Zelfstudie: Routebeschrijvingen weergeven met behulp van azure Maps Route-service en kaartbeheer
In deze zelfstudie ziet u hoe u de Azure Maps-routeservice-API en een kaartbesturingselement kunt gebruiken om de routebeschrijving van het begin- tot het eindpunt weer te geven. In deze zelfstudie ziet u hoe u:
- Het kaartbesturingselement maken en weergeven op een webpagina.
- Definiëren hoe de route wordt weergegeven door symboollagen en lijnlagen te definiëren.
- GeoJSON-objecten maken en toevoegen aan de kaart om begin- en eindpunten aan te duiden.
- Routebeschrijving van de begin- en eindpunten ophalen met behulp van de API Routebeschrijving ophalen.
Zie de routezelfstudie in GitHub voor de broncode. Zie Route naar een bestemming voor een livevoorbeeld.
Vereisten
- Een Azure Maps-account
- Een abonnementssleutel
Het kaartbesturingselement maken en weergeven
De volgende stappen laten zien hoe u het kaartbesturingselement maakt en weergeeft op een webpagina.
Maak een nieuw bestand op uw lokale computer en noem dit MapRoute.html.
Voeg de volgende HTML toe aan het bestand:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Enkele dingen die u moet weten over de HTML:
- De HTML-header bevat CSS- en JavaScript-resourcebestanden die worden gehost door de Azure Map Control-bibliotheek.
- De
onloadgebeurtenis in de hoofdtekst van de pagina roept deGetMapfunctie aan wanneer de hoofdtekst van de pagina is geladen. - De
GetMapfunctie bevat de inline JavaScript-code die wordt gebruikt voor toegang tot de Azure Maps-API's. Deze functie wordt toegevoegd in de volgende stap.
Voeg vervolgens de volgende JavaScript-code toe aan de
GetMapfunctie, net onder de code die in de laatste stap is toegevoegd. Met deze code maakt u een kaartbeheer en initialiseert u dit met behulp van uw Azure Maps-abonnementssleutels die u opgeeft. Zorg ervoor dat en vervang de tekenreeks<Your Azure Maps Key>door de primaire sleutel van Azure Maps die u hebt gekopieerd uit uw Maps-account.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });Enkele dingen die u moet weten over JavaScript:
Sla de wijzigingen op in het bestand en open de HTML-pagina in een browser. De weergegeven kaart is de meest eenvoudige kaart die u kunt maken door aan te roepen
atlas.Mapmet behulp van de abonnementssleutel van uw Azure Maps-account.
Rendering van routeweergave definiëren
In deze zelfstudie wordt de route weergegeven met behulp van een lijnlaag. De begin- en eindpunten worden weergegeven met behulp van een symboollaag. Zie Een lijnlaag toevoegen aan een kaart voor meer informatie over het toevoegen van lijnlagen. Zie Een symboollaag toevoegen aan een kaart voor meer informatie over symboollagen.
Voeg de volgende JavaScript-code toe aan de functie
GetMapnadat de kaart is geïnitialiseerd.//Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });Enkele dingen die u moet weten over JavaScript:
- Met deze code wordt de gebeurtenis-handler
readyvan het kaartbesturingselement geïmplementeerd. De rest van de code in deze zelfstudie wordt in dereadygebeurtenis-handler geplaatst. - In de gebeurtenis-handler
readyvan het kaartbesturingselement wordt een gegevensbron gemaakt waarin de route vanaf het begin- tot het en eindpunt wordt opgeslagen. - Als u wilt definiëren hoe de routelijn wordt weergegeven, wordt er een lijnlaag gemaakt en gekoppeld aan de gegevensbron. Om ervoor te zorgen dat de routelijn de weglabels niet bedekt, geeft u een tweede parameter door met de waarde van
'labels'.
Vervolgens wordt er een symboollaag gemaakt en aan de gegevensbron gekoppeld. In deze laag wordt aangegeven hoe de begin- en eindpunten worden weergegeven. Expressies zijn toegevoegd om de afbeelding van het pictogram en de tekstlabelgegevens op te halen uit eigenschappen op elk puntobject. Zie Gegevensgestuurde stijlexpressies voor meer informatie over expressies.
- Met deze code wordt de gebeurtenis-handler
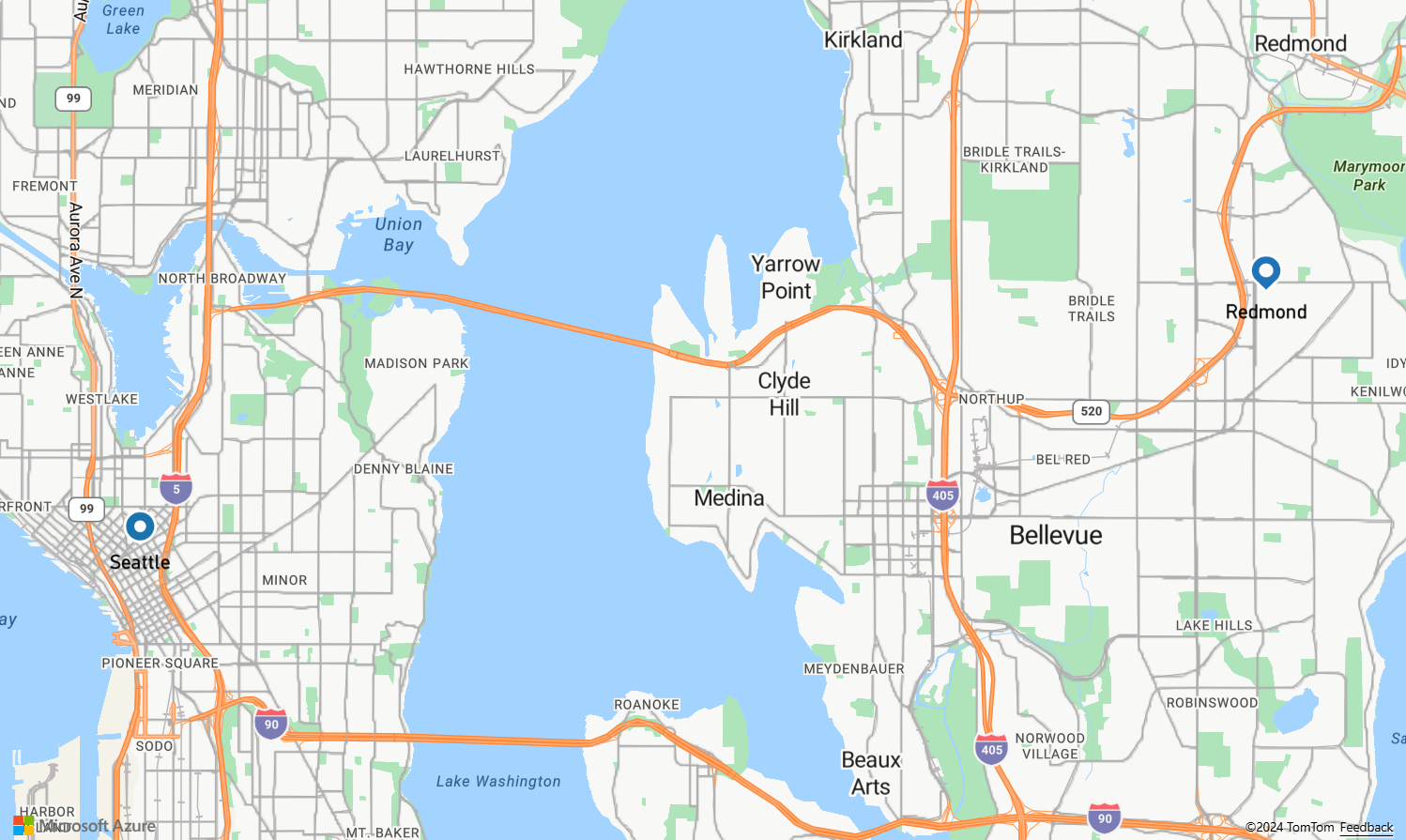
Stel vervolgens het beginpunt in bij Microsoft en het eindpunt op een benzinestation in Seattle. Begin- en punten worden gemaakt door de volgende code toe te voegen in de gebeurtenis-handler van
readyhet kaartbeheer://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });Enkele dingen die u moet weten over JavaScript:
- Deze code maakt twee GeoJSON-puntobjecten die de begin- en eindpunten vertegenwoordigen, die vervolgens aan de gegevensbron worden toegevoegd.
- In het laatste codeblok wordt de cameraweergave ingesteld met de breedtegraad en de lengtegraad van het begin- en eindpunt.
- De begin- en eindpunten worden toegevoegd aan de gegevensbron.
- Het begrenzingsvak voor de begin- en eindpunten wordt berekend met behulp van de functie
atlas.data.BoundingBox.fromData. Dit begrenzingsvak wordt gebruikt om de cameraweergave van de kaart met behulp van de functiemap.setCamerain te stellen op de hele route. - Er wordt opvulling toegevoegd om de grootte van de pixels in de symboolpictogrammen te compenseren.
Zie de setCamera(CameraOptions | CameraOptions) voor meer informatie over de eigenschap SetCamera van het kaartbesturingselement Eigenschap CameraBoundsOptions & AnimationOptions ).
Sla MapRoute.html op en vernieuw de browser. De kaart is nu gecentreerd op Seattle. De blauwe traanpin markeert het beginpunt. De blauwe ronde speld markeert het eindpunt.
Routebeschrijving ophalen
In deze sectie wordt beschreven hoe u de API voor routebeschrijvingen van Azure Maps kunt gebruiken om routebeschrijvingen van het ene punt naar het andere en de geschatte aankomsttijd op te halen.
Tip
De routeservices van Azure Maps bieden API's om routes te plannen op basis van verschillende routetypen zoals snelste, kortste, zuinigste of leukste, waarbij rekening wordt gehouden met afstand, verkeersomstandigheden en het gebruikte vervoersmiddel. Met de service kunnen gebruikers ook toekomstige routes plannen op basis van historische verkeersomstandigheden. Gebruikers kunnen de voorspelling van de duur van de route voor elke gewenste tijd bekijken. Zie API Routebeschrijving ophalen voor meer informatie.
Voeg in de functie
GetMapin de gebeurtenis-handlerreadyvan het besturingselement het volgende toe aan de JavaScript-code.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });Enkele dingen die u moet weten over JavaScript:
- Met deze code wordt de route van het begin naar het eindpunt samengesteld.
- De
urlquery's uitvoeren op de Api van de Route-service van Azure Maps om routebeschrijvingen te berekenen. - Vervolgens wordt een matrix met coördinaten uit het antwoord geëxtraheerd en toegevoegd aan de gegevensbron.
Sla het bestand MapRoute.html op en vernieuw de webbrowser. Op de kaart moet nu de route van de begin- tot eindpunten worden weergegeven.
- Zie de routezelfstudie op GitHub voor de voltooide code die in deze zelfstudie wordt gebruikt.
- Als u dit voorbeeld live wilt bekijken, raadpleegt u Route naar een bestemming op de site codevoorbeelden van Azure Maps.
Volgende stappen
De volgende zelfstudie laat zien hoe u een routequery maakt met beperkingen, zoals de manier van reizen of het type lading. U kunt vervolgens meerdere routes weergeven op dezelfde kaart.