Quickstart: Aan de slag met ui-bibliotheek
Ga aan de slag met de UI-bibliotheek van Azure Communication Services om communicatie-ervaringen snel te integreren in uw toepassingen. In deze quickstart leert u hoe u UI Library-samenstellingen integreert in een toepassing en hoe u de ervaring voor uw app-gebruikers instelt.
Communication Services UI Library geeft een volledige communicatie-ervaring rechtstreeks in uw toepassing. Het zorgt ervoor dat er verbinding wordt gemaakt met het gesprek en de deelname van de gebruiker aan de oproep achter de schermen wordt ingesteld. Als ontwikkelaar moet u zich zorgen maken over waar in de gebruikerservaring van uw app de communicatie-ervaring moet worden gestart. Het samengestelde neemt de gebruiker door hun apparaten in te stellen, deel te nemen aan het gesprek en eraan deel te nemen en andere deelnemers weer te geven.
Bekijk deze video voor een overzicht:
Notitie
Voor gedetailleerde documentatie en quickstarts over de webgebruikersinterfacebibliotheek gaat u naar het artikelboek van de webgebruikersinterfacebibliotheek.
Vereisten
- Een Azure-account met een actief abonnement. Gratis een account maken
- Een geïmplementeerde Communication Services-resource. Een Communication Services-resource maken.
- Azure Communication Services-token. Zie voorbeeld
U hebt toegang tot de volgende quickstarts
Download de Android-voorbeeldtoepassing voor deze quickstart in de open source Azure Communication Services UI Library voor Android.
Vereisten
- Een Azure-account en een actief Azure-abonnement. Gratis een account maken
- Een besturingssysteem met Android Studio.
- Een geïmplementeerde Azure Communication Services-resource.
- Een Azure Communication Services-toegangstoken.
Het project instellen
Voltooi de volgende secties om het quickstartproject in te stellen.
Een nieuw Android-project maken
Maak in Android Studio een nieuw project:
Selecteer nieuw>project in het menu Bestand.
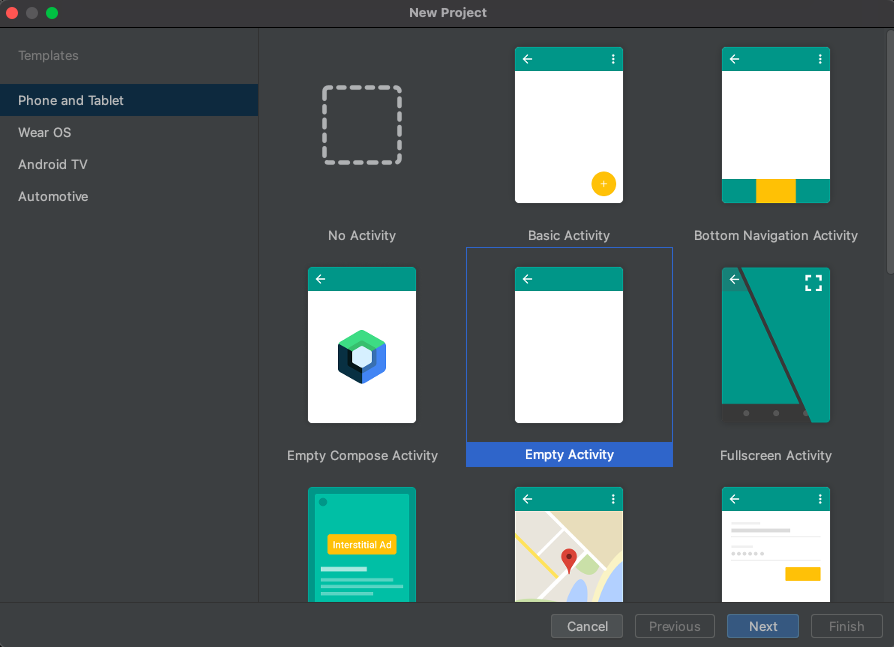
Selecteer in Nieuw project de projectsjabloon Lege activiteit .

Selecteer Volgende.
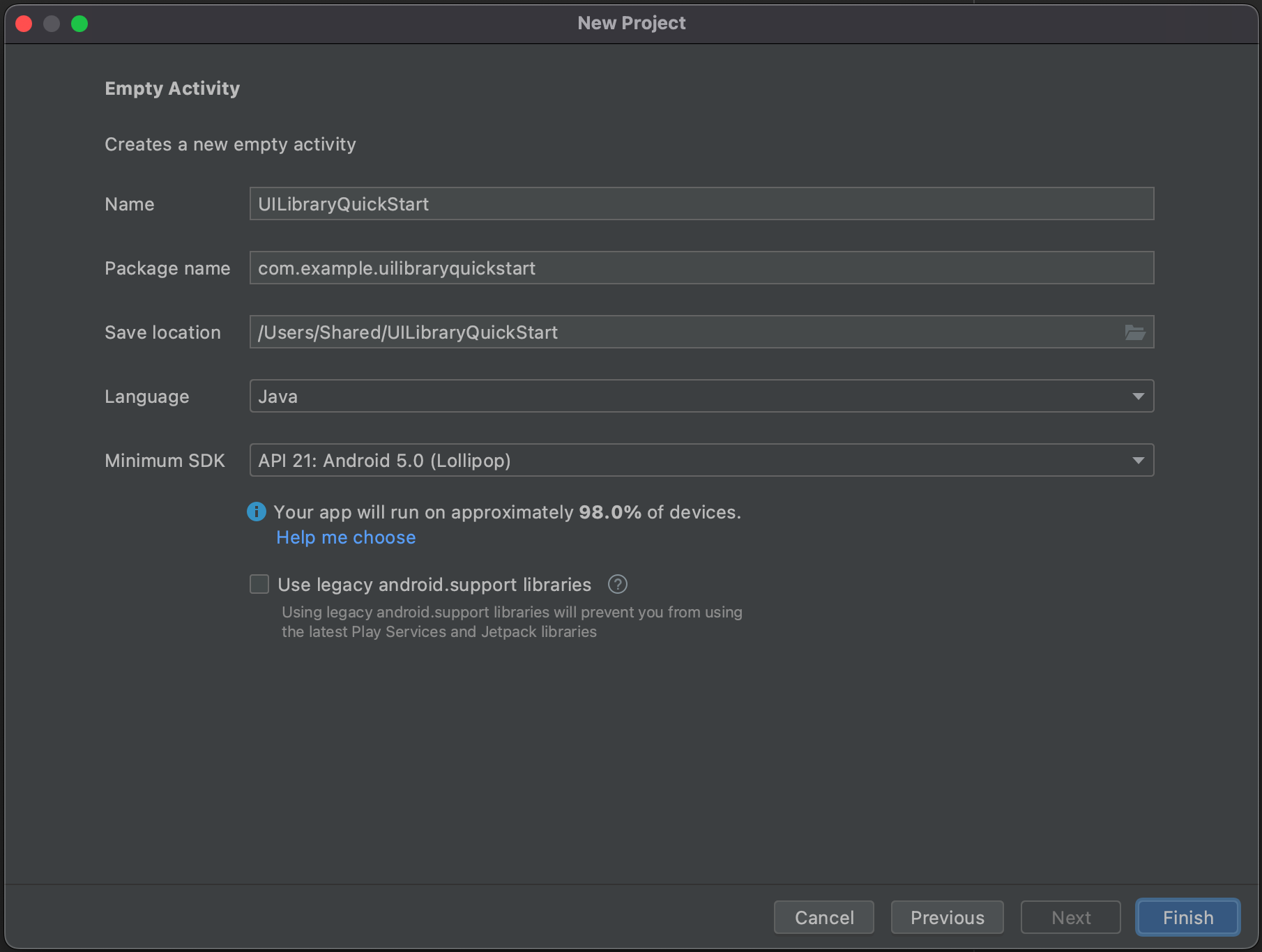
Geef in Empty Activity de naam van het project UILibraryQuickStart. Selecteer Java/Kotlin als taal. Voor de minimale SDK selecteert u API 26: Android 8.0 (Oreo) of hoger.
Selecteer Voltooien.

De pakketten installeren
Voltooi de volgende secties om de vereiste toepassingspakketten te installeren.
Een afhankelijkheid toevoegen
Voeg in uw UILibraryQuickStart/app/build.gradle-bestand (in de app-map) de volgende afhankelijkheid toe:
dependencies {
...
implementation 'com.azure.android:azure-communication-ui-calling:+'
...
}
Maven-opslagplaatsen toevoegen
Er zijn twee Maven-opslagplaatsen vereist om de bibliotheek te integreren:
- MavenCentral
- De Azure-pakketopslagplaats
De opslagplaatsen toevoegen:
Zorg ervoor dat in uw project Gradle-scripts de volgende opslagplaatsen worden toegevoegd. Voor Android Studio (2020.*) bevindt zich
repositoriesinsettings.gradle, onderdependencyResolutionManagement(Gradle version 6.8 or greater). Voor eerdere versies van Android Studio (4.*) bevindt zichrepositoriesop projectniveaubuild.gradle, onderallprojects{}.// dependencyResolutionManagement repositories { ... mavenCentral() maven { url "https://pkgs.dev.azure.com/MicrosoftDeviceSDK/DuoSDK-Public/_packaging/Duo-SDK-Feed/maven/v1" } ... }Synchroniseer uw project met de Gradle-bestanden. Als u het project wilt synchroniseren, selecteert u Project synchroniseren met Gradle-bestanden in het menu Bestand.
Een knop toevoegen aan Activity_main.xml
Voeg in het indelingsbestand app/src/main/res/layout/activity_main.xml de volgende code toe om een knop te maken om het samengestelde bestand te starten:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Launch"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Het samengestelde initialiseren
De samenstelling initialiseren:
Ga naar
MainActivity.Voeg de volgende code toe om de samengestelde onderdelen voor aanroepen te initialiseren. Vervang
"GROUP_CALL_ID"door de groeps-id voor uw oproep. Vervang"DISPLAY_NAME"door uw naam. Vervang"USER_ACCESS_TOKEN"door uw token.
package com.example.uilibraryquickstart
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import com.azure.android.communication.common.CommunicationTokenCredential
import com.azure.android.communication.common.CommunicationTokenRefreshOptions
import com.azure.android.communication.ui.calling.CallComposite
import com.azure.android.communication.ui.calling.CallCompositeBuilder
import com.azure.android.communication.ui.calling.models.CallCompositeGroupCallLocator
import com.azure.android.communication.ui.calling.models.CallCompositeJoinLocator
import java.util.UUID
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val startButton: Button = findViewById(R.id.startButton)
startButton.setOnClickListener { l -> startCallComposite() }
}
private fun startCallComposite() {
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions({ fetchToken() }, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
val locator: CallCompositeJoinLocator = CallCompositeGroupCallLocator(UUID.fromString("GROUP_CALL_ID"))
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
callComposite.launch(this, locator)
}
private fun fetchToken(): String? {
return "USER_ACCESS_TOKEN"
}
}
De code uitvoeren
Bouw en start de toepassing in Android Studio:
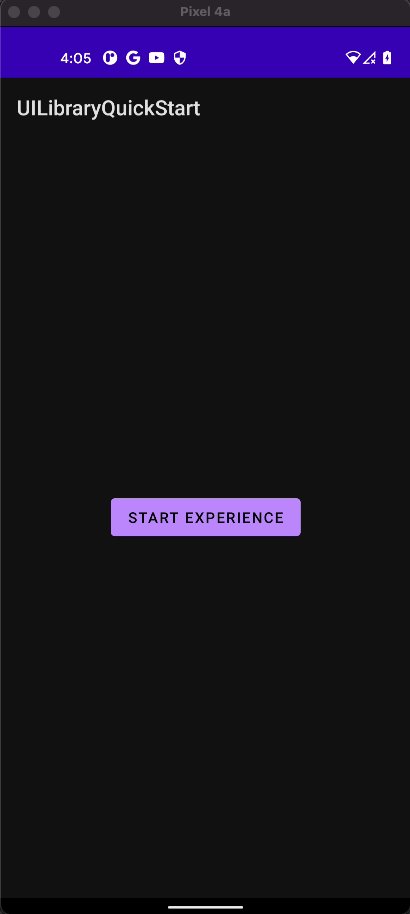
- Selecteer Starten.
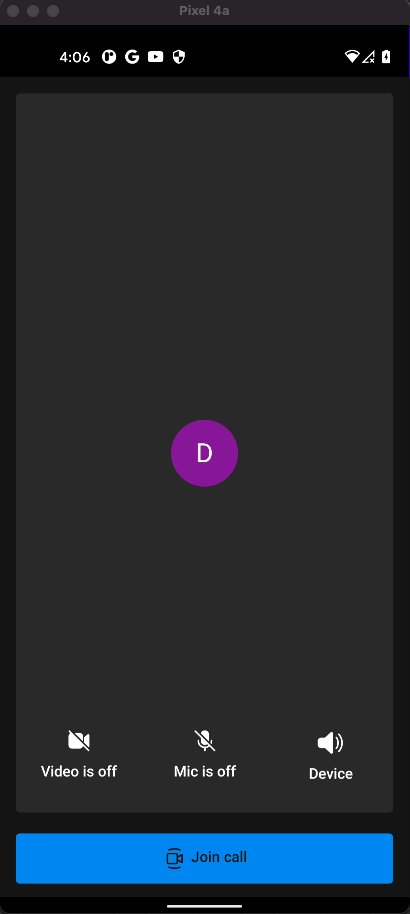
- Accepteer machtigingen en selecteer vervolgens apparaat-, microfoon- en video-instellingen.
- Selecteer Deelnemen aan gesprek.

Objectmodel
De volgende klassen en interfaces verwerken enkele belangrijke functies van de Android-gebruikersinterface van Azure Communication Services:
| Name | Beschrijving |
|---|---|
| CallComposite | Samengesteld onderdeel waarmee een gesprekservaring wordt weergegeven met de galerie en besturingselementen van deelnemers |
| CallCompositeBuilder | Opbouwfunctie die bouwt CallComposite met opties |
| CallCompositeJoinMeetingLocator | Doorgegeven start CallComposite om een groepsgesprek te starten |
| CallCompositeTeamsMeetingLinkLocator | Gestart om deel te CallComposite nemen aan een Microsoft Teams-vergadering |
| CallCompositeLocalizationOptions | Opgenomen als optioneel in CallCompositeBuilder het instellen van de taal van de samengestelde |
Ui-bibliotheekfunctionaliteit
Haal de code op om belangrijke communicatiefuncties voor uw Android-toepassing te maken.
Verificatie instellen
Als u verificatie wilt instellen, initialiseert u binnen de startCallComposite functie een CommunicationTokenCredential exemplaar. Vervang "USER_ACCESS_TOKEN" door uw toegangstoken.
val callComposite: CallComposite = CallCompositeBuilder().build()
val communicationTokenRefreshOptions = CommunicationTokenRefreshOptions(this::fetchToken, true)
val communicationTokenCredential = CommunicationTokenCredential(communicationTokenRefreshOptions)
CallComposite maken
Als u binnen de startCallComposite functie een CallCompositeBuilder exemplaar wilt maken CallCompositemet toepassingscontext, referenties en een weergavenaam.
val callComposite: CallComposite = CallCompositeBuilder()
.applicationContext(this.applicationContext)
.credential(communicationTokenCredential)
.displayName("DISPLAY_NAME").build()
Een groepsoproep instellen
Als u een groepsoproep wilt instellen, initialiseert u een CallCompositeGroupCallLocator.
Deelnemen aan een Teams-vergadering
U kunt deelnemen aan een Teams-vergadering met behulp van twee mechanismen:
- Korte URL van Teams-vergadering of Teams-vergadering
- Vergaderings-id en wachtwoordcode voor Teams
De koppeling naar de Teams-vergadering kan worden opgehaald met behulp van Graph-API's, die worden beschreven in de Graph-documentatie.
The aanroepende SDK voor Communication Services accepteert een volledige koppeling naar een Teams-vergadering. Deze koppeling wordt geretourneerd als onderdeel van de onlineMeeting-resource, die toegankelijk is bij de eigenschap joinWebUrl. U kunt de vereiste vergaderingsgegevens ook ophalen via de URL in de uitnodiging voor de Teams-vergadering zelf.
Deelnemen via de URL van de Teams-vergadering
Als u wilt deelnemen aan een Microsoft Teams-vergadering, initialiseert u een CallCompositeTeamsMeetingLinkLocator.
Deelnemen via teams-vergaderings-id en wachtwoordcode
Hiermee CallCompositeTeamsMeetingLinkLocator wordt een vergadering gevonden met behulp van een vergaderings-id en wachtwoordcode. Deze vindt u onder de deelnamegegevens van een Teams-vergadering.
Een Teams-vergaderings-id is 12 tekens lang en bestaat uit numerieke cijfers gegroepeerd in drie tekens (dat wil 000 000 000 000bijvoorbeeld).
Een wachtwoordcode bestaat uit 6 alfabettekens (dat aBcDeFwil bijvoorbeeld ). De wachtwoordcode is hoofdlettergevoelig.
val locator = CallCompositeTeamsMeetingIdLocator("TEAMS_MEETING_ID", "TEAMS_MEETING_PASSCODE")
Een telefoongesprek met ruimten instellen
Als u een aanroep van Azure Communication Services-ruimten wilt instellen, initialiseert u een CallCompositeRoomLocator met een ruimte-id.
Op het installatiescherm CallComposite kunt u camera en microfoon inschakelen voor alle deelnemers met een ruimterol. De werkelijke up-to-date deelnemersrol en -mogelijkheden worden opgehaald uit Azure Communication Services zodra de oproep is verbonden.
Zie de quickstart ruimten voor meer informatie over ruimten, hoe u er een kunt maken en beheren
Een 1:N uitgaande oproep en pushmeldingen voor binnenkomende oproepen instellen
UI Library ondersteunt een-op-een VoIP-oproep om gebruikers te bellen op communicatie-id. Voor het ontvangen van binnenkomende oproep UI Library ondersteunt ook registratie voor PUSH-meldingen. Voor meer informatie over de integratie voor het Android- en iOS-platform en het gebruik van de API, raadpleegt u Hoe u een-op-een-aanroep maakt en PUSH-meldingen ontvangt.
De samengestelde
Als u de aanroepgebruikersinterface wilt starten, roept launch u binnen de startCallComposite functie het CallComposite exemplaar aan.
Abonneren op CallComposite-fout gebeurtenissen
Als u foutevenementen wilt ontvangen, belt u setOnErrorHandler met CallComposite.
De volgende errorCode waarden kunnen naar de fouthandler worden verzonden:
CallCompositeErrorCode.CALL_JOIN_FAILEDCallCompositeErrorCode.CALL_END_FAILEDCallCompositeErrorCode.TOKEN_EXPIREDCallCompositeErrorCode.CAMERA_FAILURECallCompositeErrorCode.MICROPHONE_PERMISSION_NOT_GRANTEDCallCompositeErrorCode.NETWORK_CONNECTION_NOT_AVAILABLE
In het volgende voorbeeld ziet u een foutgebeurtenis voor een mislukte samengestelde gebeurtenis.
callComposite.addOnErrorEventHandler { callCompositeErrorEvent ->
println(callCompositeErrorEvent.errorCode)
}
Een themaconfiguratie toepassen
Als u de primaire kleur van het samengestelde wilt wijzigen, maakt u een nieuwe themastijl in src/main/res/values/themes.xml en src/main/res/values-night/themes.xml met behulp van AzureCommunicationUICalling.Theme het bovenliggende thema. Als u het thema wilt toepassen, injecteert u de thema-id in CallCompositeBuilder:
<style name="MyCompany.CallComposite" parent="AzureCommunicationUICalling.Theme">
<item name="azure_communication_ui_calling_primary_color">#27AC22</item>
<item name="azure_communication_ui_calling_primary_color_tint10">#5EC65A</item>
<item name="azure_communication_ui_calling_primary_color_tint20">#A7E3A5</item>
<item name="azure_communication_ui_calling_primary_color_tint30">#CEF0CD</item>
</style>
val callComposite: CallComposite =
CallCompositeBuilder()
.theme(R.style.MyCompany_CallComposite)
.build()
Een lokalisatieconfiguratie toepassen
Als u de taal van het samengestelde wilt wijzigen, gebruikt CallCompositeSupportedLocale u deze om te maken CallCompositeLocalizationOptions met Locale. Als u taal wilt toepassen, injecteert u de lokalisatieconfiguratie in CallCompositeBuilder. Standaard gebruiken alle tekstlabels Engelse (en) tekenreeksen. U kunt een CallCompositeLocalizationOptions andere waarde instellen voor language. Ui-bibliotheek bevat standaard een set language waarden die u kunt gebruiken met UI-onderdelen. CallCompositeSupportedLocale biedt de ondersteunde landinstellingen. Als u bijvoorbeeld toegang wilt krijgen tot de Engelse landinstelling, kunt u gebruiken CallCompositeSupportedLocale.EN. CallCompositeSupportedLocale.getSupportedLocales() biedt een lijst met landinstellingenobjecten voor ondersteunde talen.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides list of supported locale
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.EN)
).build()
Abonneren op de gebeurtenis CallComposite-aanroepstatus gewijzigd
Als u gewijzigde gebeurtenissen van de oproepstatus wilt ontvangen, belt addOnCallStateChangedEventHandler u met CallComposite.
In het volgende voorbeeld ziet u een gebeurtenis voor een gewijzigde oproepstatus.
callComposite.addOnCallStateChangedEventHandler { callStateChangedEvent ->
println(callStateChangedEvent.code)
}
CallComposite sluiten en abonneren op gesloten gebeurtenis
Als u sluiten wilt ontvangen, belt addOnDismissedEventHandler u met CallComposite. Als u CallComposite wilt sluiten, roept u aan dismiss.
In het volgende voorbeeld ziet u een gebeurtenis voor een gewijzigde oproepstatus.
callComposite.addOnDismissedEventHandler { callCompositeDismissedEvent ->
println(callCompositeDismissedEvent.errorCode)
}
callComposite.dismiss()
Meer voorzieningen
De lijst met use cases bevat gedetailleerde informatie over meer functies.
Meldingen toevoegen aan uw mobiele app
Azure Communication Services kan worden geïntegreerd met Azure Event Grid en Azure Notification Hubs, zodat u pushmeldingen kunt toevoegen aan uw apps in Azure. U kunt pushmeldingen gebruiken om gegevens van uw toepassing naar mobiele apparaten van gebruikers te verzenden. Een pushmelding kan een dialoogvenster weergeven, een geluid afspelen of een binnenkomende oproepgebruikersinterface weergeven.
Haal de iOS-voorbeeldtoepassing voor deze quickstart op in de open source Azure Communication Services UI Library voor iOS.
Vereisten
- Een Azure-account en een actief Azure-abonnement. Gratis een account maken
- Een Mac met Xcode 13 of hoger en een geldig ontwikkelaarscertificaat dat in uw sleutelhanger is geïnstalleerd. CocoaPods moeten ook worden geïnstalleerd om afhankelijkheden op te halen.
- Een geïmplementeerde Azure Communication Services-resource.
- Een Azure Communication Services-toegangstoken.
Het project instellen
Voltooi de volgende secties om het quickstartproject in te stellen.
Een nieuw Xcode-project maken
Maak in Xcode een nieuw project:
Selecteer Nieuw>project in het menu Bestand.
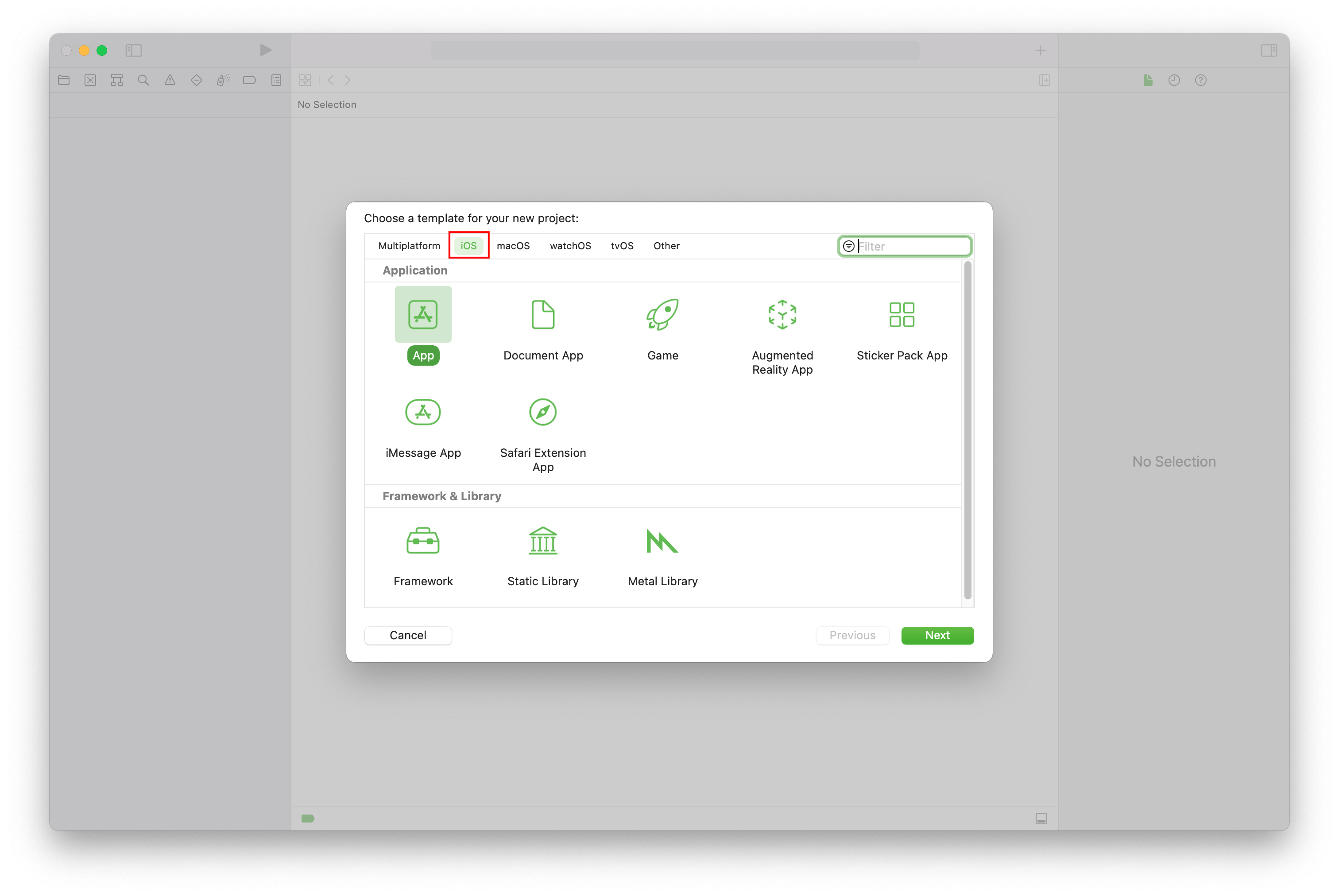
Selecteer in Kies een sjabloon voor uw nieuwe project het iOS-platform en selecteer de app-toepassingssjabloon. In de quickstart worden de UIKit-storyboards gebruikt. In de quickstart worden geen tests gemaakt, zodat u het selectievakje Inclusief tests kunt wissen.

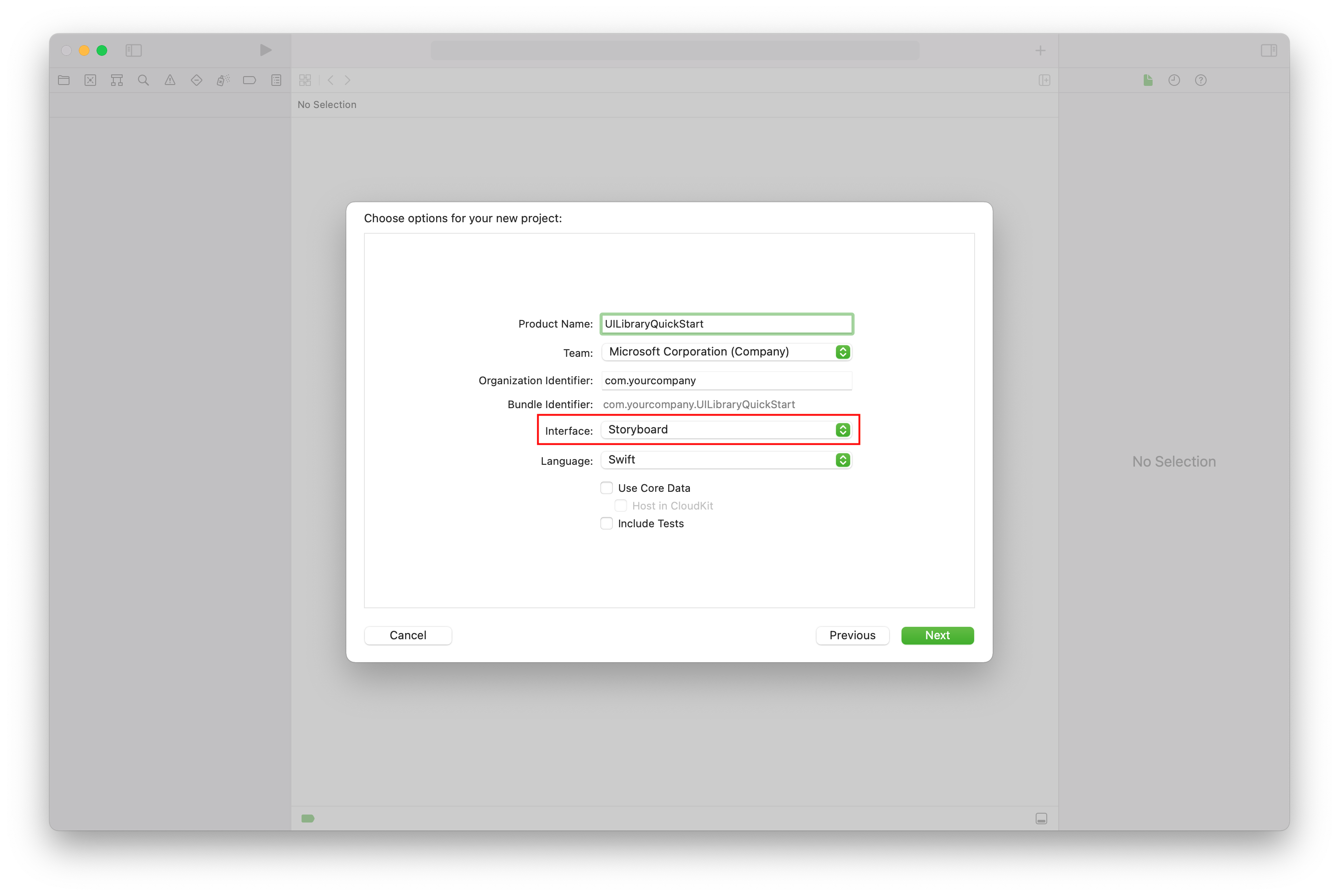
Voer in Choose options for your new project, for the product name, UILibraryQuickStart in. Selecteer Storyboard voor de interface.

Het pakket en afhankelijkheden installeren
(Optioneel) Voor MacBook met M1 installeert en schakelt u Rosetta in Xcode in.
Voer in de hoofdmap van uw project uit
pod initom een Podfile te maken. Als er een fout optreedt, werkt u CocoaPods bij naar de huidige versie.Voeg de volgende code toe aan uw Podfile. Vervang door
UILibraryQuickStartde projectnaam.platform :ios, '15.0' target 'UILibraryQuickStart' do use_frameworks! pod 'AzureCommunicationUICalling' endVoer
pod install --repo-updateuit.Open in Xcode het bestand generated.xcworkspace*.
Toegang tot apparaathardware aanvragen
Werk de lijst met gegevenseigenschappen van uw app bij om toegang te krijgen tot de hardware van het apparaat, inclusief de microfoon en camera. Stel de gekoppelde waarde in op een tekenreeks die is opgenomen in het dialoogvenster dat het systeem gebruikt om toegang van de gebruiker aan te vragen.
Klik met de rechtermuisknop op de
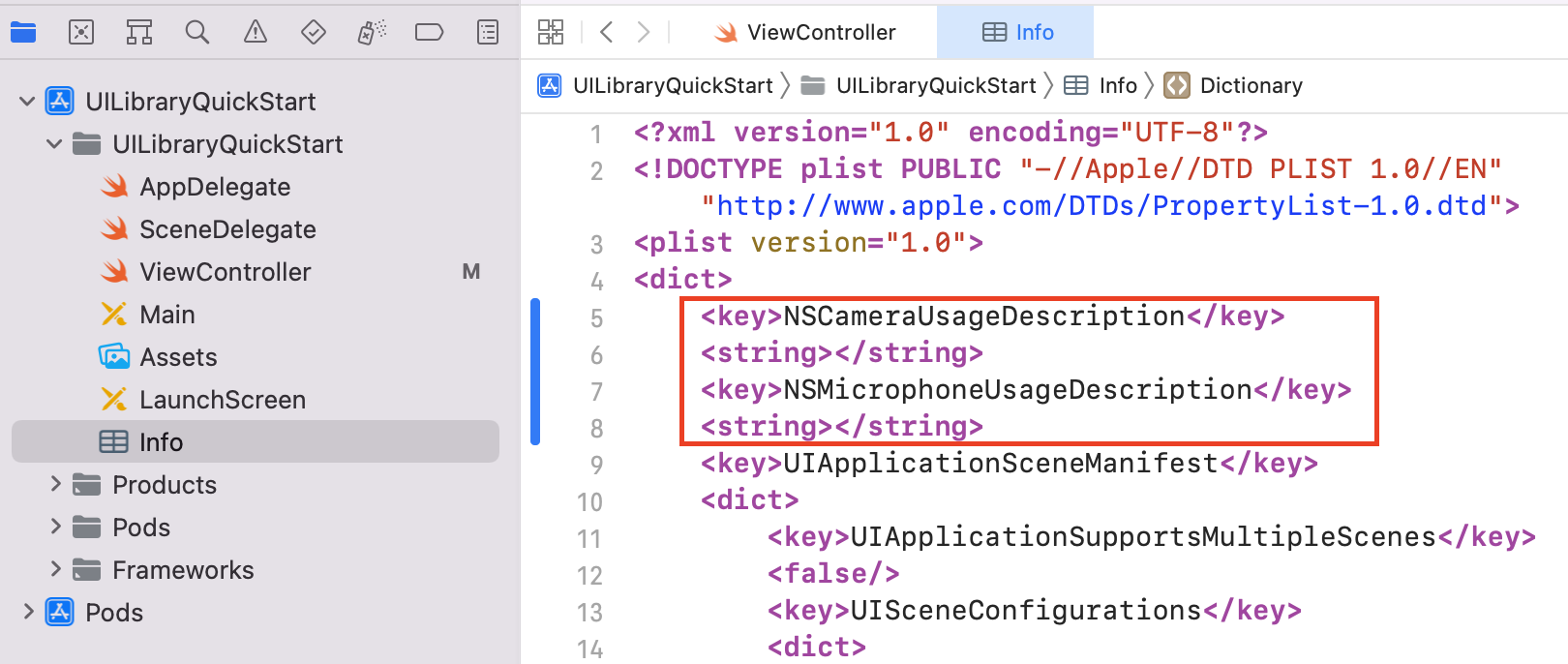
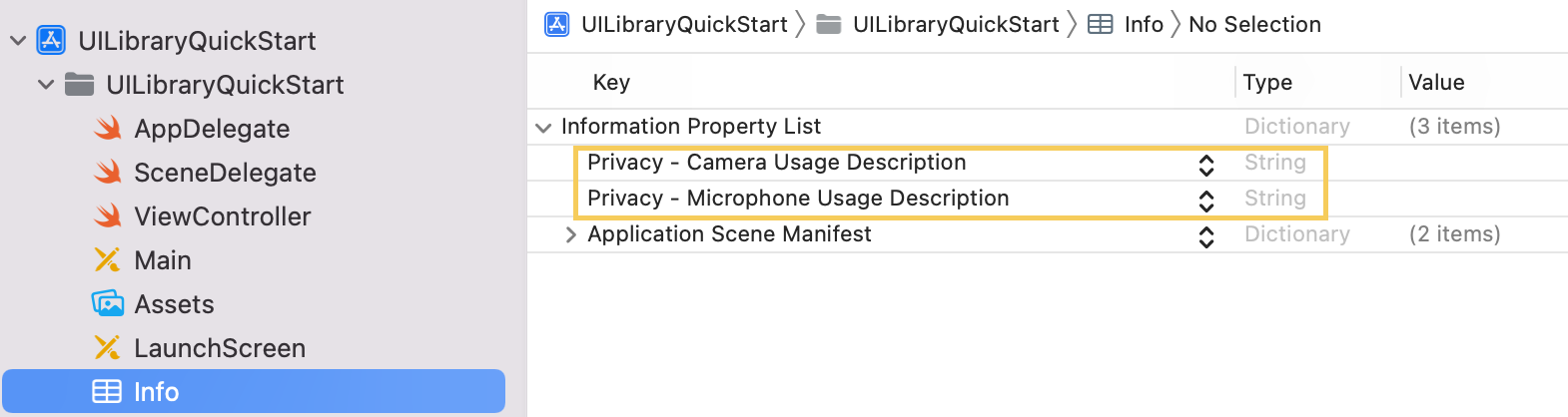
Info.plist-vermelding van de projectstructuur en selecteer Open As>Source Code. Voeg de volgende regels toe aan de sectie op het hoogste niveau<dict>en sla het bestand op.<key>NSCameraUsageDescription</key> <string></string> <key>NSMicrophoneUsageDescription</key> <string></string>Hier volgt een voorbeeld van de
Info.plistbroncode in een Xcode-bestand:
Als u wilt controleren of aanvragen voor apparaatmachtigingen correct zijn toegevoegd, selecteert u Lijst met eigenschappen openen als>. Controleer of de lijst met gegevenseigenschappen er ongeveer uitziet als in het volgende voorbeeld:

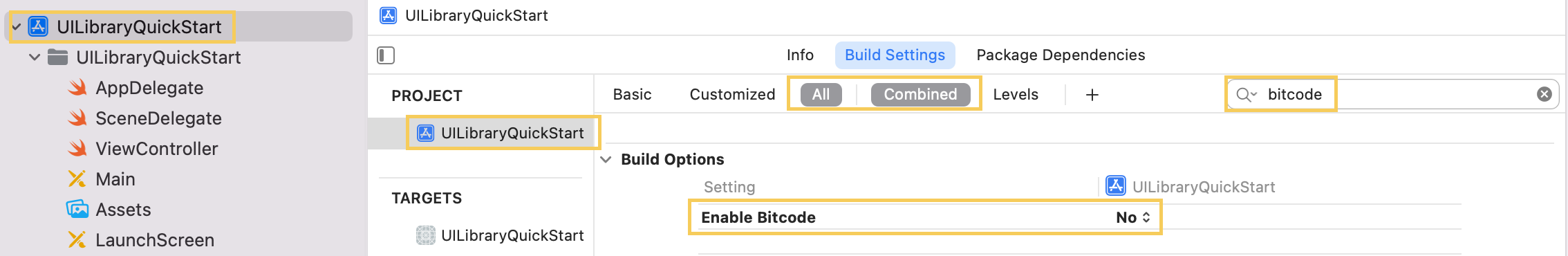
Bitcode uitschakelen
Stel in het Xcode-project onder Build Settings de optie Bitcode inschakelen in op Nee. Als u de instelling wilt vinden, wijzigt u het filter van Basic in All of gebruikt u de zoekbalk.

Het samengestelde initialiseren
De samenstelling initialiseren:
Ga naar
ViewController.Voeg de volgende code toe om de samengestelde onderdelen voor een aanroep te initialiseren. Vervang
<GROUP_CALL_ID>door de groeps-id voor uw oproep of doorUUID()een groeps-id voor de aanroep te genereren. Vervang<DISPLAY_NAME>door uw naam. (De lengtelimiet voor tekenreeksen<DISPLAY_NAME>is 256 tekens.) Vervang<USER_ACCESS_TOKEN>door uw toegangstoken.import UIKit import AzureCommunicationCalling import AzureCommunicationUICalling class ViewController: UIViewController { private var callComposite: CallComposite? override func viewDidLoad() { super.viewDidLoad() let button = UIButton(frame: CGRect(x: 100, y: 100, width: 200, height: 50)) button.contentEdgeInsets = UIEdgeInsets(top: 10.0, left: 20.0, bottom: 10.0, right: 20.0) button.layer.cornerRadius = 10 button.backgroundColor = .systemBlue button.setTitle("Start Experience", for: .normal) button.addTarget(self, action: #selector(startCallComposite), for: .touchUpInside) button.translatesAutoresizingMaskIntoConstraints = false self.view.addSubview(button) button.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true button.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true } @objc private func startCallComposite() { let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>") let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>") callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions) callComposite?.launch(locator: .groupCall(groupId: UUID(uuidString: "<GROUP_CALL_ID>")!)) } }
De code uitvoeren
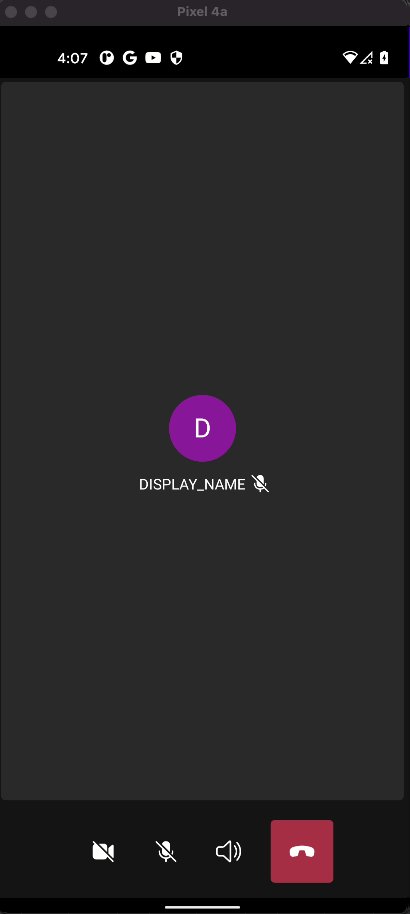
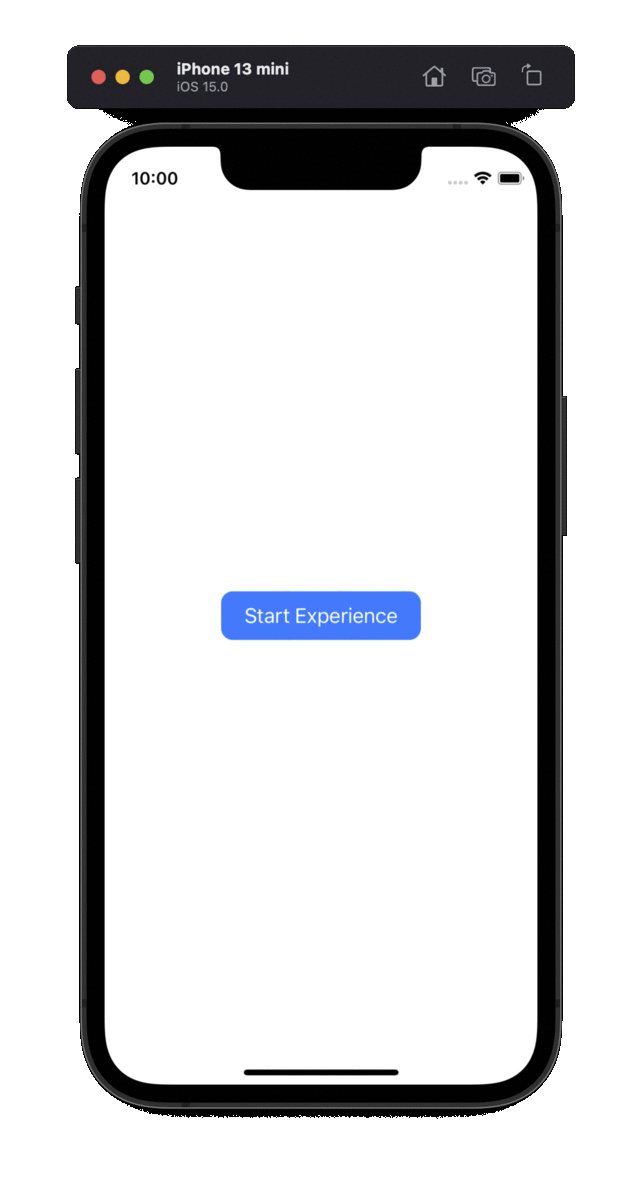
Als u uw app wilt bouwen en uitvoeren in de iOS-simulator, selecteert u Productuitvoering> of gebruikt u de sneltoets (⌘-R). Probeer vervolgens de oproepervaring op de simulator uit:
Selecteer Ervaring starten.
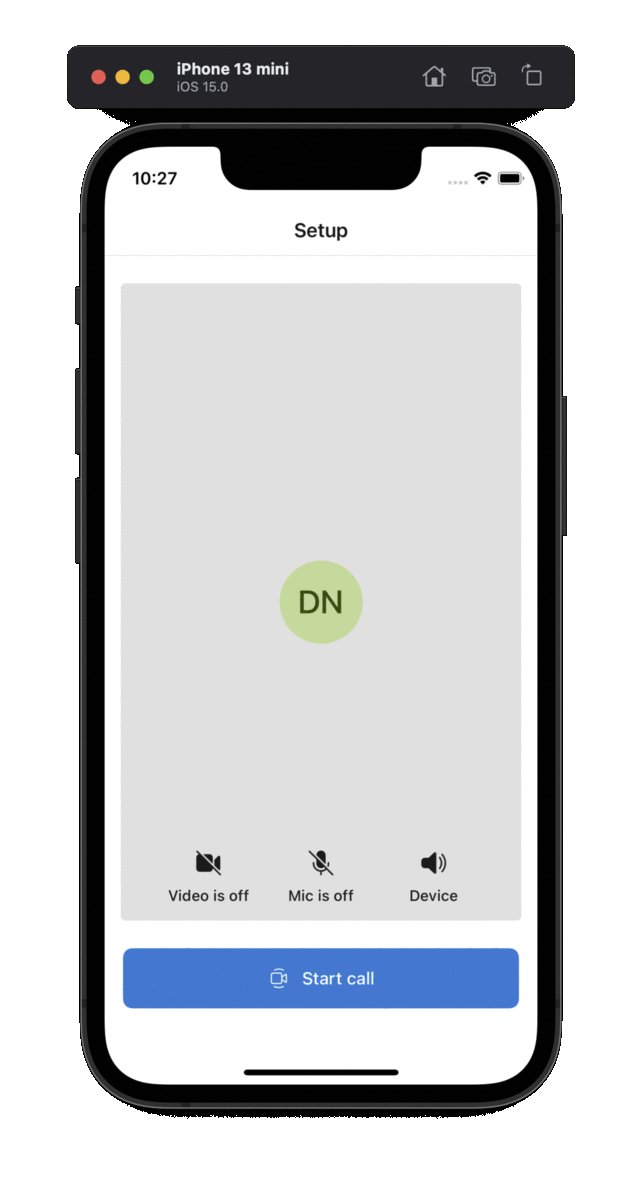
Accepteer audiomachtigingen en selecteer vervolgens apparaat-, microfoon- en video-instellingen.
Selecteer Gesprek starten.

Objectmodel
De volgende klassen en interfaces verwerken enkele belangrijke functies van de Azure Communication Services UI-clientbibliotheek:
| Name | Beschrijving |
|---|---|
| CallComposite | Onderdeel waarmee een oproepervaring wordt weergegeven met een galerie en besturingselementen van deelnemers |
| CallCompositeOptions | Instellingen voor opties zoals thema's en gebeurtenisafhandeling |
| ThemeOptions | Aanpassingsopties voor het samengestelde thema |
| LocalizationOptions | Taalopties voor de samengestelde |
Ui-bibliotheekfunctionaliteit
Haal de code op om belangrijke communicatiefuncties voor uw iOS-toepassing te maken.
Verificatie instellen
Als u verificatie wilt instellen, initialiseert u binnen de startCallComposite functie een CommunicationTokenCredential exemplaar. Vervang <USER_ACCESS_TOKEN> door uw toegangstoken.
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
Als u nog geen toegangstoken hebt, maakt u een Azure Communication Services-toegangstoken.
CallComposite maken
Als u een exemplaar in de startCallComposite functie wilt makenCallComposite, initialiseert u een CallCompositeOptions exemplaar met optioneel <DISPLAY_NAME> en een CommunicationTokenCredential exemplaar:
@objc private func startCallComposite() {
let callCompositeOptions = CallCompositeOptions(displayName: "<DISPLAY_NAME>")
let communicationTokenCredential = try! CommunicationTokenCredential(token: "<USER_ACCESS_TOKEN>")
callComposite = CallComposite(credential: communicationTokenCredential, withOptions: callCompositeOptions)
}
Een groepsoproep instellen
Als u een groepsoproep wilt instellen, initialiseert u een .groupCall locator in de startCallComposite functie. Vervang <GROUP_CALL_ID> door de groeps-id voor uw oproep.
// let uuid = UUID() to create a new call
let uuid = UUID(uuidString: "<GROUP_CALL_ID>")!
let locator = .groupCall(groupId: uuid)
Zie Gesprekken beheren voor meer informatie over het gebruik van een groeps-id voor gesprekken.
Deelnemen aan een Teams-vergadering
U kunt deelnemen aan een Teams-vergadering met behulp van twee mechanismen:
- Korte URL van Teams-vergadering of Teams-vergadering
- Vergaderings-id en wachtwoordcode voor Teams
De koppeling naar de Teams-vergadering kan worden opgehaald met behulp van Graph-API's, die worden beschreven in de Graph-documentatie.
The aanroepende SDK voor Communication Services accepteert een volledige koppeling naar een Teams-vergadering. Deze koppeling wordt geretourneerd als onderdeel van de onlineMeeting-resource, die toegankelijk is bij de eigenschap joinWebUrl. U kunt de vereiste vergaderingsgegevens ook ophalen via de URL in de uitnodiging voor de Teams-vergadering zelf.
Deelnemen via de URL van de Teams-vergadering
Als u wilt deelnemen aan een Microsoft Teams-vergadering, initialiseert u in de startCallComposite functie een exemplaar voor de .teamsMeeting locator. Vervang <TEAMS_MEETING_LINK> deze door de koppeling naar de Teams-vergadering voor uw gesprek. Vervang <DISPLAY_NAME> door uw naam.
let locator = .teamsMeeting(teamsLink: "<TEAMS_MEETING_LINK>")
Deelnemen via teams-vergaderings-id en wachtwoordcode
Hiermee teamMeetingId wordt een vergadering gevonden met behulp van een vergaderings-id en wachtwoordcode. Deze vindt u onder de deelnamegegevens van een Teams-vergadering.
Een Teams-vergaderings-id is 12 tekens lang en bestaat uit numerieke cijfers gegroepeerd in drie tekens (dat wil 000 000 000 000bijvoorbeeld).
Een wachtwoordcode bestaat uit 6 alfabettekens (dat aBcDeFwil bijvoorbeeld ). De wachtwoordcode is hoofdlettergevoelig.
let locator = .teamsMeetingId(meetingId: "<TEAMS_MEETING_ID>", meetingPasscode: "<TEAMS_MEETING_PASSCODE>" )
Een kamergesprek instellen
Als u een aanroep van Azure Communication Services-ruimten wilt instellen, initialiseert u een CallCompositeRoomLocator met een ruimte-id.
Tijdens het installatiescherm CallComposite kunnen camera en microfoon worden ingeschakeld voor alle deelnemers met een ruimterol. De werkelijke up-to-date deelnemersrol en -mogelijkheden worden opgehaald uit Azure Communication Services zodra de oproep is verbonden.
Zie de quickstart ruimten voor meer informatie over ruimten
let locator = .roomCall(roomId: "<ROOM_ID>")
Een 1:N uitgaande oproep en pushmeldingen voor binnenkomende oproepen instellen
UI Library ondersteunt een-op-een VoIP-oproep om gebruikers te bellen op communicatie-id. Voor het ontvangen van binnenkomende oproep UI Library ondersteunt ook registratie voor PUSH-meldingen. Voor meer informatie over de integratie voor het Android- en iOS-platform en het gebruik van de API, raadpleegt u Hoe u een-op-een-aanroep maakt en PUSH-meldingen ontvangt.
De samengestelde
Roep binnen de startCallComposite functie launch het CallComposite exemplaar aan:
callComposite?.launch(locator: locator)
Abonneren op gebeurtenissen
U kunt sluitingen implementeren om te reageren op samengestelde gebeurtenissen. De volgende errorCodes kunnen naar de fouthandler worden verzonden:
callJoincallEndcameraFailuretokenExpiredmicrophonePermissionNotGrantednetworkConnectionNotAvailable
In het volgende voorbeeld ziet u een foutgebeurtenis voor een mislukte samengestelde gebeurtenis:
callComposite?.events.onError = { error in
print("CallComposite failed with error:\(error)")
}
Themaopties toepassen
Als u de communicatie-ervaring in uw toepassing wilt aanpassen, maakt u aangepaste themaopties waarmee het protocol wordt ThemeOptions geïmplementeerd. Neem een exemplaar van de nieuwe klasse op in CallCompositeOptions:
class CustomThemeOptions: ThemeOptions {
var primaryColor: UIColor {
return UIColor.red
}
}
let callCompositeOptions = CallCompositeOptions(theme: CustomThemeOptions())
Zie de handleiding voor thema's voor meer informatie over hoe thema's werken.
Lokalisatieopties toepassen
Als u de taal in het samengestelde wilt wijzigen, maakt u aangepaste lokalisatieopties en neemt u deze op.CallCompositeOptions Standaard gebruiken alle tekstlabels Engelse (SupportedLocale.en) tekenreeksen. U kunt een LocalizationOptions andere waarde instellen voor locale. De UI-bibliotheek bevat standaard een set locale waarden die u kunt gebruiken met de ui-onderdelen. SupportedLocale.values bevat een lijst met alle ondersteunde talen.
In het volgende voorbeeld is het samengesteld samengesteld op Frans (fr):
// Option1: Use IntelliSense to get locales UI Library supports.
let localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
// Option2: If UI Library doesn't support the locale you set, the Swift Locale struct defaults to English.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
Zie de lokalisatiehandleiding voor meer informatie over lokalisatie en voor een lijst met ondersteunde talen.
Abonneren op de gebeurtenis CallComposite-aanroepstatus gewijzigd
U kunt sluitingen implementeren om te reageren op samengestelde gebeurtenissen. De oproepstatussen worden verzonden naar de handler voor de aanroepstatus gewijzigd.
In het volgende voorbeeld ziet u een gebeurtenis voor een gewijzigde oproepstatus.
callComposite?.events.onCallStateChanged = { callStateEvent in
print("CallComposite call state changed:\(callStateEvent.requestString)")
}
CallComposite sluiten en abonneren op gesloten gebeurtenis
Als u CallComposite wilt sluiten, roept u aan dismiss. De volgende sluitgebeurtenis wordt verzonden op samengestelde oproep, gesloten:
callComposite?.events.onDismissed = { dismissed in
print("CallComposite dismissed:\(dismissed.errorCode)")
}
callComposite.dismiss()
Meer voorzieningen
De lijst met use cases bevat gedetailleerde informatie over meer functies.
Meldingen toevoegen aan uw mobiele app
Azure Communication Services kan worden geïntegreerd met Azure Event Grid en Azure Notification Hubs, zodat u pushmeldingen kunt toevoegen aan uw apps in Azure. U kunt pushmeldingen gebruiken om gegevens van uw toepassing naar mobiele apparaten van gebruikers te verzenden. Een pushmelding kan een dialoogvenster weergeven, een geluid afspelen of een binnenkomende oproepgebruikersinterface weergeven.
Resources opschonen
Als u een Communication Services-abonnement wilt opschonen en verwijderen, kunt u de resource of resourcegroep verwijderen.
Als u de resourcegroep verwijdert, worden ook alle bijbehorende resources verwijderd.
Meer informatie over het opschonen van resources.