechtstreeks in uw toepassing. Het zorgt ervoor dat u verbinding maakt met chatservices van Azure Communication Services en de aanwezigheid van een deelnemer automatisch bijwerkt. Als ontwikkelaar moet u bepalen waar in de gebruikerservaring van uw app u wilt dat de chat-ervaring start en alleen de Azure Communication Services-resources maakt zoals vereist.
Notitie
Zie het artikelboek over de webgebruikersinterfacebibliotheek voor gedetailleerde documentatie en quickstarts over de webgebruikersinterfacebibliotheek.
Vereisten
- Een Azure-account met een actief abonnement. Gratis een account maken
- Een geïmplementeerde Azure Communication Services-resource. Maak een Azure Communication Services-resource.
- Een Azure Communication Services-token. Bekijk dit voorbeeld.
Deze quickstarts openen
Toegang tot deze storybooks
Belangrijk
Deze functie van Azure Communication Services is momenteel beschikbaar als preview-versie.
Preview-API's en SDK's worden aangeboden zonder een service level agreement. U wordt aangeraden deze niet te gebruiken voor productieworkloads. Sommige functies worden mogelijk niet ondersteund of hebben mogelijk beperkte mogelijkheden.
Raadpleeg aanvullende gebruiksvoorwaarden voor Microsoft Azure Previews voor meer informatie.
Download de Android-voorbeeldtoepassing voor deze quickstart in de opensource azure Communication Services UI Library voor Android.
Vereisten
- Een Azure-account en een actief Azure-abonnement. Gratis een account maken
- Een besturingssysteem met Android Studio.
- Een geïmplementeerde Azure Communication Services-resource. Noteer de eindpunt-URL.
- Een Azure Communication Services-toegangstoken en gebruikers-id.
- Een Azure Communication Services-chatthread met de gebruiker uit de vorige stap die eraan is toegevoegd.
Het project instellen
Voltooi de volgende secties om het quickstartproject in te stellen.
Een nieuw Android-project maken
Maak in Android Studio een nieuw project.
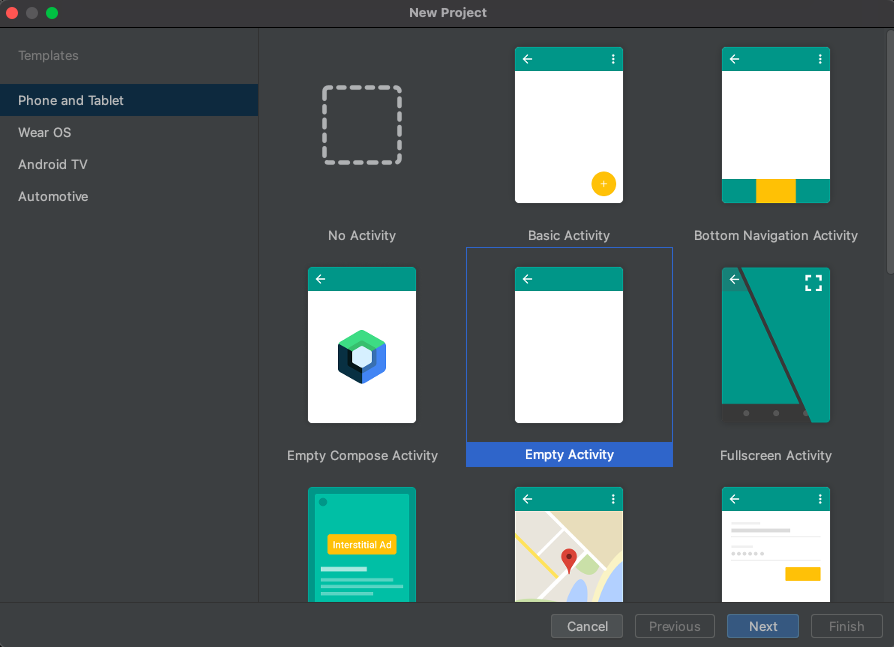
Selecteer nieuw>project in het menu Bestand.
Selecteer bij Nieuw project de sjabloon Leeg activiteitsproject.

Selecteer Volgende.
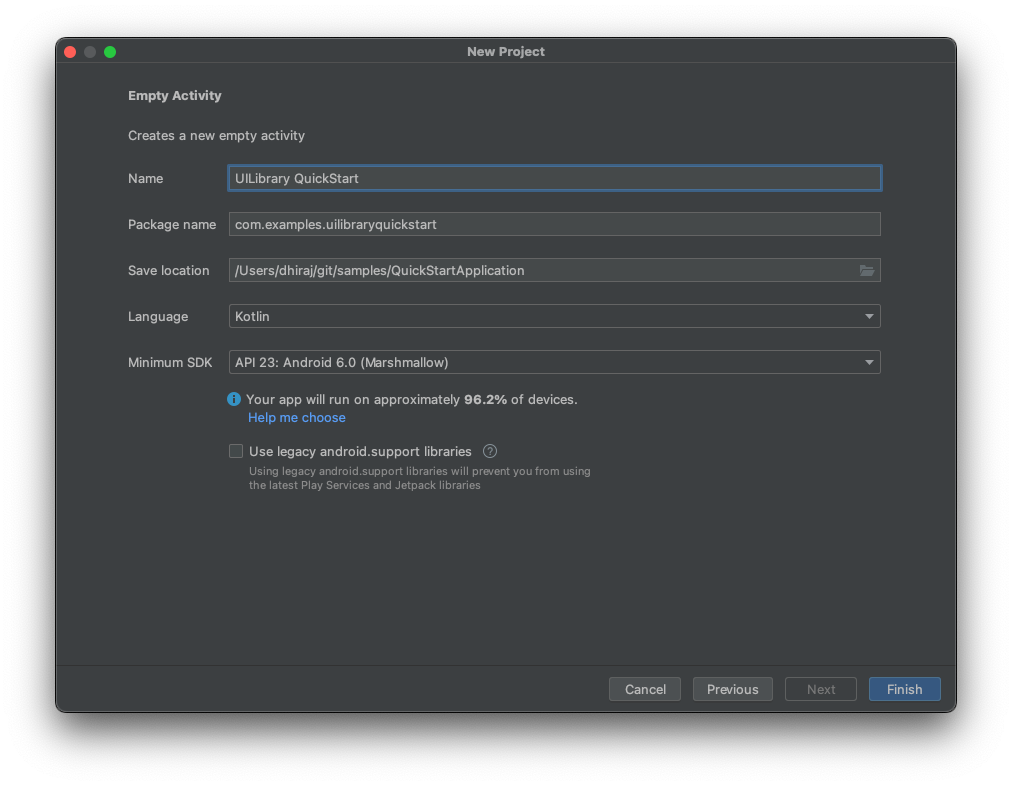
Geef bij Lege activiteit de naam van het project UILibraryQuickStart. Selecteer Java/Kotlin als taal. Voor de minimale SDK selecteert u API 23: Android 6.0 (Marshmallow) of hoger.
Selecteer Voltooien.

De pakketten installeren
Voltooi de volgende secties om de vereiste toepassingspakketten te installeren.
Een afhankelijkheid toevoegen
Voeg in uw UILibraryQuickStart/app/build.gradle-bestand (in de app-map) de volgende afhankelijkheid toe:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-chat:+'
...
}
Maven-opslagplaatsen toevoegen
De Azure-pakketopslagplaats is vereist om de bibliotheek te integreren.
De opslagplaats toevoegen:
Zorg ervoor dat in uw project Gradle-scripts de volgende opslagplaatsen worden toegevoegd. Voor Android Studio (2020.*) bevindt zich
repositoriesinsettings.gradle, onderdependencyResolutionManagement(Gradle version 6.8 or greater). Voor eerdere versies van Android Studio (4.*) bevindt zichrepositoriesop projectniveaubuild.gradle, onderallprojects{}.// dependencyResolutionManagement repositories { ... maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Synchroniseer uw project met de Gradle-bestanden. Als u het project wilt synchroniseren, selecteert u Project synchroniseren met Gradle-bestanden in het menu Bestand.
Een knop toevoegen aan activity_main.xml
Voeg in het indelingsbestand app/src/main/res/layout/activity_main.xml de volgende code toe om een knop te maken om het samengestelde bestand te starten:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Het samengestelde initialiseren
De samenstelling initialiseren:
Ga naar
MainActivity.Voeg de volgende code toe om de samengestelde onderdelen voor aanroepen te initialiseren. Vervang de tekenreekswaarden voor eigenschappen () of functies (
kotlinjava) voorendpoint,acsIdentity,displayName,accessTokenenThreadId. Vervangendpointdoor de URL voor uw resource, zoals geleverd door Azure Communication Services. VervangacsIdentityenaccessTokendoor de waarden die door Azure Communication Services worden geleverd toen u het toegangstoken maakte en gebruik een relevantdisplayName. VervangThreadIddoor de waarde die wordt geretourneerd toen u de thread maakte. Voeg de gebruiker toe aan de thread via rest API-aanroep of de az-opdrachtregelinterfaceclient voordat u het quickstart-voorbeeld probeert uit te voeren. Anders wordt de toegang tot de client geweigerd om lid te worden van de thread.
package com.example.uilibraryquickstart
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import androidx.appcompat.app.AlertDialog
import androidx.appcompat.app.AppCompatActivity
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.common.CommunicationUserIdentifier
import com.azure.android.communication.ui.chat.ChatAdapter
import com.azure.android.communication.ui.chat.ChatAdapterBuilder
import com.azure.android.communication.ui.chat.presentation.ChatThreadView
class MainActivity : AppCompatActivity() {
private lateinit var chatAdapter: ChatAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton = findViewById<Button>(R.id.startButton)
startButton.setOnClickListener { l: View? ->
val communicationTokenRefreshOptions =
CommunicationTokenRefreshOptions(
{ accessToken }, true
)
val communicationTokenCredential =
CommunicationTokenCredential(communicationTokenRefreshOptions)
chatAdapter = ChatAdapterBuilder()
.endpoint(endpoint)
.credential(communicationTokenCredential)
.identity(CommunicationUserIdentifier(acsIdentity))
.displayName(displayName)
.threadId(threadId)
.build()
try {
chatAdapter.connect(this@MainActivity).get()
val chatView: View = ChatThreadView(this@MainActivity, chatAdapter)
addContentView(
chatView,
ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT
)
)
} catch (e: Exception) {
var messageCause: String? = "Unknown error"
if (e.cause != null && e.cause!!.message != null) {
messageCause = e.cause!!.message
}
showAlert(messageCause)
}
}
}
/**
*
* @return String endpoint URL from Azure Communication Services Admin UI, "https://example.domain.com/"
*/
private val endpoint: String?
get() = "https://example.domain.com/"
/**
*
* @return String identity of the user joining the chat
* Looks like "8:acs:a6aada1f-0b1e-47ac-866a-91aae00a1c01_00000015-45ee-bad7-0ea8-923e0d008a89"
*/
private val acsIdentity: String?
get() = ""
/**
*
* @return String display name of the user joining the chat
*/
private val displayName: String?
get() = ""
/**
*
* @return String secure Azure Communication Services access token for the current user
*/
private val accessToken: String?
get() = ""
/**
*
* @return String id of Azure Communication Services chat thread to join
* Looks like "19:AVNnEll25N4KoNtKolnUAhAMu8ntI_Ra03saj0Za0r01@thread.v2"
*/
private val threadId: String?
get() = ""
fun showAlert(message: String?) {
runOnUiThread {
AlertDialog.Builder(this@MainActivity)
.setMessage(message)
.setTitle("Alert")
.setPositiveButton(
"OK"
) { _, i -> }
.show()
}
}
}
De code uitvoeren
Bouw en start de toepassing in Android Studio.
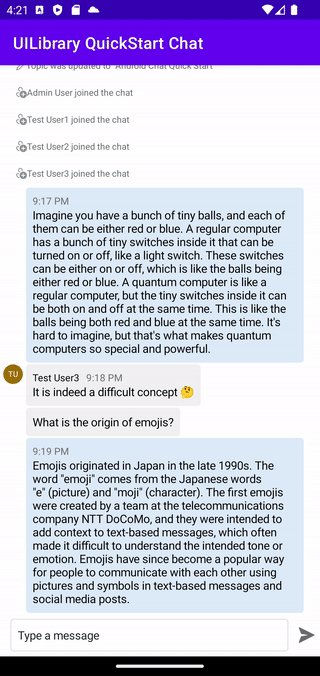
- Selecteer Ervaring starten.
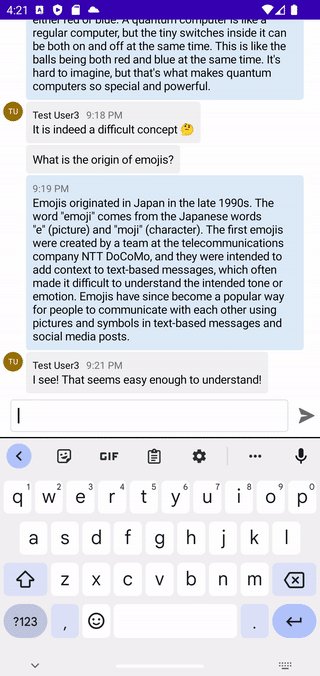
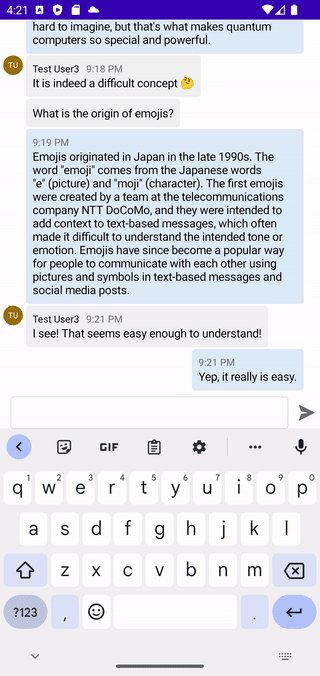
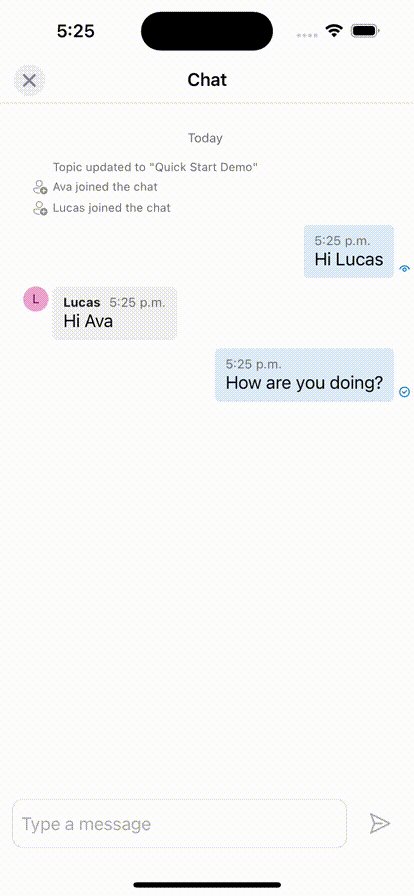
- De chatclient neemt deel aan de chat-thread en u kunt beginnen met het typen en verzenden van berichten.
- Als de client geen verbinding kan maken met de thread en u mislukte fouten ziet
chatJoin, controleert u of het toegangstoken van uw gebruiker geldig is en of de gebruiker is toegevoegd aan de chatthread door de REST API-aanroep of met behulp van deazopdrachtregelinterface.

Belangrijk
Deze functie van Azure Communication Services is momenteel beschikbaar als preview-versie.
Preview-API's en SDK's worden aangeboden zonder een service level agreement. U wordt aangeraden deze niet te gebruiken voor productieworkloads. Sommige functies worden mogelijk niet ondersteund of hebben mogelijk beperkte mogelijkheden.
Raadpleeg aanvullende gebruiksvoorwaarden voor Microsoft Azure Previews voor meer informatie.
Download de iOS-voorbeeldtoepassing voor deze quickstart in de opensource-uibibliotheek van Azure Communication Services voor iOS.
Vereisten
- Een Azure-account en een actief Azure-abonnement. Gratis een account maken
- Een Mac met Xcode 13 of hoger en een geldig ontwikkelaarscertificaat dat in uw sleutelhanger is geïnstalleerd. CocoaPods moeten ook worden geïnstalleerd om afhankelijkheden op te halen.
- Een geïmplementeerde Azure Communication Services-resource. Noteer de eindpunt-URL.
- Een Azure Communication Services-toegangstoken en gebruikers-id.
- Een Chat-thread van Azure Communication Services. Voeg de gebruiker die u in de vorige stap hebt gemaakt, toe aan deze chat-thread.
Het project instellen
Voltooi de volgende secties om het quickstartproject in te stellen.
Een nieuw Xcode-project maken
Maak in Xcode een nieuw project.
In het menu File selecteert u New>Project.
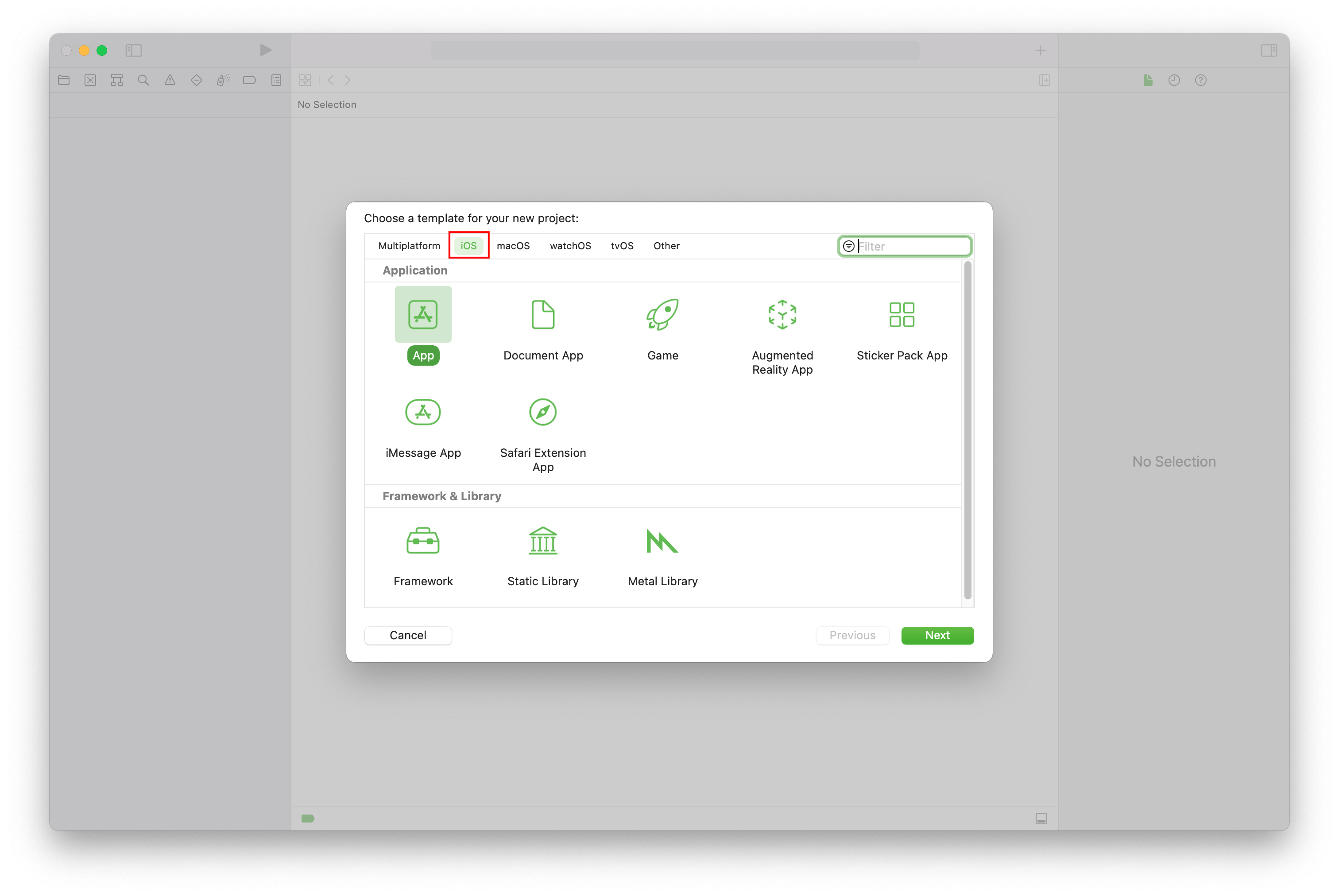
Selecteer in Kies een sjabloon voor uw nieuwe project het iOS-platform en selecteer de app-toepassingssjabloon. In de quickstart worden de UIKit-storyboards gebruikt.

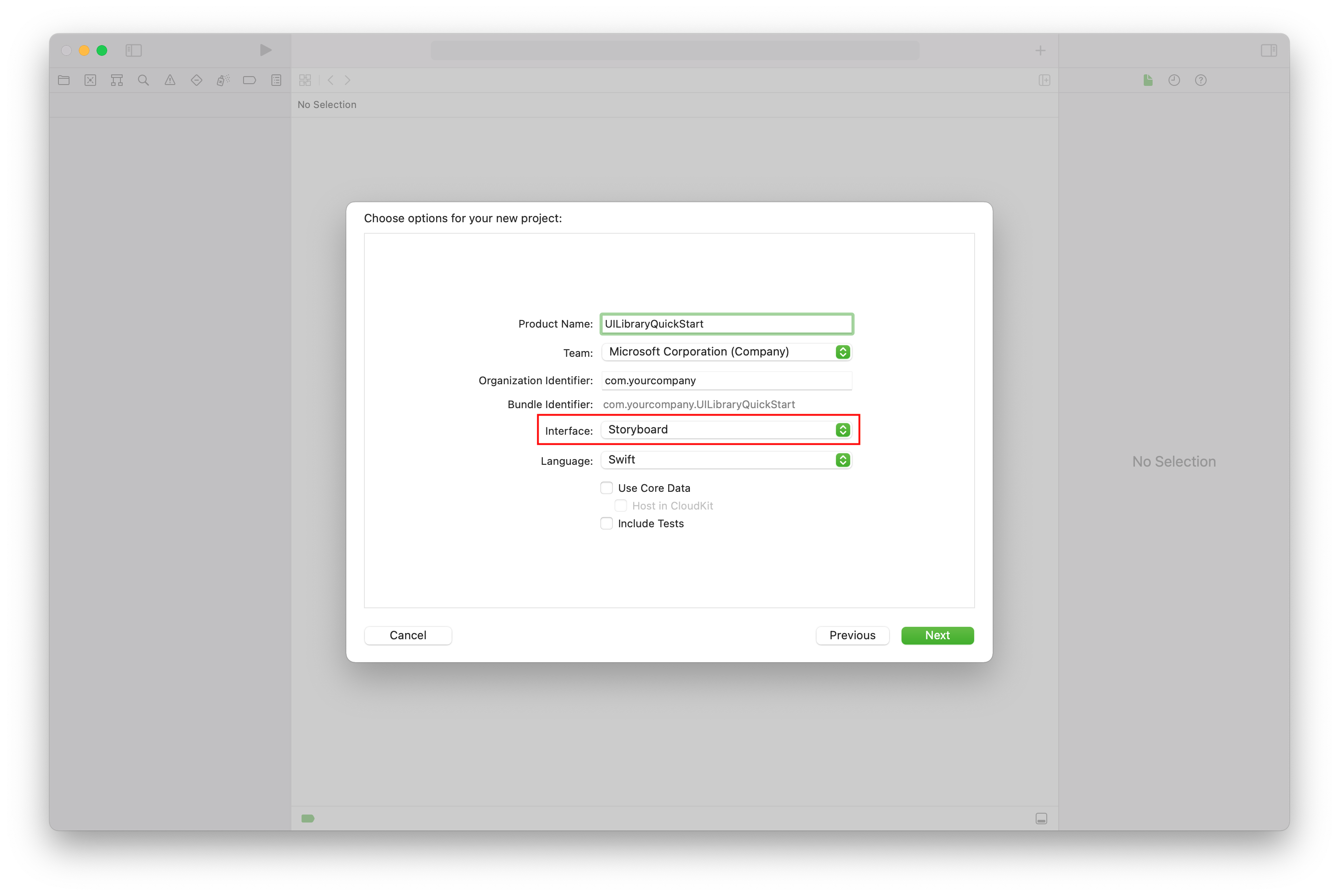
Voer bij Kiesopties voor uw nieuwe project, voor de productnaam, UILibraryQuickStart in. Selecteer Storyboard voor de interface. In de quickstart worden geen tests gemaakt, zodat u het selectievakje Inclusief tests kunt wissen.

Het pakket en afhankelijkheden installeren
(Optioneel) Voor MacBook met M1 installeert en schakelt u Rosetta in Xcode in.
Voer in de hoofdmap van uw project uit
pod initom een Podfile te maken. Als er een fout optreedt, werkt u CocoaPods bij naar de huidige versie.Voeg de volgende code toe aan uw Podfile. Vervang door
UILibraryQuickStartde projectnaam.platform :ios, '14.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUIChat', '1.0.0-beta.4' endVoer
pod install --repo-updateuit.Open in Xcode het gegenereerde xcworkspace-bestand .
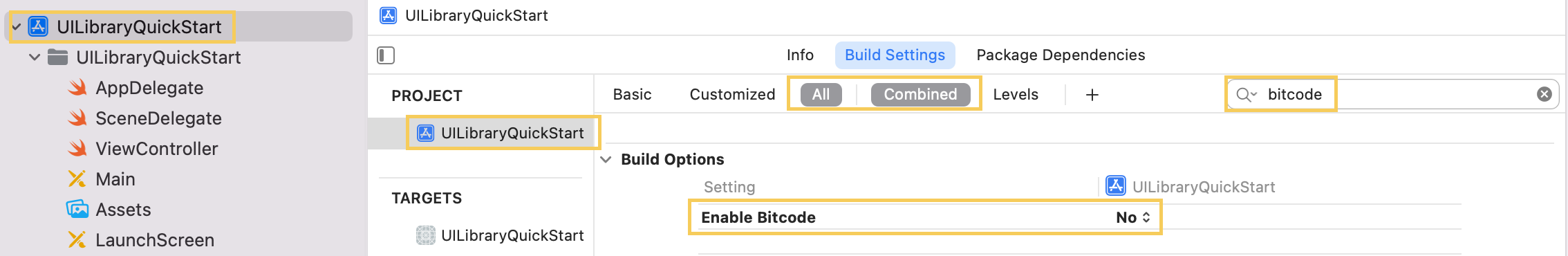
Bitcode uitschakelen
Stel in het Xcode-project onder Build Settings de optie Bitcode inschakelen in op Nee. Als u de instelling wilt vinden, wijzigt u het filter van Basic in All of gebruikt u de zoekbalk.

Het samengestelde initialiseren
De samenstelling initialiseren:
Ga naar
ViewController.Voeg de volgende code toe om uw samengestelde onderdelen voor een chat te initialiseren. Vervang door
<USER_ID>de gebruikers-id. Vervang<USER_ACCESS_TOKEN>door uw toegangstoken. Vervang<ENDPOINT_URL>door uw eindpunt-URL. Vervang door<THREAD_ID>uw chatthread-id. Vervang<DISPLAY_NAME>door uw naam. (De lengtelimiet voor tekenreeksen<DISPLAY_NAME>is 256 tekens).import UIKit import AzureCommunicationCommon import AzureCommunicationUIChat class ViewController: UIViewController { var chatAdapter: ChatAdapter? override func viewDidLoad() { super.viewDidLoad() let button = UIButton() button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startChatComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.widthAnchor.constraint(equalToConstant: 200).isActive = true button.heightAnchor.constraint(equalToConstant: 50).isActive = true button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startChatComposite() { let communicationIdentifier = CommunicationUserIdentifier("<USER_ID>") guard let communicationTokenCredential = try? CommunicationTokenCredential( token: "<USER_ACCESS_TOKEN>") else { return } self.chatAdapter = ChatAdapter( endpoint: "<ENDPOINT_URL>", identifier: communicationIdentifier, credential: communicationTokenCredential, threadId: "<THREAD_ID>", displayName: "<DISPLAY_NAME>") Task { @MainActor in guard let chatAdapter = self.chatAdapter else { return } try await chatAdapter.connect() let chatCompositeViewController = ChatCompositeViewController( with: chatAdapter) let closeItem = UIBarButtonItem( barButtonSystemItem: .close, target: nil, action: #selector(self.onBackBtnPressed)) chatCompositeViewController.title = "Chat" chatCompositeViewController.navigationItem.leftBarButtonItem = closeItem let navController = UINavigationController(rootViewController: chatCompositeViewController) navController.modalPresentationStyle = .fullScreen self.present(navController, animated: true, completion: nil) } } @objc func onBackBtnPressed() { self.dismiss(animated: true, completion: nil) Task { @MainActor in self.chatAdapter?.disconnect(completionHandler: { [weak self] result in switch result { case .success: self?.chatAdapter = nil case .failure(let error): print("disconnect error \(error)") } }) } } }Als u ervoor kiest om de chatweergave in een frame te plaatsen dat kleiner is dan de schermgrootte, raden we u aan de minimale breedte van 250 en de minimale hoogte van 300 te gebruiken.
De code uitvoeren
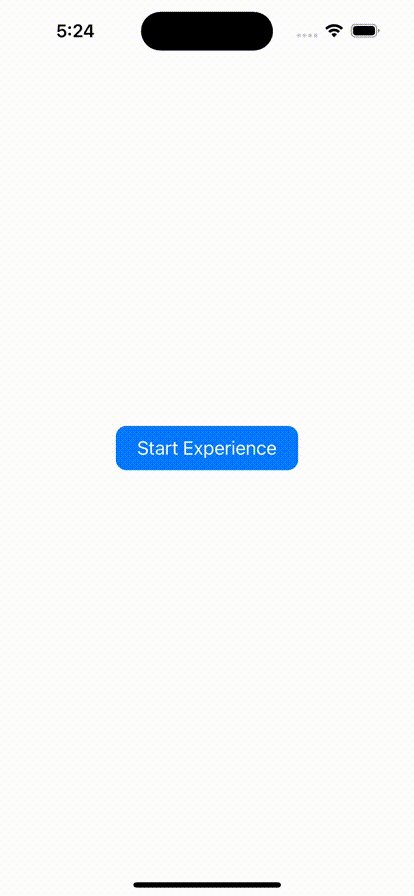
Als u uw app wilt bouwen en uitvoeren in de iOS-simulator, selecteert u Productuitvoering>. U kunt ook de sneltoets (⌘-R) gebruiken. Probeer vervolgens de chatervaring op de simulator uit.
- Selecteer Ervaring starten.
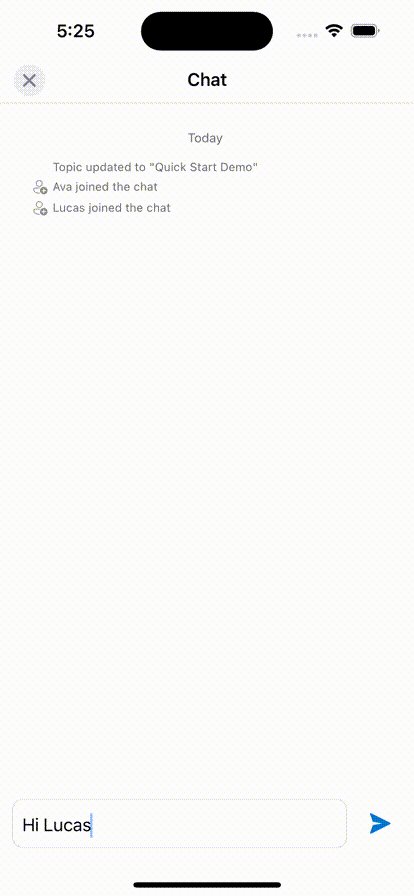
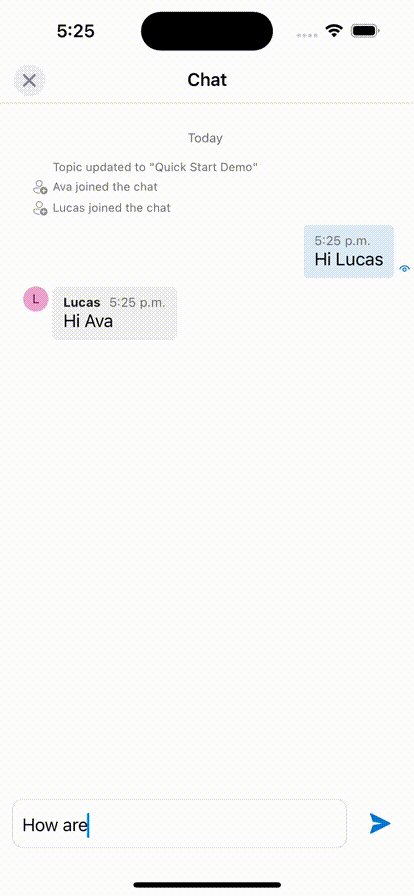
- De chatclient neemt deel aan de chat-thread en u kunt beginnen met het typen en verzenden van berichten.
- Als de client geen lid kan worden van de thread en u mislukte fouten ziet
chatJoin, controleert u of het toegangstoken van uw gebruiker geldig is en of de gebruiker is toegevoegd aan de chatthread door de REST API-aanroep of met behulp van de az-opdrachtregelinterface.

Resources opschonen
Als u een Azure Communication Services-abonnement wilt opschonen en verwijderen, kunt u de resource of resourcegroep verwijderen.
Als u de resourcegroep verwijdert, worden ook alle bijbehorende resources verwijderd.
Meer informatie over het opschonen van resources.